Discover and read the best of Twitter Threads about #reactnative
Most recents (24)
¿Quieres crecer como #programador 💻con Cursos de #Harvard GRATIS? Pues aquí te traigo 5⃣ cursos 🔝 que no querrás perderte. HILO 🧵 ⬇️⬇️⬇️ #informatica #tecnologia #programacion
¿No hiciste #IngenieríaInformatica? 🤔 No te preocupes, aquí te dejo un curso de #Harvard gratis de Introducción a las Ciencias de la Computación:
pll.harvard.edu/course/cs50-in… #informatica #tecnologia #programacion
pll.harvard.edu/course/cs50-in… #informatica #tecnologia #programacion
¿Qué quieres mejorar en #desarrolloweb con un curso GRATIS de #Harvard dónde verás #Python 🐍, #JavaScript 💛, #SQL...? Aquí lo tienes:
pll.harvard.edu/course/cs50s-w…
#informatica #tecnologia #programacion
pll.harvard.edu/course/cs50s-w…
#informatica #tecnologia #programacion
That #reactnative #Fabric & #TurboModules migration was a big pain, especially that I had Kotlin and Swift code to migrate, so it’s a big relief to have it done. And there is lots of completely undocumented stuff I wish I knew that would made it a lot easier to migrate 

If you care about backward compatibility, supporting #Fabric & #TurboModules is realistically doable only from version 0.70+ (Swift support + Kotlin fixes + CMake builds instead of NDK + autolinking for Android available only in rn cli v9 which is available in RN 0.70+)
Android side is easy:
- declare additional newarch nad oldarch sourcesets
- create seperate newarch/oldarch "entry" files for your module/viewmanager
- use existing module/viewmanager files as a "common" implementation
- declare additional newarch nad oldarch sourcesets
- create seperate newarch/oldarch "entry" files for your module/viewmanager
- use existing module/viewmanager files as a "common" implementation
the React Summit MEGATHREAD
For people who missed what happened in the #ReactJS world last week, from a #reactnative developer perspective
For people who missed what happened in the #ReactJS world last week, from a #reactnative developer perspective
Why you may want to use #ReactNative in 2022. A thread.
Pros:
- Lots of big companies use it and provide great experiences: Microsoft, Tesla, Discord (excellent), Shopify
- Active community
Pros:
- Lots of big companies use it and provide great experiences: Microsoft, Tesla, Discord (excellent), Shopify
- Active community
- Atwood's Law: "Any application that can be written in JavaScript, will eventually be written in JavaScript."
- React's state management framework is still a million years ahead of SwiftUI/UIKit. Recently I tried #zustand recommended by @GeekPlux.
- React's state management framework is still a million years ahead of SwiftUI/UIKit. Recently I tried #zustand recommended by @GeekPlux.
The more I used this framework, the more I regret how much time I've wasted on Apple's toy framework. Totally unnecessary.
- In scenarios where it doesn't fit, you can fall back to the system native solution
Cons:
- Adds a lot of compile time.
- In scenarios where it doesn't fit, you can fall back to the system native solution
Cons:
- Adds a lot of compile time.
There was a lot going on in April in terms of meetups all over the world. You can find out more about accessibility, how to learn React Native as a junior, AR apps, using SVG, libraries, debugging and much more!
blog.meetupfeed.io/react-react-na…
blog.meetupfeed.io/react-react-na…
React Native Accessibility Basics via
@explore30666817
Nivedita shares what she has learned about #accessibility and its implication in the past few months. Why should we even care about accessibility?
meetupfeed.io/talk/react-nat…
@explore30666817
Nivedita shares what she has learned about #accessibility and its implication in the past few months. Why should we even care about accessibility?
meetupfeed.io/talk/react-nat…
Learning React Native as a Junior Engineer via
@erinfoox
Learn how you can master #ReactNative as a beginner. What exactly is it? How does it work for #iOS AND #Android?
meetupfeed.io/talk/chain-rea…
@erinfoox
Learn how you can master #ReactNative as a beginner. What exactly is it? How does it work for #iOS AND #Android?
meetupfeed.io/talk/chain-rea…
¿Quieres saber cómo está el mercado de talento #tech en Latinoamérica? (incluyendo salarios)
@getonbrd lanzó su reporte anual con datos de:
23,000+ trabajos
900,000+ aplicaciones
250,000+ professionales
❤️ RT
👇🏽 HILO
@getonbrd lanzó su reporte anual con datos de:
23,000+ trabajos
900,000+ aplicaciones
250,000+ professionales
❤️ RT
👇🏽 HILO
🥷🏽 ¿Cuáles son los skills más solicitados por las empresas?
En programación en general:
💛 #JavaScript de primero (obvio Boby)
2️⃣ #CSS, #Git y #React peleándose el segundo lugar
🇺🇸 "English" en un sólido tercer lugar.
En programación en general:
💛 #JavaScript de primero (obvio Boby)
2️⃣ #CSS, #Git y #React peleándose el segundo lugar
🇺🇸 "English" en un sólido tercer lugar.

👩🏽🎨 En Diseño / #UX
El primer lugar es una pelea a cuchillo entre @figmadesign y @Adobe
Seguido de #UIDesign, #wireframes y @sketch
Y por supuesto Inglés.
El primer lugar es una pelea a cuchillo entre @figmadesign y @Adobe
Seguido de #UIDesign, #wireframes y @sketch
Y por supuesto Inglés.

Build apps without coding for free!
Using these no-code tools you can build your apps for free. No-code tools in the thread below 👇
Using these no-code tools you can build your apps for free. No-code tools in the thread below 👇
@murkstom
Build mobile apps with #NoCode 100% native iOS and Android | Powered by #ReactNative | Sign up for a free account
murkstom.com
Build mobile apps with #NoCode 100% native iOS and Android | Powered by #ReactNative | Sign up for a free account
murkstom.com
@atlantica_app
Simple to build, easy to publish mobile apps without code for free!
atlantica-app.com/en/home
Simple to build, easy to publish mobile apps without code for free!
atlantica-app.com/en/home
My team today uses React Native and while I might still consider native iOS and Android apps for some applications, I would invariably look at React Native (RN) as a worthy option.
What are your favorite React Native features? Here are mine - 🧵 👇
What are your favorite React Native features? Here are mine - 🧵 👇
🔥 Hot reloading - Anyone who has done serious Android development or testing knows that they end up spending upwards of an hour every day in 20+ compilations they do daily. Hot reloading in RN saves a lot of this time.
💫 Code Push - I have already written about how Code Push can be a savior a lot of times for developers trying to fix a nasty bug in production. Code Push also manages to short circuit the slow iOS approval process.
#React and #ReactNative videos were definitely in the flow in 2021 and are expected to dominate 2022 as well! Better catch up on the top 10 #meetupvideos from last year so you won’t be falling behind. 😎
blog.meetupfeed.io/best-of-2021-r…
#programming #developing #programmer #developer
blog.meetupfeed.io/best-of-2021-r…
#programming #developing #programmer #developer
Expert guide to React Navigation by @callstackio
Satya Sahoo and Mateusz Kosoń, #softwareengineers at Callstack, are talking about the #React Navigation library. During the conversation, they cover a wide range of topics related to it.
meetupfeed.io/talk/react-nat…
#programming
Satya Sahoo and Mateusz Kosoń, #softwareengineers at Callstack, are talking about the #React Navigation library. During the conversation, they cover a wide range of topics related to it.
meetupfeed.io/talk/react-nat…
#programming
Improving apps with Custom Hooks and React-Query by @_zachdtaylor
Zach Taylor will be going over two things that can greatly help you improve the quality of your React code: custom hooks and react-query.
#reactquery #customhooks #programming #react
meetupfeed.io/talk/react-cus…
Zach Taylor will be going over two things that can greatly help you improve the quality of your React code: custom hooks and react-query.
#reactquery #customhooks #programming #react
meetupfeed.io/talk/react-cus…
Don't show this to Flutter devs 🙈.
We ran a few benchmarking algorithms with our React Native JSI project to compare Flutter vs React Native performance.
See following tweet for results and source code 👇 1/3
#reactnative #jsi #cplusplus #flutter #mobile
We ran a few benchmarking algorithms with our React Native JSI project to compare Flutter vs React Native performance.
See following tweet for results and source code 👇 1/3
#reactnative #jsi #cplusplus #flutter #mobile
React Native faster for Borwein and Gauss Legendre algorithms. Notice how Factorial algorithm is slower probably because of JS calling C++ overhead (Thanks @terrysahaidak) 2/3
Source:
github.com/4TWIGGERS/reac…
github.com/4TWIGGERS/flut…

Source:
github.com/4TWIGGERS/reac…
github.com/4TWIGGERS/flut…


@terrysahaidak Related link. We checked their benchmark source code, it seems like they use milliseconds on React Native and microseconds on Flutter. Probably a human error but the benchmark can be misleading to new mobile engineers. 3/3
inveritasoft.com/blog/flutter-v…
inveritasoft.com/blog/flutter-v…
And we’re back with November’s selection of #React & #ReactNative meetup videos! Have a look at what the @MeetupFeed Community loved this month.
blog.meetupfeed.io/react-react-na…
blog.meetupfeed.io/react-react-na…
Discover this tutorial of @BarelyDaniel , guiding you through the usage of a GamePad within your #React application. Learn how to render out all the buttons and their values. Try out different controlling styles of your app using a #GamePad.
meetupfeed.io/talk/how-to-us…
meetupfeed.io/talk/how-to-us…
Exploit the full power of notifications to increase #userengagement and #userretention. Learn all about local and remote #notifications and how to integrate them in a #ReactNative application. From @helenaellieford
meetupfeed.io/talk/react-nat…
meetupfeed.io/talk/react-nat…
One month ago we released Pitch for iOS, this week we're following up with the Android version.
This has been nothing but a team effort, so a huge round of shout outs to the team, old and new:
Bora (no twitter) @trybeee @Ferossgp @hamidhadi_ @mirocosic @tomazstolfa @dasTom
🙇♂️
This has been nothing but a team effort, so a huge round of shout outs to the team, old and new:
Bora (no twitter) @trybeee @Ferossgp @hamidhadi_ @mirocosic @tomazstolfa @dasTom
🙇♂️
Also shout outs to the teams alumni @danituits and @shawnroos who had a big impact on the project as well 🙌
And of course the app is standing on the shoulders of giants all across the company. Special shout outs to @mishakarpenko for bringing me on board in the first place and to @adamrenklint and Åsa Liden for shaping the engineering culture @Pitch 🙇♂️
I'm writing an offline RN app for fun in my free time.
So, a lot of the backend logic should be shared with the client code. So, in this experiment I have created Actions and the ActionBus to encapsulate everything.
Here's the ActionBus.
#ReactNative
#hexagonal
So, a lot of the backend logic should be shared with the client code. So, in this experiment I have created Actions and the ActionBus to encapsulate everything.
Here's the ActionBus.
#ReactNative
#hexagonal

This is the login action.
Since the first time you must have connection, I'm requesting a sync payload in order to instantiate my local database (realm / mobx models)
This approach supports a "fake" login to the local database too.
Since the first time you must have connection, I'm requesting a sync payload in order to instantiate my local database (realm / mobx models)
This approach supports a "fake" login to the local database too.

@threadreaderapp unroll
Want to skyrocket your knowledge on #react & #reactnative? Lay your eyes on last month’s popular videos in our collection! 🤩
🥳
blog.meetupfeed.io/react-and-reac…
#react #reactnative #DevVideo @Frontend_Love @react_native_eu @yuriymatso
🥳
blog.meetupfeed.io/react-and-reac…
#react #reactnative #DevVideo @Frontend_Love @react_native_eu @yuriymatso
At first, @dariacaraway guides you through the building of considerate #React component APIs with #TypeScript🥳
meetupfeed.io/talk/daria-car…
meetupfeed.io/talk/daria-car…
Secondly, Paweł Trysła uncovers the secrets of code splitting using the power of Webpack.🔝 @_zamotany
meetupfeed.io/talk/react-nat…
meetupfeed.io/talk/react-nat…
And we're here with our own top 5 selection of last month's most interesting #React and #ReactNative meetup videos too!
You can either check it out here or choose the ones you're interested in below.
blog.meetupfeed.io/react-meetup-v…
You can either check it out here or choose the ones you're interested in below.
blog.meetupfeed.io/react-meetup-v…
First up: @geekyants' #React + #ReactNative meetup video with @digvijaywanchoo, @plabanj_jr, @nishanbende, @_vinaysharma_ & @GeekJamuar talking about #Firebase, React Native Aria, Rapid React and building a Form Library for React.
meetupfeed.io/talk/react-nat…
meetupfeed.io/talk/react-nat…
Here's @rachitaabansal talking about #React Hooks at @WomenWhoCode demonstrating how they work and much more!
meetupfeed.io/talk/introduct…
meetupfeed.io/talk/introduct…
Monster accessibility #TwitterThread ahead!
I'd like to make sure the #a11y community does not miss this announcement by the React Native team. Would appreciate RTs & getting the word out.
I'd like to make sure the #a11y community does not miss this announcement by the React Native team. Would appreciate RTs & getting the word out.
For #GAAD 2019, @Facebook took the #GAADPledge, committing to making #accessibility a core part of the @reactnative project.
reactnative.dev/blog/2021/03/0…
reactnative.dev/blog/2021/03/0…
As part of this pledge, Facebook's React Native team has performed an accessibility gap analysis, documenting 90 issues they have found and turning them into these @github issues: github.com/facebook/react…
Cuál es la diferencia entre #React y #ReactNative?
Una pregunta completamente valida sobre todo si estás comenzando.
Bueno, son conceptualmente lo mismo, pero... 🧵
Una pregunta completamente valida sobre todo si estás comenzando.
Bueno, son conceptualmente lo mismo, pero... 🧵
Ambos nacen de la misma idea de utilizar un modelo de componentes como abstracción para definir una interfaz de usuario.
Ambos utilizan la misma "tecnología" base que es el "core" de #React., el "reconciler" es.reactjs.org/docs/reconcili…, manejo de estado, props, etc.
Ambos utilizan la misma "tecnología" base que es el "core" de #React., el "reconciler" es.reactjs.org/docs/reconcili…, manejo de estado, props, etc.
Similares en sintaxis: ambos son "solo javascript" y utilizan JSX para definir sus componentes (y evitar tener que escribir React.createElement cada vez).
Pero se diferencian en el "engine" en donde se ejecutan.
Pero se diferencian en el "engine" en donde se ejecutan.
My React Native Journey:
A while ago, I fell madly in love with #React. And recently delved into #ReactNative. My React Native journey hasn't been as smooth though. Due to the frequent updates of the react-native framework, existing tutorials quickly become outdated.
A while ago, I fell madly in love with #React. And recently delved into #ReactNative. My React Native journey hasn't been as smooth though. Due to the frequent updates of the react-native framework, existing tutorials quickly become outdated.
In this thread, I have curated some of the most relevant materials I have found, which have brought the much-needed balance to my learning journey. They are listed below:
1. The React Native Documentation: irrespective of what other material you chose. This always comes in handy for quick reference. And it's always up to date.
reactnative.dev
reactnative.dev
The #CoEpi group has been hard at work over the last week on #CoEpi: we have folks working on backend development, MVP (prototype) development, and both UX and front-end development for our full version of #CoEpi (see vision at CoEpi.org)
#CoEpi will be an app that prompts useful, relevant notifications (such as washing hands after changing locations), and helps you track & alert - if you want - your loved ones about symptoms of a contagious illness, or alert you if you might have been exposed by a close contact.
How can you help with #CoEpi? If you’re a mobile developer (Android, iOS, or #ReactNative), please reach out. We can also use help with backend development. But if that’s not your skillset, sign up to be an early tester here: forms.gle/KRaBNx8YfpvqZB…
ICYMI - we shared ideas earlier this week we called “CoEpi” for a community-based project to help track symptoms and spread of transmissible illnesses, and better inform individuals about their personal level of risk of things like #COVID19 or flu.
In the resulting discussions around the idea, we ran into @hamish_rodda who had a similar idea he was calling “FluSmart”. So we joined forces!
Together along with other individuals in the community (including @Rahatcodes), we’ve begun to build the prototype of #CoEpi.
Together along with other individuals in the community (including @Rahatcodes), we’ve begun to build the prototype of #CoEpi.
We’ve also continued to work on our ideas and have added some other features to the development roadmap in the future with regards to useful, context-driven (and location-change-driven) prompts for handwashing and future data integration (e.g. temperature monitoring).
Let's try a tech talk in a tweet thread. Shall we? I gave this lightning talk at #ReactBoston2019 this weekend.
Implementing design systems is a big trend in software development right now. But how can we enforce them?
Implementing design systems is a big trend in software development right now. But how can we enforce them?

Once upon a time, there was Shippy the App. #shippy.
Shippy is our baby. Our Minimum Valuable Product. Shippy's job is to ship, and make our customers happy. Our task is to nurture Shippy, and raise it from an MVP to a Minimum Lovable Product.
Shippy is our baby. Our Minimum Valuable Product. Shippy's job is to ship, and make our customers happy. Our task is to nurture Shippy, and raise it from an MVP to a Minimum Lovable Product.

Direk göze çarpanları yazayım kendi açımdan;
Xamarin'in başlangıç açısından en kötü yanı C# sanırım. React Native Javascript sayesinde direk göze batıyor. Platform spesifik işlerde açık ara Xamarin önde (Push, Payment, Authentication servisleri vs.).
Xamarin'in başlangıç açısından en kötü yanı C# sanırım. React Native Javascript sayesinde direk göze batıyor. Platform spesifik işlerde açık ara Xamarin önde (Push, Payment, Authentication servisleri vs.).
Xamarin (her konuda olmasa da) extreme konularda makale bulmak veya çıkarım yapmak daha kolay (yine dil ile alakalı olabilir). React Native de yüzde 90 bocalıyorsun. React Native de arayüz component bolluğu var. Xamarin bu konuda hala yetersiz. Biz çok defa kendimiz yaptık.
Geliştirme ortamı olarak Xamarin daha stabil, tam olarak olmasa da oturmuş bir yapısı var. React Native de de çeşitlilik var. Bu güzel bir şey olarak görünse de her projede oturtmak zorunda kaldığınız bir çok karmaşa oluyor. Debugging toollarına bile baksanız yeter.
Thread: Learnings from issues I ran into while experimenting with the new JSC on Android for #reactnative in the Skyscanner app this past week. Sharing them here so someone else doesn't have to down some rabbit holes that I had to. RT for reach thx! 🙏
👇
👇
1. Using jsc-android-buildscripts in your app, brownfield or otherwise, is ridiculously easy. I did not imagine that! Great work by folks at @expo, @callstackio, et al. The newer version on RN will ship with this by default:
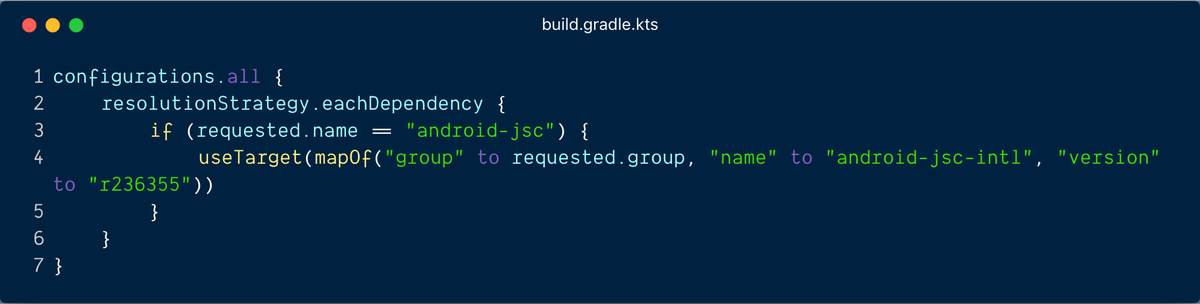
One thing I had to figure out was how to use Kotlin for the gradle script instead of the default example in the docs: github.com/react-native-c… You only need it if you are going to use the JSC variant with i18n enabled.
Here's an example of how the code looks like with Kotlin:
Here's an example of how the code looks like with Kotlin: