Discover and read the best of Twitter Threads about #webdesign
Most recents (24)
🤯 INCROYABLE 🤯
Il est possible à présent de créer un site à l'aide d'une SEULE PHRASE !
Ce tool IA est juste révolutionnaire.
Déroule, car en plus c'est gratuit.
[THREAD]
Il est possible à présent de créer un site à l'aide d'une SEULE PHRASE !
Ce tool IA est juste révolutionnaire.
Déroule, car en plus c'est gratuit.
[THREAD]

Je me suis abstenu jusqu'à présent de dire que les Web Designers sont finis. Mais cet outil a changé la donne.
Fini le codage, avec cet outil tu peux créer ton site avec une simple description textuelle…
Fini le codage, avec cet outil tu peux créer ton site avec une simple description textuelle…
Cet outil c'est Dora AI
Pour l'instant la version Beta est gratuite.
Pour rejoindre la liste d'attente dora.run/ai_launch/O8TK…
Pour l'instant la version Beta est gratuite.
Pour rejoindre la liste d'attente dora.run/ai_launch/O8TK…

Can you build a $50k web project in 2 minutes?
#DoraAI created a full @SpaceX landing page, including 3D objects
Here's how you make it happen.
Your eyes would not believe it🧵
Join the waitlist at: dora.run/ai ):
#DoraAI created a full @SpaceX landing page, including 3D objects
Here's how you make it happen.
Your eyes would not believe it🧵
Join the waitlist at: dora.run/ai ):
Discover the #webdesign experience of the future.
Dora is also on Product Hunt! producthunt.com/products/dora-…
Dora is also on Product Hunt! producthunt.com/products/dora-…
Key Features:
💯 True text-to-website design
🌈Support for 3D interaction generation
🤖️Automating the animation process
💯 True text-to-website design
🌈Support for 3D interaction generation
🤖️Automating the animation process
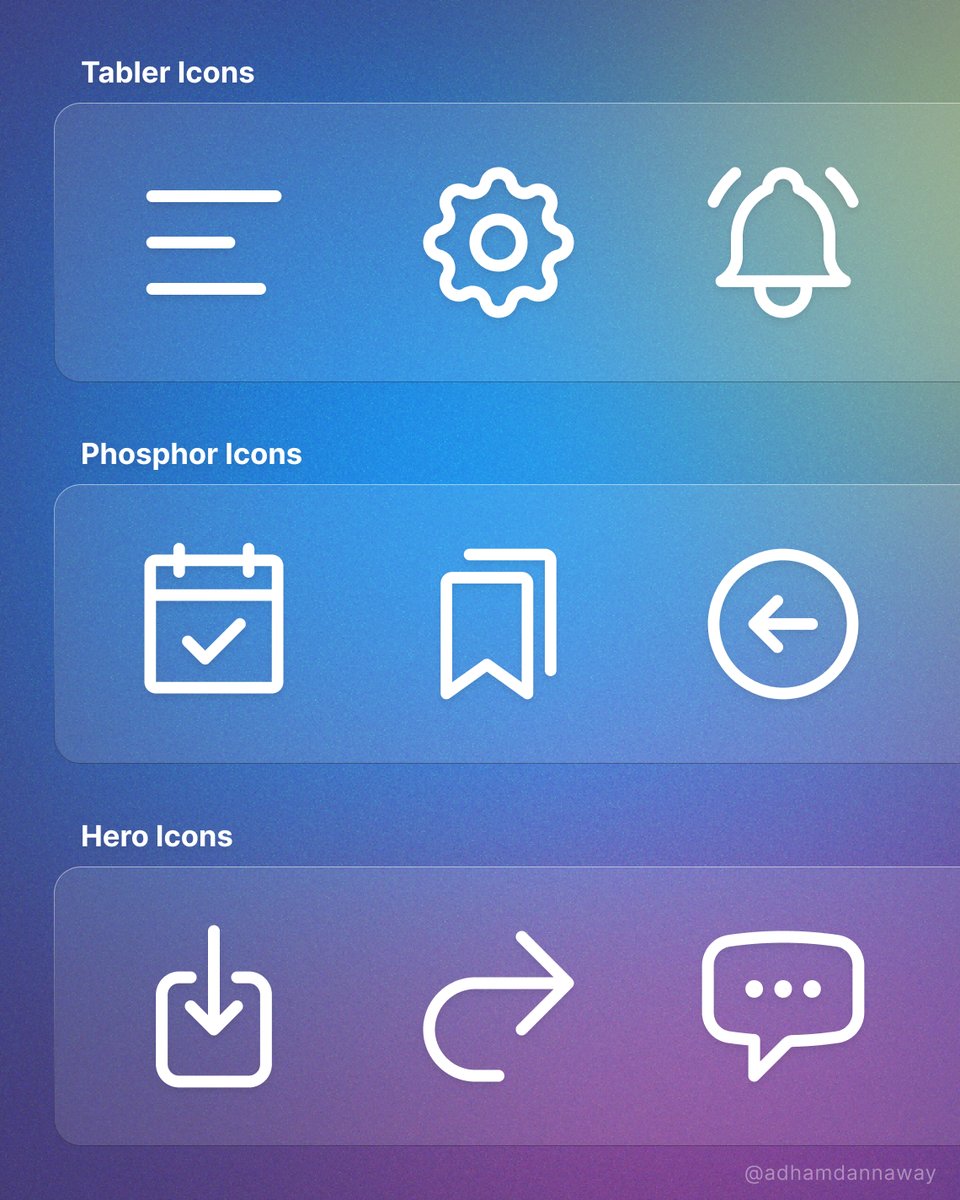
⭐️ 10 Awesome free icon sets
I honestly can't believe they're free.
What's your go-to icon set? 🤔
#design #icons #ux #webdesign #icondesign
I honestly can't believe they're free.
What's your go-to icon set? 🤔
#design #icons #ux #webdesign #icondesign

1️⃣ glyphs.fyi
2️⃣ lucide.dev
Systems to build QUICK confidence with potential #WebDesign clients:
1) Quote Request Form
2) Confirmation Email / Thank You Redirect
3) Discovery Call Process
4) Quote Delivery
1) Quote Request Form
2) Confirmation Email / Thank You Redirect
3) Discovery Call Process
4) Quote Delivery
1) Have a quote request form AND INSIST NEW CLIENTS USE IT.
No more quotes over the phone, ballparks, or email requests.
If a client can't take 4-5 minutes out of their day to answer 8-10 questions, it's not worth your time to try and work with them.
No more quotes over the phone, ballparks, or email requests.
If a client can't take 4-5 minutes out of their day to answer 8-10 questions, it's not worth your time to try and work with them.
This sets and standard for how you'll work with the client moving forward.
If they know you have a process, then you're already ahead of the guy who will ballpark them a quote over the phone.
If they want to work around the process, you've already identified a red flag.
If they know you have a process, then you're already ahead of the guy who will ballpark them a quote over the phone.
If they want to work around the process, you've already identified a red flag.
I spent an hour pursuing the Complete Web Design Course by Vako Shvili on Udemy today.
So far the course seems to be great and completely value packed.
Here's what I have learned today:
So far the course seems to be great and completely value packed.
Here's what I have learned today:
Chrome Extensions of the Month - January 2022
#chromeextensions #extensions #googlechrome #productivity #digitalmarketing #webdevelopment #graphicdesigner #google #webdeveloper #webdesign #tips #technology #coding #seo #css #javascript
#chromeextensions #extensions #googlechrome #productivity #digitalmarketing #webdevelopment #graphicdesigner #google #webdeveloper #webdesign #tips #technology #coding #seo #css #javascript

How To Choose A Good Web Design Agency?
Read More👉musemind.agency/how-to-choose-…
-
-
Also Check Thread👇
#learn #uiux #design #appdesign #webdesign #productdesign #daily #learning #musemind @figma @uiuxadrian @zanelowe @juls_dsgns @Adobe #AI
Read More👉musemind.agency/how-to-choose-…
-
-
Also Check Thread👇
#learn #uiux #design #appdesign #webdesign #productdesign #daily #learning #musemind @figma @uiuxadrian @zanelowe @juls_dsgns @Adobe #AI

1. Create package.json
🎓 npm init
# Generate and answer yell to all
🎓 npm init --yes
# Short hand
🎓 npm init -y
🎓 npm init
# Generate and answer yell to all
🎓 npm init --yes
# Short hand
🎓 npm init -y
2. Install Package
# install a package local to current folder
🎓npm i <packageName>
# install a package with specific version
🎓npm i <packageName>@<version>
# install a package globally
🎓npm i -g <packageName>
# install a package local to current folder
🎓npm i <packageName>
# install a package with specific version
🎓npm i <packageName>@<version>
# install a package globally
🎓npm i -g <packageName>
🔥 100 Landing page hot tips
By @robhope
Improve your landing page designs with these quick and actionable tips.
Here are a few of my faves 👇
#landingpagedesign #design #uxdesign #webdesign #uxui
By @robhope
Improve your landing page designs with these quick and actionable tips.
Here are a few of my faves 👇
#landingpagedesign #design #uxdesign #webdesign #uxui

12 aplicaciones que todo #marketer debería conocer y deberían estar prohibidas de lo buenas que son.
¡Te cuento!
¡Te cuento!
Les 100 meilleurs #livres marketing de tous les temps. 📚
De la psychologie, copywriting, business, influence, story-telling, finances, au growth hacking, voici les livres à lire absolument pour toute personne intéressée à devenir meilleure en marketing. 🚀
🧵 MEGA THREAD ⤵️
De la psychologie, copywriting, business, influence, story-telling, finances, au growth hacking, voici les livres à lire absolument pour toute personne intéressée à devenir meilleure en marketing. 🚀
🧵 MEGA THREAD ⤵️
📚100. Influence : Science & Practice est une examination de la psychologie de la conformité (c'est-à-dire la découverte des facteurs qui poussent une personne à dire "oui" à la demande d'une autre personne).
#influence #psychology #marketing
#influence #psychology #marketing

📚99. Le best-seller du New York Times qui explique pourquoi certains produits et idées deviennent populaires.
#marketing #contentmarketing #newyorktimes #book #livre
#marketing #contentmarketing #newyorktimes #book #livre

Did you know #colors are so important in #webdesign that they even determine our purchasing decisions? 😯
That’s why it’s so important for brands to be selective and precise. (2/4)
That’s why it’s so important for brands to be selective and precise. (2/4)
1/5
🚧:: Page Layout and Content Concepts ::🚧
:: There is (should be!) a lot in a page! ::
For example, the basic break down below is missing:
* Date (Publish/Edit)
* Author
* Secondary Nav (Breadcrumbs)
* Primary Heading
* Secondary Heading
#SEO #Webdesign
>>>
🚧:: Page Layout and Content Concepts ::🚧
:: There is (should be!) a lot in a page! ::
For example, the basic break down below is missing:
* Date (Publish/Edit)
* Author
* Secondary Nav (Breadcrumbs)
* Primary Heading
* Secondary Heading
#SEO #Webdesign
>>>
2/5
>>>
* Introduction/Value Proposition
* Page Index/Content/Jump Links
* SubHeadings
* CTAs (Primary/Secondary)
* Support/Prop Links (to Primary/BoF/Goal page)
* Tertiary Nav (Section/Siblings)
And those are the bare-basics!
There's also optional things...
>>>
>>>
* Introduction/Value Proposition
* Page Index/Content/Jump Links
* SubHeadings
* CTAs (Primary/Secondary)
* Support/Prop Links (to Primary/BoF/Goal page)
* Tertiary Nav (Section/Siblings)
And those are the bare-basics!
There's also optional things...
>>>
3/5
>>>
Optional elements would include things like:
* Read time (est. based on word count)
* Social action/share links
* Pull quotes (and share-excerpt links for social)
* Comments/Reviews (and indication of such at top)
* Sub-Images (non-hero, set as lazy etc.)
etc.
>>>
>>>
Optional elements would include things like:
* Read time (est. based on word count)
* Social action/share links
* Pull quotes (and share-excerpt links for social)
* Comments/Reviews (and indication of such at top)
* Sub-Images (non-hero, set as lazy etc.)
etc.
>>>
How to use "MoSCoW" principle to get rid of BS in your life
Also known as "MuSCoW".
A #prioritization technique developed by a consultant at Oracle.
Here's when and how to use it
PLUS a bonus tip at the end...👇
Also known as "MuSCoW".
A #prioritization technique developed by a consultant at Oracle.
Here's when and how to use it
PLUS a bonus tip at the end...👇

Use it if you want to know know:
• Which features should a website have?
• Which books should you read this year?
• Which tasks should you do today?
• Etc
#ToDoList #ReadingList #WebDesign
Here's how it works:
• Which features should a website have?
• Which books should you read this year?
• Which tasks should you do today?
• Etc
#ToDoList #ReadingList #WebDesign
Here's how it works:
Divide things into four categories:
• Must — Absolutely necessary.
• Should — Other things that help you with goals.
• Could — Nice to have or do (if you have time left).
• Wouldn't — Must NOT be done.
Then start with a "Must" list.
• Must — Absolutely necessary.
• Should — Other things that help you with goals.
• Could — Nice to have or do (if you have time left).
• Wouldn't — Must NOT be done.
Then start with a "Must" list.
#SoftwareTesting can be complex. 🤯
Here's a mega-thread of the top 50 articles of 2022 from BrowserStack that will help you test better and faster. 🚀
Let's begin! 🧵
Here's a mega-thread of the top 50 articles of 2022 from BrowserStack that will help you test better and faster. 🚀
Let's begin! 🧵
#Selenium vs #Cypress helps you identify when to use which automation framework to meet all your testing requirements.
Learn more 👉 ow.ly/NS1o50Kr3Lh
Learn more 👉 ow.ly/NS1o50Kr3Lh

Learn more about breakpoints and the popular breakpoints in a responsive design 👉 ow.ly/YPTN50Kr3KG 

Hi everyone!👋 Gill Andrews here. I'm a conversion copywriter and a UX specialist who turns underperforming websites into slick lead-generating machines 💪
I'm here to talk about 6 mistakes of #smallbiz websites that kill your business.
Thread🧵👇
#SEOThread @StoriesWithGill
I'm here to talk about 6 mistakes of #smallbiz websites that kill your business.
Thread🧵👇
#SEOThread @StoriesWithGill

Before we dive in, here's what your prospects need to understand ab. your offer to give you their $:
* What it is
* How it helps them
* How it works
* What they need to invest
* Why trust you
* Why choose you
☝️At least 1 violation = website mistake
#SEOThread @StoriesWithGill
* What it is
* How it helps them
* How it works
* What they need to invest
* Why trust you
* Why choose you
☝️At least 1 violation = website mistake
#SEOThread @StoriesWithGill

With respect to your website, it means that your prospects need to:
* Understand what you're saying
…and find it:
* relevant
* valuable
* specific
* trustworthy
OR ELSE! 😱
Or else they'll walk away & take their $$$ with them.
#SEOThread @storieswithgill
* Understand what you're saying
…and find it:
* relevant
* valuable
* specific
* trustworthy
OR ELSE! 😱
Or else they'll walk away & take their $$$ with them.
#SEOThread @storieswithgill
How I write CSS in 10x Speed.💥💯
Top 10 CSS Generator Tools.(FREE)
#webdesign #webdevelopment
Thread 🧵🧵
Top 10 CSS Generator Tools.(FREE)
#webdesign #webdevelopment
Thread 🧵🧵
I used these 22 APIs For My Web Development Project.💥
And you can use it too for FREE 💥💯
#webdevelopment #Webdesign
Thread 🧵
And you can use it too for FREE 💥💯
#webdevelopment #Webdesign
Thread 🧵
I've been building a REMOTE DEV TEAM since 2015.
It took me from being a cash- and time-poor #freelancer to something I can call an #webdesign agency.
But the process is far from straightforward.
Here's everything I've learned about remote hiring 🧵👇
#buildinpublic
It took me from being a cash- and time-poor #freelancer to something I can call an #webdesign agency.
But the process is far from straightforward.
Here's everything I've learned about remote hiring 🧵👇
#buildinpublic
✅ Be very clear about what you’re looking for
This sounds obvious but the first time I did this I made the mistake of just shortlisting loads of candidates without being highly specific about what I was looking for.
This sounds obvious but the first time I did this I made the mistake of just shortlisting loads of candidates without being highly specific about what I was looking for.
And whatever else is on your list, add these items
1️⃣ Reliability. Obvs.
2️⃣ Communication skills.
Doesn’t matter how good someone is if they can’t communicate well enough with you, your team, and your clients, it ain’t gonna work.
1️⃣ Reliability. Obvs.
2️⃣ Communication skills.
Doesn’t matter how good someone is if they can’t communicate well enough with you, your team, and your clients, it ain’t gonna work.
Storytime: How I switched my QA job to Product Design
more info in the thread 🧵
#careerchange #uxdesign #uxui #productdesign #userexperience #digitaldesign #uidesign #Webdesign
more info in the thread 🧵
#careerchange #uxdesign #uxui #productdesign #userexperience #digitaldesign #uidesign #Webdesign
1 year ago, I started gaining a lot of interest in Product Design (I was a QA back then). So, I began learning as much as I could about this domain because I wanted to shift my career within the same company.
I did courses, daily UI challenges, read articles on Medium, followed designers on Twitter, watched tons of YouTube videos, and worked on side projects so I can create a portfolio worth showing to Sortlist's Head of Product. I could not ask for a switch in Design empty-handed.
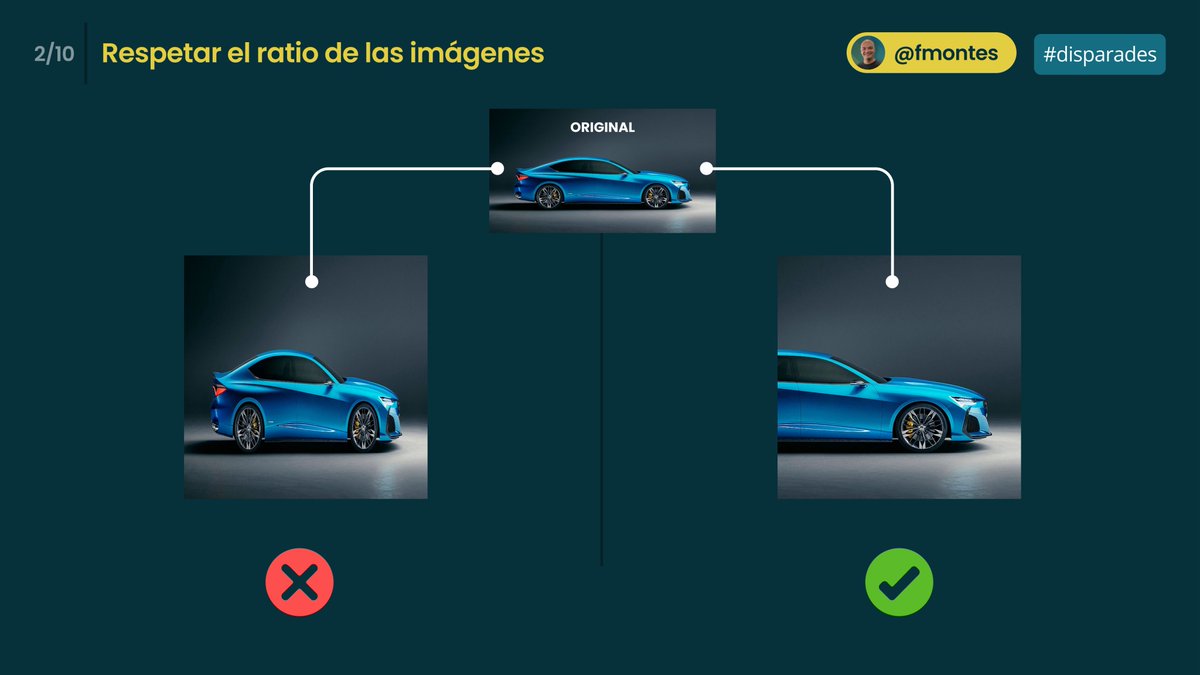
¿Eres #developer, pero te cuesta diseñar?
Hoy en "Diseño para desarrolladores": 10 pequeñas acciones para mejorar tus diseños
🚀 RT para salvar un #programador a la vez
#uidesign #ui #ux #webdesign #diseno #disparades
👇🏽 UN HILO 👇🏽
Hoy en "Diseño para desarrolladores": 10 pequeñas acciones para mejorar tus diseños
🚀 RT para salvar un #programador a la vez
#uidesign #ui #ux #webdesign #diseno #disparades
👇🏽 UN HILO 👇🏽
Did you know? According to our #UX studies, 68% of users — after having added items to their cart 🛒 — then choose to abandon their purchase. 

During our 9 years of large-scale checkout usability testing, we have also consistently found the checkout #design and flow to frequently be the sole cause for users abandoning their cart 🛒 during the checkout flow. 

5️⃣ Aprende con estos cinco cursos de #Google, gratuitos y cortos. Fortalece tu carrera como #frontend #developer
⭐️ BONUS al final
❤️ RT para ayudar a la comunidad
👇🏽 THREAD Down pointing backhand index
#webdev #code #programmer #html #css #javascript #CodeNewbie
⭐️ BONUS al final
❤️ RT para ayudar a la comunidad
👇🏽 THREAD Down pointing backhand index
#webdev #code #programmer #html #css #javascript #CodeNewbie

Fundamentals of Graphic Design: Aprenderás los principios fundamentales del diseño gráfico: creación de imágenes, tipografía, composición, color y forma. Principios que puedes aplicar al diseño web.
learndigital.withgoogle.com/digitalgarage/…
#graphicdesign #webdesign #ui #CodeNewbie
learndigital.withgoogle.com/digitalgarage/…
#graphicdesign #webdesign #ui #CodeNewbie

Front-End Web UI Frameworks and Tools: Bootstrap 4: Aprenderás sobre grids y diseño responsivo, componentes CSS y JavaScript de #Bootstrap, además sobre los preprocesadores #CSS, #Less y #Sass.
learndigital.withgoogle.com/digitalgarage/…
#responsivedesign #webdesign #boostrap #CodeNewbie
learndigital.withgoogle.com/digitalgarage/…
#responsivedesign #webdesign #boostrap #CodeNewbie