Discover and read the best of Twitter Threads about #uiux
Most recents (24)
3 WAYS UX DESIGNERS CAN USE AI TO THEIR ADVANTAGE
These are few ways designers can incorporate AI tools into the UX design process.
1. Analyzing user data
With AI tools like Research AI, UX designers no longer need
These are few ways designers can incorporate AI tools into the UX design process.
1. Analyzing user data
With AI tools like Research AI, UX designers no longer need
to comb through data manually. Instead, they can quickly gather and analyze large volumes of user data with ease.
Using powerful algorithms, AI can predict user behavior, track page visits and engagement, and detect patterns in user data that might otherwise go unnoticed.
Using powerful algorithms, AI can predict user behavior, track page visits and engagement, and detect patterns in user data that might otherwise go unnoticed.
By reducing the time it takes to process user data, UX designers can quickly gain insights into how users behave and interact with their product—allowing them to make informed design decisions.
2. Creating user personas
AI can help UX designers quickly create data-driven user
2. Creating user personas
AI can help UX designers quickly create data-driven user
How To Choose A Good Web Design Agency?
Read More👉musemind.agency/how-to-choose-…
-
-
Also Check Thread👇
#learn #uiux #design #appdesign #webdesign #productdesign #daily #learning #musemind @figma @uiuxadrian @zanelowe @juls_dsgns @Adobe #AI
Read More👉musemind.agency/how-to-choose-…
-
-
Also Check Thread👇
#learn #uiux #design #appdesign #webdesign #productdesign #daily #learning #musemind @figma @uiuxadrian @zanelowe @juls_dsgns @Adobe #AI

👉 2023 - Top UI UX Trends you need to know🔥🚀
2nd - Part
-
-
👇See Thread
-
-
#uiux #Trending #learn #resources #musemind
2nd - Part
-
-
👇See Thread
-
-
#uiux #Trending #learn #resources #musemind

Top UX Design Trends of 2023🚀
• How we build vs What we build
• Mass migration from Adobe XD to Figma
• Accessibility becomes a legal requirement
• Incorporating AR into everyday life
•Creating values through qualitative UX research
• How we build vs What we build
• Mass migration from Adobe XD to Figma
• Accessibility becomes a legal requirement
• Incorporating AR into everyday life
•Creating values through qualitative UX research
Importance of Web Design in Digital Marketing Services
Read more👉 musemind.agency/importance-web…
.
.
Check thread👇
#webdesigner #digitalmarketing #service #learning #uiux #design #musmeind
Read more👉 musemind.agency/importance-web…
.
.
Check thread👇
#webdesigner #digitalmarketing #service #learning #uiux #design #musmeind

What is Digital Marketing? What Role Does it Play in A Website?
Online marketing is digital marketing. Businesses advertise on internet media through digital marketing. Digital marketers optimize websites, social media pages, photos,promotional content to reach target audiences.
Online marketing is digital marketing. Businesses advertise on internet media through digital marketing. Digital marketers optimize websites, social media pages, photos,promotional content to reach target audiences.
Top 5 Keywords every UI/UX designer should know.
A thread 🧵
A thread 🧵
Portfolio designs to inspire you as Frontend Developer
#webdeveloper #javascript #FrontEndDeveloper #design #uiux
1.
#webdeveloper #javascript #FrontEndDeveloper #design #uiux
1.

UI/UX design tips:
How to design amazing credit cards in Figma.
(Source: UI.sergio IG) #UIUXDesigner #uiux
How to design amazing credit cards in Figma.
(Source: UI.sergio IG) #UIUXDesigner #uiux

2) Sites inspire - a showcase of the finest web and interactive design siteinspire.com
UI/UX design tips:
Super useful free figma widgets. These widgets can be used on figjam as well.
(Source: midtone.UX on IG) #uiux
Super useful free figma widgets. These widgets can be used on figjam as well.
(Source: midtone.UX on IG) #uiux

1) understanding variant property.
2) understanding text property
Most designers only use Dribbble and Behance to get design inspiration
Here are 13 valuable websites every designer should know
Thread🧵
#UIUXDesigner #uiux
Here are 13 valuable websites every designer should know
Thread🧵
#UIUXDesigner #uiux

Design Systems are important for every designer to maintain consistency and usability.
Here are 9 Design systems every designer should know
Thread🧵
#UIUXDesigner #uiux
Here are 9 Design systems every designer should know
Thread🧵
#UIUXDesigner #uiux

UI/UX design inspiration:
06 Inspiring portfolios of Apple designers.
(Cc: UI.martin IG) #uiuxdesign #uiux
06 Inspiring portfolios of Apple designers.
(Cc: UI.martin IG) #uiuxdesign #uiux

1. @autoflowplugin Autoflow makes it easy to draw flows. Simply select 2 objects and a line will be magically drawn between them. 

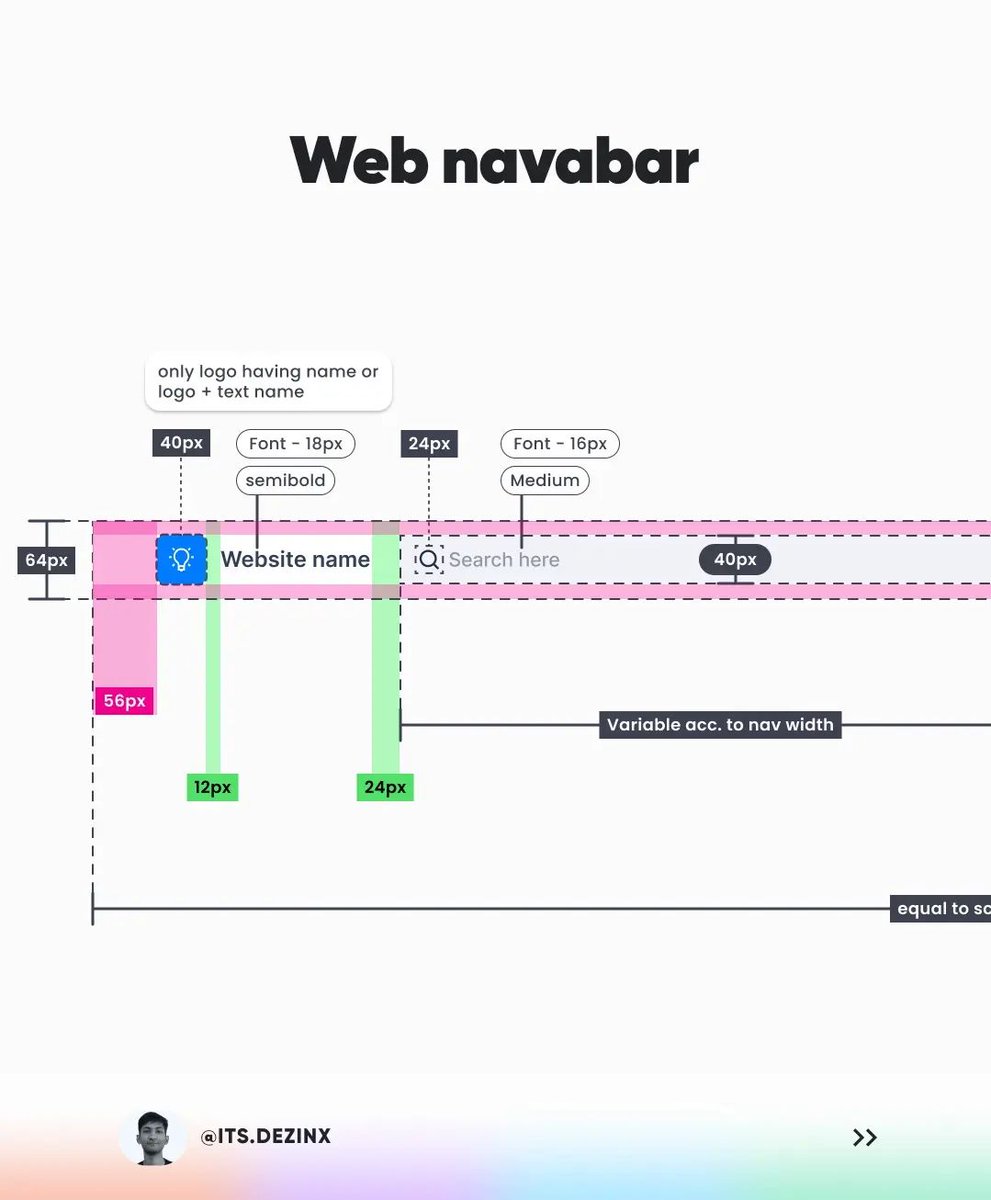
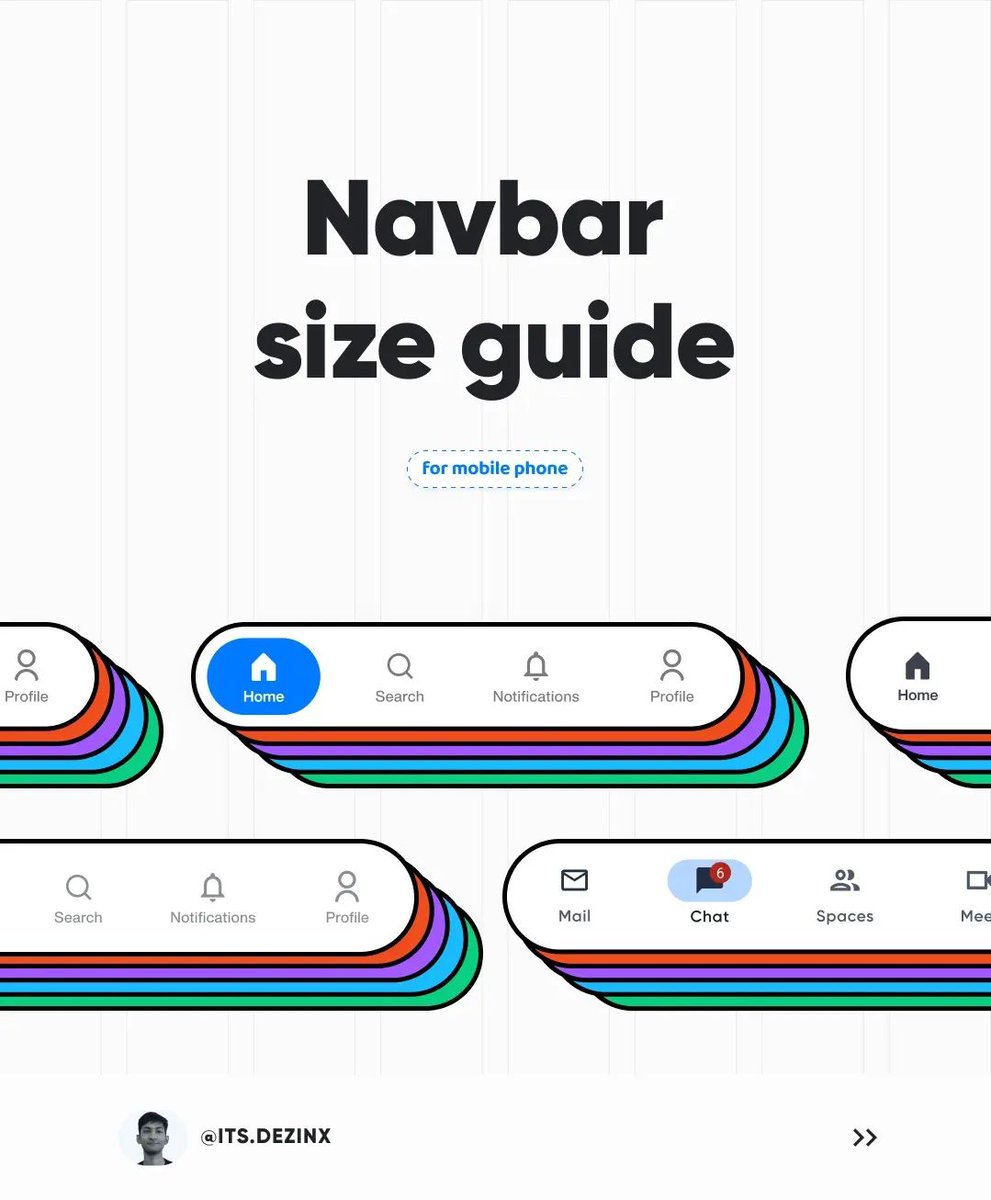
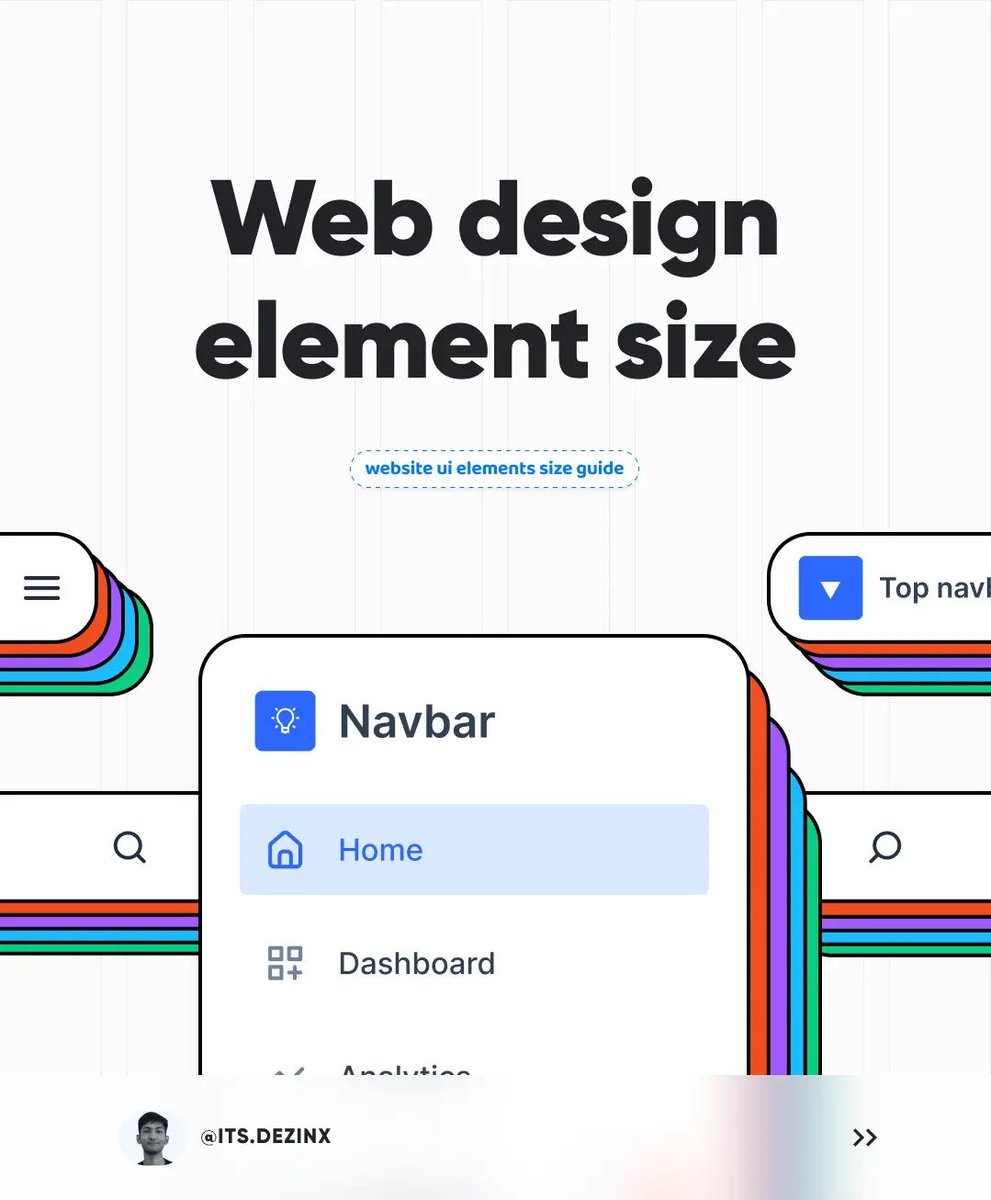
UI/UX Design tips: Web design elements' size.
Thread🪢
(Cc: its.dezinx IG) #uiux #uidesign #webdesigner
Thread🪢
(Cc: its.dezinx IG) #uiux #uidesign #webdesigner

UI/UX design tips: UI elements size guide.
These guides are not fixed, you can change them with the use of a proper grid system and font. These are just for beginners in the field with little or no idea.
(Cc: its.dezinx in IG). #uiux
These guides are not fixed, you can change them with the use of a proper grid system and font. These are just for beginners in the field with little or no idea.
(Cc: its.dezinx in IG). #uiux

Have been getting a lot of DM's on UI/UX design mentorship and how to kick-start a career as a UI/UX designer.
Currently, I won't be able to mentor anyone till next year, have already gotten enough mentees.
Here's a thread on how to kick-start a career in UI/UX design. #uiux
Currently, I won't be able to mentor anyone till next year, have already gotten enough mentees.
Here's a thread on how to kick-start a career in UI/UX design. #uiux
1) Take a UI/UX design course. If you have financial challenges I suggest applying for financial aid on Coursera. CALARTS and Google can grant you to take the course for free.
Although CALARTS has 4 design extensive courses whereas Google has 7. I recommend both because they teach the same thing.
1) Visit coursera.org to get started, and search for UI/UX design courses.
2) Choose course 1
1) Visit coursera.org to get started, and search for UI/UX design courses.
2) Choose course 1
UI/UX design tips:
Best design tips to master iOS design.
Also, Check iOS 16 kit by Joey Banks and use it for free.
(Cc @uiuxadrian) #uiux #uiuxdesign
Best design tips to master iOS design.
Also, Check iOS 16 kit by Joey Banks and use it for free.
(Cc @uiuxadrian) #uiux #uiuxdesign

7 Elegant colours for your next projects. Thanks to @uiuxadrian for sharing these.
Bonus tip: use the tints and shades generator plugin to generate more colours for each pallet.
#uiux #uiuxdesign
Bonus tip: use the tints and shades generator plugin to generate more colours for each pallet.
#uiux #uiuxdesign

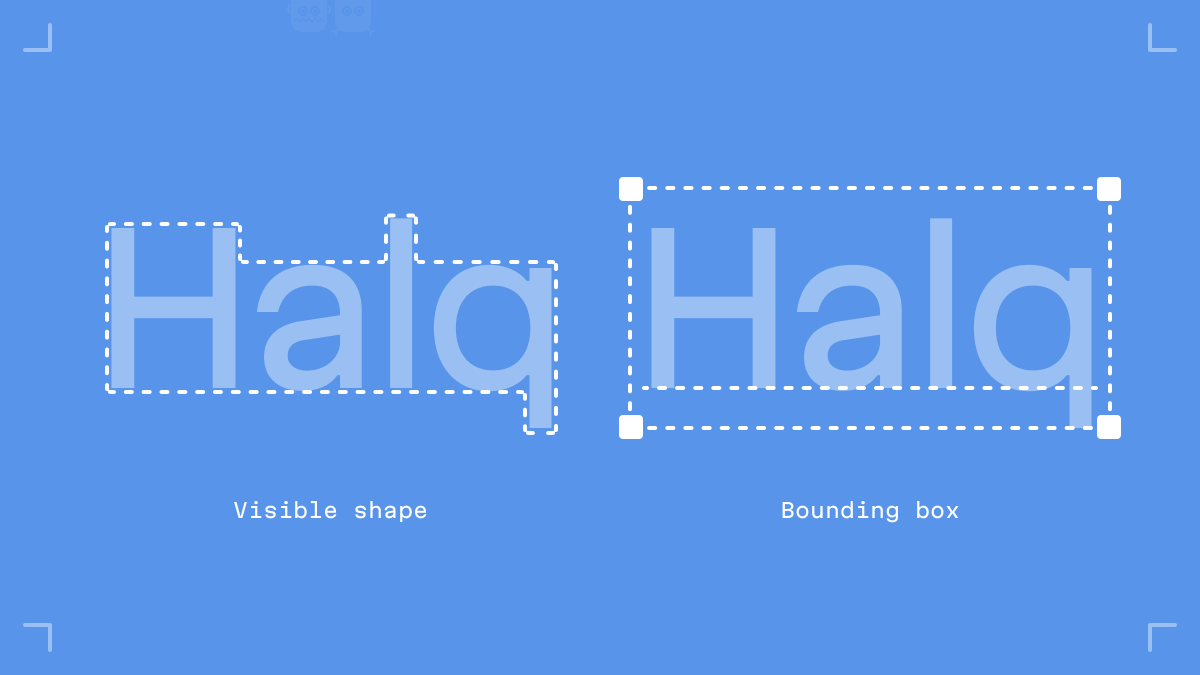
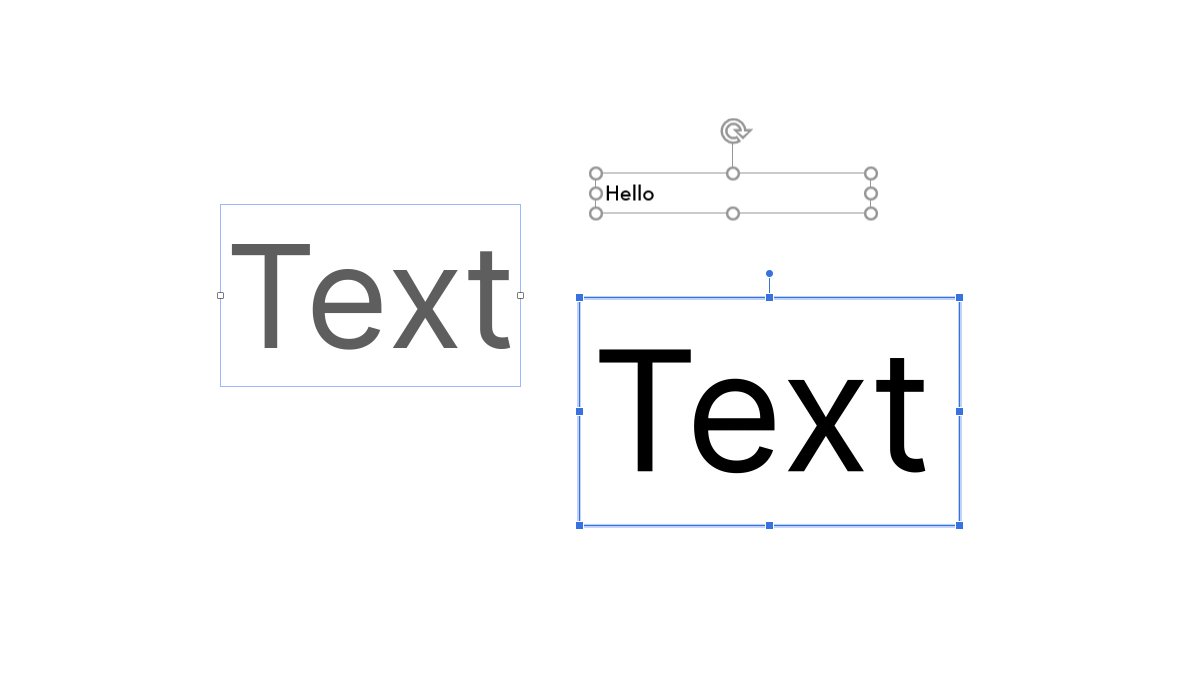
The vertical metrics of the Martian Grotesk and Mono typeface family are one reason they work great in UIs.
In this thread, I explain how “equal” metrics—metrics that lead to equal space above and below the text—can make digital design and development easier.
#uiux #typography
In this thread, I explain how “equal” metrics—metrics that lead to equal space above and below the text—can make digital design and development easier.
#uiux #typography