Discover and read the best of Twitter Threads about #shaders
Most recents (13)
¿Estás haciendo un juego de estilo retro y necesitas algo que acabe de darle el toque?
¡El paquete de shaders GodotRetro te echará una mano a tu estilo visual!
Link, pequeña explicación uso y ejemplos en los siguientes tweets🧵👇
#gamedev #gameart #godot #madewithgodot #shaders
¡El paquete de shaders GodotRetro te echará una mano a tu estilo visual!
Link, pequeña explicación uso y ejemplos en los siguientes tweets🧵👇
#gamedev #gameart #godot #madewithgodot #shaders
It is done, I can now happily sail the blue oceans on my new water shader 🌊
It has a bunch of features, which are shown off one by one in the breakdown video🎞️
Long thread ahead of (better quality) videos and tutorials
🧵1/9
#madewithunity #shaders #VFX #gamedev #indiedev
It has a bunch of features, which are shown off one by one in the breakdown video🎞️
Long thread ahead of (better quality) videos and tutorials
🧵1/9
#madewithunity #shaders #VFX #gamedev #indiedev
Close-up of the caustics and flow particles, as they might be hard to see (even if the compression gods are favourable, which I doubt) 🔍
🧵2/9
🧵2/9
Links to better quality videos:
My website: kelvinvanhoorn.wordpress.com/2021/08/26/a-w…
Youtube:
Reddit: reddit.com/r/Unity3D/comm…
Also enjoy this still image🖼️
🧵3/9
My website: kelvinvanhoorn.wordpress.com/2021/08/26/a-w…
Youtube:
Reddit: reddit.com/r/Unity3D/comm…
Also enjoy this still image🖼️
🧵3/9

Here's the final card in motion, for the the Foil Trading Card challenge by @HarriAlisavakis (although out of time, I guess). Obviously themed #UnityOpenProjects, featuring the protagonist, Hamlet :D
#shaders #unity3d
#shaders #unity3d
Some progress in the thread below, maybe tomorrow I'll post a few considerations. Now to bed! 😴
Little techart breakdown of our #GGJ21 game Abyssal Plains 👇
you can play it here unnamedcollective.itch.io/abyssal-plains
#gamedev #techart #shaders #GameJamWithHoudini
you can play it here unnamedcollective.itch.io/abyssal-plains
#gamedev #techart #shaders #GameJamWithHoudini

The terrain was made in Houdini with heightfields. Cluster node to split each biome, then use each cluster as a mask to set different noise settings per biome. Polyexpand2d on each cluster to create the breaches mask.
#gamedev #Houdini #GameJamWithHoudini

#gamedev #Houdini #GameJamWithHoudini


I also used Houdini to scatter the props on the terrain, only exporting points as .csv ( using Labs CSV Exporter ) then wrote a tiny script to import them in Unity and spawn the prefabs instances on them.
#gamedev #Houdini #GameJamWithHoudini

#gamedev #Houdini #GameJamWithHoudini


I made a quick fake ice parallax effect, where you can mimic frozen 3d model frozen in ice, inspired by the movie "Ice Age". Works on a simple quad.
Used #Blender3d and #unity3d for that (hello @AmplifyCreates) #shaders #vfx
Used #Blender3d and #unity3d for that (hello @AmplifyCreates) #shaders #vfx
I could make a quick breakdown for anyone interested recreating it :)
Wanted to make a comparison between Burst-CPU and GPU performance so made a little Mandelbrot explorer. Turns out it's very nice as well. Try it for yourself: github.com/nothke/Jobifie… #gamedev #madewithunity #shaders
Spoilers: GPU is much faster :P
Interesting find: I see almost no perf difference between float and double precision on CPU, while on GPU it's big. I would guess it's maybe to do with the sheer amount of data which overshadows the cost of operations themselves..?
Interesting find: I see almost no perf difference between float and double precision on CPU, while on GPU it's big. I would guess it's maybe to do with the sheer amount of data which overshadows the cost of operations themselves..?
Also note that CPU mode is locked to 1024x1024 texture while GPU works per pixel so depends on your screen size. I should fix that.
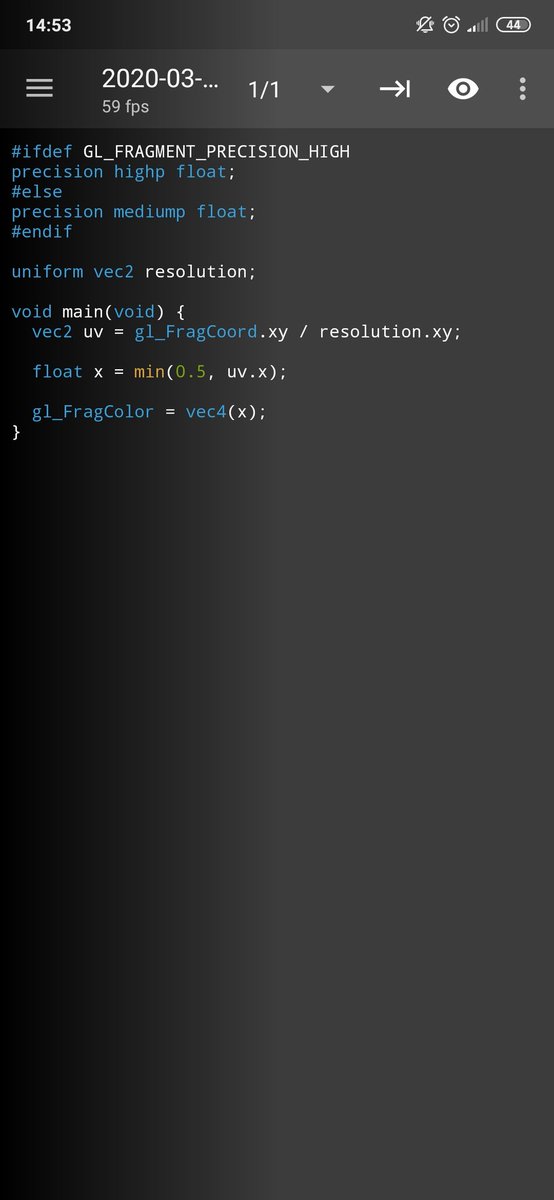
SHADER BASICS PART 5
HELPERS
Before I get to the shaping functions, SDFs and other cool stuff, I thought it'd be useful to first mention some helpful general-purpose methods that can be proven useful later.
#glsl #shaderbasics #shaders
HELPERS
Before I get to the shaping functions, SDFs and other cool stuff, I thought it'd be useful to first mention some helpful general-purpose methods that can be proven useful later.
#glsl #shaderbasics #shaders
MIN/MAX
These are fairly intuitive and common; they take 2 parameters and return the minimum or the maximum of the two respectively. They're useful for masking things in/out and blending them.
These are fairly intuitive and common; they take 2 parameters and return the minimum or the maximum of the two respectively. They're useful for masking things in/out and blending them.
SHADER BASICS PART 3
MIX (aka LERP)
In the previous thread, we mentioned how to take into account the pixels' coordinates to not just paint the screen with a solid color.
#shaderbasics #shaders
MIX (aka LERP)
In the previous thread, we mentioned how to take into account the pixels' coordinates to not just paint the screen with a solid color.
#shaderbasics #shaders

There are plenty of ways to take advantage of those coordinates but some of the main tools for that purpose are the "mix", "step" and "smoothstep" methods. Here I'll just cover "mix".
You might've already heard of this method, though in other environments outside of glsl, it goes by the name of "lerp", meaning linear interpolation.
WTF!
Why did no-one tell me you can get wireframe shading for free, just by encoding barycentric coords into mesh vertex colors? I've been stumped on this for YEARS!
There are like entire Unity assets that offer this, but you can do it with a few lines of #shaders code?


Why did no-one tell me you can get wireframe shading for free, just by encoding barycentric coords into mesh vertex colors? I've been stumped on this for YEARS!
There are like entire Unity assets that offer this, but you can do it with a few lines of #shaders code?



Obviously screen space line thickness will vary by distance to camera, but maybe I can account for that somehow. It's not proper vector line drawing, but it'll do for a lot of cases
Good one Barry
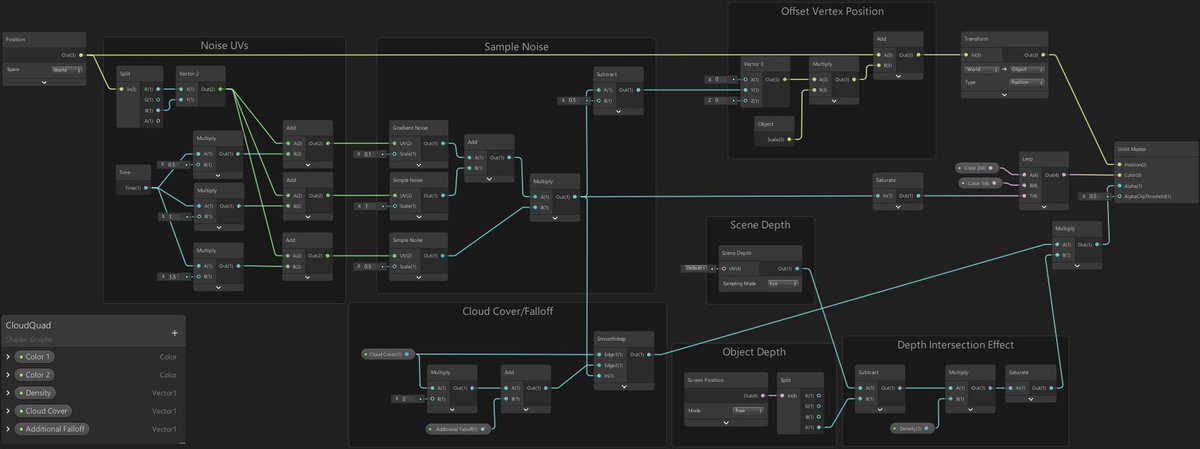
Saw a few others doing cloud shaders last week, so I might as well join in! Really happy with how this turned out. ☁️🌥️☁️ (See thread for #shadergraph + info) #unity3D #madewithunity #shaders
This is actually a fairly simple effect - It's a few Noise nodes with different scales & time offsets stacked onto each other, which are used to offset the Y vertex position of a plane. Also has a depth effect so it fades based on scene objects. Here's the #shadergraph 

Note that there are some issues with this in the current LWRP version. In order to fix these I had to edit the code generated by the Master node - (right click the Master node and Show Generated Code. Then copy the file from the Temp folder into your Assets)
Here we go:
The cheap water caustics breakdown in @UnrealEngine!
49 instructions and 1 texture sample
Works with dynamic lighting and has RGB split
Details below🔽 :)
#UE4Study #gamedev #indiedev #shaders
The cheap water caustics breakdown in @UnrealEngine!
49 instructions and 1 texture sample
Works with dynamic lighting and has RGB split
Details below🔽 :)
#UE4Study #gamedev #indiedev #shaders
Today I remade the ABZÛ portal card to highlight dark caverns with some fake depth fog that will fade on camera near plane. It's basic but pretty useful to guide players on dark spaces. Shader and references in thread >>> Made with @AmplifyCreates #shaders #madewithunity
@AmplifyCreates The shader reference. Pretty basic! (ASE sharing link: paste.amplify.pt/view/raw/a4c29…) 

@AmplifyCreates And finally the reference (the entire talk is a MUST to watch):
doing another vfx thread about my student project, @wildbrewgame
this time i'm breaking down my water shader!
#gamedev #indiedev #shaders #madewithunity
this time i'm breaking down my water shader!
#gamedev #indiedev #shaders #madewithunity
the starting point for this one is just a scrolling foam texture over a solid color alpha blended over the background.
there are lots of good stylized water tutorials out there, like this one by @minionsart : so i'm just going focus on what's different
there are lots of good stylized water tutorials out there, like this one by @minionsart : so i'm just going focus on what's different

next step is to add foam around the edges. i use a slightly different method here than others i've seen because instead of using the raw depth, i calculate the world-space position of the ground and then compare the water's height to that. if they are within a threshold it's foam