Discover and read the best of Twitter Threads about #webdeveloper
Most recents (24)
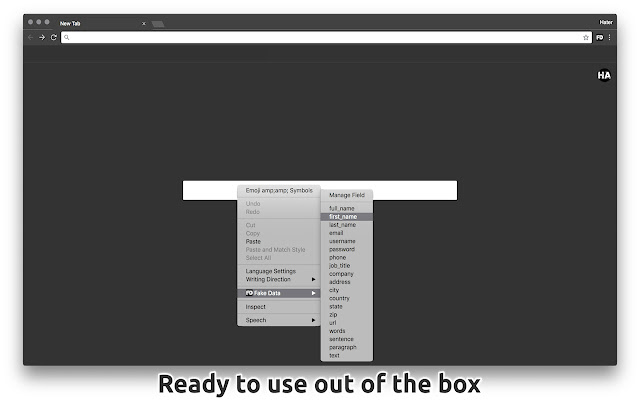
Chrome Extensions of the Month - January 2022
#chromeextensions #extensions #googlechrome #productivity #digitalmarketing #webdevelopment #graphicdesigner #google #webdeveloper #webdesign #tips #technology #coding #seo #css #javascript
#chromeextensions #extensions #googlechrome #productivity #digitalmarketing #webdevelopment #graphicdesigner #google #webdeveloper #webdesign #tips #technology #coding #seo #css #javascript

Portfolio designs to inspire you as Frontend Developer
#webdeveloper #javascript #FrontEndDeveloper #design #uiux
1.
#webdeveloper #javascript #FrontEndDeveloper #design #uiux
1.

MemberOwls [ An A.I Powered Membership site creator in 2 Minutes for dummies.]: What are the features of MemberOwls? softtechhub.us/MemberOwls%20P…
#webdeveloper #digitalmarketingagency #digitalmarketingtips #digitalmarketer #Sales #Salesforce #marketingoptimization
#webdeveloper #digitalmarketingagency #digitalmarketingtips #digitalmarketer #Sales #Salesforce #marketingoptimization

How To Rank ANY webSite on the first page of Google Without Backlinks [Ranking Number 1 on Google Made Easy] softtechhub.us/2022/12/03/how…
#SEO #seorankjng #DigitalMarketing
#SEO #seorankjng #DigitalMarketing
26 Types Of Content Marketing You Can Use to engage your audience and grow your brand
softtechhub.us/2022/12/09/typ…
#marketing #contentmarketing #DigitalMarketing #webtraffic #ContentCreator #ContentPromotor #contentwriter #MarketingStrategy #digitalmarketer
softtechhub.us/2022/12/09/typ…
#marketing #contentmarketing #DigitalMarketing #webtraffic #ContentCreator #ContentPromotor #contentwriter #MarketingStrategy #digitalmarketer
Hay 5 herramientas que yo uso en todos mis proyectos #web.
1. Iconfinder
2. Un generador de #css gradientes
3. Descargar y usar Google Fonts como Web Fonts
4. Y un lorem ipsum para imágenes
5. La mejor documentación
Acá el thread 🧵
#codenewbie #100daysofcode #webdeveloper
1. Iconfinder
2. Un generador de #css gradientes
3. Descargar y usar Google Fonts como Web Fonts
4. Y un lorem ipsum para imágenes
5. La mejor documentación
Acá el thread 🧵
#codenewbie #100daysofcode #webdeveloper

Para descargar iconos uso iconfinder.com puedes descargarte los iconos en #svg o png hasta 512px y hay muchos iconos gratuitos de calidad. 1/5
Nunca me he aprendido la sintaxis de #css gradients así que esta herramienta me permite generar el código con una interfaz bien bonita: cssgradient.io 2/5
Apparently today is #PortfolioDay. I don't normally use this Twitter handle for my art but today I figure "hey, why not?" So, here's a🧵
Sometimes I do fanart... 1/
☑️inprnt.com/gallery/phoeni…
#art #WangXian #mdzsfanart #MDZS #artistsontwitter #digitalpainting #procreateart
Sometimes I do fanart... 1/
☑️inprnt.com/gallery/phoeni…
#art #WangXian #mdzsfanart #MDZS #artistsontwitter #digitalpainting #procreateart

Sometimes I do other digital art (the first was a study based on a photo, the web source for which has since been taken down)... 2/
☑️inprnt.com/gallery/phoeni…
#PortfolioDay #artistsontwitter #artistsoftwitter #digitalpainting #digitalartwork #procreateart

☑️inprnt.com/gallery/phoeni…
#PortfolioDay #artistsontwitter #artistsoftwitter #digitalpainting #digitalartwork #procreateart


Sometimes I do vector illustration, often as a part of my graphic design work to create promotional pieces. This was used on the poster for a theatre production... 3/
☑️inprnt.com/gallery/phoeni…
#PortfolioDay #artistsontwitter #artistsoftwitter #digitalpainting #digitalartwork

☑️inprnt.com/gallery/phoeni…
#PortfolioDay #artistsontwitter #artistsoftwitter #digitalpainting #digitalartwork


Chrome Extensions of the Month - September 2022
#ChromeExtensions #Chrome #Developer #webdeveloper #javascript #programming #productivity
Thread 👇
#ChromeExtensions #Chrome #Developer #webdeveloper #javascript #programming #productivity
Thread 👇

OAuth2 - Implicit Flow
Implicit flow is used in old web applications and SPA but due to the expose of access token in URL, it has been deprecated, but let's try to understand it in this thread.
#dotnet #webdeveloper #authentication
Thread 👇
Implicit flow is used in old web applications and SPA but due to the expose of access token in URL, it has been deprecated, but let's try to understand it in this thread.
#dotnet #webdeveloper #authentication
Thread 👇
Advanced Frontend Development skills to learn in 2022🔥🚀‼️
#techtwitter #webdeveloper #FrontEnd #FrontEndDeveloper
>>> A Thread 🧵👇
#techtwitter #webdeveloper #FrontEnd #FrontEndDeveloper
>>> A Thread 🧵👇
1. Advanced Data visualization
Data visualization is the presentation of data through graphs, pictures, and other visual mediums.
It allows decision makers to see analytics and comprehend complex concepts.
Learn to design advanced data visualization with D3.js library.
Data visualization is the presentation of data through graphs, pictures, and other visual mediums.
It allows decision makers to see analytics and comprehend complex concepts.
Learn to design advanced data visualization with D3.js library.
2. Drag & Drop
Drag and Drop(DnD) allows us to make element on our page draggable & movable.
Use REACT-DND library to build complex drag & drop interfaces.
Drag and Drop(DnD) allows us to make element on our page draggable & movable.
Use REACT-DND library to build complex drag & drop interfaces.
From today I'm starting posting contents related to Web Development and Computer Science in general. Hope you'll like it and share it.
#javascript #webdeveloper
#javascript #webdeveloper

Generalist vs specialist software engineers. Which one should you be?
#developer #webdeveloper #webdev #coder #womenintech #career #careeradvice #careerintech
#developer #webdeveloper #webdev #coder #womenintech #career #careeradvice #careerintech
My take is that when you’re starting out in your career, you need to be a generalist. It will allow you to find a job quicker, get into your desired industry easier and you’ll generally have more choices.
As you get more senior in your career, you will need to start thinking about going deep and picking a specific niche.
How long does it take to advance to a software Engineering Manager? My answer below.
#developer #webdeveloper #webdev #coder #womenintech #career #careeradvice #careerintech
#engineeringmanager #management #techlead #leadership #cto #leaddev
#developer #webdeveloper #webdev #coder #womenintech #career #careeradvice #careerintech
#engineeringmanager #management #techlead #leadership #cto #leaddev
While there is no set number of years, generally, 5 - 7 years in a software engineer role is what most engineering managers have before they take on the management path.
Some tech companies put senior engineers on the same level as their engineering managers for this very reason. Engineering management is a linear and alternate career track to software engineering.
🤔Gaining credibility in the design world is not easy, especially if you’re a newbie.
Luckily, TemplateMonster can help you with that!
Learn more in the thread! 💡
#Career #Freelance #webdesigner #webdeveloper
Luckily, TemplateMonster can help you with that!
Learn more in the thread! 💡
#Career #Freelance #webdesigner #webdeveloper

1. Create a professional website
Use one of our premium portfolio templates to create a convenient website and demonstrate your skills to potential customers.
Use one of our premium portfolio templates to create a convenient website and demonstrate your skills to potential customers.
2. Sell your products and get customer reviews
Submit your high-quality products for sale and get customer reviews on templatemonster.com!
Submit your high-quality products for sale and get customer reviews on templatemonster.com!
What’s something that every software engineer should try? #developer #webdeveloper #webdev #coder #womenintech #career #careeradvice
Software engineers are makers by nature but they tend to lose this creative side as they begin their corporate careers, be it at startups or fortune 500 companies. Some say you can’t have everything in life — you can’t be an employee and an entrepreneur.
But I challenge that, and I say, you can have you cake and eat it too. Just because you’re working for someone doesn’t mean you hand over your creativity. There are many ways to create as a developer, aside from your full-time job as an employee.
How much CSS is Enough before Moving to Javascript?⚡️
With an approach plan👇
Thread🧵
#100DaysOfCode #DEVCommunity #webdeveloper
With an approach plan👇
Thread🧵
#100DaysOfCode #DEVCommunity #webdeveloper

♦️1. Basic CSS Intoduction
When you Just started CSS after HTML
it is necessary for you to know the basics of CSS
Topic like,
→ Basic Syntax
→ Selectors(ID and Class)
→ Colors
→ Fonts
→ Margin
→ Padding
→ Box model
→ Display
→ Images & Icons
1/9
When you Just started CSS after HTML
it is necessary for you to know the basics of CSS
Topic like,
→ Basic Syntax
→ Selectors(ID and Class)
→ Colors
→ Fonts
→ Margin
→ Padding
→ Box model
→ Display
→ Images & Icons
1/9
♦️2. Middle Level CSS
After finishing Basic CSS and getting introduced to THE CSS you move to a slight time demanding topics
Topics like,
→ List & Tables
→ Position
→ Overflow & Z-Index
→ Forms
→ CSS Units
→ !important
→ Psedudo Class and Elements
2/9
After finishing Basic CSS and getting introduced to THE CSS you move to a slight time demanding topics
Topics like,
→ List & Tables
→ Position
→ Overflow & Z-Index
→ Forms
→ CSS Units
→ !important
→ Psedudo Class and Elements
2/9
👓 Hice review de 11 currículos de #WebDeveloper Junior y encontré 10 cosas que todos pueden mejorar.
❤️ Ayudame con el RT para llegar a toda la comunidad.
THREAD 👇🏽
❤️ Ayudame con el RT para llegar a toda la comunidad.
THREAD 👇🏽
⚠️ Quiero dejar claro que desde mi punto de vista un programador sin experiencia difícilmente consiga trabajo SOLO con su currículo.
✅ Los consejos que voy a dar son para hacer tu perfil junior más atractivo y sobresaliente para posibles empleadores.
👇🏽 Empecemos...
✅ Los consejos que voy a dar son para hacer tu perfil junior más atractivo y sobresaliente para posibles empleadores.
👇🏽 Empecemos...
💼 Necesitas un portafolio
Al no contar con experiencia esta es la mejor manera de demostrar tus capacidades.
Te dejo un post que escribí sobre como crear uno sin experiencia:
fmontes.com/es/blog/how-to…
Al no contar con experiencia esta es la mejor manera de demostrar tus capacidades.
Te dejo un post que escribí sobre como crear uno sin experiencia:
fmontes.com/es/blog/how-to…
10 design tools every developer and designer must have✨
Save 10+ hours on research
Part 8️⃣🎉
A thread 🧵👇
#design #designer #developer #frontend #webdev #webdeveloper #coding
Save 10+ hours on research
Part 8️⃣🎉
A thread 🧵👇
#design #designer #developer #frontend #webdev #webdeveloper #coding
In simple words objects is the collection of name-value pairs. Objects is JavaScript are same as dictionaries in Python , hashtable in c and c++ and hashmap in Java.
The "name" part is a JavaScript string, while the value can be any JavaScript value
The "name" part is a JavaScript string, while the value can be any JavaScript value
MY THREADS OF THE YEAR.
Wrapping up my 2021 with the best threads. I join tech twitter just 2 months ago and these major threads have helped shape me.
They may not be the best of the best but to me, these people and their amazing threads are the real MVP of my development
🧵🧵🧵
Wrapping up my 2021 with the best threads. I join tech twitter just 2 months ago and these major threads have helped shape me.
They may not be the best of the best but to me, these people and their amazing threads are the real MVP of my development
🧵🧵🧵
💥 2 months ago I had no idea about web development.
I was depressed trying to figure my life out until I chanced upon this thread.
Although I'm into front-end this is the first thread I read on tech twitter and things haven't been the same.
I was depressed trying to figure my life out until I chanced upon this thread.
Although I'm into front-end this is the first thread I read on tech twitter and things haven't been the same.
2/5
@github Actions is a platform that allows you to automate your build, test, and deployment pipeline.
👉 Create workflows that build and test every pull request to your repository
👉 Create workflows that deploy merged pull requests to production.
@github Actions is a platform that allows you to automate your build, test, and deployment pipeline.
👉 Create workflows that build and test every pull request to your repository
👉 Create workflows that deploy merged pull requests to production.
3/5
They are popular for integrating CI/CD but it's much more than that. It brings continuous integration (CI) directly to the GitHub flow with templates built by developers for developers.
They are popular for integrating CI/CD but it's much more than that. It brings continuous integration (CI) directly to the GitHub flow with templates built by developers for developers.
It may seem simple as you may have some data in tables (hello, MySQL) and you want them on a web page (hi, <table>). But you start joining data from other tables and you end up displaying a tree in a table. How? You never know how to do it until you try to use that. UX!
(2/6)
(2/6)
• Do you want to check your code quickly or share it with a friend? That's what code playgrounds are for 🔥
A thread about the best code playgrounds 🧵👇
#frontenddev #programming #100DaysOfCode #javascript #Software #coding #webdeveloper
A thread about the best code playgrounds 🧵👇
#frontenddev #programming #100DaysOfCode #javascript #Software #coding #webdeveloper
"I want to make a side-income on Fiverr."
"I'm not getting my first gig."
"I don't know how to make a gig."
I got these DMs in the past few days. This thread will solve all your doubts 👇
How to earn money on @fiverr as a #webdeveloper
MEGA THREAD 🧵
#freelancing
{1/15}
"I'm not getting my first gig."
"I don't know how to make a gig."
I got these DMs in the past few days. This thread will solve all your doubts 👇
How to earn money on @fiverr as a #webdeveloper
MEGA THREAD 🧵
#freelancing
{1/15}

1️⃣ OVERVIEW
Gig Title: Fiverr allows a word limit of 80 characters in the gig title, which in my opinion is very great as it helps to be precise and relevant.
💡 Tip: Try to write a title with a max of 48-50 words. It makes a great difference.
{2 / 15}
Gig Title: Fiverr allows a word limit of 80 characters in the gig title, which in my opinion is very great as it helps to be precise and relevant.
💡 Tip: Try to write a title with a max of 48-50 words. It makes a great difference.
{2 / 15}
Here are a collection of excerpts from my articles for software developers and engineers to help you in your tech career. Read all the articles in full at eisabainyo.net/weblog/2021/07… or check out the 🧵 for some key takeaways.
#developer #webdeveloper #webdev #coder #womenintech
#developer #webdeveloper #webdev #coder #womenintech
1. Always be learning
Tutorials fatigue — it’s real. If you think you’re learning something by going through endless books, videos and tutorials then you’re simply wasting your time. Pick a few options, be it books, videos or any other format and stick with them.
Tutorials fatigue — it’s real. If you think you’re learning something by going through endless books, videos and tutorials then you’re simply wasting your time. Pick a few options, be it books, videos or any other format and stick with them.
Chances are what you learn in a video will be very similar to another tutorial that you’re reading on the same topic. To give you another example, I did a quick search on Amazon about React Javascript framework and there were about 700 books on the topic.