Discover and read the best of Twitter Threads about #unitytips
Most recents (24)
#UnityTips 5:
Game development can be difficult, but there are ways to increase your learning process 10x. Here are some things you can do to maximize your learning potential 🧵
@samyam_youtube
Game development can be difficult, but there are ways to increase your learning process 10x. Here are some things you can do to maximize your learning potential 🧵
@samyam_youtube

Did you know Unity has their own learning platform 🤯? And a great one at that!
You can access hundreds of lessons and explore different pathways for learning specialized content at learn.unity.com/pathways (1/7)
You can access hundreds of lessons and explore different pathways for learning specialized content at learn.unity.com/pathways (1/7)

Tutorials are always great, but be careful not to get stuck on them! (2/7)
#UnityTips 4:
Did you know these simple Unity tricks to increase productivity 100x? 🧵
@samyam_youtube
Did you know these simple Unity tricks to increase productivity 100x? 🧵
@samyam_youtube

⌛ You can speed up in the scene view camera! That way you can adjust the speed and avoid missing the objects you are trying to zoom into. You can also Right Click and scroll the scroll wheel on the mouse to change the speed more easily! (1/7)
You can press “F” when you select an object in the Scene View to focus on it. You can press Shift+F to focus and zoom in to the object! (2/7)
#UnityTips 3:
Unity’s Newer Input System offers a ton of benefits over the old one, here are some cool reasons why you should be using the newer one 🧵
@samyam_youtube
Unity’s Newer Input System offers a ton of benefits over the old one, here are some cool reasons why you should be using the newer one 🧵
@samyam_youtube

The new system is built on Scriptable Objects. This means it is designed for modularity and ease of use.
You start by creating an Input Action Asset (1/11)
You start by creating an Input Action Asset (1/11)
From there you can add Actions (like Moving, Jumping) and their Bindings, or the controls that trigger them.
It supports multiple bindings per action. (2/11)
It supports multiple bindings per action. (2/11)
#UnityTips 1:
🎨 Pixel Art can look weird in Unity if you don’t import it correctly. Here are some settings you can change to make your pixel art look better 🧵
@samyam_youtube
🎨 Pixel Art can look weird in Unity if you don’t import it correctly. Here are some settings you can change to make your pixel art look better 🧵
@samyam_youtube

When importing pixel art, make sure to pay attention to the resolution of your art.
Ideally, the size should be base 2, for example, 16x16,32x32,64x64,128x128, however, it is not necessary. Make sure it is a PNG with a transparent background. Tiles by @KenneyNL. (1/8)
Ideally, the size should be base 2, for example, 16x16,32x32,64x64,128x128, however, it is not necessary. Make sure it is a PNG with a transparent background. Tiles by @KenneyNL. (1/8)

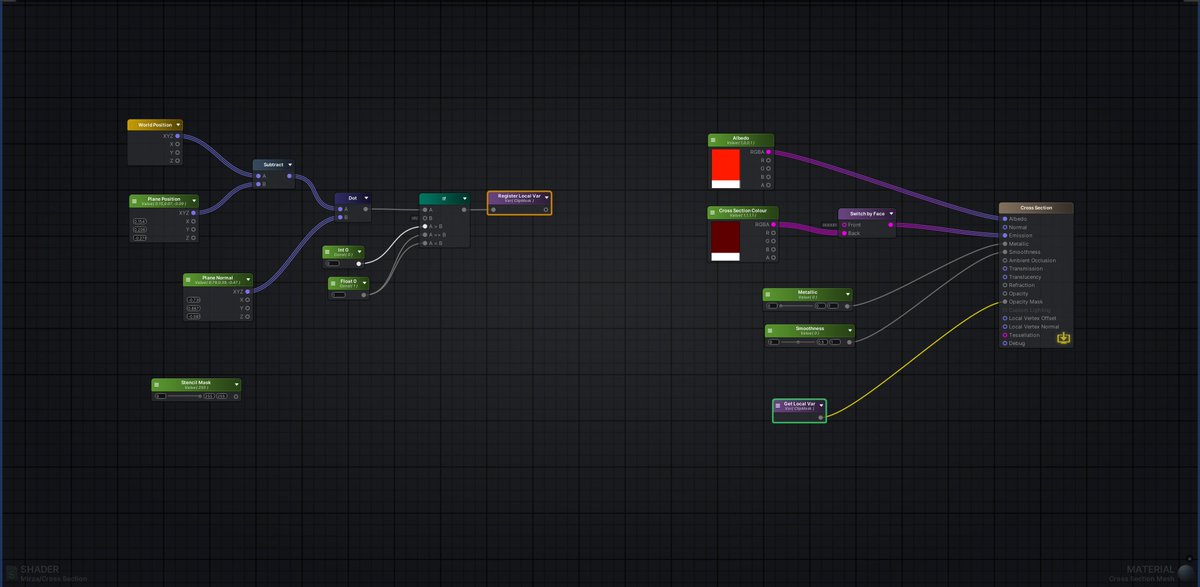
Slicing ANY mesh (visual) with 2 lines of HLSL.
if (dot(worldPos - planePos, planeNorm)) > 0.0
discard (the pixel, or clip alpha) ⭕🌠
Mesh back faces can be stencil masked with the plane to 'project' a texture as the clipped surface.
#unitytips #unity3d #gamedev #indiedev
if (dot(worldPos - planePos, planeNorm)) > 0.0
discard (the pixel, or clip alpha) ⭕🌠
Mesh back faces can be stencil masked with the plane to 'project' a texture as the clipped surface.
#unitytips #unity3d #gamedev #indiedev
#UnityTips: 🔥 Fluid 'simulation' trail shader. 🫧
Inspired by a #b3d node animation. [U]V gradient masks control the colour/alpha/width over trail. ✨
('fluid' is 100% rendered in the shader)
#unity3d #gamedev #indiedev #madewithunity #gameart #vfx #realtimevfx #proceduralart
Inspired by a #b3d node animation. [U]V gradient masks control the colour/alpha/width over trail. ✨
('fluid' is 100% rendered in the shader)
#unity3d #gamedev #indiedev #madewithunity #gameart #vfx #realtimevfx #proceduralart
In glorious, full screen 1080p. 🤩
We hope you enjoyed all of @minionsart's #UnityTips and shader magic yesterday 🤗
Thank you again for a great takeover ♥ Make sure to give Joyce's website a visit, we've also compiled all the tips below so you can find them in one place 😊
Thank you again for a great takeover ♥ Make sure to give Joyce's website a visit, we've also compiled all the tips below so you can find them in one place 😊
Hi all! Here's my DOTS top ten for November in celebration of Unite 2022! Lots of new stuff! #gamedev #unity3d #unity3d @unitygames
1. In the Keynote we announced that ECS 1.0 will be in pre-release & ready for production alongside Unity 2022.2 this year
1. In the Keynote we announced that ECS 1.0 will be in pre-release & ready for production alongside Unity 2022.2 this year
2. The Product Roadmap session had a deeper dive around DOTS and ECS that's worth checking out. @LaurentGibert
3. Stunlock talked about their use of DOTS in V Rising in a dedicated session unity.virtualeventsite.com/agenda-unite-2… (YouTube link coming later this month) @StunlockStudios
4 years ago, we made a series of VFX breakdowns to share with our fellow indie game devs. While we’re working on new ones, here’s a little recap’ of the tutorials we’ve made so far:
⬇⬇⬇
#unitytips #madewithunity #tutorial #Unity3D #shader #indiegame #gamedev #gameart
⬇⬇⬇
#unitytips #madewithunity #tutorial #Unity3D #shader #indiegame #gamedev #gameart
Retrowave Image Effect Shader 🕹
Electric Arc Effect⚡
Here is a list of free, open-sourced #Unity packages that i’ve found very useful. Most of them are oriented to improve productivity. 🧵[1/X]
#madewithunity #unitytips
#madewithunity #unitytips
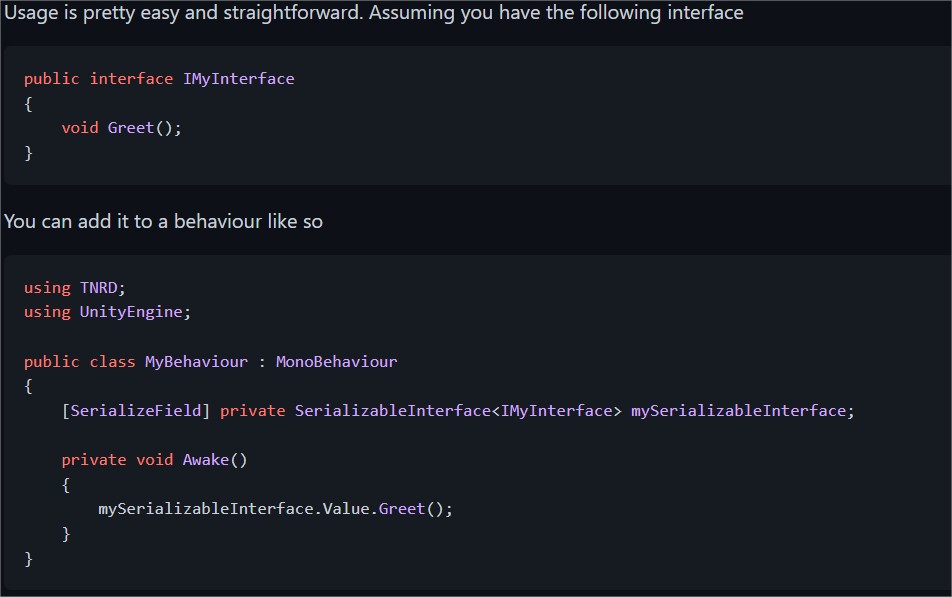
1. Serializable Interface by @Chrusb, github.com/Thundernerd/Un…
This package allows you to serialize interfaces and select, in the inspector, a game object, asset or even C# classes that implement that interface.🧵[2/X]

This package allows you to serialize interfaces and select, in the inspector, a game object, asset or even C# classes that implement that interface.🧵[2/X]


2. NaughtyAttributes by @DenisRizov, github.com/dbrizov/Naught…
This one is pretty well known. It provides a lot of attributes to modify the looks of the inspector. Some of the most useful (IMO) attributes are shown in the images.🧵[3/X]



This one is pretty well known. It provides a lot of attributes to modify the looks of the inspector. Some of the most useful (IMO) attributes are shown in the images.🧵[3/X]




To celebrate the release of Entities 1.0 Experimental TODAY, enjoy this fresh top ten links to help you get up to speed!
1. 2022 Q3 DOTS roadmap update (@LaurentGibert )
forum.unity.com/threads/dots-d…
@unitygames @unity #UnityTips #unity3d #gamedev #gamedevelopment
1. 2022 Q3 DOTS roadmap update (@LaurentGibert )
forum.unity.com/threads/dots-d…
@unitygames @unity #UnityTips #unity3d #gamedev #gamedevelopment
I wanted to finish this Takeover with something I get asked a lot: how do I set up my characters in Unity? So here is how to create, rig and animate simple characters all in Unity! I threw together a cute robot for this occasion 🤖
#UnityTips @AlexStrook
#UnityTips @AlexStrook
It’s easy to create simple characters with basic primitives. Probuilder is useful too! For this character I used 4 models that I duplicated, scaled, rotated around to create this cute robot. It helps to think about animation at this step!
Once the model is done, I create empty gameobjects, and place them where the joints would rotate. These are the objects that will get animated, it’s important to name them correctly for animation! Using front/side views helps with precise placement.
#unitytips Let's talk singletons. Love or hate them, they're an extremely common pattern in Unity games—for good reason. The engine itself even has some built-in! (kinda)
However, I often see developers implement the pattern in very error-prone or overly-complex ways.
(thread)
However, I often see developers implement the pattern in very error-prone or overly-complex ways.
(thread)
Consider the following example. It is representative of what you will typically see in tutorials and various other educational resources for Unity: 

Simple as it may be, this has a number of glaring issues:
• If a singleton needs to access another singleton, it cannot reliably do so in Awake.
• The component needs to be manually placed in every scene.
• You need to manually implement the pattern for every singleton.
• If a singleton needs to access another singleton, it cannot reliably do so in Awake.
• The component needs to be manually placed in every scene.
• You need to manually implement the pattern for every singleton.
Hey #IndieDevHour! 👋
Today I added dithering to the Pixel-Light 💡 shader for #BoneToPix
Mini-tutorial below 👇🧵
#GameDev #IndieDev #PixelArt #UnityTips
Today I added dithering to the Pixel-Light 💡 shader for #BoneToPix
Mini-tutorial below 👇🧵
#GameDev #IndieDev #PixelArt #UnityTips
Previous thread with the start of the tutorial for per-texel cell lighting:
🔽How I made this cool "LED panel" effect in Unity
⚠️Disclaimer: I have no idea what I'm actually doing
#madewithunity #unitytips #shader #vfx #unity
⚠️Disclaimer: I have no idea what I'm actually doing
#madewithunity #unitytips #shader #vfx #unity
Now, the easiest way of doing this would be with a simple scrolling texture. However, if you need many different messages, you need many different textures, and file size can be a problem if you are targeting mobile platforms (which I'm doing)
📦Let’s start with some of my favorite / recommended Unity packages! These are all instant-installs for me when setting up a new project, and provide plenty of use for whatever you might decide to work on!
Let’s dive in! (thread⬇️)
- @artofsully #unitytips
Let’s dive in! (thread⬇️)
- @artofsully #unitytips
@artofsully 📂QHierarchy
Say goodbye to the boring default hierarchy and say hello to QHierarchy! Adjust colours for better visibility of groups, show more information through icons and text, and much more!🌈
Say goodbye to the boring default hierarchy and say hello to QHierarchy! Adjust colours for better visibility of groups, show more information through icons and text, and much more!🌈
@artofsully ✨AMPLIFY SHADER EDITOR
@AmplifyCreates is my go-to shader editor for Unity! It's super intuitive and has excellent online documentation for everything you'd want to know.
BONUS: There's a whole collection of example shaders included to use and learn from!🤩
@AmplifyCreates is my go-to shader editor for Unity! It's super intuitive and has excellent online documentation for everything you'd want to know.
BONUS: There's a whole collection of example shaders included to use and learn from!🤩
Hello Unity fam!👋
My name is Fabian Willis (@FabianWillisArt), 3D Artist from Atlanta, and I will be your flight attendant on behalf of #Unity3D Airlines. Please ensure your electronic devices are not set to airplane mode as I’ll be sharing some #unitytips & tricks with you 🧵
My name is Fabian Willis (@FabianWillisArt), 3D Artist from Atlanta, and I will be your flight attendant on behalf of #Unity3D Airlines. Please ensure your electronic devices are not set to airplane mode as I’ll be sharing some #unitytips & tricks with you 🧵
Some info about me:
📌Been learning 3D w/ Blender since 2018 & Unity gamedev since 2019
📌My art evolved from flat creations to low poly cel shaded characters & enviro design
📌My inspo comes from games I’ve played in my childhood: Zelda, Kingdom Hearts & Final Fantasy 9 & 10
📌Been learning 3D w/ Blender since 2018 & Unity gamedev since 2019
📌My art evolved from flat creations to low poly cel shaded characters & enviro design
📌My inspo comes from games I’ve played in my childhood: Zelda, Kingdom Hearts & Final Fantasy 9 & 10
.@HofmannDev & I (@FabianWillisArt) are working on a game like classics Jak & Daxter, Wind Waker, & Majora’s Mask. It features a main character called Demi, has a compelling plot, the gameplay of an action-adventure, & the mechanics of a 3D platformer👇
twitch.tv/incarne
twitch.tv/incarne
In case you didn’t know, there’s a very fun way to get more bang for your buck when using particle systems and custom shaders: custom vertex streams!
Let’s take a look at what these are, and how we can use them for more advanced particle effects! 🧵
@HarryAlisavakis #unitytips
Let’s take a look at what these are, and how we can use them for more advanced particle effects! 🧵
@HarryAlisavakis #unitytips
@HarryAlisavakis As you already know, rendered models in Unity are made with triangles which consist of vertices. And vertices hold all essential information regarding these models, like their individual position, their UV coordinates or their vertex color!
The cool thing is that we can add any sort of arbitrary data to our vertices and use it in our custom shader however we like ✨ That’s what custom vertex streams in particle systems allow us to do: pass particle-related information to our vertices that we can use as we please!
Happy #unitytips Tuesday! Thought I'd share a 🧵 on something that should be super helpful for VFX artists!
It's about that "BlendAdd" blending mode, discussed at the famous Diablo VFX talk ✨
Let's go~
#gamedev #unity3d
It's about that "BlendAdd" blending mode, discussed at the famous Diablo VFX talk ✨
Let's go~
#gamedev #unity3d
With Unity's "Standard Unlit" particles you have a "Rendering Mode" dropdown that gives you the options you can see below. Most of them are easy to guess what they do, but "Fade" and "Transparent" don't really communicate their differences. 

It also doesn't help that the standard object shader also has these modes but act different; "Fade" completely fades the object away when alpha is 0, while "Transparent" keeps specular reflections when alpha is 0. That's not the case with unlit particles though (obvs)
Sup Friends! Lets do some Editor Scripting! theres a whole bunch of cool tech unity have added over the last year or so thats SO worth knowing about. Lets buildsomething with...
- [SerializeReference]
- TypeCache
- SerializedObjects
- ReorderableArrays
exciting! #UnityTips
- [SerializeReference]
- TypeCache
- SerializedObjects
- ReorderableArrays
exciting! #UnityTips

So heres the dream. We want to have a list of *things* that we can assign in the editor, and then at runtime we want to iterate though that list and do some *stuff*. its a simple idea! but untill recently, its been HELLA hard to implement something like this in unity!!
Let's talk about @unity3d, and the execution order of its event functions—such as 𝚂𝚝𝚊𝚛𝚝 and 𝚄𝚙𝚍𝚊𝚝𝚎.
Trust me when I say that ...IT'S WAY MORE COMPLICATED THAN YOU THINK. 😬
#gamedev #unitytips #madewithunity
🧵👇
Trust me when I say that ...IT'S WAY MORE COMPLICATED THAN YOU THINK. 😬
#gamedev #unitytips #madewithunity
🧵👇
🔹𝗙𝗶𝗿𝘀𝘁 𝗦𝗰𝗲𝗻𝗲 𝗹𝗼𝗮𝗱
1⃣ 𝙰𝚠𝚊𝚔𝚎: always called before any 𝚂𝚝𝚊𝚛𝚝 & after a prefab is instantiated
2⃣ 𝙾𝚗𝙴𝚗𝚊𝚋𝚕𝚎: called just after a 𝙶𝚊𝚖𝚎𝙾𝚋𝚓𝚎𝚌𝚝 is enabled (including when loaded, created, or a 𝙼𝚘𝚗𝚘𝙱𝚎𝚑𝚊𝚟𝚒𝚘𝚞𝚛 script is added)
1⃣ 𝙰𝚠𝚊𝚔𝚎: always called before any 𝚂𝚝𝚊𝚛𝚝 & after a prefab is instantiated
2⃣ 𝙾𝚗𝙴𝚗𝚊𝚋𝚕𝚎: called just after a 𝙶𝚊𝚖𝚎𝙾𝚋𝚓𝚎𝚌𝚝 is enabled (including when loaded, created, or a 𝙼𝚘𝚗𝚘𝙱𝚎𝚑𝚊𝚟𝚒𝚘𝚞𝚛 script is added)
🔹𝗕𝗲𝗳𝗼𝗿𝗲 𝘁𝗵𝗲 𝗳𝗶𝗿𝘀𝘁 𝗳𝗿𝗮𝗺𝗲 𝘂𝗽𝗱𝗮𝘁𝗲
3⃣ 𝚂𝚝𝚊𝚛𝚝: called before the first frame update. This happens only if the script is enabled. 𝚂𝚝𝚊𝚛𝚝 can also be made into a coroutine by changing its return type to 𝙸𝙴𝚗𝚞𝚖𝚎𝚛𝚊𝚝𝚘𝚛
3⃣ 𝚂𝚝𝚊𝚛𝚝: called before the first frame update. This happens only if the script is enabled. 𝚂𝚝𝚊𝚛𝚝 can also be made into a coroutine by changing its return type to 𝙸𝙴𝚗𝚞𝚖𝚎𝚛𝚊𝚝𝚘𝚛
Sup Friends! lets build an editor tool together, we haven't done that in AGES! I need to preview a Texture2D in the inspector, and theres no easy way to do it without making a custom editor. Lets fix that by making a PropertyDrawer! Its going to look like this #UnityTips
If you dont know, Property Drawers let us customize the inspector by adding a Attribute tag onto a property. As an example, lets add a Range drawer onto the Face index in my example code. Range is built into unity and is a good demo of the power we get from PropertyDrawers~
After using @unity3d for almost 10 years, I want to share the TEN small features that are really helping me develop games faster.
Starting with my favourite... 😎
1⃣ Inspector Maths
You can write ACTUAL mathematical expressions in the inspector! 🤯
Check the other ones!
🧵👇
Starting with my favourite... 😎
1⃣ Inspector Maths
You can write ACTUAL mathematical expressions in the inspector! 🤯
Check the other ones!
🧵👇
2⃣ Animation Curves
Unity supports a super easy way to create smooth paths through ANIMATION CURVES. Perfect for blending & animating properties.
Creation:
public AnimationCurve Curve;
Usage:
float x = Curve.Evaluate(t);
#unitytips
docs.unity3d.com/ScriptReferenc…
Unity supports a super easy way to create smooth paths through ANIMATION CURVES. Perfect for blending & animating properties.
Creation:
public AnimationCurve Curve;
Usage:
float x = Curve.Evaluate(t);
#unitytips
docs.unity3d.com/ScriptReferenc…
3⃣ Gradients
The equivalent of AnimationCurve for colours is Gradient. You can use it to create and sample smooth gradients.
Creation:
public Gradient Gradient;
Usage:
Color c = Gradient.Evaluate(t);
#unitytips
docs.unity3d.com/ScriptReferenc…
The equivalent of AnimationCurve for colours is Gradient. You can use it to create and sample smooth gradients.
Creation:
public Gradient Gradient;
Usage:
Color c = Gradient.Evaluate(t);
#unitytips
docs.unity3d.com/ScriptReferenc…
Unity NavMeshes! We've recently switched to them from our old custom A* pathfinding solution, and we've found it super fast, robust and accurate. Here's a few #UnityTips to help you make the most out of the NavMesh API
(thread)
#madewithunity
(thread)
#madewithunity
NavMeshAgents are great to get something working quickly, but they're a bit limited & prescriptive when dealing with finely tuned movement & steering. Instead, we use CalculatePath, passing the result to our own character controllers. No agents necessary!
docs.unity3d.com/ScriptReferenc…
docs.unity3d.com/ScriptReferenc…
Consider using NavMesh.SamplePosition instead of just passing your source and destination positions directly! This way our AI can create a best effort path even if the player or enemy positions aren't directly sitting on the NavMesh itself