Discover and read the best of Twitter Threads about #shader
Most recents (16)
4 years ago, we made a series of VFX breakdowns to share with our fellow indie game devs. While we’re working on new ones, here’s a little recap’ of the tutorials we’ve made so far:
⬇⬇⬇
#unitytips #madewithunity #tutorial #Unity3D #shader #indiegame #gamedev #gameart
⬇⬇⬇
#unitytips #madewithunity #tutorial #Unity3D #shader #indiegame #gamedev #gameart
Retrowave Image Effect Shader 🕹
Electric Arc Effect⚡
I helped out the wonderful @by_index team to create this project
👉 bizupagency.com/en/
This twitter thread is a break-down of the homepage WebGL #threejs interactive animation:
🧵👇
👉 bizupagency.com/en/
This twitter thread is a break-down of the homepage WebGL #threejs interactive animation:
🧵👇
1 - Problem decomposition 🔁
The idea was to have an interactive glossy 3d ball that would interpolate between different states on scroll 🖱
At this point I know that a custom #shader is going to be involved as well as a sort of key frame manager for the state interpolation
The idea was to have an interactive glossy 3d ball that would interpolate between different states on scroll 🖱
At this point I know that a custom #shader is going to be involved as well as a sort of key frame manager for the state interpolation

2 - Interactive Bump (1/4) 🤜🤛
With this idea,
I also needed to come up with a mouse interactivity visual on the ball that would be present throughout the animation
These next few parts will be about the development of that “mouse bump”
With this idea,
I also needed to come up with a mouse interactivity visual on the ball that would be present throughout the animation
These next few parts will be about the development of that “mouse bump”
Simple barriers, inspired by the concept art by Pavel Savchuk artstation.com/artwork/w8gAEw
#shader #realtimevfx #gamedev #unity3d #VFX #amplifyshader
#shader #realtimevfx #gamedev #unity3d #VFX #amplifyshader
Well, I guess mixed media uploads are available only on mobile apps so I'll post them in separate tweets
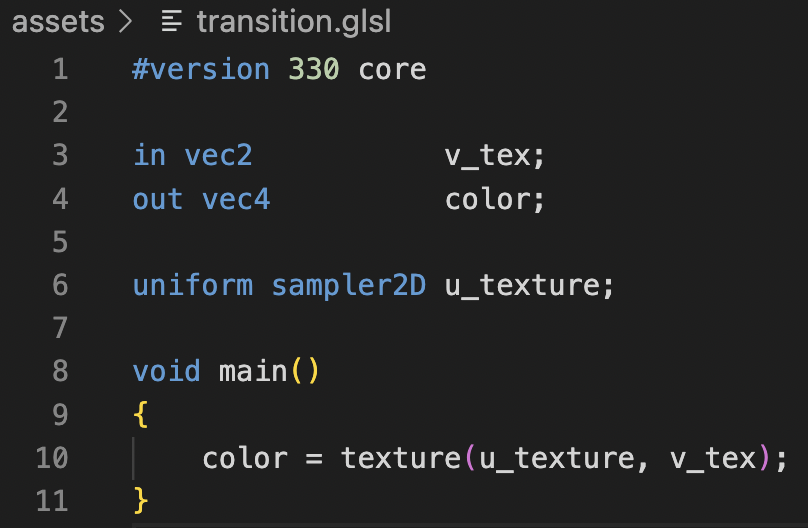
1/ Everybody told me they liked the last thread about simple effects in Pinni, so why not another one?
Customizable transition shaders in less than 4 lines 🧵:
#gamedev #tutorial #shader #hlsl #madewithunity
Customizable transition shaders in less than 4 lines 🧵:
#gamedev #tutorial #shader #hlsl #madewithunity
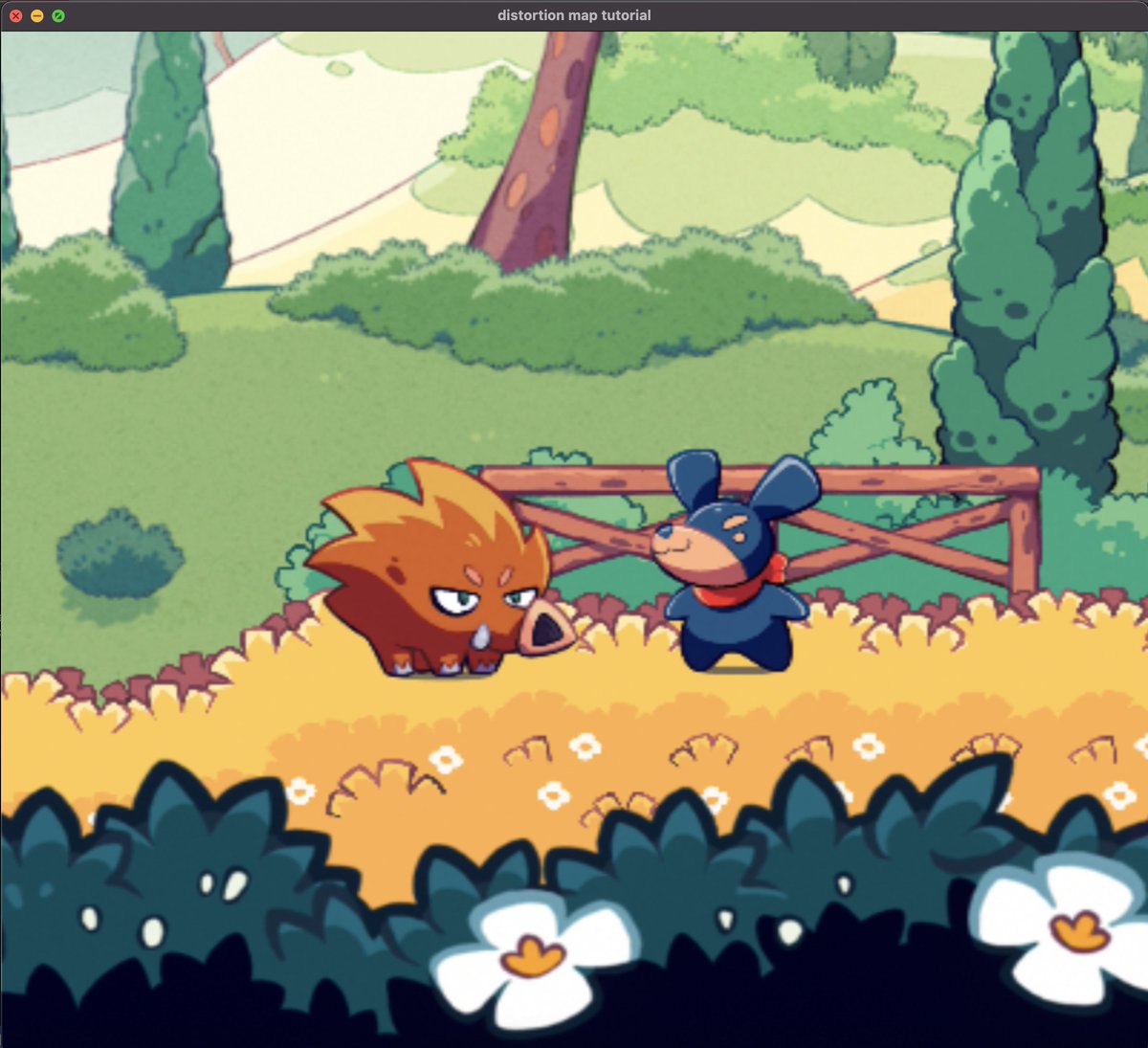
1/ Have been asked about the Pinni distortion effect quite a few times, so thought I'd explain how it works.
One of my fave effects, displacement maps 🧵:
#gamedev #tutorial #shader #hlsl
One of my fave effects, displacement maps 🧵:
#gamedev #tutorial #shader #hlsl
Got some LINEWORK comments on my Lantern post
So here's a thread on Linework process & my learnings from this project:
1/12
Linework is a topic Tech-Artists think a lot about—It’s partly why I started this project:

So here's a thread on Linework process & my learnings from this project:
1/12
Linework is a topic Tech-Artists think a lot about—It’s partly why I started this project:


2/13
Like w/ any Realtime Shading Feature, the best solutions balance Fidelity, Workflow, & Performance.
The general problem with linework in games comes down to Texture res vs. Memory, and Compression-artifacts/Pixelation—especially if players can get really close to objects.
Like w/ any Realtime Shading Feature, the best solutions balance Fidelity, Workflow, & Performance.
The general problem with linework in games comes down to Texture res vs. Memory, and Compression-artifacts/Pixelation—especially if players can get really close to objects.
Based on this, just converted to unreal material graph: shadertoy.com/view/NddcDr
🧵
Here is a small breakdown of the impact frame effect I used in my previous tweet (The effect is inspired by @__grit 's hand drawn impact effect). It's post process based.
#VFX #RealtimeVFX #shader #madewithunity #gamedev
Here is a small breakdown of the impact frame effect I used in my previous tweet (The effect is inspired by @__grit 's hand drawn impact effect). It's post process based.
#VFX #RealtimeVFX #shader #madewithunity #gamedev
The first step of the effect is to get the scene outlines. I used some color/normal/depth edge detection algorithm from @alexanderameye alexanderameye.github.io/notes/edge-det… and made some BIG outlines. 



The second step is to blur the outlines to get rid of the hard edges. So radial blur + simple blur. (Radial blur example from @HarryAlisavakis : halisavakis.com/my-take-on-sha… ) 



🔽How I made this cool "LED panel" effect in Unity
⚠️Disclaimer: I have no idea what I'm actually doing
#madewithunity #unitytips #shader #vfx #unity
⚠️Disclaimer: I have no idea what I'm actually doing
#madewithunity #unitytips #shader #vfx #unity
Now, the easiest way of doing this would be with a simple scrolling texture. However, if you need many different messages, you need many different textures, and file size can be a problem if you are targeting mobile platforms (which I'm doing)
Rain Ripples with normals yayyy☔️
No flipbooks or particles used:D Also already have ideas on how to remove the tiling for example. (Full explanation in the comments~)
#madewithunity #unity3d #gamedev #shader #screenshotsaturday #vfx #Realtime
No flipbooks or particles used:D Also already have ideas on how to remove the tiling for example. (Full explanation in the comments~)
#madewithunity #unity3d #gamedev #shader #screenshotsaturday #vfx #Realtime
I didn't really liked the approach of using a large flipbook or a realtime rendered texture for rain. Kinda seems overkill for such a small effect. Also the flipbook approach has a limited framerate on top.
Finally what I actually wanted to post 😅
Here is a first dynamic update version of the rendering
Got a couple of things to optimize and reduce/remove some expensive operations that cause drops in the video
@ElaborateGames @AlexanderBorner @unity3d #screenshotsaturday
Here is a first dynamic update version of the rendering
Got a couple of things to optimize and reduce/remove some expensive operations that cause drops in the video
@ElaborateGames @AlexanderBorner @unity3d #screenshotsaturday
BTW
Doing shadow culling could potentially improve performance a lot
but it's perhaps not necessary for our usecase so that's just a sidenote
Doing shadow culling could potentially improve performance a lot
but it's perhaps not necessary for our usecase so that's just a sidenote
Started adding support for additional properties per instance (test with subtle brightness variation)
@ElaborateGames @unity #gamedev #madewithunity
@ElaborateGames @unity #gamedev #madewithunity

Funky shader bug #madewithoutunity #screenshotsaturday
Oops, I accidentally set a varying into itself in vertex shader. Actually had no idea that was possible. #shader 

Today I made my first ever compute shader. Not sure why I haven't done it sooner, it's fun. And I'm already deep down in the rabbit hole. Goodbye world #shader #madewithunity
This is actually the whole compute 😬 I'm a fraud, everything else is smoke and mirrors. Wanted to simulate smth that's not a texture so particles are a logical thing to do. 99% of the time was figuring out how to set it up and render and why nothing is happening when it should. 

I said "it's fun" and then I said 99% of the time was rough.. What I mean is it's one of those "I drew a triangle!" moments when it starts working and now you fell so excited because you know you can start making really fun stuff.
Shaders requires an understanding of light and other basic principles that rules our perception. @pixelspiritdeck can be your guide on that path pixelspiritdeck.com
I've been using flow maps a lot recently to get some cool vfx. In this thread, I'll talk about some things you can do with few math and some textures #unity #vfx #shader
Let's start with simple flow map shader. You can use this (not mine) as starting point gist.github.com/TarasOsiris/e0… We can set a vector directly to drive the flow. So, flowDir = float2(1,0) set the flow to the right. I created this texture with "difference clouds" filter in gimp.
If we expose that vector as a property we can control the flow direction. We can also expose properties to control the lerp speed and flow speed.