Discover and read the best of Twitter Threads about #JavaScript
Most recents (24)
How to become a self-taught Web Developer:
1️⃣ Define clear goals and establish a roadmap for your web development journey. #ClearGoals 🎯
1️⃣ Define clear goals and establish a roadmap for your web development journey. #ClearGoals 🎯
2️⃣ Find reliable learning resources like online courses, tutorials, and coding communities to support your self-learning. #LearningResources 📚
3️⃣ Master the essentials: HTML, CSS, and JavaScript. These form the foundation of web development. #HTML #CSS #JavaScript 💻
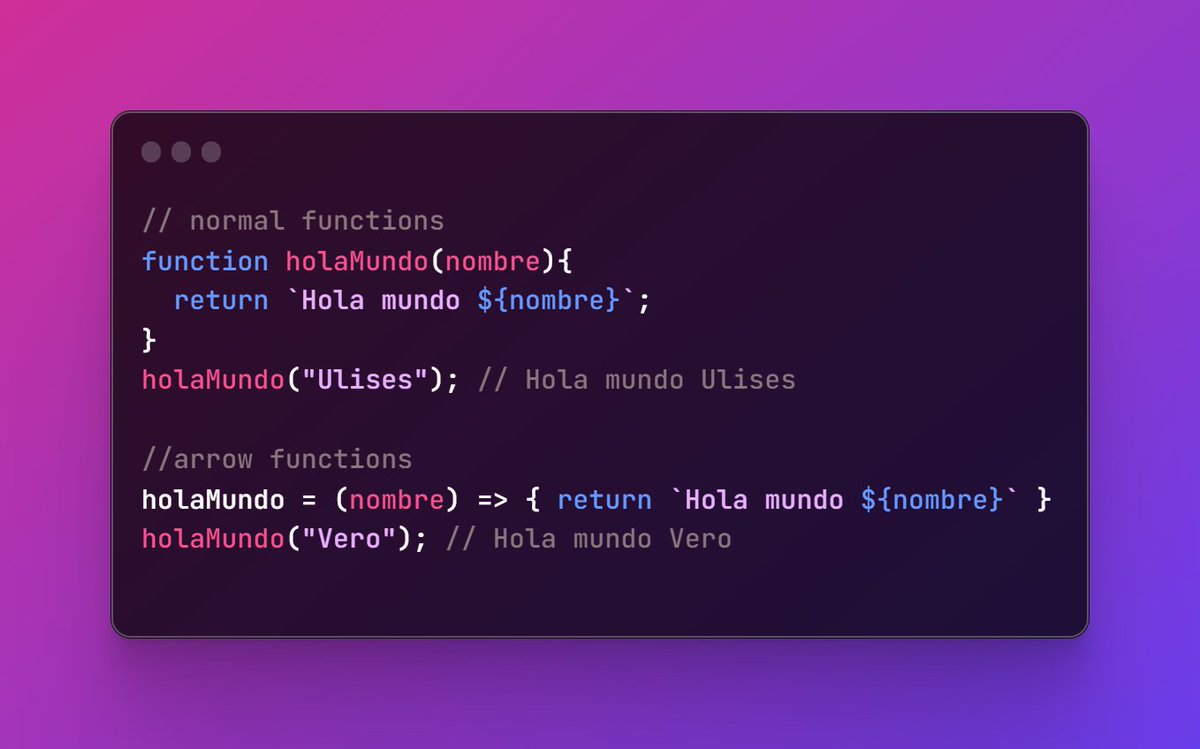
Las arrow functions son geniales porque hacen que tu código se vea mejor pero cuando estas empezando se vuelve un tanto confuso. Acá un ejemplo de ambas. Tienen el mismo funcionamiento pero sin la algunas palabras reservadas. 

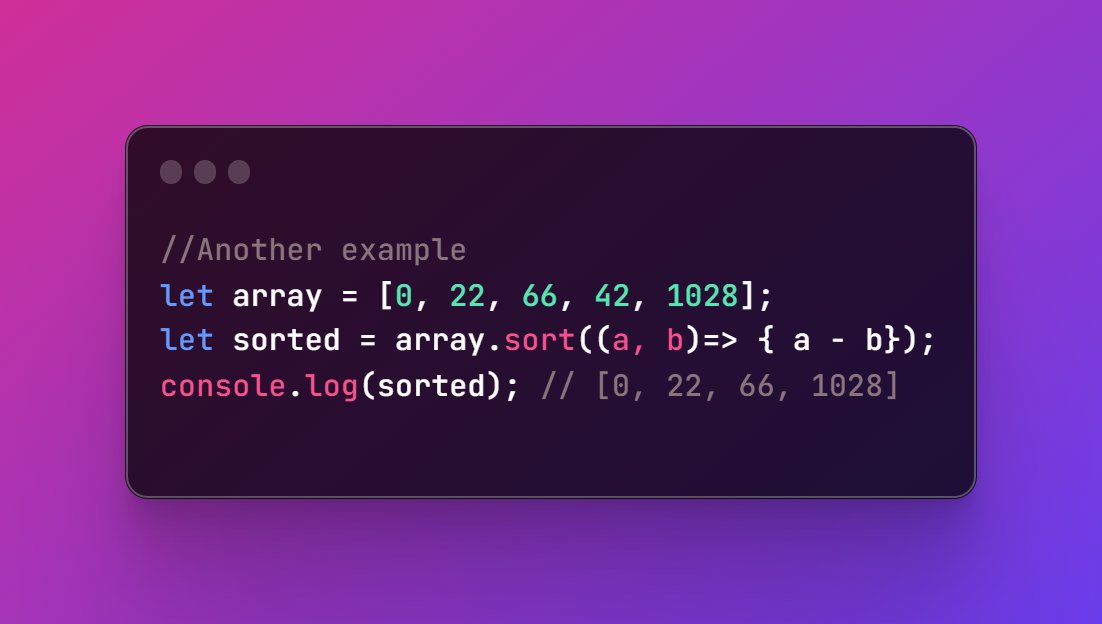
Las arrow functions se pueden pasar como parametros a algunos métodos de arreglos por ejemplo para ordenar un arreglo de números con el método sort. Y queda mucho mas sencilla la sitaxis. 

Otro ejemplo con arreglos que queda bastante minimalista es el de elevar todos los elementos dentro de un arreglo al cuadrado. Notesé que no se ocupan las llaves dado que es una única instruccion no son necesarias. #js #javascript 

Hoy lanzaremos una edición especial de los cursos que ha sacado META (Facebook) aprendergratis.es/tag/facebook/
Con certificados y gratuitos para ser especialista en:
+ Marketing digital
+ Diseño creativo
+ Ciencia de datos
+ Community Manager
+ Experto en crecimiento de tráfico en… twitter.com/i/web/status/1…
Con certificados y gratuitos para ser especialista en:
+ Marketing digital
+ Diseño creativo
+ Ciencia de datos
+ Community Manager
+ Experto en crecimiento de tráfico en… twitter.com/i/web/status/1…
1⃣ Curso de desarrollo #JavaScript certificado por Meta
Al finalizar el curso serás capaz de:
+ Crear códigos JavaScript
+ Crear y manipular objetos y matrices
+ Escribir pruebas unitarias con Jest
Con certificado profesional:
+ Desarrollador iOS de Meta
+ Desarrollador de… twitter.com/i/web/status/1…
Al finalizar el curso serás capaz de:
+ Crear códigos JavaScript
+ Crear y manipular objetos y matrices
+ Escribir pruebas unitarias con Jest
Con certificado profesional:
+ Desarrollador iOS de Meta
+ Desarrollador de… twitter.com/i/web/status/1…
2⃣ Curso gratuito para ser desarrollador fullstack por Certificado Meta
Aprenderás lo siguiente:
Construir una aplicación Django
Usar la pila completa (full stack)
Configurar un entorno
aprendergratis.es/cursos-online/… twitter.com/i/web/status/1…
Aprenderás lo siguiente:
Construir una aplicación Django
Usar la pila completa (full stack)
Configurar un entorno
aprendergratis.es/cursos-online/… twitter.com/i/web/status/1…
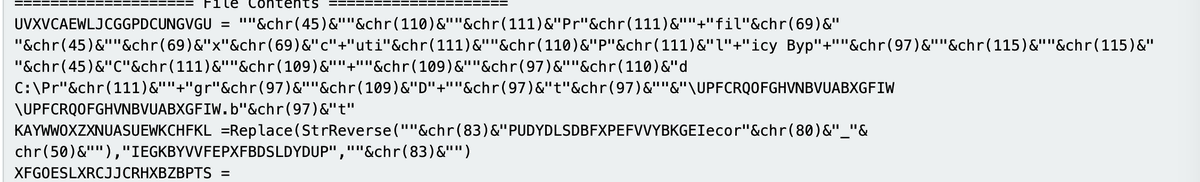
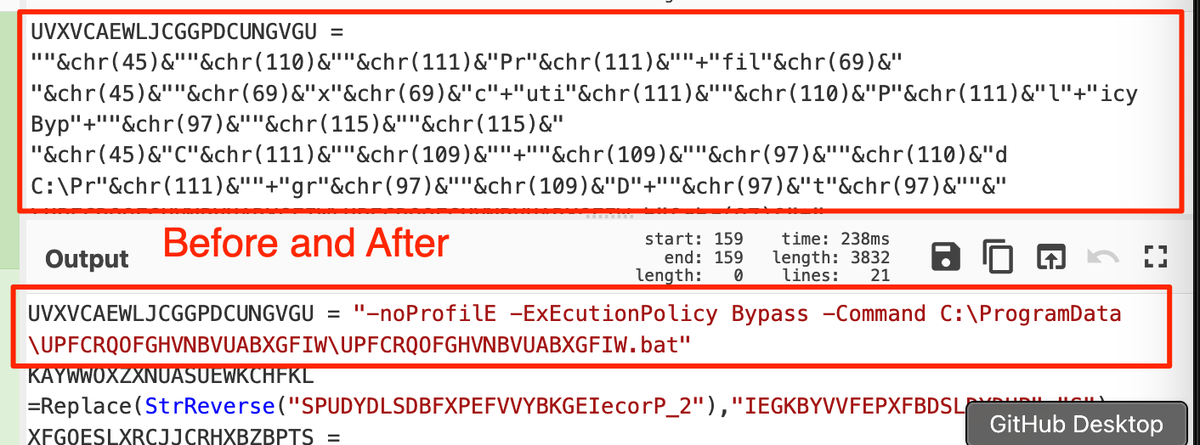
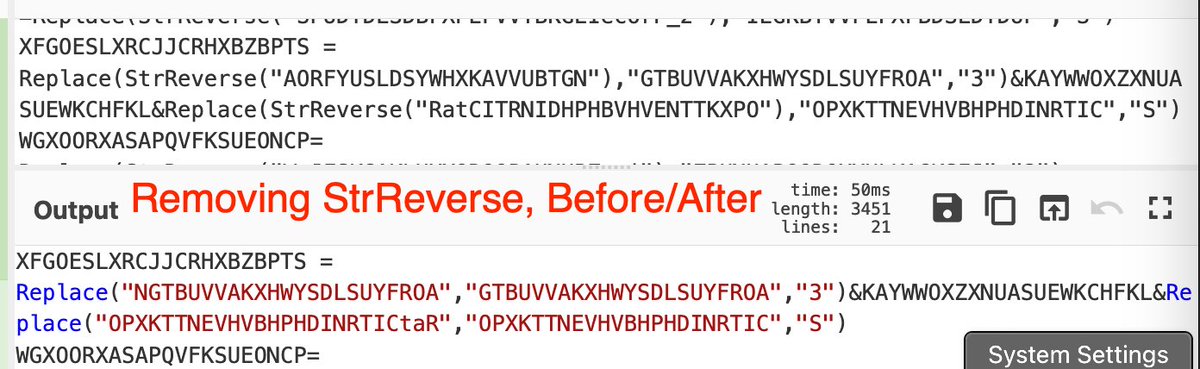
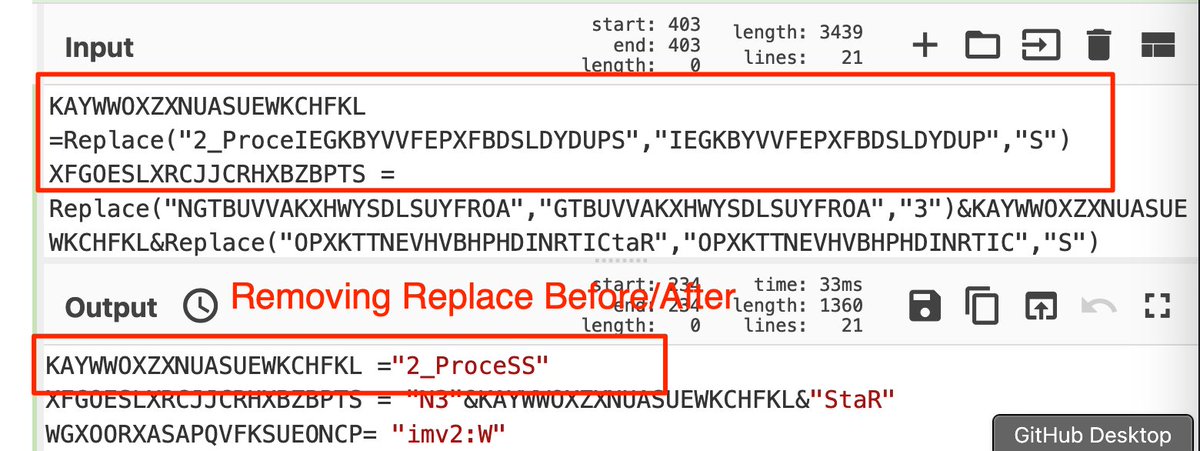
🐀 AsyncRAT 🐀 - Defeating Obfuscation Using CyberChef
An overview of some advanced CyberChef tricks for decoding malware
[1/12] 🧵
#AsyncRAT #Decoding #CyberChef #Malware



An overview of some advanced CyberChef tricks for decoding malware
[1/12] 🧵
#AsyncRAT #Decoding #CyberChef #Malware




[2/] First, some links if you wish to follow along.
The Malware File: bazaar.abuse.ch/sample/26c9f29…
Links to CyberChef Recipes:
github.com/embee-research…
The Malware File: bazaar.abuse.ch/sample/26c9f29…
Links to CyberChef Recipes:
github.com/embee-research…
Exciting news! I just launched my new website, 100 JS Projects to show the live demo and source code of all my projects #javascript #100JSProjects #coding #webdevelopment 

Check the projects live demo and source codes here:
100jsprojects.com
100jsprojects.com
Let me know your opinion about the site.🙏
Managerflota.ro idea validation thread
Manage the car hailing business in one web app.
Features:
- instant payment reports
- employee management
- financial management
- car management
Simple, clean and safe!
Stay here and follow me to see the progress.
Manage the car hailing business in one web app.
Features:
- instant payment reports
- employee management
- financial management
- car management
Simple, clean and safe!
Stay here and follow me to see the progress.

Recently I figure out that the car hailing fleet managers in Romania spend a lot of time with the administration part of their business.
The idea: create a simple app that manage their money, expensive, presenting weekly payment reports for each individual driver
The idea: create a simple app that manage their money, expensive, presenting weekly payment reports for each individual driver
First thing first I need to validate this idea.
So is very important to make it official and looks very professional.
So is very important to make it official and looks very professional.
Shamelessly stealing an idea from @jacksonfall and prompting GPT-4 to help me build a profitable business.
I'm going to start with the same prompt and do whatever it asks me to.
Let's goooooooo
I'm going to start with the same prompt and do whatever it asks me to.
Let's goooooooo
Alright so the approach here is to find a product or service with high demand and low supply using a website like @junglescout or @GoogleTrends
On Google trends, the term "chat GPT" is exploding in popularity so I asked HustleGPT to suggest products related to that.
#gpt4
On Google trends, the term "chat GPT" is exploding in popularity so I asked HustleGPT to suggest products related to that.
#gpt4

@junglescout @GoogleTrends Top ideas generated by the bot 🤖
- AI-related books
- Ergonomic keyboards
- High-quality microphones
- Webcams
It also suggested digital products and I liked that more so I asked it to elaborate.
The answer? Chat bot scripts. That sounds easy enough 😅
- AI-related books
- Ergonomic keyboards
- High-quality microphones
- Webcams
It also suggested digital products and I liked that more so I asked it to elaborate.
The answer? Chat bot scripts. That sounds easy enough 😅

Resolvi um novo bug crítico no @nodejs core com apenas UMA LINHA de código🤯 (e 30 linhas de testes 🥳)
🧵/1
#javascript #opensource #nodejs #js #streams #nodejsstreams #javascriptstreams
🧵/1
#javascript #opensource #nodejs #js #streams #nodejsstreams #javascriptstreams

Ontem saiu o Node.js v18.15 com uma pancada de coisas legais e esse bug eu havia corrigido no 19 e finalmente ele veio para a versão LTS
Pra mim, essa é a prova de que quantidade de código não tem nada a ver com produção ou impacto
/2
Pra mim, essa é a prova de que quantidade de código não tem nada a ver com produção ou impacto
/2
Qual era o problema?
As Node.js Streams são parte do Node.js desde o início e muita coisa interna do Node.js as usa para controlar eventos e processar dados sob demanda
/3
As Node.js Streams são parte do Node.js desde o início e muita coisa interna do Node.js as usa para controlar eventos e processar dados sob demanda
/3
E olha que demaaaaaais! Vou trazer o Head de Machine learning para a Web do @Google falar lá no canal 🤯🥳
➳ já marca na agenda ai: bit.ly/live-ml-for-we…
🧵/1
#machinelearning #criatividade #ai #javascript #tensorflowjs #tensorflow #chromedevelopers #google
➳ já marca na agenda ai: bit.ly/live-ml-for-we…
🧵/1
#machinelearning #criatividade #ai #javascript #tensorflowjs #tensorflow #chromedevelopers #google

Quem participou da #SemanaJSExpert, viu mágicas para rodar reconhecimento de gestos, objetos e mais direto do navegador
Mas, eu sou só alguem curioso tentando exercitar a minha criatividade
Já o @jason_mayes é do time responsável pelo @TensorFlow js no Google
/2
Mas, eu sou só alguem curioso tentando exercitar a minha criatividade
Já o @jason_mayes é do time responsável pelo @TensorFlow js no Google
/2
Ele fez um super treinamento no canal da @googledevs sobre Machine Learning para Web e eu pessoalmente aprendi muita coisa por lá!
O nosso encontro vai acontecer no dia 10/03 às 15:30 (horário de Brasília), vem que a parada vai ser inédita!
/3
O nosso encontro vai acontecer no dia 10/03 às 15:30 (horário de Brasília), vem que a parada vai ser inédita!
/3
#willwritesandcodes #100DaysofCode #Day29 (actual)
This is a throwback to my first javascript *script,* useBash.
I just love #bash
Anyways, today...
This is a throwback to my first javascript *script,* useBash.
I just love #bash
Anyways, today...

Today I haven't done nearly enough; but I went over my #JavaScript Interview Question flashcards (& the 1st #Cpp one)
I also discovered @wildlearnerapp !! which is very schnazzy looking & has good quizzing so far (but where is the C++ course?)
I *love* discovering new resources
I also discovered @wildlearnerapp !! which is very schnazzy looking & has good quizzing so far (but where is the C++ course?)
I *love* discovering new resources
Also, #Perl? watched a couple videos on Perl.
My learning journey is vast, immersive, and cyclical. If I don't finish something right away, or if I start something new, I almost always cycle back to the old ones. I feel I have learned a lot this way, for better or worse.
My learning journey is vast, immersive, and cyclical. If I don't finish something right away, or if I start something new, I almost always cycle back to the old ones. I feel I have learned a lot this way, for better or worse.
Don't let anyone fool you!
A SaaS App can be quite simple.
Here are a few rules that help you make the right decisions 🚀🧵
A SaaS App can be quite simple.
Here are a few rules that help you make the right decisions 🚀🧵
💡 Mindset (1/2)
The SaaS space is a mature, highly commoditized one where you can cherry-pick a lot of what is needed from a pool of mature services and ready-to-use modules and use well-established, common best practices.
The SaaS space is a mature, highly commoditized one where you can cherry-pick a lot of what is needed from a pool of mature services and ready-to-use modules and use well-established, common best practices.
💡 Mindset (2/2)
Just don't lock yourself into short-lived technologies or dependencies.
And let your team only build stuff that sets you apart from the competition and/or builds up real value in your startup.
Buy everything else (the commodities)
Just don't lock yourself into short-lived technologies or dependencies.
And let your team only build stuff that sets you apart from the competition and/or builds up real value in your startup.
Buy everything else (the commodities)
F-strings in Python : The ultimate usage tips ⚡
F-strings in Python are a concise and powerful way to format strings. You can include any valid Python expression inside the curly braces in an f-string.
Thread 🧵
#Python #programming
F-strings in Python are a concise and powerful way to format strings. You can include any valid Python expression inside the curly braces in an f-string.
Thread 🧵
#Python #programming

To use an f-string, just prefix your string with the letter "f".
Here's an example that uses an f-string to format a variable:
#Python
1/16
Here's an example that uses an f-string to format a variable:
#Python
1/16

You can use f-strings to format numbers as well. Here's an example that formats a floating-point number with two decimal places:
2/16 #Python
2/16 #Python

1/
Last Saturday, we released:
“Start Building on @MultiversX - The Rust Language”
- a series of Resources designed for 🦀Rust @rustlang #developers as a quick reference library
- a guide for newcomers willing to build #smartcontracts on #MultiversX
elrondbuilders.com/contents/view/…
👇
Last Saturday, we released:
“Start Building on @MultiversX - The Rust Language”
- a series of Resources designed for 🦀Rust @rustlang #developers as a quick reference library
- a guide for newcomers willing to build #smartcontracts on #MultiversX
elrondbuilders.com/contents/view/…
👇
2/
Today we continue the series with materials for @reactjs - a #JavaScript library for building user interfaces & #dApps
The @MultiversX Team created an SDK dedicated to @reactjs - the sdk-dapp - a library that holds #MvX #dApp core functional logic:
docs.multiversx.com/sdk-and-tools/…
👇
Today we continue the series with materials for @reactjs - a #JavaScript library for building user interfaces & #dApps
The @MultiversX Team created an SDK dedicated to @reactjs - the sdk-dapp - a library that holds #MvX #dApp core functional logic:
docs.multiversx.com/sdk-and-tools/…
👇
3/
All materials are available here:
elrondbuilders.com/contents/view/…
If you have your own #reactjs tutorials and you think they worth sharing with the #MultiversXBuilders #community, please post them below👇 and will be added to this resource.
Let's learn and build together!⚡️🛠️
$EGLD
All materials are available here:
elrondbuilders.com/contents/view/…
If you have your own #reactjs tutorials and you think they worth sharing with the #MultiversXBuilders #community, please post them below👇 and will be added to this resource.
Let's learn and build together!⚡️🛠️
$EGLD
One of major changes in recent @CodeceptJS was removal of allure reporter
I didn't do it for political reasons
It just happened, that Allure reporter v1 was not maintained and Allure v2 has not been released. It took 4 years for team to not release it at all
I didn't do it for political reasons
It just happened, that Allure reporter v1 was not maintained and Allure v2 has not been released. It took 4 years for team to not release it at all

@CodeceptJS I remember I spent a lot of time integrating Allure in CodeceptJS. I liked the flexibility of API as I could put nested steps into it. However, implementation became very complex (it is always complex for nested steps)
I thought Allure would be a standard of reporters.
However
I thought Allure would be a standard of reporters.
However
For unobvious reasons Allure team stopped development of their JS version and started v2.
Also Allure still required Java to run. Phewww...
It was complicated and was too heavy for a simple HTML report
Also Allure still required Java to run. Phewww...
It was complicated and was too heavy for a simple HTML report
Ya sabes que #Web3 es un ecosistema incipiente pero con gran futuro del #SectorIT. ¿Quieres aprender sobre el futuro de la #web con 4⃣ recursos 🔝🔝 GRATIS y 1⃣ de pago? En este HILO 🧵lo tienes TODO ⬇️⬇️⬇️ #blockchain #programacion #software #it
Como introducción, en sólo 2⃣h, @midudev con @gndx nos ofrecen esta tremenda introducción a #web3 con #javascript 💛 #programacion #blockchain #informatica #tecnologia
Si estás un poco perdido con el tema de #Web3, este vídeo de @CaveCoder es ORO puro. Un roadmap con todo lo que necesitas para adentrarte en este ecosistema. MUY 🔝🔝 #informatica #blockchain #bitcoin #programacion #tecnologia
1/4 ✅ Turning a Node.js Monolith into a Monorepo without Disrupting the Team: bit.ly/3HIhiwo
Let’s discuss ways to smoothly turn a monolithic Node.js codebase into a Monorepo, while minimizing disruptions and risks.
@adrienjoly
#JavaScript #NodeJS
Let’s discuss ways to smoothly turn a monolithic Node.js codebase into a Monorepo, while minimizing disruptions and risks.
@adrienjoly
#JavaScript #NodeJS
2/4 ✅ Separation of Concerns in Node.js: bit.ly/3I2BDhg
The amazing and somewhat frustrating aspect of Node.js is that you can structure your code however you want. There is no "correct way". Learn about #separationOfConcerns in #NodeJS.
#JavaScript #DynamicLanguages
The amazing and somewhat frustrating aspect of Node.js is that you can structure your code however you want. There is no "correct way". Learn about #separationOfConcerns in #NodeJS.
#JavaScript #DynamicLanguages
Still not sick in spite of living with sick, what is it?
Well, between masking and air purifiers you can reduce the odds of transmission drastically.
So I guess this little #Javascript function can reduce illness, and maybe even save lives, as it is what I used to gauge and then reduce my risk: github.com/TheMemeticist/…
10 articles to Guarantee success to you in 2023!
Open thread🔗(open tweet):
#Web3 #SmartContracts #serverless #Backend #cryptocurrency #fintech #Gamedev $ETH $BTC #Bitcoin #java #javascript #html #python #rustlang #firebase #ios #MySQL #startup #agile #php #AI #data #CSS #NodeJS
Open thread🔗(open tweet):
#Web3 #SmartContracts #serverless #Backend #cryptocurrency #fintech #Gamedev $ETH $BTC #Bitcoin #java #javascript #html #python #rustlang #firebase #ios #MySQL #startup #agile #php #AI #data #CSS #NodeJS
#programming with a fellow #dev can be more productive than you can envision!
medium.com/p/528d555f7846
medium.com/p/528d555f7846
Chrome Extensions of the Month - January 2022
#chromeextensions #extensions #googlechrome #productivity #digitalmarketing #webdevelopment #graphicdesigner #google #webdeveloper #webdesign #tips #technology #coding #seo #css #javascript
#chromeextensions #extensions #googlechrome #productivity #digitalmarketing #webdevelopment #graphicdesigner #google #webdeveloper #webdesign #tips #technology #coding #seo #css #javascript

In javascript, Spread operator allows to mention elements of the items such as array/strings/objects one by one at the required place
Spread behaves just like when we take out playing cards from the box & spread them to play
#javascript
Check out the thread below to know more
Spread behaves just like when we take out playing cards from the box & spread them to play
#javascript
Check out the thread below to know more

👩🏫 Spread syntax can be used with
☝️elements that can be iterated/looped such as array or string
☝️objects
Note: the spread syntax loops through the object properties & add the key-value pairs to the new object
☝️elements that can be iterated/looped such as array or string
☝️objects
Note: the spread syntax loops through the object properties & add the key-value pairs to the new object

👩🏫 Spread syntax is accepted at three distinct places
1⃣ Function call - arguments list
myFunction(a, ...iterableObj, b)
2⃣ Array literals
[1, ...iterableObj, '4', 'five', 6]
3⃣ Object literals
{ ...obj, key: 'value' }
1⃣ Function call - arguments list
myFunction(a, ...iterableObj, b)
2⃣ Array literals
[1, ...iterableObj, '4', 'five', 6]
3⃣ Object literals
{ ...obj, key: 'value' }
Generator function* in JavaScript:
A thread 🧵
#100DaysOfCode #javascript #Angular #reactjs #devbubble
A thread 🧵
#100DaysOfCode #javascript #Angular #reactjs #devbubble
In JavaScript, generator functions are a special type of function that allows you to use the yield keyword to pause and resume the execution of the function.
#100DaysOfCode #NodeJS #CodeLife
#100DaysOfCode #NodeJS #CodeLife
They allow you to create iterators, which are objects that can be used to iterate over a sequence of values.
A generator function is defined using the function* keyword and can be invoked using the yield keyword.
#100daysofcodechallenge #NodeJS #reactjs
A generator function is defined using the function* keyword and can be invoked using the yield keyword.
#100daysofcodechallenge #NodeJS #reactjs
In JavaScript, "==" is the equality operator and "===" is the strict equality operator.
The main difference between the two is that "==" compares values for equality and performs type coercion if necessary, while "===" compares both values and types for equality.
The main difference between the two is that "==" compares values for equality and performs type coercion if necessary, while "===" compares both values and types for equality.
For example:
If you use "==" to compare the number 5 to the string "5", the comparison will return true because JavaScript will transform the string to a number before performing the comparison.
If you use "==" to compare the number 5 to the string "5", the comparison will return true because JavaScript will transform the string to a number before performing the comparison.