Discover and read the best of Twitter Threads about #vscode
Most recents (23)
This weekend.
Monk mode.
Results:
Haters gonna hate, lovers gonna be in awe.
Any tips on getting monk mode and clearing a 10.000 tasks?
#help 😭😭
Monk mode.
Results:
Haters gonna hate, lovers gonna be in awe.
Any tips on getting monk mode and clearing a 10.000 tasks?
#help 😭😭
Step 1 monk mode: reduce entropy of workplace.
(Making a thread of my monk mode)
Follow to see what is happening 🧘🏻
(Making a thread of my monk mode)
Follow to see what is happening 🧘🏻
Step 1.1: cleaning my desk and devices
P.S. will be validating the new learning about willpower down the way.
Normally I should have unlimited willpower when it comes to things I do effortlessly.
Things I like and do effortlessly:
- Code
- Connect
- GTD
P.S. will be validating the new learning about willpower down the way.
Normally I should have unlimited willpower when it comes to things I do effortlessly.
Things I like and do effortlessly:
- Code
- Connect
- GTD
Data science is evolving.
And the cold, hard fact is: Your Career Is On The Line.
If your projects aren't making it into production, your job has a bullseye on it 🎯
Time to smarten up. Here's how.
#datascience #career #python
And the cold, hard fact is: Your Career Is On The Line.
If your projects aren't making it into production, your job has a bullseye on it 🎯
Time to smarten up. Here's how.
#datascience #career #python

Data science is different today than it was in 2022.
Why?
Why?
In 2022, companies were OK with hiring 15+ person data science teams...
The "hype" hiring was that AI would solve all problems...
Grow revenues.
Cut Costs.
Make MONEY (aka profit)
The "hype" hiring was that AI would solve all problems...
Grow revenues.
Cut Costs.
Make MONEY (aka profit)
Incident Response Tip ⚡
When you need to open a file in a text editor to inspect its raw data during an investigation, here are 4 useful #VScode plugins to inspect different non-binary file types.
A thread 🧵
When you need to open a file in a text editor to inspect its raw data during an investigation, here are 4 useful #VScode plugins to inspect different non-binary file types.
A thread 🧵
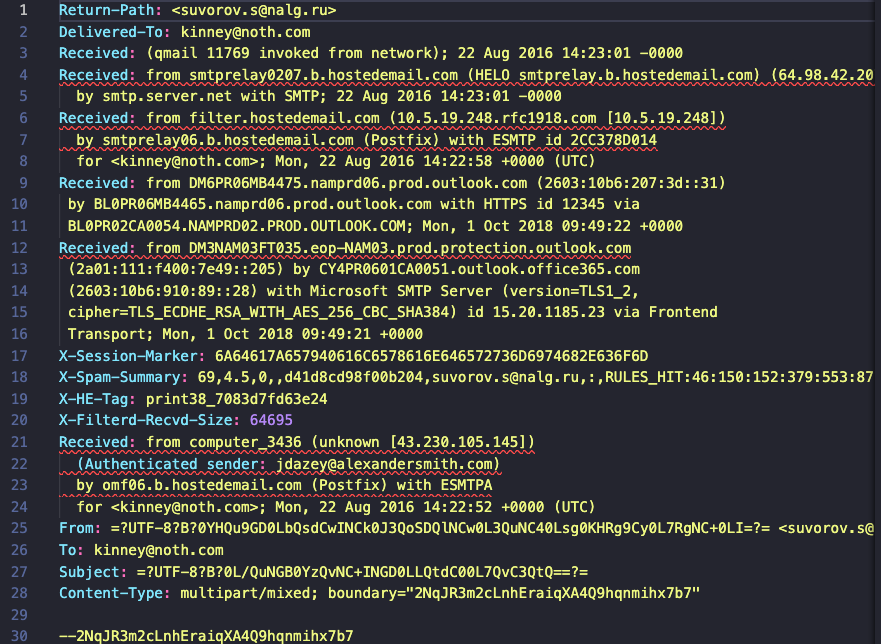
(1/4 useful IR plugins) Email - highlights the syntax of .eml files. marketplace.visualstudio.com/items?itemName… 

(2/4 useful IR plugins) PDF - highlights the syntax of a raw PDF file. marketplace.visualstudio.com/items?itemName… 

I already love #GPT4
I love it so much that I'm getting it to turn itself into a fully functional pair programming assistant inside of a #vscode extension
4 hours in, it’s already writing 90% of its own code
To do this, I'm teaching it a new language
1/? 👇
I love it so much that I'm getting it to turn itself into a fully functional pair programming assistant inside of a #vscode extension
4 hours in, it’s already writing 90% of its own code
To do this, I'm teaching it a new language
1/? 👇
#GPT4 is surely amazing, but its top current limitation is interactivity. Out of the box, #chatgpt4 has no way of directly with outside systems, which is a drag
The thing is, you can actually teach it to
But first, let’s analyze the way we interact with the chat website
2/?
The thing is, you can actually teach it to
But first, let’s analyze the way we interact with the chat website
2/?
When asking for code or shell commands, #GPT4 always responds with a code block
There are a couple of ways I interact with those
1. For commands, select, copy, paste. Line by line
2. For files, I click “copy” button
3. For partial files: select, copy, paste
3/?
There are a couple of ways I interact with those
1. For commands, select, copy, paste. Line by line
2. For files, I click “copy” button
3. For partial files: select, copy, paste
3/?
Thread sur #FOSDEM2023, le Free and Opensource Developer European Meeting à Bruxelles sur le campus de l'ULB, la plus grande rencontre mondiale du logiciel libre, une édition historique. Thread 🧵
C'est le premier @fosdem post-pandémie du COVID-19. Mais également suivable en full remote sur leur site et via des rooms Matrix.
matrix.to/#/#fosdem2023:…
matrix.to/#/#fosdem2023:…
La plénière est déjà pleine. Je la suis donc sur mon smartphone à quelque pas de là avec VLC.
stream.fosdem.org/janson.m3u8
stream.fosdem.org/janson.m3u8
A thread 🧵
After working on VS Code for Angular, Node, .NET it feels like 🤮🤮 working on XCode for iOS.
Even after 10 years why are development tools for mobile so utterly disgusting and slow?
Find my frustrations below
#VSCode #XCode #iOS #Android
After working on VS Code for Angular, Node, .NET it feels like 🤮🤮 working on XCode for iOS.
Even after 10 years why are development tools for mobile so utterly disgusting and slow?
Find my frustrations below
#VSCode #XCode #iOS #Android
1. A ducking FAT IDE: Each version update of XCode is 12GB. If that is not enough a free space of more than 40GB is required to install XCode.
2. Indexing: When XCode is booted up it consumes a LOOOTTTT of processing for indexing files. It almost always makes anything unusable while indexing.
Ya, ya, turn off indexing. But, then why provide in the first place if it is so faulty.
Ya, ya, turn off indexing. But, then why provide in the first place if it is so faulty.
#VSCode extensions for #PHP / #Laravel developer
1. Auto Rename Tag
2. PHP Intelephense
3. PHP Namespace Resolver
4. PHP Debug
5. PHP CS Fixer for Visual Studio Code (code formatter)
6. PHP Create Class
7. PHP Constructor
8. Path Intellisense
🧵Thread
1. Auto Rename Tag
2. PHP Intelephense
3. PHP Namespace Resolver
4. PHP Debug
5. PHP CS Fixer for Visual Studio Code (code formatter)
6. PHP Create Class
7. PHP Constructor
8. Path Intellisense
🧵Thread
9. PHP Namespace Resolver
10. Laravel 5 Snippets
11. Laravel Blade Snippets
12. Laravel Blade Spacer
13. Laravel Extra Intellisense
14. Laravel goto view
15. Laravel Snippets
10. Laravel 5 Snippets
11. Laravel Blade Snippets
12. Laravel Blade Spacer
13. Laravel Extra Intellisense
14. Laravel goto view
15. Laravel Snippets
16. Prettier - Code formatter (JS, HTML, GraphQL · Markdown · YAML formatter)
17. JavaScript (ES6) code snippets
18. IntelliSense for CSS class names in HTML
17. JavaScript (ES6) code snippets
18. IntelliSense for CSS class names in HTML
Best dark theme in vscode.
A Thread.🧵
Coding / #coding / #python3 / #pythonprogramming / #programming / #developer / #code / #CodeNewbie / #100DaysOfCode / #codinglife / #vscode
A Thread.🧵
Coding / #coding / #python3 / #pythonprogramming / #programming / #developer / #code / #CodeNewbie / #100DaysOfCode / #codinglife / #vscode

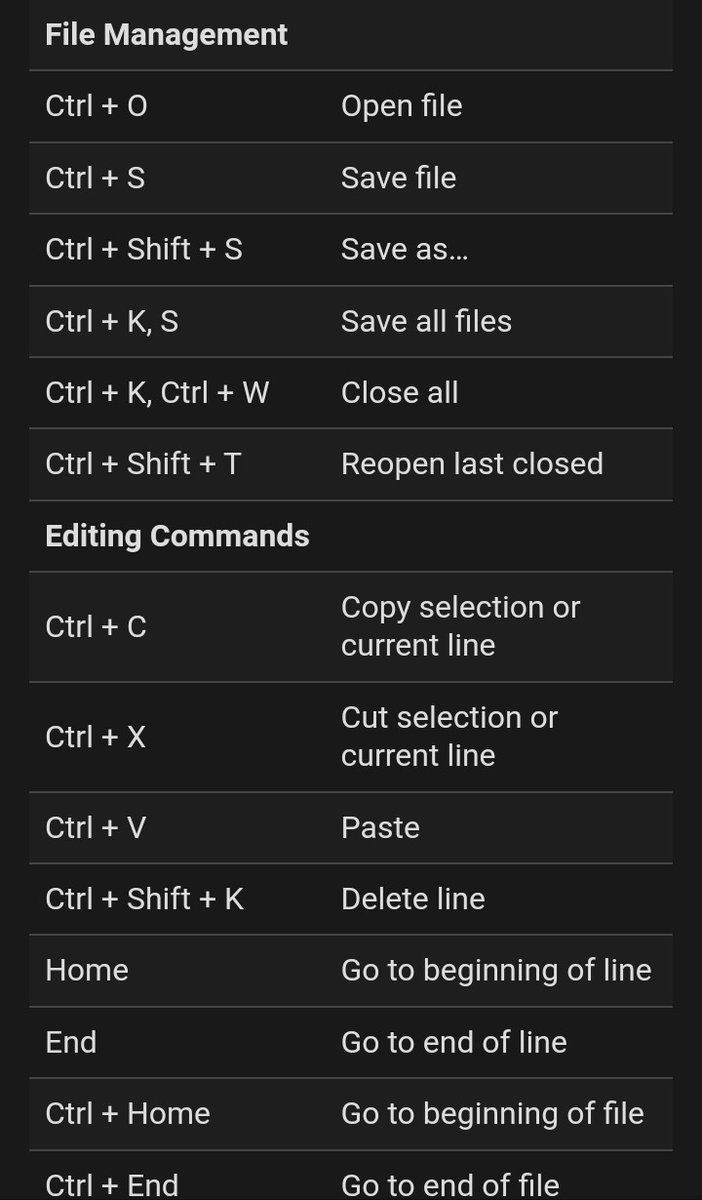
#vscode shortcuts to maximize your productivity 







Don't forget to follow me to get more tech related stuff
VS Code extensions help developers to faster and quality development.
Hear are some valuable VS extensions that may help you.
A thread...
#VSCode #code #Extension #technology #techo #programming #tips #Hacks #codinghacks #programmers
Hear are some valuable VS extensions that may help you.
A thread...
#VSCode #code #Extension #technology #techo #programming #tips #Hacks #codinghacks #programmers

Tu perds du temps ⚠️
Ton IDE est ton outil principal 🗝️
Comme le couteau d'un cuisinier, il faut l'entretenir !
Je te partage les meilleures extensions et paramètre pour être plus efficace sur VSCode 🔷
Stonks 📈
#RT ❤️
🧵 #Thread #vscode #ide
Ton IDE est ton outil principal 🗝️
Comme le couteau d'un cuisinier, il faut l'entretenir !
Je te partage les meilleures extensions et paramètre pour être plus efficace sur VSCode 🔷
Stonks 📈
#RT ❤️
🧵 #Thread #vscode #ide

1. Les extensions essentielles
1.1 ESLint
✅ Essentiel, obligatoire, permet d'éviter de faire des bêtises et rend VSCode intelligent
📐 Il permet d'ajouter des règles pour ton projet et de constamment checker que tu les respectes
marketplace.visualstudio.com/items?itemName…
1.1 ESLint
✅ Essentiel, obligatoire, permet d'éviter de faire des bêtises et rend VSCode intelligent
📐 Il permet d'ajouter des règles pour ton projet et de constamment checker que tu les respectes
marketplace.visualstudio.com/items?itemName…
1.2 Prettier
✅ Essentiel aussi, c'est un énorme gain de temps de ne pas avoir à formater son code
🧙 Pour que tous les collaborateurs du projet formatent pareil
🧠 Libère de la place à ton cerveau en laissant prettier se charger du formatage
marketplace.visualstudio.com/items?itemName…
✅ Essentiel aussi, c'est un énorme gain de temps de ne pas avoir à formater son code
🧙 Pour que tous les collaborateurs du projet formatent pareil
🧠 Libère de la place à ton cerveau en laissant prettier se charger du formatage
marketplace.visualstudio.com/items?itemName…
All you really need is 1 application to get started in #coding.
A browser.
In a Chromebook, a smartphone, or any PC, you can learn and practice.
Anywhere.
Here are 8 websites for writing code online, for FREE:
🧵
A browser.
In a Chromebook, a smartphone, or any PC, you can learn and practice.
Anywhere.
Here are 8 websites for writing code online, for FREE:
🧵
1) JSbin
Takes care of all your #javascript, #HTML, and #CSS. Has a built-in console as well.
jsbin.com
Takes care of all your #javascript, #HTML, and #CSS. Has a built-in console as well.
jsbin.com
2) GDB online
Debugger and Compiler. Support for many languages and versions including(but not limited to) #python, #javascript, Pascal, #HTML, #CSS, C, C++, Perl, Ruby, C#, and PHP.
Allows you to make multiple file programs.
onlinegdb.com
Debugger and Compiler. Support for many languages and versions including(but not limited to) #python, #javascript, Pascal, #HTML, #CSS, C, C++, Perl, Ruby, C#, and PHP.
Allows you to make multiple file programs.
onlinegdb.com
💙 Are you a Flutter Developer? 💙
A list of useful VS Code Extensions for Flutter Developers 🤩🔥🚀
1/n
🧵 👇
#Flutter #VSCode
A list of useful VS Code Extensions for Flutter Developers 🤩🔥🚀
1/n
🧵 👇
#Flutter #VSCode
🔍 Pubspec Assist: This extension allows you to search for packages without having to leave the editor and then adds them to the pubspec.yaml file
marketplace.visualstudio.com/items?itemName…
2/n
🧵 👇
marketplace.visualstudio.com/items?itemName…
2/n
🧵 👇
🎉 Awesome Flutter Snippets: This extension is a collection of commonly used Flutter classes and methods.
marketplace.visualstudio.com/items?itemName…
3/n
🧵 👇
marketplace.visualstudio.com/items?itemName…
3/n
🧵 👇
Excited to publish the first MVP version of contextive.tech for (@code)!
Contextive helps team use a #domaindrivendesign Ubiquitous Language by storing definitions and usage examples of terms in a yml file in their repo, and surfacing the definitions in handy places.
Contextive helps team use a #domaindrivendesign Ubiquitous Language by storing definitions and usage examples of terms in a yml file in their repo, and surfacing the definitions in handy places.
It works in any file, in any programming language - so you get the same hover definitions in a markdown document, a yml file, a code comment, a class or variable name - truly Ubiquitous. #vscode #domaindriven 

10 VS Code extensions that will help you to be more productive 💪
A thread...
#100DaysOfCode #CodeNewbie #vscode #webdevelopment
A thread...
#100DaysOfCode #CodeNewbie #vscode #webdevelopment
1. Prettier
Prettier is the code formatter extension. It enforces a consistent style by parsing your code and re-printing it with its own rules that take the maximum line length into account, wrapping code when necessary.
🔗marketplace.visualstudio.com/items?itemName…
#100DaysOfCode #CodeNewbie
Prettier is the code formatter extension. It enforces a consistent style by parsing your code and re-printing it with its own rules that take the maximum line length into account, wrapping code when necessary.
🔗marketplace.visualstudio.com/items?itemName…
#100DaysOfCode #CodeNewbie
2. Simple React Snippets
If you are a React developer, check out this extension that provides an essential collection of React Snippets and commands
🔗marketplace.visualstudio.com/items?itemName…
#100DaysOfCode #CodeNewbie #vscode #webdevelopment
If you are a React developer, check out this extension that provides an essential collection of React Snippets and commands
🔗marketplace.visualstudio.com/items?itemName…
#100DaysOfCode #CodeNewbie #vscode #webdevelopment
Essa é uma thread sobre as novidades do #MSBuild. Cada tuite terá uma das novidades que achei mais interessantes pra devs. Vem junto, tem muita coisa legal!
Azure Application Services (App SErvice, Functions, Logic Apps, Event Grid e API Management) agora rodam no Kubernetes (em preview), em qualquer lugar onde você tenha k8s, até em outras clouds. Incrível!
techcommunity.microsoft.com/t5/azure-arc/b…
azure.microsoft.com/en-us/blog/bui…
techcommunity.microsoft.com/t5/azure-arc/b…
azure.microsoft.com/en-us/blog/bui…
Azure API Management agora suporta websockets (em preview), e dá pra aplicar políticas nas conexões. Mas não todas, pq nem todas fazem sentido.
docs.microsoft.com/en-us/azure/ap…
docs.microsoft.com/en-us/azure/ap…
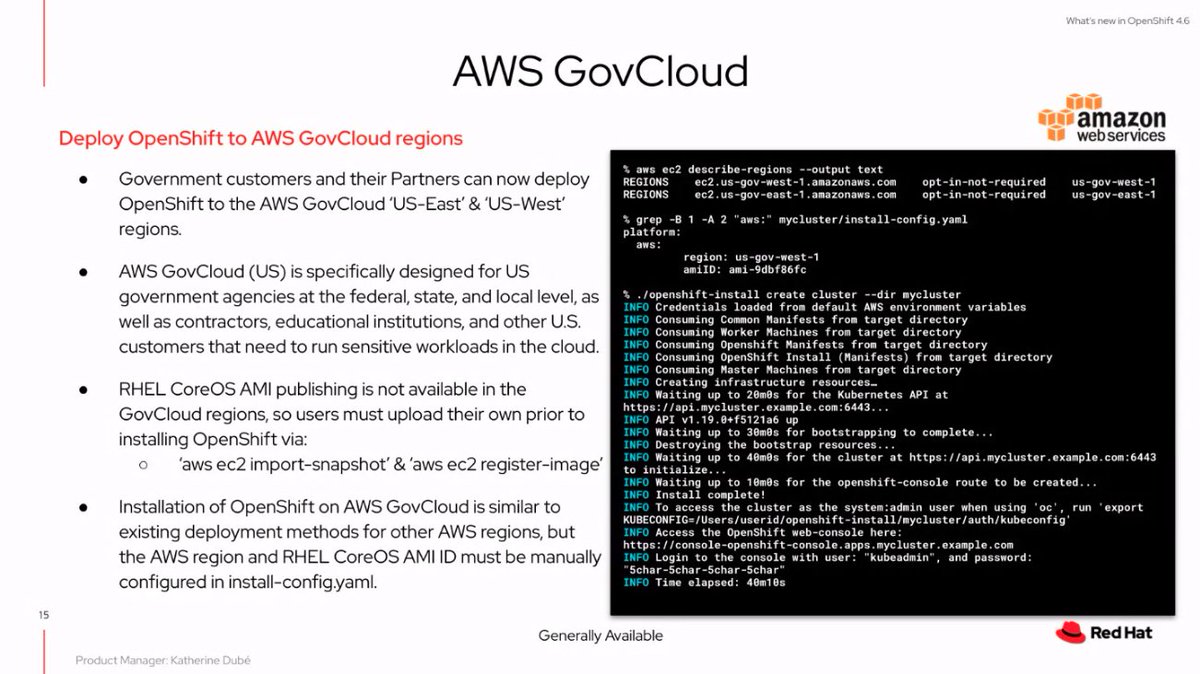
Installer Provided Infrastructure for Bare Metal by @RamonAcedo 

Everybody wants less bugs in their code but nobody wants to _______.
use #vscode 😅
declare variables right before they're used
My favourite VS Code extensions...
These are best of my favourite ones...
🧵 This is a thread 🧵
#programming #coding #CodeNewbies #CodeNewbie #Developer #java #javascript #python #DevComIN #DEVCommunity #100DaysOfCode #vscode @code #html #100DaysOfCloud #code #android
These are best of my favourite ones...
🧵 This is a thread 🧵
#programming #coding #CodeNewbies #CodeNewbie #Developer #java #javascript #python #DevComIN #DEVCommunity #100DaysOfCode #vscode @code #html #100DaysOfCloud #code #android
1. TabNine
• AI coding assistant
• Better auto-completes
• Understands patterns in your code
• Fast
• AI coding assistant
• Better auto-completes
• Understands patterns in your code
• Fast
2. Prettier
• Enhance readability of your code
• Make your code look more beautiful
• Fast...
• Enhance readability of your code
• Make your code look more beautiful
• Fast...
Segue o #fio de um #historiador sobre o curso Programação Web @metropoledigi @ufrnbr. Ideia dada por @brennovich no dia da #MarchaVirtualpelaCiencia @SBPCnet. Conversas com Brenno, @freireopaulo, @Guimme_ e outros sobre #programacao #Tecnologia #web #Historia #ensino #ti
04/05/2020: Começo da matéria Lógica de #Programação. De cara me lembrei dos livros de #HarukiMurakami que se passam nos anos 1980. Vários personagens aparecem japoneses aprendendo sobre #input e #output nos recém lançados editores de texto e computadores pessoais. #literatura
04/05/2020 Me lembrou conversa com @iberemoreno sobre editores de textos que funcionam com lógica de #programação. Aqueles em que ao invés de tentar reproduzir na tela o que você vê no papel, partem para a o que você "quis dizer" é que vai para o resultado final. 1/3
Started using VS Code for Unity a week ago now, here's a little review thread of my first impressions compared to Visual Studio #unitytips #vscode 

VSC is lighter and starts much faster, which is always a good thing. It does download a lot of additional stuff for C# functionality once you start using it, but at least it's not 8+ gb like VS
Unity's VS Code support comes in a package, and I've had some issues with it.. And apparently it happens that VSC support gets broken from time to time
#DeliveryConf @MrThomasRayner: Messy PowerShell behaviors: A lack of tests, no signed code (not good!), a lack of linting, no peer review (this is a big one!), lack of difference between artifacts in source and prod, no approval, and no dev env.
#DeliveryConf @MrThomasRayner: The same concepts from #CICD that we heard in the keynote earlier are applicable to PowerShell!
#DeliveryConf @MrThomasRayner: A lot of the people doing PowerShell might not have the background in development to provide the basics like storing prod code in source control, having peer reviews to avoid blinders and edge cases, and approval workflows.
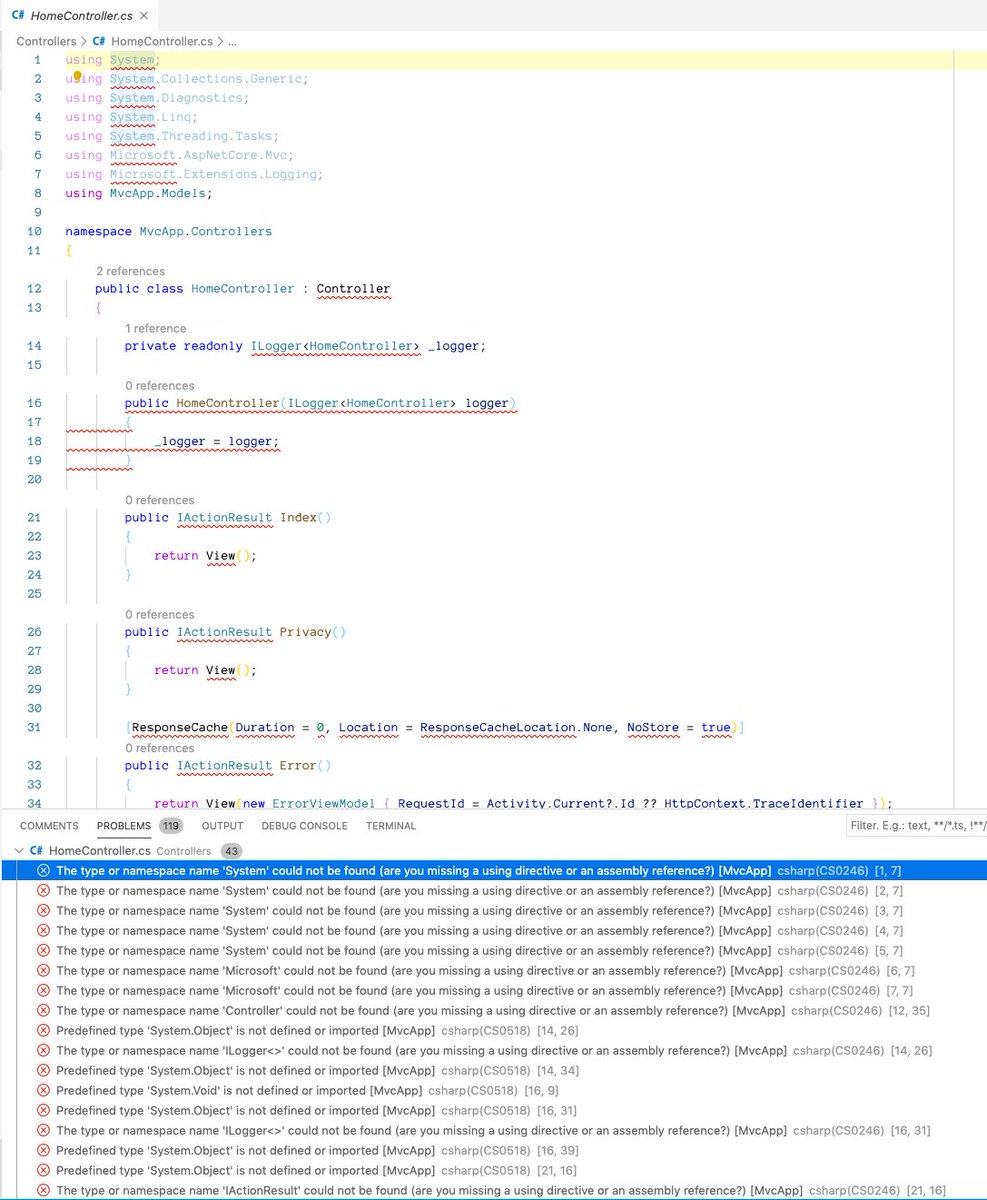
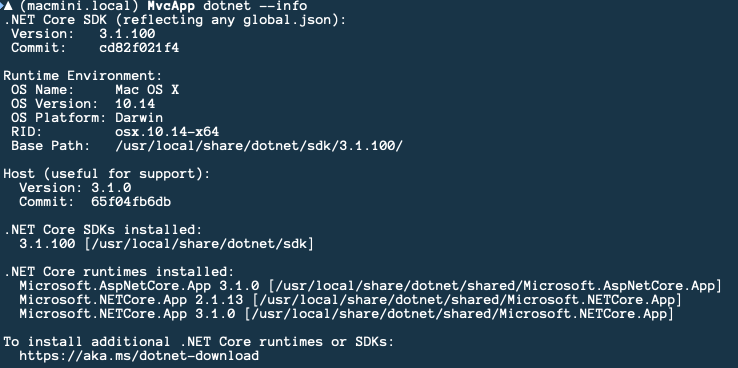
who can fix this #dotnetcore #aspnetcore #vscode #intellisense issue on #macos. This is a horrible #dotnet new mvc experience 

#dotnetcore3.1.00 

#vscode latest