Discover and read the best of Twitter Threads about #CSS
Most recents (24)
How to become a self-taught Web Developer:
1️⃣ Define clear goals and establish a roadmap for your web development journey. #ClearGoals 🎯
1️⃣ Define clear goals and establish a roadmap for your web development journey. #ClearGoals 🎯
2️⃣ Find reliable learning resources like online courses, tutorials, and coding communities to support your self-learning. #LearningResources 📚
3️⃣ Master the essentials: HTML, CSS, and JavaScript. These form the foundation of web development. #HTML #CSS #JavaScript 💻
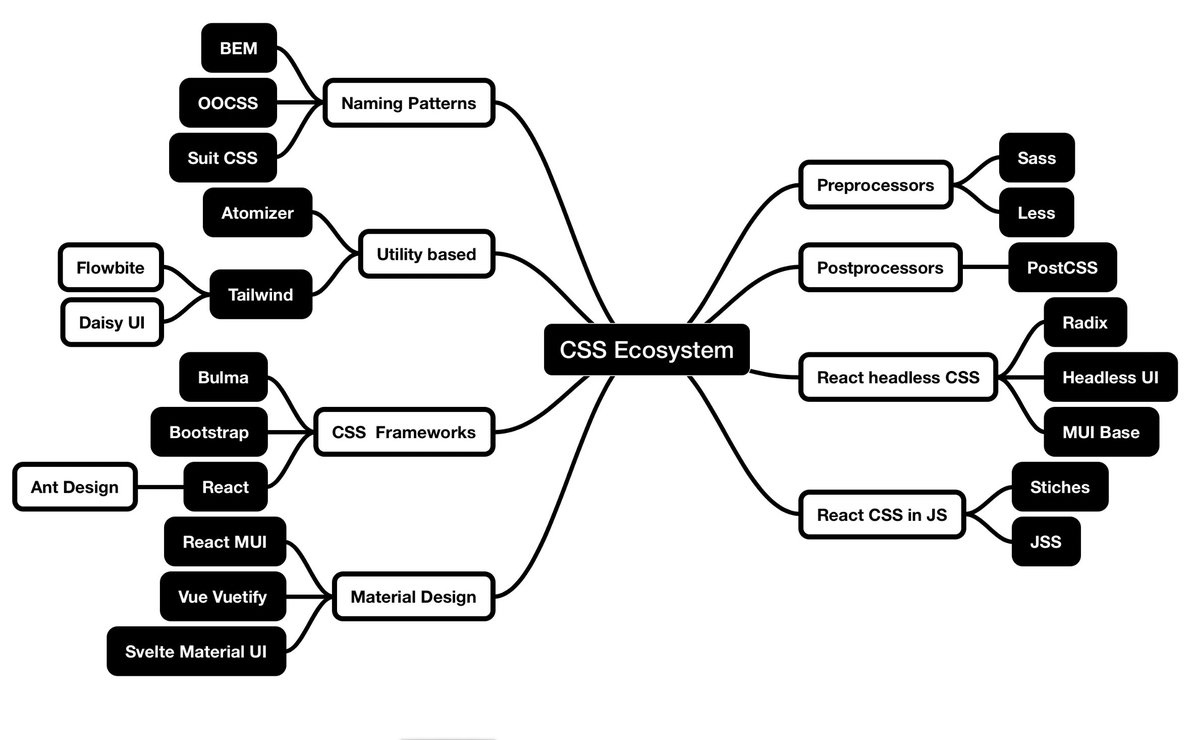
CSS ecosystem can be confusing.
I've created a mind map to try to make sense of some of it.
What are your favourite tools to style your apps?
#frontend #css #webdevelopment
I've created a mind map to try to make sense of some of it.
What are your favourite tools to style your apps?
#frontend #css #webdevelopment

10 Useful Design Systems to Learn From (Mega thread) 👇🧵
#ui #uidesign #ux #uxdesign #design #productdesign #designsystems #uikit #sketch #figma #adobexd #google #apple #ibm #airbnb #audi #shopify #ecommerce #atlassian #webdev #ios #materialdesign #iphone #react #js #css



#ui #uidesign #ux #uxdesign #design #productdesign #designsystems #uikit #sketch #figma #adobexd #google #apple #ibm #airbnb #audi #shopify #ecommerce #atlassian #webdev #ios #materialdesign #iphone #react #js #css




2. Apple
The Human Interface Guidelines contains guidance and best practices that can help you design a great experience for any Apple platform
developer.apple.com/design/human-i…
The Human Interface Guidelines contains guidance and best practices that can help you design a great experience for any Apple platform
developer.apple.com/design/human-i…
¿Quieres introducirte en la #programacion 💻 y en la #IA con cursos GRATIS de #Google? ¡En este HILO 🧵te dejaré 5⃣ recursos 🔝 para que puedas introducirte de forma gratuita en estos ámbitos la #IngenieriaInformatica! 🔥🔥🔥⬇️⬇️⬇️
learndigital.withgoogle.com/activate/cours… Con este curso de 1⃣h, puedes familiarizarte con los principios básicos de la #programacion. Más que recomendable. #tecnologia #it #software
learndigital.withgoogle.com/activate/cours… En este curso de 4⃣0⃣h aprenderás las bases del #desarrolloweb moderno, es decir, #HTML y #CSS. La base para ser programador #frontend 💻
#willwritesandcodes #100DaysofCode #Day31
Uninstalled and reinstalled @ProgrammingHero again, did the exam for #Cpp course, and it still crashed at the end.
:/
It could be my phone. I'll have to try installing it on another device. Still a bummer
Uninstalled and reinstalled @ProgrammingHero again, did the exam for #Cpp course, and it still crashed at the end.
:/
It could be my phone. I'll have to try installing it on another device. Still a bummer

Also resinstalled the very different app, @Prghub, which has much shorter courses and as a result felt deceptive about how much you were learning. I haven't uses it in over a year for sure. They have a bunch of new courses. I'll try some-I don't know if I'll keep at it w this app
#willwritesandcodes #100DaysofWriting #Day23-#Day27, need to keep track of how much I write and where. I kind of write a lot, but not always towards the goals I want to write toward. So I'm writing this tweet to stand in for missing those days' record while noting that I do write
#willwritesandcodes #100DaysOfCode #Day30
Today was a great family day-
also studied some
Looked over my #Cpp cards
@enkidev:
2 Docker lessons
4 #CSS lessons (next #Sass)
pseudocode for binary search algorithm
closely read #Knuth's flowchart for #ArtofComputerProgramming
Today was a great family day-
also studied some
Looked over my #Cpp cards
@enkidev:
2 Docker lessons
4 #CSS lessons (next #Sass)
pseudocode for binary search algorithm
closely read #Knuth's flowchart for #ArtofComputerProgramming
@wildlearnerapp's #React course has taught me more so far than at least one other online course, if not two others.
My strategy is #repeatedexposure - the more I get aquainted with a lot of the concepts, the easier I find it to engage in coding itself, its concepts, syntax, & logic --- especially since I have such a hard time getting to sit down to actually code, given my job and family life.
#willwritesandcodes #100DaysofCode #Day19
Today I did several @enkidevs workouts on #CSS and #interviewprep, finally actually finished the #HowToProgram video on Python Modules, typing up a #python program from the video which I hope to record an audio code walkthrough for.
Today I did several @enkidevs workouts on #CSS and #interviewprep, finally actually finished the #HowToProgram video on Python Modules, typing up a #python program from the video which I hope to record an audio code walkthrough for.
Hoping to get more done today still. Overall, I've been pretty productive, due in part to using the #forestapp for #focus.
I've heard a number of people talk about how important it is to get used to reading other people's code, actually understanding it, and talking about it, so if I start doing these walkthroughs it will be to practice those skills.
10 articles to Guarantee success to you in 2023!
Open thread🔗(open tweet):
#Web3 #SmartContracts #serverless #Backend #cryptocurrency #fintech #Gamedev $ETH $BTC #Bitcoin #java #javascript #html #python #rustlang #firebase #ios #MySQL #startup #agile #php #AI #data #CSS #NodeJS
Open thread🔗(open tweet):
#Web3 #SmartContracts #serverless #Backend #cryptocurrency #fintech #Gamedev $ETH $BTC #Bitcoin #java #javascript #html #python #rustlang #firebase #ios #MySQL #startup #agile #php #AI #data #CSS #NodeJS
#programming with a fellow #dev can be more productive than you can envision!
medium.com/p/528d555f7846
medium.com/p/528d555f7846
Chrome Extensions of the Month - January 2022
#chromeextensions #extensions #googlechrome #productivity #digitalmarketing #webdevelopment #graphicdesigner #google #webdeveloper #webdesign #tips #technology #coding #seo #css #javascript
#chromeextensions #extensions #googlechrome #productivity #digitalmarketing #webdevelopment #graphicdesigner #google #webdeveloper #webdesign #tips #technology #coding #seo #css #javascript

In CSS, absolute positioning is a way to position an element relative to its nearest positioned ancestor element rather than to the viewport or the normal flow of the document.
To use absolute positioning, you first need to set the position property of an ancestor element to a value other than "static", such as "relative" or "absolute".
¿No entiendes #CSSGrids?
Te explico lo como hacer un layout básico en pocos tweets.
Hagamos este layout...
🚀 RT para salvar un colega
🧵 [1/13]
Te explico lo como hacer un layout básico en pocos tweets.
Hagamos este layout...
🚀 RT para salvar un colega
🧵 [1/13]

En el #CSS lo primero que hacemos es agregar width y height al 100% al <body> y <html> para que nuestro layout ocupe toda la página. Y bordes a los elementos hijos.
[3/13]
[3/13]

7 CSS Tricks you wish you knew earlier: 👇
🧵
1/ Get rid of complex, traditional backend servers while building your #websites.
According to @HTTPArchive, now more than 1% of ALL websites are based on the Jamstack architectural approach
👇
(image by C. Fayock)
#webapp #coding #developer #innovation
1/ Get rid of complex, traditional backend servers while building your #websites.
According to @HTTPArchive, now more than 1% of ALL websites are based on the Jamstack architectural approach
👇
(image by C. Fayock)
#webapp #coding #developer #innovation

2/ Whether you are an experienced or a novice web developer, your main, urgent goal is to avoid:
🐢Slow loading times
🔒Security vulnerabilities
📈Scaling issues
😵Headaches
#webdev
🐢Slow loading times
🔒Security vulnerabilities
📈Scaling issues
😵Headaches
#webdev
3/ The Jamstack is a way of building web applications that utilizes modern tools and technologies based on #JavaScript, #APIs, and Markdown (J.A.M. stack), in order to decouple the #frontend from the #backend 

I'm a web developer, and a lover of anagrams.
Here's how I create animated #anagrams for the @AnagramPost. (LONG THREAD 🧵)
#webdev #html #css #javascript #php #thread
Here's how I create animated #anagrams for the @AnagramPost. (LONG THREAD 🧵)
#webdev #html #css #javascript #php #thread
In November 2022, I made a Python program to animate anagrams of tweets as an experiment.
It wasn't very easy to use or maintain, though. It's over 1,000 lines, ~160 of which are to work around Pygame being unable to wrap text or render emojis in color.
It wasn't very easy to use or maintain, though. It's over 1,000 lines, ~160 of which are to work around Pygame being unable to wrap text or render emojis in color.
Sometime later, I decided to try refactoring it to make it less of a headache.
But partway through, I thought to myself, "Wait, why am I trying to recreate a web layout in Pygame? I should just...do it on the web!"
So I did.
But partway through, I thought to myself, "Wait, why am I trying to recreate a web layout in Pygame? I should just...do it on the web!"
So I did.
Arquitetura de pastas para projetos #React
Minha base são as arquiteturas: #ITCSS e #RSCSS.
Visão geral do projeto e na thread mostro como organizo a pasta 📂𝙨𝙧𝙘
📂.𝚐𝚒𝚝𝚑𝚞𝚋
📂.𝚟𝚜𝚌𝚘𝚍𝚎
📂𝚊𝚙𝚒
📂𝚙𝚞𝚋𝚕𝚒𝚌
📂𝙨𝙧𝙘📌
∟📂🧵
📌Onde está
🧵Próximo passo
Minha base são as arquiteturas: #ITCSS e #RSCSS.
Visão geral do projeto e na thread mostro como organizo a pasta 📂𝙨𝙧𝙘
📂.𝚐𝚒𝚝𝚑𝚞𝚋
📂.𝚟𝚜𝚌𝚘𝚍𝚎
📂𝚊𝚙𝚒
📂𝚙𝚞𝚋𝚕𝚒𝚌
📂𝙨𝙧𝙘📌
∟📂🧵
📌Onde está
🧵Próximo passo
📂𝙨𝙧𝙘📌
∟📂𝚊𝚜𝚜𝚎𝚝𝚜🧵
∟📂𝙶𝚕𝚘𝚋𝚊𝚕𝚂𝚝𝚢𝚕𝚎𝚜
∟📂𝚌𝚘𝚖𝚙𝚘𝚗𝚎𝚗𝚝𝚜
∟📂𝚕𝚊𝚢𝚘𝚞𝚝𝚜
∟📂𝚙𝚊𝚐𝚎𝚜
∟📂𝚜𝚎𝚛𝚟𝚒𝚌𝚎𝚜
∟📄𝚖𝚊𝚒𝚗.𝚓𝚜𝚡
∟📄𝚛𝚘𝚞𝚝𝚎𝚛.𝚓𝚜𝚡
∟📂𝚊𝚜𝚜𝚎𝚝𝚜🧵
∟📂𝙶𝚕𝚘𝚋𝚊𝚕𝚂𝚝𝚢𝚕𝚎𝚜
∟📂𝚌𝚘𝚖𝚙𝚘𝚗𝚎𝚗𝚝𝚜
∟📂𝚕𝚊𝚢𝚘𝚞𝚝𝚜
∟📂𝚙𝚊𝚐𝚎𝚜
∟📂𝚜𝚎𝚛𝚟𝚒𝚌𝚎𝚜
∟📄𝚖𝚊𝚒𝚗.𝚓𝚜𝚡
∟📄𝚛𝚘𝚞𝚝𝚎𝚛.𝚓𝚜𝚡
📂𝙨𝙧𝙘
∟📂𝚊𝚜𝚜𝚎𝚝𝚜📌
∟📂𝚏𝚘𝚗𝚝𝚜
∟📂𝚒𝚖𝚊𝚐𝚎𝚜
∟📂𝚒𝚌𝚘𝚗𝚜
∟📂𝙶𝚕𝚘𝚋𝚊𝚕𝚂𝚝𝚢𝚕𝚎𝚜🧵
∟📂𝚌𝚘𝚖𝚙𝚘𝚗𝚎𝚗𝚝𝚜
∟📂𝚕𝚊𝚢𝚘𝚞𝚝𝚜
∟📂𝚙𝚊𝚐𝚎𝚜
∟📂𝚜𝚎𝚛𝚟𝚒𝚌𝚎𝚜
∟📄𝚖𝚊𝚒𝚗.𝚓𝚜𝚡
∟📄𝚛𝚘𝚞𝚝𝚎𝚛.𝚓𝚜𝚡
∟📂𝚊𝚜𝚜𝚎𝚝𝚜📌
∟📂𝚏𝚘𝚗𝚝𝚜
∟📂𝚒𝚖𝚊𝚐𝚎𝚜
∟📂𝚒𝚌𝚘𝚗𝚜
∟📂𝙶𝚕𝚘𝚋𝚊𝚕𝚂𝚝𝚢𝚕𝚎𝚜🧵
∟📂𝚌𝚘𝚖𝚙𝚘𝚗𝚎𝚗𝚝𝚜
∟📂𝚕𝚊𝚢𝚘𝚞𝚝𝚜
∟📂𝚙𝚊𝚐𝚎𝚜
∟📂𝚜𝚎𝚛𝚟𝚒𝚌𝚎𝚜
∟📄𝚖𝚊𝚒𝚗.𝚓𝚜𝚡
∟📄𝚛𝚘𝚞𝚝𝚎𝚛.𝚓𝚜𝚡
Aquí te dejo unos cuantos ejemplos de maquetación #HTML y #CSS con diferentes frameworks o sin ellos con la ayuda del polifacético #ChatGPT …👇
2/ Maquetación de una Home generalista para una Startup con #tailwindcss. Algunas pequeñas correcciones ¡y voilá! Obviamente, se trata de un comienzo. Sigamos adelante… 





Une IA peut-elle vous aider à créer un site web primitif ?
Peut-elle répondre à vos questions sur le HTML / CSS ?
#OpenAI #GPT3 #HTML #CSS et évidemment spé #NSI 1/n
Peut-elle répondre à vos questions sur le HTML / CSS ?
#OpenAI #GPT3 #HTML #CSS et évidemment spé #NSI 1/n

Une IA va répondre à mes questions sur HTML / CSS
Tu connais le #CSS et le #HTML ?
A quoi sert le #javascript ?
Et on peut créer un site web ensemble ?
#OpenAI #GTP3 2/n
Tu connais le #CSS et le #HTML ?
A quoi sert le #javascript ?
Et on peut créer un site web ensemble ?
#OpenAI #GTP3 2/n

🙃 ¿Te quedas pegado cuando intentas hacer un proyecto de #programacion?
😉 Te explico un método para salir de esa pega y evitar la frustración.
🧵 THREAD
😉 Te explico un método para salir de esa pega y evitar la frustración.
🧵 THREAD
🧠 Cuando no puedes arrancar es porque estás viendo la aplicación como una sola tarea gigante y tu cerebro está tratando de resolverla, pero en realidad lo que debes hacer es resolver muchas tareas pequeñas.
➡️ Vamos con un ejemplo.
➡️ Vamos con un ejemplo.
🤑 Desarrollemos un #app para calcular propinas.
Ok, pero ¿Por dónde comienzo?
☝🏽 Lo primero yo recomiendo es hacer un pequeño dibujo de como se va a ver con anotaciones de como va a funcionar.
Ok, pero ¿Por dónde comienzo?
☝🏽 Lo primero yo recomiendo es hacer un pequeño dibujo de como se va a ver con anotaciones de como va a funcionar.
ROADMAP para ser BACKEND Developer
¿Queréis un roadmap con RECURSOS GRATUITOS para ser un gran desarrollador BACKEND?
Os dejo 7 recursos totalmente GRATIS para aprender las BASES que cualquier desarrollador BACKEND debe conocer
🧵👇
#backend #code #coding #programming #coding
¿Queréis un roadmap con RECURSOS GRATUITOS para ser un gran desarrollador BACKEND?
Os dejo 7 recursos totalmente GRATIS para aprender las BASES que cualquier desarrollador BACKEND debe conocer
🧵👇
#backend #code #coding #programming #coding
1️⃣Aprende las BASES DE INTERNET
Antes de empezar a programar, entiende qué es Internet, qué es el protocolo HTTP y cómo funciona un navegador
Aquí tenéis un artículo muy interesante
vox.com/2014/6/16/1807…
Antes de empezar a programar, entiende qué es Internet, qué es el protocolo HTTP y cómo funciona un navegador
Aquí tenéis un artículo muy interesante
vox.com/2014/6/16/1807…
2️⃣Frontend básico (HTML y CSS)
⚠️Opcional pero RECOMENDABLE⚠️
Aunque quieras ser desarrollador backend, es importante que conozcas las bases del frontend, es decir: #HTML y #CSS
Tienes el curso de @freeCodeCamp para aprender HTML, CSS y Responsive Web
freecodecamp.org/learn/2022/res…
⚠️Opcional pero RECOMENDABLE⚠️
Aunque quieras ser desarrollador backend, es importante que conozcas las bases del frontend, es decir: #HTML y #CSS
Tienes el curso de @freeCodeCamp para aprender HTML, CSS y Responsive Web
freecodecamp.org/learn/2022/res…
#CSS puede ser un poco difícil, pero no cuando entiendes las bases.
😍 Te explico: "Selectores parciales"
❤️ RT para que tus amigos lo vea
🧵 THREAD
😍 Te explico: "Selectores parciales"
❤️ RT para que tus amigos lo vea
🧵 THREAD

Se llaman "Selectores Parciales" te permite seleccionar elementos haciendo match parcial o completo del valor de sus atributos.
Para aplicarlos se usan [] y dentro el nombre del atributo y el valor.
Para aplicarlos se usan [] y dentro el nombre del atributo y el valor.
6 FREE CSS Generators you can use in your next project.
Thread 🧵👇
Thread 🧵👇
1️⃣ Blobmaker - Make organic SVG shapes for your next design
Make organic SVG shapes for your next design. Modify the complexity, contrast, and color, to generate unique SVG blobs every time.
blobmaker.app
Make organic SVG shapes for your next design. Modify the complexity, contrast, and color, to generate unique SVG blobs every time.
blobmaker.app

2️⃣ Get Waves – Create SVG waves for your next design
A free SVG wave generator to make unique SVG waves for your next web design. Choose a curve, adjust complexity, and randomize!
getwaves.io
A free SVG wave generator to make unique SVG waves for your next web design. Choose a curve, adjust complexity, and randomize!
getwaves.io

Hay 5 herramientas que yo uso en todos mis proyectos #web.
1. Iconfinder
2. Un generador de #css gradientes
3. Descargar y usar Google Fonts como Web Fonts
4. Y un lorem ipsum para imágenes
5. La mejor documentación
Acá el thread 🧵
#codenewbie #100daysofcode #webdeveloper
1. Iconfinder
2. Un generador de #css gradientes
3. Descargar y usar Google Fonts como Web Fonts
4. Y un lorem ipsum para imágenes
5. La mejor documentación
Acá el thread 🧵
#codenewbie #100daysofcode #webdeveloper

Para descargar iconos uso iconfinder.com puedes descargarte los iconos en #svg o png hasta 512px y hay muchos iconos gratuitos de calidad. 1/5
Nunca me he aprendido la sintaxis de #css gradients así que esta herramienta me permite generar el código con una interfaz bien bonita: cssgradient.io 2/5
🌅 Buenos días 🌅
¿Buscando proyectos para practicar o para portafolio?
🧵 Te dejo 3 que me gustan por acá
#frontend #webdev
¿Buscando proyectos para practicar o para portafolio?
🧵 Te dejo 3 que me gustan por acá
#frontend #webdev
Desarrollar una pagina de producto para crowfunding y aprende:
1️⃣ Responsive design
2️⃣ Transiciones en hover states
3️⃣ Layouts con #CSS
frontendmentor.io/challenges/cro…
1️⃣ Responsive design
2️⃣ Transiciones en hover states
3️⃣ Layouts con #CSS
frontendmentor.io/challenges/cro…
🏠 Room homepage
El layout de este está retador, pero te queda un proyecto interesante para mostrar en tu portafolio.
frontendmentor.io/challenges/roo…
El layout de este está retador, pero te queda un proyecto interesante para mostrar en tu portafolio.
frontendmentor.io/challenges/roo…
¿Cuántas cosas de este código CSS no reconoces?
Lo que ves aquí es CSS nativo y *casi* todo está soportado en la última versión de Chrome Canary con características experimentales activadas.
Se acercan grandes cambios en el mundo de #CSS...
Lo que ves aquí es CSS nativo y *casi* todo está soportado en la última versión de Chrome Canary con características experimentales activadas.
Se acercan grandes cambios en el mundo de #CSS...

Por si les interesa, les añado link a las cosas del ejemplo que he ido documentando:
➡ La regla @layer (capas «de Photoshop» en CSS)
lenguajecss.com/css/reglas-css…
Capas independientes de código CSS, reordenables que pueden "fusionarse" para evitar conflictos con la especificidad CSS
➡ La regla @layer (capas «de Photoshop» en CSS)
lenguajecss.com/css/reglas-css…
Capas independientes de código CSS, reordenables que pueden "fusionarse" para evitar conflictos con la especificidad CSS

➡ Custom Props `--custom-props` (Variables CSS)
lenguajecss.com/css/cascada-cs…
«Variables CSS» nativas que permiten declarar valores reutilizables en determinados ámbitos del DOM, con fallbacks.
lenguajecss.com/css/cascada-cs…
«Variables CSS» nativas que permiten declarar valores reutilizables en determinados ámbitos del DOM, con fallbacks.












