Discover and read the best of Twitter Threads about #webdevelopment
Most recents (24)
Life is Fast!
We all feel like we never have enough time, so i bring you:
15 Mind-Blowing AI Tools to Revolutionize Your Life and Save You Time!
Let's get to it! 👇
We all feel like we never have enough time, so i bring you:
15 Mind-Blowing AI Tools to Revolutionize Your Life and Save You Time!
Let's get to it! 👇

1. Text Blaze
🔸 Revolutionizing Typing and Automation!
🔸 Say goodbye to repetitive typing and errors with Text Blaze!
#TextBlaze #AITool #Automation #Writing
🔸 Revolutionizing Typing and Automation!
🔸 Say goodbye to repetitive typing and errors with Text Blaze!
#TextBlaze #AITool #Automation #Writing
2. Loopin
🔸 Enhancing Meetings with AI Assistance!
🔸Revolutionize your meetings with Loopin’s AI meeting assistant!
#Loopin #AITool #AIAssistant #AI
🔸 Enhancing Meetings with AI Assistance!
🔸Revolutionize your meetings with Loopin’s AI meeting assistant!
#Loopin #AITool #AIAssistant #AI
1/14 🚀 We've put together an in-depth series on APIs, covering everything from fundamentals to AI APIs. Join us on this journey! #APIs #WebDevelopment #Coding
2/14 📚 Starting with API fundamentals, we dive into the basics that every developer should know. Get the solid foundation you need! vegibit.com/%f0%9f%93%9a-a… #APIFundamentals #BackToBasics #LearnToCode
3/14 🌐 HTTP and RESTful APIs are key to modern web services. Learn how these technologies power the web. vegibit.com/%f0%9f%8c%90-h… #RESTfulAPIs #HTTP #WebServices
🚀 The customer service industry, valued over $10B, is ripe for AI-driven transformation. With @LangChainAI and @awscloud, automate your customer support with a few lines of code. Let's dive in! #AI #CustomerService
Our AI-agent acts as an automated customer support rep, intercepting emails sent by users. It understands the user's issue, gathers necessary information, and crafts a comprehensive response. The result? A seamless interaction, quick resolution, and improved customer experience. 

@LangChainAI is a powerful library for AI-powered applications. Our customer support system revolves around its robust features, which simplify the development process. Check out how it powers our AI-agent. 

🧵 Topological what?
@Conste11ation $DAG is a giant microservices architecture for storing topological data because it is designed...
#OpenSource #bigdata #crypto #Programming #cybersecurity #devops #IoT #DataScience #WebDevelopment #AI #web3
@Conste11ation $DAG is a giant microservices architecture for storing topological data because it is designed...
#OpenSource #bigdata #crypto #Programming #cybersecurity #devops #IoT #DataScience #WebDevelopment #AI #web3
as a decentralized and scalable network that can handle complex data streams and process them efficiently. It does this by leveraging several key concepts and technologies, such as Hylochain consensus, dynamic partitioning, and map-reduce functions.
In a microservices architecture, applications are broken down into smaller, modular components (called microservices) that can be developed, deployed, and scaled independently of each other.
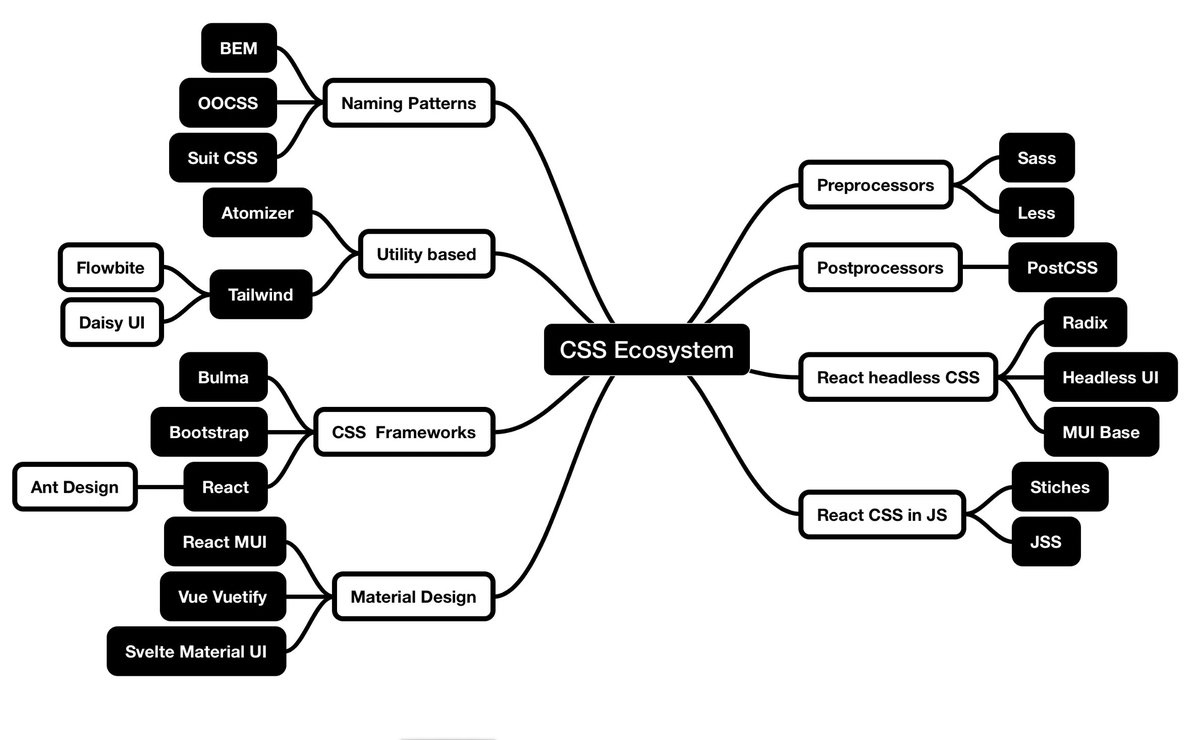
CSS ecosystem can be confusing.
I've created a mind map to try to make sense of some of it.
What are your favourite tools to style your apps?
#frontend #css #webdevelopment
I've created a mind map to try to make sense of some of it.
What are your favourite tools to style your apps?
#frontend #css #webdevelopment

State management is a critical part of web development, and it can be challenging to get right. Fortunately, there are several open-source libraries that can help make it easier. Here are 5 top state management libraries that every web developer should know:
#stateManagement
#stateManagement
First up is #Zustand. This library is lightweight and flexible, making it an excellent choice for small to medium-sized applications. It uses React hooks for state management, which makes it easy to integrate with React projects. Check it out at zustand.surge.sh
Next is #XState, which is a state machine library that makes it easy to manage complex application state. It uses finite state machines to model state transitions, making it a powerful tool for building robust applications. Check it out at xstate.js.org
Exciting news! I just launched my new website, 100 JS Projects to show the live demo and source code of all my projects #javascript #100JSProjects #coding #webdevelopment 

Check the projects live demo and source codes here:
100jsprojects.com
100jsprojects.com
Let me know your opinion about the site.🙏
I spent an hour pursuing the Complete Web Design Course by Vako Shvili on Udemy today.
So far the course seems to be great and completely value packed.
Here's what I have learned today:
So far the course seems to be great and completely value packed.
Here's what I have learned today:
#انواع_البروتوكولات_في_الشبكات :
#تعريف_البروتوكولات
البروتوكولات هي مجموعه من القواعد التي تحدد طريقه الاتصال بين جهازين او اكثر وتضمن مجموعه من الآليات التي تجعل الاجهزه تتصل ببعضها البعض اضافه الى ذلك طريقه حزم البيانات في الرسائل المرسله والمستلمة
#تعريف_البروتوكولات
البروتوكولات هي مجموعه من القواعد التي تحدد طريقه الاتصال بين جهازين او اكثر وتضمن مجموعه من الآليات التي تجعل الاجهزه تتصل ببعضها البعض اضافه الى ذلك طريقه حزم البيانات في الرسائل المرسله والمستلمة

#انواع_البروتوكولات:
#بروتوكول_IP بروتوكول الانترنت
بروتوكول الانترنت internet protocol address او كما يعرف باسم IP adress هو البروتوكول الاساسي في حزمه بروتوكولات TCP/IP التي تستخدم لربط الاجهزه الحاسوبيه سويا ضمن الشبكه وهي ايضا مسؤوله عن اعطاء كل جهاز اسمه الخاص
#بروتوكول_IP بروتوكول الانترنت
بروتوكول الانترنت internet protocol address او كما يعرف باسم IP adress هو البروتوكول الاساسي في حزمه بروتوكولات TCP/IP التي تستخدم لربط الاجهزه الحاسوبيه سويا ضمن الشبكه وهي ايضا مسؤوله عن اعطاء كل جهاز اسمه الخاص
#بروتوكول_TCP بروتوكول التحكم في النقل
احد اهم البروتوكولات في الاتصال وهو الذي يتحكم في نقل البيانات بين الطرفين المرسل والمستقبل حيث يقوم بتامين نقل البيانات بين الطرفين على شبكه الانترنت ويعمل مع بروتوكول IP كثنائي معروف باسم TCP/IP حيث يقوم بتامين اتصال الاجهزه مع بعضها وبعض
احد اهم البروتوكولات في الاتصال وهو الذي يتحكم في نقل البيانات بين الطرفين المرسل والمستقبل حيث يقوم بتامين نقل البيانات بين الطرفين على شبكه الانترنت ويعمل مع بروتوكول IP كثنائي معروف باسم TCP/IP حيث يقوم بتامين اتصال الاجهزه مع بعضها وبعض
How to import a #3D @Blender object in @threejs project as a #gltf file?🤔
In this thread🧵, we will streamline the process into simple steps👇
#3dmodeling #webdevelopment #cg #3D #Threejs #blender
In this thread🧵, we will streamline the process into simple steps👇
#3dmodeling #webdevelopment #cg #3D #Threejs #blender

Step1⃣: Start with creating a #Threejs-Compatible #UV Mapped 3D Object in #Blender.
➡️Download a 3D model
➡️Unwrap UVs in Blender to Create a UV map
➡️Export the UV Map as a #PNG file
➡️Create the UV Image with an Image Editing Software
➡️Download a 3D model
➡️Unwrap UVs in Blender to Create a UV map
➡️Export the UV Map as a #PNG file
➡️Create the UV Image with an Image Editing Software

Step2⃣: Importing the UV Image into Blender as glTF Material.
➡️Download the KhronosGroup glTF Blender Exporter plugin
➡️In Blender, append the glTF Blender Exporter file’s glTF to a material.
➡️ In the Node Editor, connect the image and the material.
➡️Download the KhronosGroup glTF Blender Exporter plugin
➡️In Blender, append the glTF Blender Exporter file’s glTF to a material.
➡️ In the Node Editor, connect the image and the material.
#willwritesandcodes #100DaysOfCode #Day30
Today was a great family day-
also studied some
Looked over my #Cpp cards
@enkidev:
2 Docker lessons
4 #CSS lessons (next #Sass)
pseudocode for binary search algorithm
closely read #Knuth's flowchart for #ArtofComputerProgramming
Today was a great family day-
also studied some
Looked over my #Cpp cards
@enkidev:
2 Docker lessons
4 #CSS lessons (next #Sass)
pseudocode for binary search algorithm
closely read #Knuth's flowchart for #ArtofComputerProgramming
@wildlearnerapp's #React course has taught me more so far than at least one other online course, if not two others.
My strategy is #repeatedexposure - the more I get aquainted with a lot of the concepts, the easier I find it to engage in coding itself, its concepts, syntax, & logic --- especially since I have such a hard time getting to sit down to actually code, given my job and family life.
1/4 ✅ Turning a Node.js Monolith into a Monorepo without Disrupting the Team: bit.ly/3HIhiwo
Let’s discuss ways to smoothly turn a monolithic Node.js codebase into a Monorepo, while minimizing disruptions and risks.
@adrienjoly
#JavaScript #NodeJS
Let’s discuss ways to smoothly turn a monolithic Node.js codebase into a Monorepo, while minimizing disruptions and risks.
@adrienjoly
#JavaScript #NodeJS
2/4 ✅ Separation of Concerns in Node.js: bit.ly/3I2BDhg
The amazing and somewhat frustrating aspect of Node.js is that you can structure your code however you want. There is no "correct way". Learn about #separationOfConcerns in #NodeJS.
#JavaScript #DynamicLanguages
The amazing and somewhat frustrating aspect of Node.js is that you can structure your code however you want. There is no "correct way". Learn about #separationOfConcerns in #NodeJS.
#JavaScript #DynamicLanguages
Chrome Extensions of the Month - January 2022
#chromeextensions #extensions #googlechrome #productivity #digitalmarketing #webdevelopment #graphicdesigner #google #webdeveloper #webdesign #tips #technology #coding #seo #css #javascript
#chromeextensions #extensions #googlechrome #productivity #digitalmarketing #webdevelopment #graphicdesigner #google #webdeveloper #webdesign #tips #technology #coding #seo #css #javascript

Generator function* in JavaScript:
A thread 🧵
#100DaysOfCode #javascript #Angular #reactjs #devbubble
A thread 🧵
#100DaysOfCode #javascript #Angular #reactjs #devbubble
In JavaScript, generator functions are a special type of function that allows you to use the yield keyword to pause and resume the execution of the function.
#100DaysOfCode #NodeJS #CodeLife
#100DaysOfCode #NodeJS #CodeLife
They allow you to create iterators, which are objects that can be used to iterate over a sequence of values.
A generator function is defined using the function* keyword and can be invoked using the yield keyword.
#100daysofcodechallenge #NodeJS #reactjs
A generator function is defined using the function* keyword and can be invoked using the yield keyword.
#100daysofcodechallenge #NodeJS #reactjs
5 Backend web development you can learn as a beginner.
1. Django
- Model-View-Template framework
- Simpler to optimize and create SEO-friendly websites using Django.
- Model-View-Template framework
- Simpler to optimize and create SEO-friendly websites using Django.
2. ExpressJS
- Minimal and flexible Node.js web application framework.
- You can use the same programming language (JavaScript) for both frontend and backend web development.
- Minimal and flexible Node.js web application framework.
- You can use the same programming language (JavaScript) for both frontend and backend web development.
Frontend Development #interview checklist and Roadmap for 2023
#javascript #reactjs #webdevelopment #FrontEndDeveloper
Thread 🧵👇
#javascript #reactjs #webdevelopment #FrontEndDeveloper
Thread 🧵👇

Hey there! Are you interested in learning web development? Struggling with figuring out where to start and how to focus on one particular area? I've been there too! I used to jump from one technology to another, trying to learn everything at once and ended up becoming a Jack ...
of all Trades, Master of None.
But then I decided to drop everything and focus on becoming a Master of JavaScript, particularly the Backend (Node). And let me tell you, it was the best decision I ever made! Not only is it a highly paid and in-demand technology, but it also ...
But then I decided to drop everything and focus on becoming a Master of JavaScript, particularly the Backend (Node). And let me tell you, it was the best decision I ever made! Not only is it a highly paid and in-demand technology, but it also ...
brings me so much joy and fulfillment.
If you want to start your journey in web development, I highly recommend taking @yu_angela's Development Bootcamp on Udemy. She has a unique way of teaching that keeps you engaged and interested. And the best part? ...
If you want to start your journey in web development, I highly recommend taking @yu_angela's Development Bootcamp on Udemy. She has a unique way of teaching that keeps you engaged and interested. And the best part? ...
Do you wonder how to keep up with anything happening in #webdevelopment?
We do, so we decided to list the TOP 💯 Twitter Profiles that share valuable development-related posts.
Track the list in this thread or linked PDF. 🕵️
shuffle.dev/report/2022
🧵 TOP 100 👇
We do, so we decided to list the TOP 💯 Twitter Profiles that share valuable development-related posts.
Track the list in this thread or linked PDF. 🕵️
shuffle.dev/report/2022
🧵 TOP 100 👇
100. @davemethvin
Dave is a Digital Services Expert at U.S. Digital Service. He worked as the President of the jQuery Foundation. Now he’s an independent consultant focused on improving web performance and accessibility, mainly in web apps.
Dave is a Digital Services Expert at U.S. Digital Service. He worked as the President of the jQuery Foundation. Now he’s an independent consultant focused on improving web performance and accessibility, mainly in web apps.

99. @amit_sheen
Amit is an experienced web developer with a primary focus on front-end. He specializes in CSS, animations, and creative coding. You can also find him giving talks on meetups, writing articles or doing live coding.
Amit is an experienced web developer with a primary focus on front-end. He specializes in CSS, animations, and creative coding. You can also find him giving talks on meetups, writing articles or doing live coding.

Page speed is of key element when building a website. Here are some plugins you can use to optimize your website speed. 

1.Siteground Optimizer
-This free plugin helps you purge cache easy at a go. No need to clear cache on individual pages as compared to other plugins.
siteground.com/tutorials/word…
-This free plugin helps you purge cache easy at a go. No need to clear cache on individual pages as compared to other plugins.
siteground.com/tutorials/word…
2.Bulk smush image optimizer
-This free plugin will allow you to compress images on a website. The dashboard is easy and you can now bulk smush over 100 images. Very fast and effective. However, use imagecompressor.com before uploading images to your media library.
-This free plugin will allow you to compress images on a website. The dashboard is easy and you can now bulk smush over 100 images. Very fast and effective. However, use imagecompressor.com before uploading images to your media library.
Introduction to HTTP response status codes.
Everyone has probably gotten the classic 404 page-not-found error. That is an HTTP client error status code and there are a lot more of them.
#HTTPS #webdevelopment #Web
Everyone has probably gotten the classic 404 page-not-found error. That is an HTTP client error status code and there are a lot more of them.
#HTTPS #webdevelopment #Web
HTTP response status codes indicate whether a specific HTTP request has been successfully completed or not.
the http responses are grouped in five classes:
the http responses are grouped in five classes:
1. Informational responses (100 – 199)
A 1xx status code means that the server has received the request and is continuing the process. This code is purely temporary and is given while the request processing continues. For most tasks you won't encounter these much
A 1xx status code means that the server has received the request and is continuing the process. This code is purely temporary and is given while the request processing continues. For most tasks you won't encounter these much
Are you new to web development? Want to know which technologies are used for it?
Check this 👇🏻
#webdevelopment #programming #Coding
Check this 👇🏻
#webdevelopment #programming #Coding
Front-end Technologies:
- HTML
- CSS
- JavaScript
- ReactJs
- Angular
- Vue.js
- HTML
- CSS
- JavaScript
- ReactJs
- Angular
- Vue.js
Back-end Technologies:
- Python
- Java
- JavaScript
- PHP
- Ruby
- Go
- Python
- Java
- JavaScript
- PHP
- Ruby
- Go
Quick #tip for anyone doing #WebDevelopment for #Business: *Always* check what sites look like with #Javascript turned off! 👍
I just saw one with a business tracker which - Because I have JS off - Suggested the company hadn't done any satisfactory business in 10+ years! 😳
🧵
I just saw one with a business tracker which - Because I have JS off - Suggested the company hadn't done any satisfactory business in 10+ years! 😳
🧵
In this case the tracker counts satisfied customers, completed projects and metres of material produced, all defaulted to zero and updated by the JS. 📥
Because JS wasn't running the zero defaults were shown instead, and this definitely isn't a good look for the company! 🏢📉😳
Because JS wasn't running the zero defaults were shown instead, and this definitely isn't a good look for the company! 🏢📉😳
Although JS is commonplace, it should never be relied upon for #MissionCritical things. In todays resource-scarce climate every little must be conserved, and for some of us that even extends to blocking JS - Which is also a valid #Security measure. Especially for Govt users!
1/ A software engineer is a solution provider not only someone who writes code or helps to get code written.
#softwareEngineering #webDevelopment #code #softwareEngineer #solution #value #business
#softwareEngineering #webDevelopment #code #softwareEngineer #solution #value #business

2/ Code is one of the ways to reach a solution, not the only way.
All the points at: geshan.com.np/blog/2022/09/s…
#code #noCode
All the points at: geshan.com.np/blog/2022/09/s…
#code #noCode
3/ Solutions have value, mainly in terms of money earned or money saved. So the software you write is a path to saving money or earning more money for the business.
#businesValue #value #soluiton #softwareEngineering #webDevelopment
#businesValue #value #soluiton #softwareEngineering #webDevelopment
📌 10 #WebDevelopment podcasts you should listen to right now! 

1. Syntax
Full Stack Developers Wes Bos & Scott Tolinski dive deep into web development topics, explaining how they work and talking about their own experiences
syntax.fm
Full Stack Developers Wes Bos & Scott Tolinski dive deep into web development topics, explaining how they work and talking about their own experiences
syntax.fm
2. Full Stack Radio
A podcast for developers interested in building great software products. Hosted by Adam Wathan.
fullstackradio.com
A podcast for developers interested in building great software products. Hosted by Adam Wathan.
fullstackradio.com