Discover and read the best of Twitter Threads about #ue5
Most recents (24)
#UnrealEngine #UE4 #UE5 #UETips
Here's one WPO trick I used to create this night sky.
The challenge was to create subtle per-star lens flares that would always face the camera and remain straight, exactly like billboards. 🧵⬇️
Here's one WPO trick I used to create this night sky.
The challenge was to create subtle per-star lens flares that would always face the camera and remain straight, exactly like billboards. 🧵⬇️

To create star billboards, each star would need to rotate around their own pivot point to face the camera but pivots are all lost once exported to a single mesh... :(
... I could bake pivots in UVs but that'd actually be overkill here! I don't actually care about the precise XYZ position of each star... 🧐
Creative director still on vacay, post PERFECTED everbirdy poops footage on xmas day
Behold how it lumpily pools in the holes of the rock and drips unpleasantly down
😗👌 MERRY CHRISTMAS
(I'm learning Niagra in #UE5 and this was a good test no you can't poop in-game soorrryy)
Behold how it lumpily pools in the holes of the rock and drips unpleasantly down
😗👌 MERRY CHRISTMAS
(I'm learning Niagra in #UE5 and this was a good test no you can't poop in-game soorrryy)
For the curious:
- it's all Niagra, no BP at all
- single system, no event-triggering necessary
- it's all GPU
Knowing what I know now I could actually make this even better. I didn't know you could do basic scripting in here, via compound conditionals off vars (all on GPU!)
- it's all Niagra, no BP at all
- single system, no event-triggering necessary
- it's all GPU
Knowing what I know now I could actually make this even better. I didn't know you could do basic scripting in here, via compound conditionals off vars (all on GPU!)

And all thanks to @joewintergreen for just randomly hopping on a stream before he'd even had breakfast, to show me how all that script shit works.
You can hire him for private Unreal teaching btw (depending on topic context etc message him if that's of interest), he's GREAT!
You can hire him for private Unreal teaching btw (depending on topic context etc message him if that's of interest), he's GREAT!
Been using the #UnrealEngine material editor for 3+ years, and only just realized PreSkinnedPosition works with static meshes + instances.
- That's pretty key if you need a local space gradient. (that doesn't require a bunch of transform math)
Don't sleep on it! #UE5 #gamedev
- That's pretty key if you need a local space gradient. (that doesn't require a bunch of transform math)
Don't sleep on it! #UE5 #gamedev

Also known as PreSkinnedLocalPosition 😂
Heads up. Don't bother with the last bit of logic (the vertex interpolator stuff) if you're plugging this math into material WorldPositionOffset.
Used #stablediffusion2 #depth2img model to render a more photoreal layer ontop of a walking animation I made in #UnrealEngine5 with #realtime clothing and hair on a #daz model. Breakdown thread 1/6 @UnrealEngine @daz3d #aiart #MachineLearning #aiartcommunity #aiartprocess #aiia
Reused this animation I made from a post from a few months ago. Rendered in #UE5 @UnrealEngine using a @daz3d model with #realtime clothing in the @triMirror plugin. Walk was from the #daz store. Hair was from the Epic Marketplace. 2/6 #aiartprocess
Used SD2’s #depth2img model running locally in Automatic1111. Thanks to @TomLikesRobots for the help getting it working! And showing how the model retains more consistency than normal img2img. I basically did an img2img batch process on the image sequence. 3/6 #aiartprocess
#UnrealEngine #UETips #UE5
You can use a Procedural Mesh Component or Geometry Scripting to iteratively slice a given mesh, render the generated cap and composite the result into an atlas texture to generate a distance field/volume texture ⬇️
You can use a Procedural Mesh Component or Geometry Scripting to iteratively slice a given mesh, render the generated cap and composite the result into an atlas texture to generate a distance field/volume texture ⬇️
Particle occlusion using scene depth from a cubemap. This is basically the same idea as how you would do shadows for a point light. Breakdown in the thread. 👇
#UnrealEngine #UE4 #UE5
#UnrealEngine #UE4 #UE5
A scene capture cube can be used to capture a depth map at the time of spawning the particle. Then the cubemap depth can be used to mask particles out per pixel or per sprite.
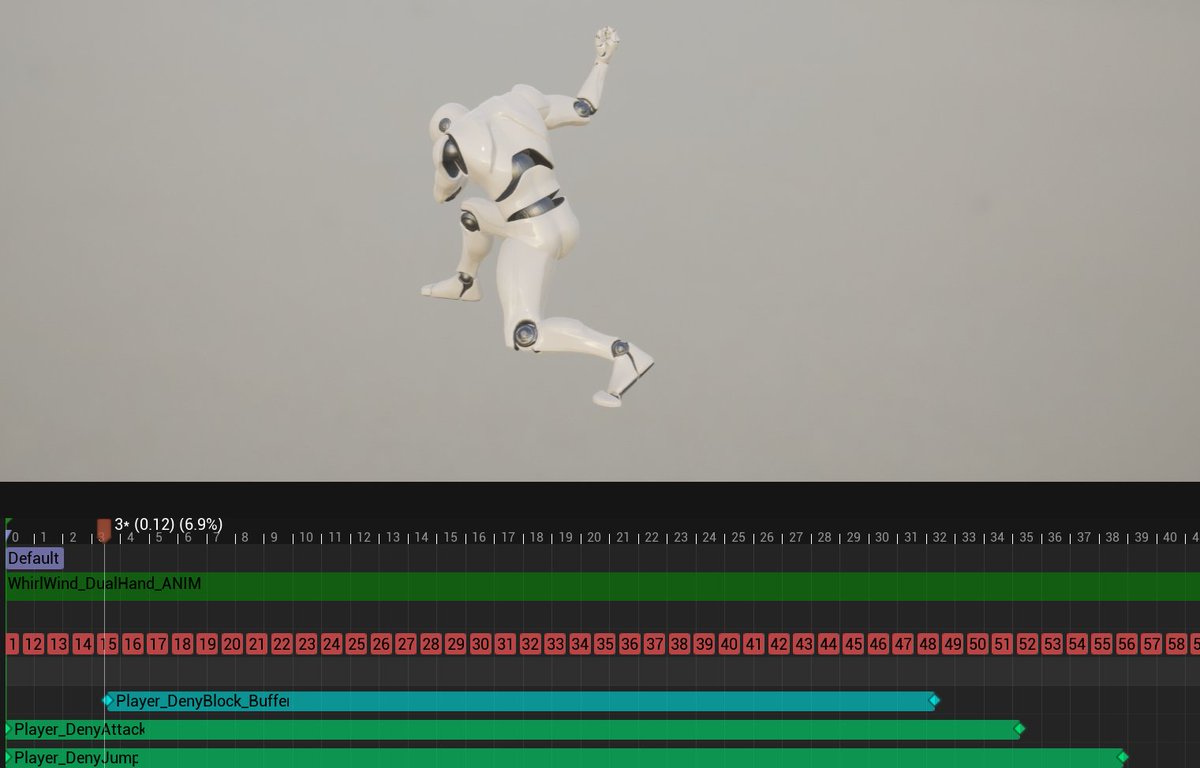
I made a input buffer system. In this clip you can see how pressing block mid-combo would result in some harsh transitions and then how I rectified that with input buffering!
🧵(1/3)
#indie #indiedev #indiegamedev #indiegame #gamedev #gamedevelopment #ue4 #gamedeveloper #ue5
🧵(1/3)
#indie #indiedev #indiegamedev #indiegame #gamedev #gamedevelopment #ue4 #gamedeveloper #ue5
Here's the simple version of how I achieved it:
- Create a bool to check if your input was pressed.
- This is checked in an event tick notify end which is placed in the animation as a notify.
- If true send an event to your character BP e.g Block.
🧵(2/3)
- Create a bool to check if your input was pressed.
- This is checked in an event tick notify end which is placed in the animation as a notify.
- If true send an event to your character BP e.g Block.
🧵(2/3)
In the end you should have a notify window which can be placed anywhere to stop these nasty transitions.
This is a basic version of a buffer system, this is simply checking if an input was pressed and what to fire from there!
Inspiration: @sekirothegame
🧵(3/3)
This is a basic version of a buffer system, this is simply checking if an input was pressed and what to fire from there!
Inspiration: @sekirothegame
🧵(3/3)

Using Niagara to draw damage masks with only a single 8-bit render target in @UnrealEngine
Works on skinned meshes and no positional map required, just a single-channel acceleration map baked offline with a custom editor tool. #UE5
Project Discord:
discord.gg/rrMzug9J2n
Works on skinned meshes and no positional map required, just a single-channel acceleration map baked offline with a custom editor tool. #UE5
Project Discord:
discord.gg/rrMzug9J2n
@UnrealEngine Hits are buffered on CPU and sent to Niagara in batches (up to 64 each-frame), so you can absolutely hammer it with hits.
Takes ~0.6ms for a 1K render target on GTX 980. Next improvement is to prioritise updating within camera view, and atlas targets for different mesh sections.
Takes ~0.6ms for a 1K render target on GTX 980. Next improvement is to prioritise updating within camera view, and atlas targets for different mesh sections.
All 3 of my Marketplace items are currently discounted for the @UnrealEngine Black Friday sale! be sure to check them out in this thread! #UnrealEngine #UE5 #UnrealEngine5 #BlackFriday #GameDev #Cinematic
MultiPass Renderer
MultiPass is a simple Editor Utility Widget that uses the Movie Render Queue subsystem to render and queue up different types of passes for compositing externally to give more control over your renders.
unrealengine.com/marketplace/en…
MultiPass is a simple Editor Utility Widget that uses the Movie Render Queue subsystem to render and queue up different types of passes for compositing externally to give more control over your renders.
unrealengine.com/marketplace/en…
Anamorphic Depth of Field for Cinematics
(kind of been super seeded in UE 5.1 but good for UE4 and 5.0)
Anamorphic Cine Camera Blueprint emulating the Depth of Field of an Anamorphic Lens.
unrealengine.com/marketplace/en…
(kind of been super seeded in UE 5.1 but good for UE4 and 5.0)
Anamorphic Cine Camera Blueprint emulating the Depth of Field of an Anamorphic Lens.
unrealengine.com/marketplace/en…
Control Rig 5.1 Features in a nutshell - thread -
#UnrealEngine5 #UE5 #controlrig #animation #rigging
#UnrealEngine5 #UE5 #controlrig #animation #rigging
Construction Graph lets you procedurally build your controls. Check out this overview of the feature.
dev.epicgames.com/community/lear…
dev.epicgames.com/community/lear…
Animation Channels allow you to build controls for rig settings. These can be similarly named for example an IKFK switch or Visibility control.
The magic of compute shaders.. ~0.6ms to handle damage map rendering for a 1024x1024 render target!
Hits are buffered on game-thread before being sent to GPU to do work. Super happy with this!
Gotta make it look good now... #UE5
Hits are buffered on game-thread before being sent to GPU to do work. Super happy with this!
Gotta make it look good now... #UE5
If you're interested in following this project:
discord.gg/rrMzug9J2n
I'll try to find some time to do a write-up on this once it looks a bit better. Still some parts to smooth out, and I'm afraid the final version does require engine modifications. *sad developer noises*
discord.gg/rrMzug9J2n
I'll try to find some time to do a write-up on this once it looks a bit better. Still some parts to smooth out, and I'm afraid the final version does require engine modifications. *sad developer noises*
Hello to any graphics programmers laughing at my "optimised" 0.6ms :D
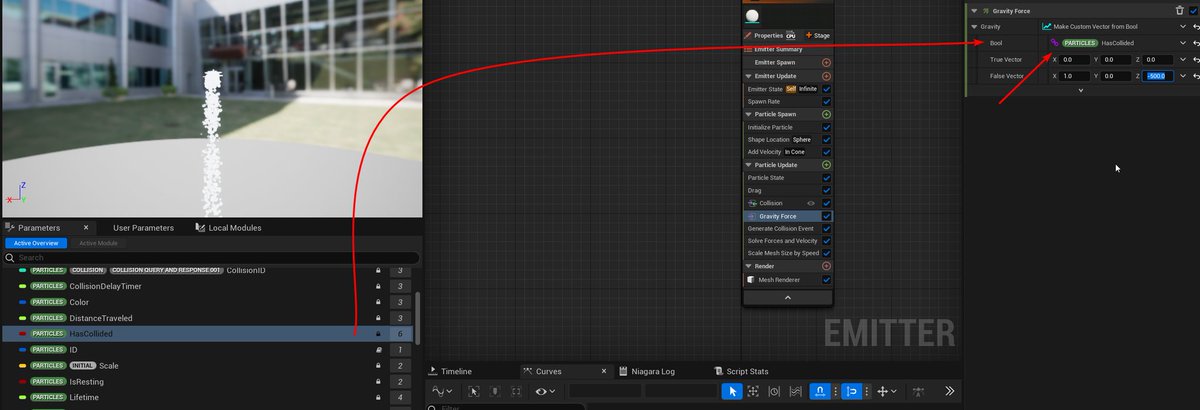
TiL: You can use the Chaos Physics Fields for Custom Gravity Simulation and it does indeed put objects to sleep.
Blue = Awake
Red = Sleeping
#UnrealEngine #physics #ue5
Blue = Awake
Red = Sleeping
#UnrealEngine #physics #ue5
You will need to disable "Enable Gravity" though on your Primitives, otherwise it will obviously apply Z=-980 Gravity and fall down also.
Apparently in 5.1, if Objects Sleep, they stay Sleeping no matter what.
Move an Object through it? no problem lol.
#UnrealEngine #physics #ue5
Move an Object through it? no problem lol.
#UnrealEngine #physics #ue5
#UE5 #UnrealEngine
When working with editor utilities sometimes you need an object type that isn't a "BlueprintType". This makes your life hard, because you can't cast to it.
Don't fear: Create an ExecutePythonScript node with an input and an output and link em.
When working with editor utilities sometimes you need an object type that isn't a "BlueprintType". This makes your life hard, because you can't cast to it.
Don't fear: Create an ExecutePythonScript node with an input and an output and link em.

In the above example, UFactory is not a blueprint type, so we can only construct it as a UObject. Then we can't cast it regularly, so we use the ExecutePythonScript to skip past that issue and plug it into CreateAsset which wants a factory directly.
Just to make sure it's clear. You only have access to the ExecutePythonScript in EditorUtilityWidgets and EditorUtilityObjects, it won't work at runtime, and you shouldn't want it to.
In this thread we are going, finally, to implement Navier-Stokes simulation in Niagara. We should obtain something like in the gif below. #ue5 #niagara #vfx #gamedev #math
Following the steps in Stam's Stable Fluids paper, let's split our original problem into smaller ones. Basically, we solve the momentum equation (apply forces, advect velocity and diffuse it) and after that we force that computed velocity to be divergence-free using the pressure. 

We know how to solve (from the previous thread...more or less) all the elements of last picture, except maybe the "advection" step. Luckily, it can easily solve using a method called "Semi-Lagrangian scheme". Again, I recommend you take a look to @nvidia GPU Gems blog. 

#UnrealEngine #UE4 #UE5
Cute simplistic trees are available as a Tier 2 reward on my Patreon :) Have a look at the thread below to see how they were made ⬇️
Cute simplistic trees are available as a Tier 2 reward on my Patreon :) Have a look at the thread below to see how they were made ⬇️
0/22 First of all, some technical stats: Each tree is ~3K tris for LOD0. 2 draw calls per tree (one material for the leaves, one for the trunk). 2*1K textures (one normal map, one mask). ~160 pixels instructions for the foliage material.
It's time to solve some fluid dynamics equations! These are the well-known Navier-Stokes Equations which describe the motion of a viscous fluid. #ue5 #niagara #gamedev #techart #houdini #math


There are three or four unknows in this system of equations, depending on whether we are in 2D or 3D case. The main unknows are: the velocity (two or three components) and the pressure.
The first equations, one for each component of the velocity, are called "momentum equations" and are basically Newton's F=ma applied to a little fluid element. The last equation is the "continuity equation" and it means that the flow is incompressible, i.e., density constant.
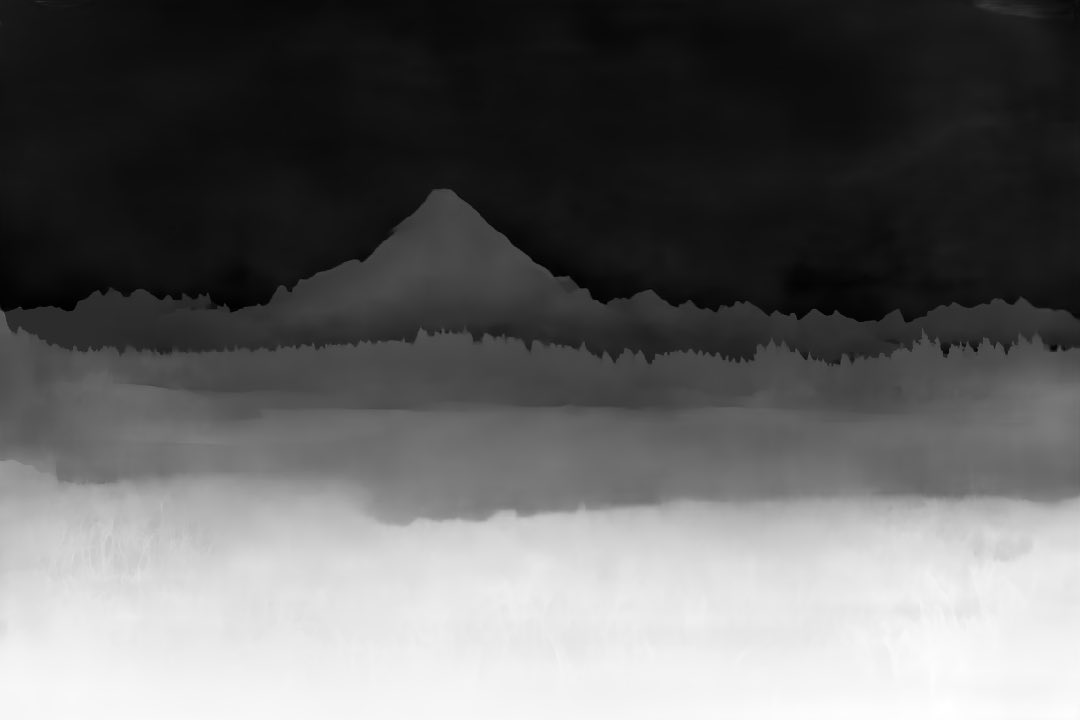
Started with a landscape in #midjourney. Used a depth map in @sidefx #houdini to create a scene mesh. Imported to #UnrealEngine5 @UnrealEngine to add grass and animate. Added music. Breakdown thread 1/8 #aiartprocess #MachineLearning #deeplearning #aiartcommunity #genart #aiia
I could have created a similar scene in just Unreal Engine and Quixel but I wanted to see what I could do with this landscape image I generated in #midjouney 2/8 #aiartprocess 

I'm also trying to do more collaborations with other AI Artists so I used this as an excuse to research depth maps further and see how I could push them. I generated this LeRes depth map using "Boosting Monocular Depth Estimation to High Resolution" on Github. 3/8 #aiartprocess 

Before getting into the fluid simulation thing we are going to talk about "programming" in a simulation stage and why do this. #ue5 #niagara
#UnrealEngine #UE4 #UE5
Dunno why I love to prototype random stuff in BP so much. It's 5am, what am I doing🤪I guess this could be used to generate random positions with random radius and no overlaps. Blueprint graphs below ⬇️
Dunno why I love to prototype random stuff in BP so much. It's 5am, what am I doing🤪I guess this could be used to generate random positions with random radius and no overlaps. Blueprint graphs below ⬇️
Created with #deforum #stablediffusion from a walking animation I made in #UnrealEngine5 with #realtime clothing and hair on a #daz model. Combined the passes in Premiere. Breakdown thread 1/8 @UnrealEngine @daz3d #aiart @deforum_art #MachineLearning #aiartcommunity #aiartprocess
I started with this animation I rendered in #UE5 @UnrealEngine using a @daz3d model with #realtime clothing using the @triMirror plugin. Walk was from the #daz store. Hair was from the Epic Marketplace. Went for a floaty, underwater vibe with the hair settings. 2/8 #aiartprocess
Used the #UE5 video as input into #deforum #stablediffusion. Adjusted the settings to keep the results very close to the input frames. @deforum_art 3/8 #aiartprocess
Decal with triplanar projection which respects the actor position, scale and rotation
Is wrapped in a Blueprint as Decal materials can't access object position in materials #UE5 #gamedev #indiedev
Is wrapped in a Blueprint as Decal materials can't access object position in materials #UE5 #gamedev #indiedev
Decals.. I've seen a few (⓿_⓿)
✅Volume based spawning with collision detection
✅Type Graffiti decals in editor
✅WorldUV, Triplanar UV, Spherical UV, Angle based masks
You name it, I've tried it in @UnrealEngine
💡Some links graph solutions below 👇
✅Volume based spawning with collision detection
✅Type Graffiti decals in editor
✅WorldUV, Triplanar UV, Spherical UV, Angle based masks
You name it, I've tried it in @UnrealEngine
💡Some links graph solutions below 👇
WorldUV, Triplanar UV and angle based fading material graphs to copy paste into your project
ronanmahon-art.gitbook.io/decal-designer…
ronanmahon-art.gitbook.io/decal-designer…
At the end of the first thread, we set the same value for all cells in the Grid2D. Now we are going to make something more interesting. #ue5 #niagara
I'm going to write a few shorts threads for those who are starting in the wonderful world of simulation stages in #ue5 #niagara. The ultimate goal is code a (simple) fluid solver in 2D/3D that allow us, for example, driving particles by fluid simulation in a similar way as games
(2/15) like Returnal or God of War does.
(3/15) As (I hope) you know, Niagara is a highly customizable particle system framework. You can put logic on every step: when the emitter spawn, when it updates, when a particle spawn and when it updates. Furthermore, you can add new attributes to particles to play with.
Time for a little sneak peek of the #UE5 #UI optimization notes I'm writing. Optimizing UI and Slate is often challenging as people aren't always aware of what's expensive within this system. We're hoping to illuminate that a bit! Here's a🧵 with some of the bigger stuff.
First off, avoid Canvas Panels whenever you can. Slate groups draw calls by LayerID. Whereas other containers condense the number of draw calls by consolidating child elements' LayerIDs, Canvas Panels increment them, so they use MULTIPLE draw calls. This makes them CPU intensive.
The reason Canvas Panels do this is to support rendering child elements on top of each other if need be. To be clear, Canvas Panels are great for highly detailed layouts or instances where you need complex Z-ordering. It's totally permissible to use them as, say, the root of a UI












