Discover and read the best of Twitter Threads about #ReactJs
Most recents (24)
Let's talk about `useDeferredValue` hook from #reactjs 18.
In some cases it could replace `debounce` func.
It lets you defer updating a part of the UI.
Small 🧵
In some cases it could replace `debounce` func.
It lets you defer updating a part of the UI.
Small 🧵
During the initial render, the returned deferred value will be the same as the value you provided.
During updates, React will first attempt a re-render with the old value (so it will return the old value), and then try another re-render in background with the new value.
During updates, React will first attempt a re-render with the old value (so it will return the old value), and then try another re-render in background with the new value.

The values you pass to it should either be primitive values (strings, numbers) or objects created outside of rendering.
If you create a new object during rendering and immediately pass it to useDeferredValue, it will be different on every render, causing unnecessary re-renders.
If you create a new object during rendering and immediately pass it to useDeferredValue, it will be different on every render, causing unnecessary re-renders.
1/
Last Saturday, we released:
“Start Building on @MultiversX - The Rust Language”
- a series of Resources designed for 🦀Rust @rustlang #developers as a quick reference library
- a guide for newcomers willing to build #smartcontracts on #MultiversX
elrondbuilders.com/contents/view/…
👇
Last Saturday, we released:
“Start Building on @MultiversX - The Rust Language”
- a series of Resources designed for 🦀Rust @rustlang #developers as a quick reference library
- a guide for newcomers willing to build #smartcontracts on #MultiversX
elrondbuilders.com/contents/view/…
👇
2/
Today we continue the series with materials for @reactjs - a #JavaScript library for building user interfaces & #dApps
The @MultiversX Team created an SDK dedicated to @reactjs - the sdk-dapp - a library that holds #MvX #dApp core functional logic:
docs.multiversx.com/sdk-and-tools/…
👇
Today we continue the series with materials for @reactjs - a #JavaScript library for building user interfaces & #dApps
The @MultiversX Team created an SDK dedicated to @reactjs - the sdk-dapp - a library that holds #MvX #dApp core functional logic:
docs.multiversx.com/sdk-and-tools/…
👇
3/
All materials are available here:
elrondbuilders.com/contents/view/…
If you have your own #reactjs tutorials and you think they worth sharing with the #MultiversXBuilders #community, please post them below👇 and will be added to this resource.
Let's learn and build together!⚡️🛠️
$EGLD
All materials are available here:
elrondbuilders.com/contents/view/…
If you have your own #reactjs tutorials and you think they worth sharing with the #MultiversXBuilders #community, please post them below👇 and will be added to this resource.
Let's learn and build together!⚡️🛠️
$EGLD
Generator function* in JavaScript:
A thread 🧵
#100DaysOfCode #javascript #Angular #reactjs #devbubble
A thread 🧵
#100DaysOfCode #javascript #Angular #reactjs #devbubble
In JavaScript, generator functions are a special type of function that allows you to use the yield keyword to pause and resume the execution of the function.
#100DaysOfCode #NodeJS #CodeLife
#100DaysOfCode #NodeJS #CodeLife
They allow you to create iterators, which are objects that can be used to iterate over a sequence of values.
A generator function is defined using the function* keyword and can be invoked using the yield keyword.
#100daysofcodechallenge #NodeJS #reactjs
A generator function is defined using the function* keyword and can be invoked using the yield keyword.
#100daysofcodechallenge #NodeJS #reactjs
Memoization is a technique used to optimize the performance of a function by caching its results for a given set of inputs.
#100DaysOfCode #reactjs #Angular #NodeJS
#100DaysOfCode #reactjs #Angular #NodeJS
The idea is that if a function is called multiple times with the same input, it's more efficient to return the cached result instead of re-computing the result each time.
#100daysofcodingchallenge #reactjs #Angular #NodeJS
#100daysofcodingchallenge #reactjs #Angular #NodeJS
Data virtualization: With Proxies in JavaScript.
A thread 🧵
#100DaysOfCode #javascript #rarely_used #devbubble
A thread 🧵
#100DaysOfCode #javascript #rarely_used #devbubble
Data virtualization using Proxies in JavaScript refers to the ability to create virtualized data structures, such as virtualized arrays, that load their data on demand rather than loading all data at once.
#100DaysOfCode #ReactJS #Angular
#100DaysOfCode #ReactJS #Angular
This can be useful for improving the performance of an application when working with large data sets.
In this Eg., we create a VirtualArray class that takes in two args- the length of the array & a loader function.
#100DaysOfCode #javascript #NodeJS #ReactJs #Angular #devbubble
In this Eg., we create a VirtualArray class that takes in two args- the length of the array & a loader function.
#100DaysOfCode #javascript #NodeJS #ReactJs #Angular #devbubble

A WeakMap is a map that holds weak references to its keys.
This means that the keys are eligible for garbage collection if there are no other references to them.
This feature can be useful for implementing caches or other similar data structures.
#reactjs #Angular #NodeJS #js
This means that the keys are eligible for garbage collection if there are no other references to them.
This feature can be useful for implementing caches or other similar data structures.
#reactjs #Angular #NodeJS #js
A WeakMap is a special kind of map where keys must be objects and the map doesn't prevent garbage collection of its keys.
You can think of a WeakMap as a map that doesn't "own" its keys, and therefore doesn't keep them alive.
#100daysofcodechallenge #100DaysOfCode
You can think of a WeakMap as a map that doesn't "own" its keys, and therefore doesn't keep them alive.
#100daysofcodechallenge #100DaysOfCode
👋Are you interested in #dataviz?
⭐️I created 8 free online projects on the topic!😀
Please let me introduce them:
🧵..
⭐️I created 8 free online projects on the topic!😀
Please let me introduce them:
🧵..

Everything started with the R graph gallery:
A collection of hundreds of graphs made with #rstats, always with explanation and code. (often using ggplot2)
r-graph-gallery.com

A collection of hundreds of graphs made with #rstats, always with explanation and code. (often using ggplot2)
r-graph-gallery.com


Since it worked well, I created the equivalent for all my #pythonprogramming friends!
@matplotlib and Seaborn are very good tool too!
python-graph-gallery.com
@matplotlib and Seaborn are very good tool too!
python-graph-gallery.com
Frontend Development #interview checklist and Roadmap for 2023
#javascript #reactjs #webdevelopment #FrontEndDeveloper
Thread 🧵👇
#javascript #reactjs #webdevelopment #FrontEndDeveloper
Thread 🧵👇

Conditional rendering with useEffect()
I once had this footer navbar that needs to be hidden on some pages and visible on others, one way to solve this was to play with z-index and render the new page over the navbar, but that just didn't feel right.
So useEffect(), here's how:
I once had this footer navbar that needs to be hidden on some pages and visible on others, one way to solve this was to play with z-index and render the new page over the navbar, but that just didn't feel right.
So useEffect(), here's how:
In the App component (common parent of Navbar and NavbarHiddenPage) I manage a state toggleNavbarVisibility, as a prop I pass value of state to Navbar, and likewise the setVisibility function to NavbarHiddenPage.
In the Navbar component I add styles based on the visibility state
In the Navbar component I add styles based on the visibility state
And in the NavbarHiddenPage, I call useEffect() and in there I set the visibility to false, here's the trick, the function useEffect takes returns a clean up function, the set visibility to true happens here.
//useEffect return func
() => {setVisibility(true)}
Happy hacking
//useEffect return func
() => {setVisibility(true)}
Happy hacking
👨💻 Data Analysis Roadmap with FREE resources 💸
#BigData #Analytics #DataScience #AI #MachineLearning #IoT #PyTorch #Python #RStats #TensorFlow #Java #JavaScript #ReactJS #React #Serverless #DataScientist #Programming #100DaysofCode #DevOps #SQL #CyberSecurity #Flutter #PHP
#BigData #Analytics #DataScience #AI #MachineLearning #IoT #PyTorch #Python #RStats #TensorFlow #Java #JavaScript #ReactJS #React #Serverless #DataScientist #Programming #100DaysofCode #DevOps #SQL #CyberSecurity #Flutter #PHP
1. Math and Statistics
Intro to Statistics - Udacity
🌐 bit.ly/3GMZe5n
Statistics - Udacity
🌐 bit.ly/3VKKzfB
Statistical Learning - Stanford University
🌐 bit.ly/3VqA5Sj
Intro to Statistics - Udacity
🌐 bit.ly/3GMZe5n
Statistics - Udacity
🌐 bit.ly/3VKKzfB
Statistical Learning - Stanford University
🌐 bit.ly/3VqA5Sj
2. Excel
Introduction to MS Excel - Simplilearn
🌐 bit.ly/3u1h1OJ
Microsoft Excel: Online Tutorial for Beginners - Chandoo
🌐 bit.ly/3XzUHJO
Microsoft Excel Tutorial for Beginners - Free Code Camp
🌐 bit.ly/3Vax74G
Introduction to MS Excel - Simplilearn
🌐 bit.ly/3u1h1OJ
Microsoft Excel: Online Tutorial for Beginners - Chandoo
🌐 bit.ly/3XzUHJO
Microsoft Excel Tutorial for Beginners - Free Code Camp
🌐 bit.ly/3Vax74G
How can I make my skills make me money as fast as possible?
My Skills:
- Building web sites with WordPress(very experienced with this)
- Building frontend UI with html, CSS, JavaScript, and Reactjs(confident about this)
- Building backend with Django, Nodejs, and Graphql(not
My Skills:
- Building web sites with WordPress(very experienced with this)
- Building frontend UI with html, CSS, JavaScript, and Reactjs(confident about this)
- Building backend with Django, Nodejs, and Graphql(not
too confident about this but I always get it done)
- building mobile apps with react native(I have tried my hands on this but I am no where good at it)
- I also do white board animations.
I look forward to your advices and suggestions. Thank you.
- building mobile apps with react native(I have tried my hands on this but I am no where good at it)
- I also do white board animations.
I look forward to your advices and suggestions. Thank you.
1/ A software engineer is a solution provider not only someone who writes code or helps to get code written.
#softwareEngineering #webDevelopment #code #softwareEngineer #solution #value #business
#softwareEngineering #webDevelopment #code #softwareEngineer #solution #value #business

2/ Code is one of the ways to reach a solution, not the only way.
All the points at: geshan.com.np/blog/2022/09/s…
#code #noCode
All the points at: geshan.com.np/blog/2022/09/s…
#code #noCode
3/ Solutions have value, mainly in terms of money earned or money saved. So the software you write is a path to saving money or earning more money for the business.
#businesValue #value #soluiton #softwareEngineering #webDevelopment
#businesValue #value #soluiton #softwareEngineering #webDevelopment
Typical way of creating a react application will be
`npx create-react-app myapp`
Right ? But you know what with this simple command. You almost install more than thousand node modules.
`npx create-react-app myapp`
Right ? But you know what with this simple command. You almost install more than thousand node modules.

Gladly this is not the only way to create a react app.
Alternately you can create it by installing only required module one by one but that is time consuming and tedious process for starters and some may recommend that way but there is a life saver @vite_js
Alternately you can create it by installing only required module one by one but that is time consuming and tedious process for starters and some may recommend that way but there is a life saver @vite_js
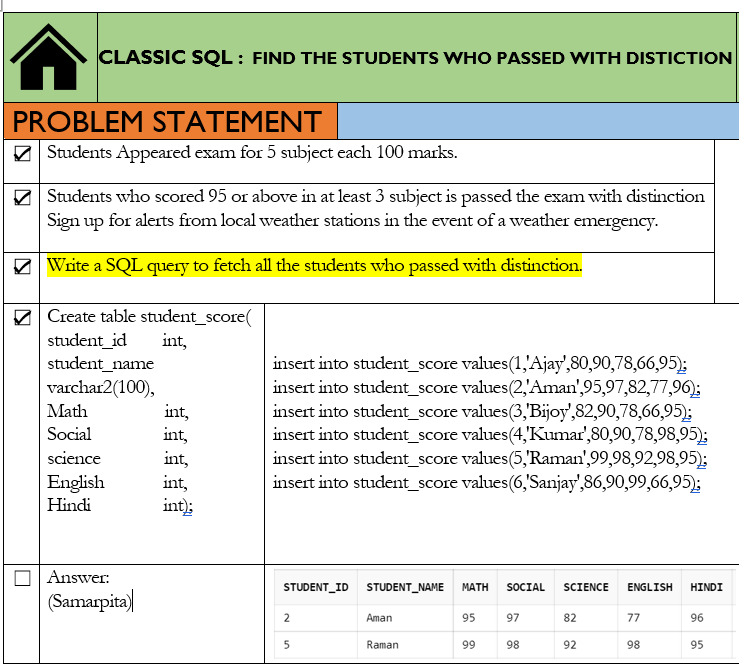
Write SQL Query & Reply
#JavaScript #MachineLearning #DataScience #SQL #Cybersecurity #BigData #Analytics #AI #IIoT #Python #RStats #TensorFlow #JavaScript #ReactJS #CloudComputing #Serverless #DataScientist #Linux #Programming #Coding #100DaysofCode #NodeJS #NLP #bot #github #ML
#JavaScript #MachineLearning #DataScience #SQL #Cybersecurity #BigData #Analytics #AI #IIoT #Python #RStats #TensorFlow #JavaScript #ReactJS #CloudComputing #Serverless #DataScientist #Linux #Programming #Coding #100DaysofCode #NodeJS #NLP #bot #github #ML

Create table student_score(
student_id int,
student_name varchar2(100),
Math int,
Social int,
science int,
English int,
Hindi int);
student_id int,
student_name varchar2(100),
Math int,
Social int,
science int,
English int,
Hindi int);
insert into student_score values(1,'Ajay',80,90,78,66,95);
insert into student_score values(2,'Aman',95,97,82,77,96);
insert into student_score values(3,'Bijoy',82,90,78,66,95);
insert into student_score values(4,'Kumar',80,90,78,98,95);
insert into student_score values(2,'Aman',95,97,82,77,96);
insert into student_score values(3,'Bijoy',82,90,78,66,95);
insert into student_score values(4,'Kumar',80,90,78,98,95);
10 websites so good that you will regret not knowing them ( I bet ) :
#DataScience #MachineLearning #Analytics #AI #ML #Tech #IIoT #Python #TensorFlow #Java #ReactJS #DataScientist #Programming #Coding #womenintech #100DaysofCode #CodeNewbies #javascript #Java #SQL #linux
#DataScience #MachineLearning #Analytics #AI #ML #Tech #IIoT #Python #TensorFlow #Java #ReactJS #DataScientist #Programming #Coding #womenintech #100DaysofCode #CodeNewbies #javascript #Java #SQL #linux
Scribe How
Screen recording extension that turns any process into a guide instantly.
Perfect for: founders, creators, entrepreneurs, educators, and more.
Reduce the time you spend documenting and sharing processes by 93%
🔗 scribe.how/chrome
Screen recording extension that turns any process into a guide instantly.
Perfect for: founders, creators, entrepreneurs, educators, and more.
Reduce the time you spend documenting and sharing processes by 93%
🔗 scribe.how/chrome

Pitch
Pitch is uncompromisingly good presentation software, enabling modern teams to craft and distribute beautiful presentations more effectively.
Deliver your next deck faster with our free presentation templates.
🔗 pitch.com
Pitch is uncompromisingly good presentation software, enabling modern teams to craft and distribute beautiful presentations more effectively.
Deliver your next deck faster with our free presentation templates.
🔗 pitch.com

6 core elements of every bundler
Content Creator: @jerry__chang
#webdevelopment #frontenddev #javascript #Reactjs #vuejs #nextjs #remix
1/n
Content Creator: @jerry__chang
#webdevelopment #frontenddev #javascript #Reactjs #vuejs #nextjs #remix
1/n

GM UltiBettors!😀
We have some great news to share with you today! 🎊🎉
The Audit Report by @GuardianAudits is finally done and available on our Github with a low-risk security score! ✅
You can freely read/download the full report at: github.com/UltiBets/Audit…
What's next?👇
We have some great news to share with you today! 🎊🎉
The Audit Report by @GuardianAudits is finally done and available on our Github with a low-risk security score! ✅
You can freely read/download the full report at: github.com/UltiBets/Audit…
What's next?👇
Since the beginning of UltiBets, the safety of our users funds is the absolute priority, hence why the audit took longer than expected, as it was needed to fix some bugs/vulnerabilities (that's what are audits made for after all right?😉)
As a Prediction Market protocol, the overall contract logic is widely different from the traditional DeFi contracts.
We actually passed 2 audits with @GuardianAudits as they notified us that some technical challenges could appear, notably the automatic payout.
We actually passed 2 audits with @GuardianAudits as they notified us that some technical challenges could appear, notably the automatic payout.
Hace 10 meses luchamos por conseguir 100 alumnos con los que empezar el proyecto…
¡Hoy podemos gritar orgullosos que ya sois más de 50.000 los que habéis elegido #Openbootcamp para formaros y construir vuestro futuro como Desarrolladores!
¡Hoy podemos gritar orgullosos que ya sois más de 50.000 los que habéis elegido #Openbootcamp para formaros y construir vuestro futuro como Desarrolladores!

From today I'm starting posting contents related to Web Development and Computer Science in general. Hope you'll like it and share it.
#javascript #webdeveloper
#javascript #webdeveloper

Para crear una librería de components en #reactjs siempre te recomiendan:
1. Empezar de cero 🤢
2. Usar una librería y cambiar los estilos 😢
Hay una tercera y MEJOR opción:
✨ Componentes primitivos ✨
❤️ ¿Me ayudas con un RT?
🧵 HILO
1. Empezar de cero 🤢
2. Usar una librería y cambiar los estilos 😢
Hay una tercera y MEJOR opción:
✨ Componentes primitivos ✨
❤️ ¿Me ayudas con un RT?
🧵 HILO

Los components primitivos son accesibles y sin estilo para construir #DesignSystems y #webapps de alta calidad.
Proporcionan todas las bases necesarias para que desarrolles tus propios components con el diseño que quieras rápidamente.
Empieza lista...
Proporcionan todas las bases necesarias para que desarrolles tus propios components con el diseño que quieras rápidamente.
Empieza lista...
the React Summit MEGATHREAD
For people who missed what happened in the #ReactJS world last week, from a #reactnative developer perspective
For people who missed what happened in the #ReactJS world last week, from a #reactnative developer perspective
Hooks were introduced in React 16. Hooks allow us to manipulate state in Functional components. "useState()", "useEffect()", "useMemo()" are some of the hooks in React.
But above this React allows us to create our own custom hook. You can create your own hook and use it across your application.














