Discover and read the best of Twitter Threads about #DesignSystems
Most recents (16)
10 Useful Design Systems to Learn From (Mega thread) 👇🧵
#ui #uidesign #ux #uxdesign #design #productdesign #designsystems #uikit #sketch #figma #adobexd #google #apple #ibm #airbnb #audi #shopify #ecommerce #atlassian #webdev #ios #materialdesign #iphone #react #js #css



#ui #uidesign #ux #uxdesign #design #productdesign #designsystems #uikit #sketch #figma #adobexd #google #apple #ibm #airbnb #audi #shopify #ecommerce #atlassian #webdev #ios #materialdesign #iphone #react #js #css




2. Apple
The Human Interface Guidelines contains guidance and best practices that can help you design a great experience for any Apple platform
developer.apple.com/design/human-i…
The Human Interface Guidelines contains guidance and best practices that can help you design a great experience for any Apple platform
developer.apple.com/design/human-i…
My post impressions from 2022:
Twitter: 6,824,000
LinkedIn: 2,292,897
I wonder how much this will shift in 2023 from to the combination of my post frequency, Twitter leadership change, and LinkedIn algorithm changes 🤔 👀
Here are my top 3 tweets/threads from 2022 🧵:
Twitter: 6,824,000
LinkedIn: 2,292,897
I wonder how much this will shift in 2023 from to the combination of my post frequency, Twitter leadership change, and LinkedIn algorithm changes 🤔 👀
Here are my top 3 tweets/threads from 2022 🧵:
#3: My top tip about #designsystems (and design, and work, and life): do less.
#2: My daughter noticed a correlation between the pattern on a basketball and on a basketball court. Coincidence or design?
What is a #designsystem? You’ve probably heard lots about them. You may have even worked on one, but you still struggle to define it.
Here’s how I talk about #designsystems to anyone who will listen: 🧵
Here’s how I talk about #designsystems to anyone who will listen: 🧵
There are many great design system books out there. Let’s see what their authors have to say about design systems:
“A design system is a set of connected patterns and shared practices, coherently organized to serve the purposes of a digital product.” — @craftui, Design Systems 

One of the biggest pain points for #designsystem teams is naming (components, patterns, tokens… anything).
Here are my most useful tips for naming design system things (part 1).
🧵
Here are my most useful tips for naming design system things (part 1).
🧵
A few years ago, I was lucky enough to help @RFERL with their design system. They had—and still have to this day—this component all over the site. What would you call this? A carousel? A banner? A slider?
Wanna know what they called it?
Wanna know what they called it?
I’ve worked with #designsystem teams at companies like Amazon, Netflix, Google, and more. The most common blocker about #designsystems I hear from them is, “I never really looked at it that way.”
My biggest tip for reframing #designsystem work to make it more approachable:
🧵
My biggest tip for reframing #designsystem work to make it more approachable:
🧵
Do less.
Almost every team I work with tries to make their design system do everything. They stress themselves out, trying to tackle too much and end up accomplishing nothing.
Pick a handful of things, and do them really well.
Almost every team I work with tries to make their design system do everything. They stress themselves out, trying to tackle too much and end up accomplishing nothing.
Pick a handful of things, and do them really well.
Many mature #designsystem teams I talk to have one thing in common: they’re REMOVING components from their design system. They’ve realized they can’t support everything, so they’re trimming down to just the things they know they can fully support.
Warren Buffet once famously quipped, “Risk comes from not knowing what you’re doing.” If improving your #designsystem is one of your goals for 2023, make sure lack of knowledge isn’t one of your blockers.
A new resource for you in this thread 🧵
A new resource for you in this thread 🧵

There are so many resources out there now for learning more about #designsystems! A wealth of public information is great, but it often comes with analysis paralysis. Where do you start? How do you separate the signal from the noise?
I’ve been working on a simple resource to help with this. I’m launching my Design System Advent Calendar today, my own customized lesson plan of 24 valuable and short lessons to help improve your knowledge of #designsystems.
UX design systems & guidelines you have to take a look at 👇💫
Add your favorite below
#uxdesign #design #designsystems #productdesign #UIUXDesigner
Add your favorite below
#uxdesign #design #designsystems #productdesign #UIUXDesigner
The Ultimate Design Systems Resources List
designstrategy.guide/design-managem…
*Some insights for the most clicked links >
#designsystem #designsystems #designtokens
designstrategy.guide/design-managem…
*Some insights for the most clicked links >
#designsystem #designsystems #designtokens

THE MOST POPULAR PLUGINS:*
Figma Tokens for managing design tokens by @six7 and @EstherCheran
figmatokens.com
Figma Tokens for managing design tokens by @six7 and @EstherCheran
figmatokens.com
THE MOST POPULAR TOOLS FOR COLORS:*
Farbvelo by @meodai generates colors, palettes; awesome color inspiration
farbvelo.elastiq.ch
and
Supa-palette
supa-palette.com
@angeloldesigns
Farbvelo by @meodai generates colors, palettes; awesome color inspiration
farbvelo.elastiq.ch
and
Supa-palette
supa-palette.com
@angeloldesigns
🧵Thought I'd post just a quick round-up thread of a few recent #designsystems articles I've written in the last few months. (1/6)
🥾In the early stages of design systems, you probably don't have a lot of budget or people, so you bootstrap where you can. Here I talk about how we audited the health of our system manually. (2/6)
medium.com/onfido-tech/au…
medium.com/onfido-tech/au…
📊 After the initial build phase of a design system, getting adoption is the next big hurdle. We automated a lot of our metrics here, and I talk about that process in this piece. (3/6)
uxdesign.cc/how-to-measure…
uxdesign.cc/how-to-measure…
Para crear una librería de components en #reactjs siempre te recomiendan:
1. Empezar de cero 🤢
2. Usar una librería y cambiar los estilos 😢
Hay una tercera y MEJOR opción:
✨ Componentes primitivos ✨
❤️ ¿Me ayudas con un RT?
🧵 HILO
1. Empezar de cero 🤢
2. Usar una librería y cambiar los estilos 😢
Hay una tercera y MEJOR opción:
✨ Componentes primitivos ✨
❤️ ¿Me ayudas con un RT?
🧵 HILO

Los components primitivos son accesibles y sin estilo para construir #DesignSystems y #webapps de alta calidad.
Proporcionan todas las bases necesarias para que desarrolles tus propios components con el diseño que quieras rápidamente.
Empieza lista...
Proporcionan todas las bases necesarias para que desarrolles tus propios components con el diseño que quieras rápidamente.
Empieza lista...
We are currently working on 5 #DesignSystems simultaneously. This wouldn’t be possible without #FigmaTokens by @six7 In addition we built a headless Design System to copy paste basic components in #Figma 👌🏻 Reduced client work: 3 months -> 1 month. Clients safe 75% time 🚀
What still takes a lot of time:
- UI Inventory
- check all the stuff clients have
- back and forth to refine UI Design
- Documentation ☠️
- Teach people #Figma especially Autolayout 😬
- The client to decide on a Figma plan
- structure & workflow in #Figma
- UI Inventory
- check all the stuff clients have
- back and forth to refine UI Design
- Documentation ☠️
- Teach people #Figma especially Autolayout 😬
- The client to decide on a Figma plan
- structure & workflow in #Figma
- #DesignTokens naming conventions Figma vs development sync
- The client to understand that a Figma library is not really a Design System
- everything related to Design system management e.g Roadmap, governance and why you need this ☠️
- The client to understand that a Figma library is not really a Design System
- everything related to Design system management e.g Roadmap, governance and why you need this ☠️
I've got my ☕ and it's a beautiful morning. Let's talk about how to actually hire the first two engineers for your #designsystems team.
As a reminder, the two types of engineers I'd hire are:
1. A senior frontend engineer who has focused on design systems before
2. A senior frontend infrastructure engineer
1. A senior frontend engineer who has focused on design systems before
2. A senior frontend infrastructure engineer
Type 1 is probably slightly easier to hire than Type 2, so let's start with that this morning.
If I were to write a job description for the role, I would emphasize the following skills/experience:
If I were to write a job description for the role, I would emphasize the following skills/experience:
Yesterday, I tweeted about the two first eng hires I would make if I were starting a new #designsystems team.
Today, I want to dive deeper into the type of work each of those engineers does, and how to discover what kind of eng you're talking to in an interview.
Today, I want to dive deeper into the type of work each of those engineers does, and how to discover what kind of eng you're talking to in an interview.
The two types of engineers are:
1. A senior engineer who specializes in CSS, component architecture, and design tokens.
2. A senior "frontend infrastructure" engineer, who specializes in versioning and publishing, bundlers, and automation.
1. A senior engineer who specializes in CSS, component architecture, and design tokens.
2. A senior "frontend infrastructure" engineer, who specializes in versioning and publishing, bundlers, and automation.
Let's talk about engineer type 1 first. This is the engineer people think of they hear "design systems". And for good reason, because having this person on your team is invaluable. I've got a list of questions that this person can answer for your team.
Years of experiences and learnings packaged into a 50 minute talk by @danmall at #uxplus2020 on “Design System Pitfalls & How to Avoid Them”.
Rather than just tweeting out the transcripts, here‘s a 🧵 of my takeaways and semi-raw thoughts on the talk.
#designsystems
Rather than just tweeting out the transcripts, here‘s a 🧵 of my takeaways and semi-raw thoughts on the talk.
#designsystems
@danmall started the talk with a great storytelling — the tale of Prometheus gave fire as a tool to mortals and how civilizations expanded as the result of that.
The takeaway here (for me) is a story is a good way to get audiences to get excited and immersed into a talk
The takeaway here (for me) is a story is a good way to get audiences to get excited and immersed into a talk

I‘m just looking at my notes here so forgive me if I miss few details but what stands out next was when Dan shared about this survey asking “For the question [“Show me your design system“] what‘s the first thing you‘d pull up?”
Localized avatars to be more representative of the end user in each country. So cool @MinaMarkham #clarity2019 #localization #designsystems 

. @MinaMarkham on her process for localizing styles for @SlackHQ in Japan:
1. Design research
2. First iteration of designing the webpage
3. Design with cultural elements
4. Hide animation unless you have JavaScript enabled in browser
Note: localize w/ extreme care #clarity2019



1. Design research
2. First iteration of designing the webpage
3. Design with cultural elements
4. Hide animation unless you have JavaScript enabled in browser
Note: localize w/ extreme care #clarity2019




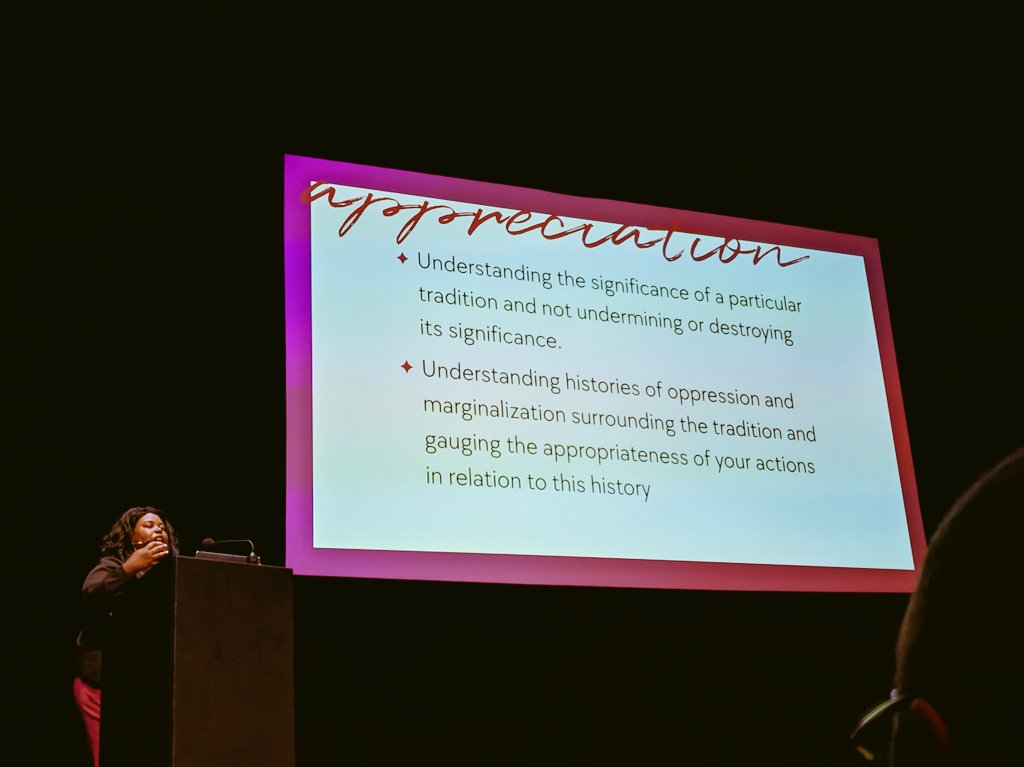
It's important to localize styles with extreme care, respect and cultural appreciation (not cultural appropriation).
@MinaMarkham
#clarity2019 #designsystems #localization #culturalappropriation
@MinaMarkham
#clarity2019 #designsystems #localization #culturalappropriation

Now that Adobe is creating clusters of app chunked from Desktop Softwares, it's even more important to distinguish between, Instrument, Apparatus, Tool, Equipment, Device and Appliance from Product Management's view point. #app #Software #productmanagement #UX #productdesign 

#Semantics are very important for #Discoverability by the user in the marketplace and Market Positioning of Software Products by the company. It have a great role in defining the Product Vision. It's the right words that shapes the right reasoning, that streamline
the perspective, that streamline the #strategy and so on. #Software #industries have borrowed a lot of terminologies from traditional #domains. Semantics also attract or distract a lot of regulatory bodies like the word "cookies". Who cares about #cookies unless you



