Discover and read the best of Twitter Threads about #gameArt
Most recents (24)
#UnityTips: 🔥 Fluid 'simulation' trail shader. 🫧
Inspired by a #b3d node animation. [U]V gradient masks control the colour/alpha/width over trail. ✨
('fluid' is 100% rendered in the shader)
#unity3d #gamedev #indiedev #madewithunity #gameart #vfx #realtimevfx #proceduralart
Inspired by a #b3d node animation. [U]V gradient masks control the colour/alpha/width over trail. ✨
('fluid' is 100% rendered in the shader)
#unity3d #gamedev #indiedev #madewithunity #gameart #vfx #realtimevfx #proceduralart
In glorious, full screen 1080p. 🤩
Mesh particles in #Unity3D. 🤩
Shader uses the system's custom vertex stream to read per-particle data, which can then be used to create variation and dissolve over time for each one.
#gamedev #madewithunity #realtimevfx #gameart
Shader uses the system's custom vertex stream to read per-particle data, which can then be used to create variation and dissolve over time for each one.
#gamedev #madewithunity #realtimevfx #gameart
Using time quantization (rounding to nearest discrete steps to force a specific update framerate) to give it a more traditionally-animated look. 📈
Looks like it's squirting fire. I should add more particles. Embers, smoke, and such. 🔥
Okay #gamedev #gameArt DM question- how important is padding on textures? What should they be set to?
So padding in game textures is exactly like 'bleed' in printing.
With printing, you can't be certain exactly where the cuts to the paper will fall precisely, so you need to have a little extra color extending past the borders. This is called 'bleed'.
With printing, you can't be certain exactly where the cuts to the paper will fall precisely, so you need to have a little extra color extending past the borders. This is called 'bleed'.
With game textures, you need the colors to extend past the boundaries of your textured pieces because the pixels in the textures become averaged with filtering.
A texture usually contains the full resolution texture, then several MIP map levels- which are halved each time.
A texture usually contains the full resolution texture, then several MIP map levels- which are halved each time.
Working on some landscape things today, thinkin about forest floor debris that change throughout the seasons. This is what I came up with in the first test! #gamedev #unrealengine #gameart
I'm really pleased with how much some leaf meshes on the ground add so much depth! Using foliage meshes, per instance random to control some colour offsets. Colors are a gradient texture, that is biased towards specific colours during specific times of year.
Opacity works the same way, cliping away some of the foliage during early spring, and "spawning them in" during fall, and then will also remove them after snowfall too. That way I can just paint the foliage in at "max density" and remove it during not autumn
A breakdown thread of how to make a simple sky-occlusion system. I'm using this to block snow/rain from showing up on surfaces inside caves, under trees, in houses. Also can be used to mask particles! #gamedev #unrealengine #gameart
✨Hello! ✨
I've been given the all clear to post the art test that I did whilst applying for Blizzard, so thought I could use it as an opportunity to show how these things can go, what to expect, and how I approached it.
Here goes! 🧵
#gamedev #art #vfx #gameart #vfxartist
I've been given the all clear to post the art test that I did whilst applying for Blizzard, so thought I could use it as an opportunity to show how these things can go, what to expect, and how I approached it.
Here goes! 🧵
#gamedev #art #vfx #gameart #vfxartist
the brief was very simple and just asked me to make 'an explosion' that could fit in a Blizzard game world.
could have been anything really, so i started with researching WoW schools of magic for inspiration and settled on using "Arcane" and "Nature" as my guiding words. 🔮🌿
could have been anything really, so i started with researching WoW schools of magic for inspiration and settled on using "Arcane" and "Nature" as my guiding words. 🔮🌿
then i looked just lists of existing abilities in WoW to get an idea for their effects, and just randomly saw one called "Alter Time".
Without looking at what the effect actually did, I just used those words as a springboard to start concepting! 🎨
Without looking at what the effect actually did, I just used those words as a springboard to start concepting! 🎨
4 years ago, we made a series of VFX breakdowns to share with our fellow indie game devs. While we’re working on new ones, here’s a little recap’ of the tutorials we’ve made so far:
⬇⬇⬇
#unitytips #madewithunity #tutorial #Unity3D #shader #indiegame #gamedev #gameart
⬇⬇⬇
#unitytips #madewithunity #tutorial #Unity3D #shader #indiegame #gamedev #gameart
Retrowave Image Effect Shader 🕹
Electric Arc Effect⚡
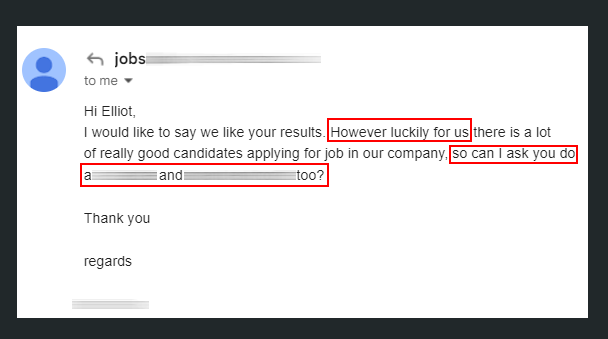
ART TESTS 🧵(1/10). I rediscovered some old e-mails of art tests I have done over the years & wanted to share some things I wish I knew at the time & what to watch out for as a 3D artist who is on the job hunt. This will contain both good & bad practices. #gamedev #gameart 

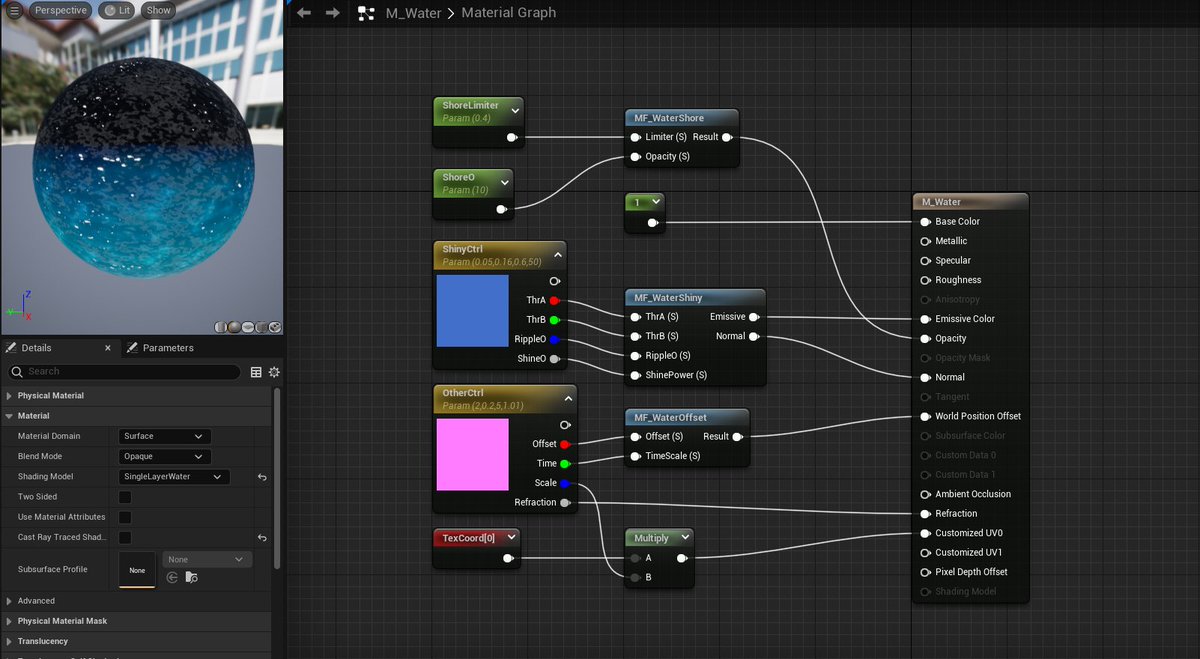
💧 Stylized Water in UE5 Breakdown 💦
After I posted my latest scene, there were a few people who reached out to me about the water! While I'm working to finalize the complete project breakdown, here's a 🧵on the material:
#UnrealEngine #gameart #VFX
After I posted my latest scene, there were a few people who reached out to me about the water! While I'm working to finalize the complete project breakdown, here's a 🧵on the material:
#UnrealEngine #gameart #VFX
Firstly, the water is based on the SingleLayerWater material type in Unreal. This colors the scene below the water mesh and allows for transparency without having to code that logic in the graph. I introduce slight color variation by using a curve to define the AbsorptionColor. 





The sparkly effect on top is what completes the water's signature look. It is made with fairly uncomplicated logic based on techniques used by Nintendo on Mario Galaxy. @JasperRLZ provides a thorough breakdown here that helped me a ton:
Haven't done a #gamedev #gameart tip in a while, so here is a quickie:
SKYDOMES DON'T NEED TO BE A BIG DOME WITH ONE BIG TEXTURE.
SKYDOMES DON'T NEED TO BE A BIG DOME WITH ONE BIG TEXTURE.
You can create compelling skies using custom geometry which can have multiple cuts to allow for a second UV channel. This allows you to sample and blend multiple aspects of your sky in the shader.
For example, your moons can be crystal sharp high res, but the rest low.
For example, your moons can be crystal sharp high res, but the rest low.
You can blend several layers in your shader together to make a sky that has one draw call, but features things such as rolling clouds, sun movement and so forth.
One thing I tend to do is slice the sky sphere into a dome, so it isn't included when you look down...
One thing I tend to do is slice the sky sphere into a dome, so it isn't included when you look down...
¿Estás haciendo un juego de estilo retro y necesitas algo que acabe de darle el toque?
¡El paquete de shaders GodotRetro te echará una mano a tu estilo visual!
Link, pequeña explicación uso y ejemplos en los siguientes tweets🧵👇
#gamedev #gameart #godot #madewithgodot #shaders
¡El paquete de shaders GodotRetro te echará una mano a tu estilo visual!
Link, pequeña explicación uso y ejemplos en los siguientes tweets🧵👇
#gamedev #gameart #godot #madewithgodot #shaders
¿Quieres hacer un prototipo? ¿items para tu juego? ¿SFX?
👉opengameart.org
OpenGameArt es un repositorio de arte 2D/3D, SFX y música Libres, Open Source, Creative Commons y de dominio publico.
Te doy trucos para una mejor búsqueda🧵👇
#gamedev #gameart #gameassets
👉opengameart.org
OpenGameArt es un repositorio de arte 2D/3D, SFX y música Libres, Open Source, Creative Commons y de dominio publico.
Te doy trucos para una mejor búsqueda🧵👇
#gamedev #gameart #gameassets

Wanna learn how I did these ripples and foam using "fake" decals? Might be a long thread but gunna go through it step by steps. There's a few things to cover first before we get to the COOL bits though! #gamedev #unrealengine #gameart
🧵Below!
🧵Below!
The first thing to figure out is how to take an actor's position/rotation/scale and hook it up to a material. Then we can use that data to compute properly aligned uvs, and sample a texture, like this cute squirtle. This happens all in the material!
Based on this, just converted to unreal material graph: shadertoy.com/view/NddcDr
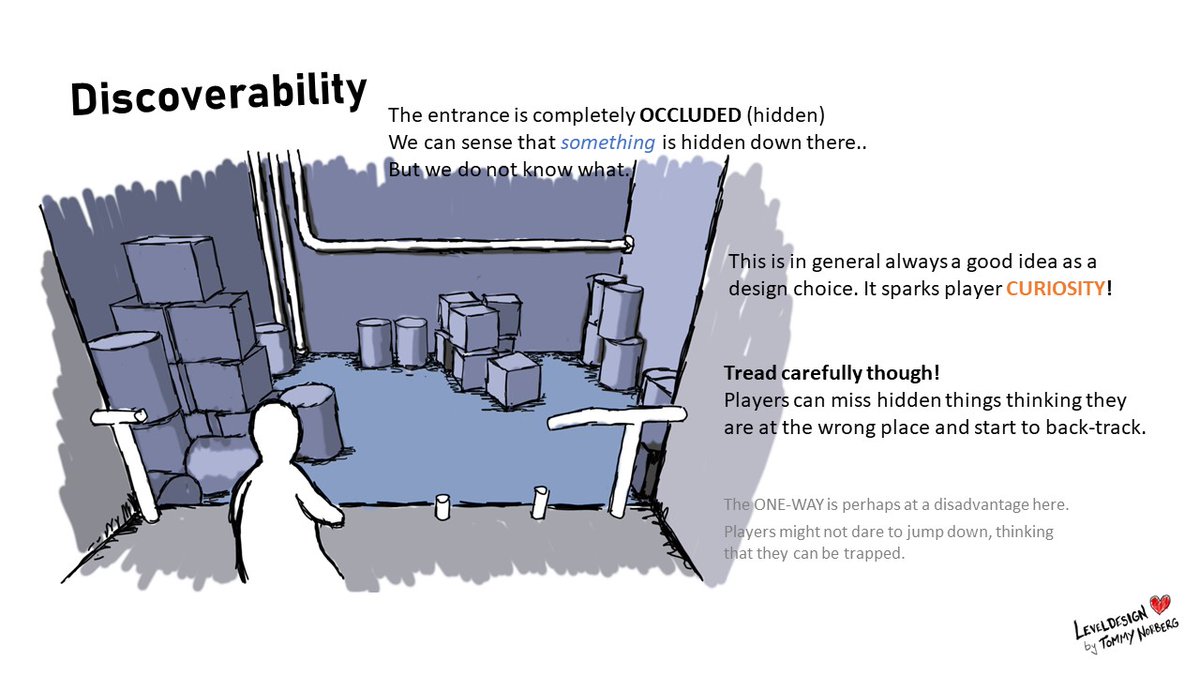
I'm researching how "Gestalt Laws" can affect and enhance #leveldesign and #gameart design thinking.
This time it is the "Law of Proximity"
Everything is pretty basic when dissecting it, but knowing the rules before breaking them is what matters here 🥳
A thread! 🧵1/9
This time it is the "Law of Proximity"
Everything is pretty basic when dissecting it, but knowing the rules before breaking them is what matters here 🥳
A thread! 🧵1/9

The first thing you need to do before you do anything else is set up a working environment between your applications that allow you yo import and export back and forth as smoothly and easily as possible.
For most new artists that starts with scale.
For most new artists that starts with scale.
Each 3D application, file format and game engine vary in a few basic foundational things- scale, orientation, axis and (more complicated but also Uv and normal tangent space).
You would think we would have unified all this a long time ago, but one thing I can tell you...
You would think we would have unified all this a long time ago, but one thing I can tell you...
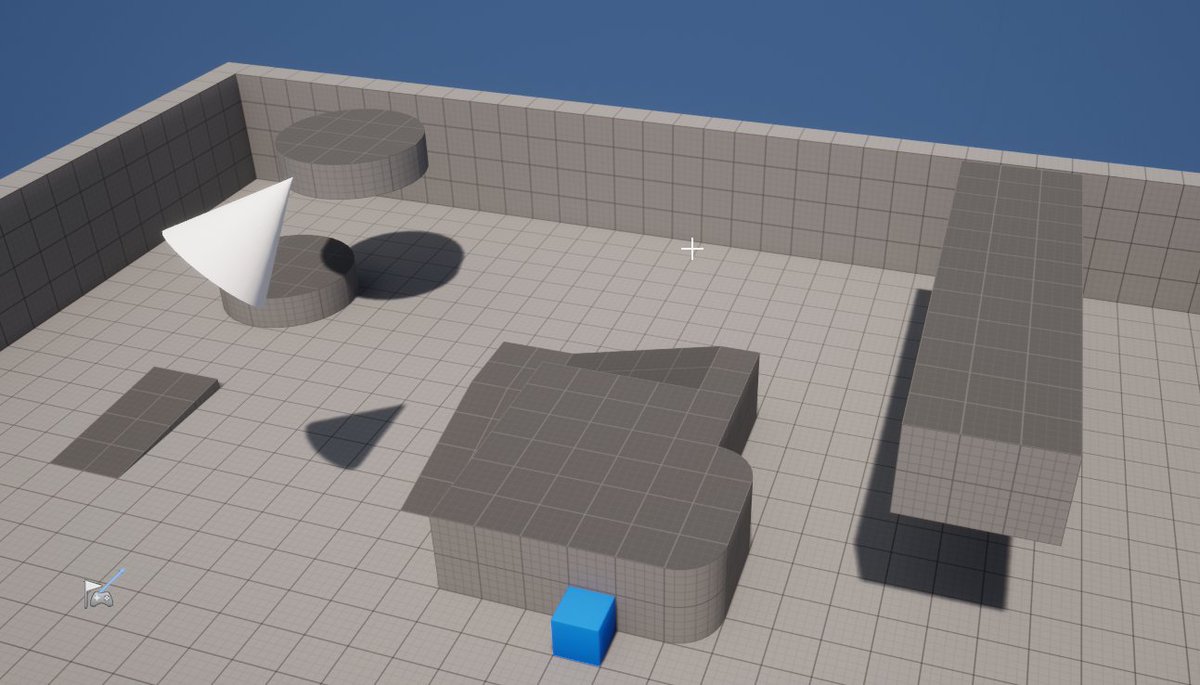
Quick #gamedev #gameart lesson.
Interpenetration is when you stick an element of an object through another. In some cases it can be handy, but it isn't always the best idea.
Interpenetration is when you stick an element of an object through another. In some cases it can be handy, but it isn't always the best idea.

In the early days of 3D, interpenetrating geo saved us a lot of polygons. But engines worked differently then... polygons where expensive.
In this example, if I welded the beam into the block, it would increase the polycount by whopping... wait for it... 6 whole triangles.
In this example, if I welded the beam into the block, it would increase the polycount by whopping... wait for it... 6 whole triangles.

But the rules are different now, 3d cards use a whole new set of rules.
The texture takes up more memory than the mesh you save, so if you bake like this, some of the texture will be wasted.
Either way, the saving isn't as big as it used to be.
The texture takes up more memory than the mesh you save, so if you bake like this, some of the texture will be wasted.
Either way, the saving isn't as big as it used to be.
Quick #gamedev #gameart trick.
When you use the alpha clip method of transparency it is binary- on/off. You either render the pixel, or you skip it.
However, your alpha channel is not binary. It is a float from 0.0 to 1.0.
This gives you a nifty trick...
When you use the alpha clip method of transparency it is binary- on/off. You either render the pixel, or you skip it.
However, your alpha channel is not binary. It is a float from 0.0 to 1.0.
This gives you a nifty trick...
See, to convert the alpha channel to on/off you set a mask clipping value. A value of 0.5 basically says only draw a pixel if the alpha is 0.5 or higher.
What that means is you can assign different values for different parts of your texture, and use the mask clipping value to reveal them bit by bit, or randomise them.
Say, a short moustache, a long moustache, a goatee and a full beard, all using the same texture.
Say, a short moustache, a long moustache, a goatee and a full beard, all using the same texture.
#gamedev #gameart advice. I see a lot of students making levels as one big mesh in 3d apps.
Environments are usually made up from what are usually called "kits" of modular pieces.
Here is some of the kits for Hitman taken from their talk (link shortly).


Environments are usually made up from what are usually called "kits" of modular pieces.
Here is some of the kits for Hitman taken from their talk (link shortly).



Learning to plan out and make modular kits is super important part of your skill set. Designing modules that are reusable and reskinnable makes a huge difference to your workflow.
You can buy various kits on asset stores that you can look at to get ideas.
You can buy various kits on asset stores that you can look at to get ideas.
Quick #gameart tip- you can mirror and share (overlap) UVs for parts of baked textures.
However, to stop baking issues, make a copy of your model and take any mirrored or shared uv islands, scale them down and move them to a bit of unused space. That way, the...
However, to stop baking issues, make a copy of your model and take any mirrored or shared uv islands, scale them down and move them to a bit of unused space. That way, the...
Bake renders those parts to a junk spot, rather than writing over the bit you want baked.
Then you just reload the model with the uvs in the right place and paint away.
Then you just reload the model with the uvs in the right place and paint away.
Otherwise you are just rendering a bunch of triangles over each other with different data in each.
A continuation on my Gestalt research & how it can help World Building. Rearranging objects to create different feelings.
Building Worlds is a team effort as always! ❤️
But this mainly focused on #leveldesign & #gameart
1st up is designing for speed!
This is a thread 🧵1/9
Building Worlds is a team effort as always! ❤️
But this mainly focused on #leveldesign & #gameart
1st up is designing for speed!
This is a thread 🧵1/9

The art of #gameart asset making is selling an illusion of something to a player using as little resources as possible.
The important part here is selling an illusion. We don't make trees... we arrange some polys and pixels and code into something that conjures a tree mentally
The important part here is selling an illusion. We don't make trees... we arrange some polys and pixels and code into something that conjures a tree mentally
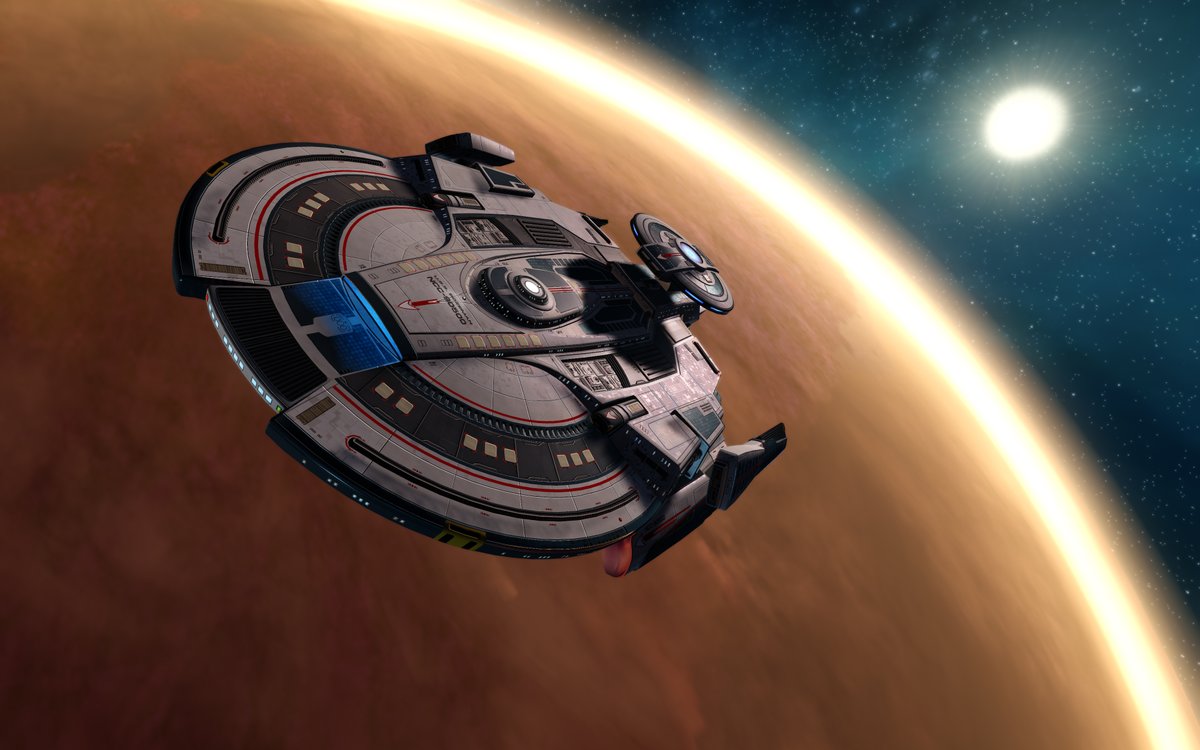
Whooooo wants that giant thread of starships made and updated for the new @trekonlinegame REFLECTIONS release? 1/??? #startrek #gameart #gamedev 

@trekonlinegame First up: the Andromeda Exploration Cruiser 







Blender foliage tips! (1/3)
Use a curve modifier for nice organic curves + extra depth
#b3d #gameart
Use a curve modifier for nice organic curves + extra depth
#b3d #gameart
Make sure your leaves never disappear from a certain angle. Besides rotating you can use a Simple Deform or Displacement modifier (2/3)
And last but not least you can use an Array modifier w/ object offset to quickly distribute leaves!
More details on this here:
(3/3)
More details on this here:
(3/3)