Discover and read the best of Twitter Threads about #WebPerf
Most recents (24)
¿Mal performance en tu #webapp o #paginaweb?
13 tips rápidos, fáciles y accionables para mejorar el #webperf
❤️ RT para repartir amor!
🧵 HILO
13 tips rápidos, fáciles y accionables para mejorar el #webperf
❤️ RT para repartir amor!
🧵 HILO

📊 Lo que no se mide no lo puedes arreglar.
Tienes que medir la performance de tu website.
Mis tools favoritas:
@____lighthouse
@gtmetrix
@pingdom Speed Test
Usa las recomendaciones en los resultados para mejorar.
Tienes que medir la performance de tu website.
Mis tools favoritas:
@____lighthouse
@gtmetrix
@pingdom Speed Test
Usa las recomendaciones en los resultados para mejorar.
🌄 Imágenes 1
Usa el tamaño correcto, si tienes que mostrar la imagen en 300px de width no metas una imagen de 5000px que pesa 5mb te afecta la performance.
Usa el tamaño correcto, si tienes que mostrar la imagen en 300px de width no metas una imagen de 5000px que pesa 5mb te afecta la performance.
Using a font that is not built into operating systems can cause layout shifts and significantly decrease user experience.
Luckily - it's something rather easy to fix!
🧵 Let's break this problem down and see how to solve it!
#webperf #javascript
Luckily - it's something rather easy to fix!
🧵 Let's break this problem down and see how to solve it!
#webperf #javascript
When you use a font that is not available in the operating system the browser has to download it.
This leads to one of two ways how it's handling the time between the page load and the font load:
- Flash of Invisible Text (FOIC)
- Flash of Unstyled Text (FOUC)
This leads to one of two ways how it's handling the time between the page load and the font load:
- Flash of Invisible Text (FOIC)
- Flash of Unstyled Text (FOUC)
Today, HTTP 103 Early Hints ships with Chrome 103!
Why is this important for #webperf? How did @Shopify help make all merchant sites faster? (LCP over 500ms faster at p50!) 🧵
Hint: A little collaboration w/ @Cloudflare & @googlechrome
Why is this important for #webperf? How did @Shopify help make all merchant sites faster? (LCP over 500ms faster at p50!) 🧵
Hint: A little collaboration w/ @Cloudflare & @googlechrome

Speed matters for entrepreneurs. If a buyer experiences a first page load that is 10% faster, on average there is an increase of 7% in conversion. #Unite2021 #LCP #shopify 

Page loading is more than just TTFB. Every page requires js/css/webfonts/images to create the experience and the order really matters.
(simulated slow network for illustration!)
(simulated slow network for illustration!)
¿Mal performance en tu #webapp o #paginaweb?
13 tips rápidos, fáciles y accionables para mejorar el #webperf
❤️ RT para repartir amor!
🧵 HILO
13 tips rápidos, fáciles y accionables para mejorar el #webperf
❤️ RT para repartir amor!
🧵 HILO

📊 Lo que no se mide no lo puedes arreglar.
Tienes que medir la performance de tu website.
Mis tools favoritas:
@____lighthouse
@gtmetrix
@pingdom Speed Test
Usa las recomendaciones en los resultados para mejorar.
Tienes que medir la performance de tu website.
Mis tools favoritas:
@____lighthouse
@gtmetrix
@pingdom Speed Test
Usa las recomendaciones en los resultados para mejorar.
@____lighthouse @gtmetrix @pingdom 🌄 Imágenes 1
Usa el tamaño correcto, si tienes que mostrar la imagen en 300px de width no metas una imagen de 5000px que pesa 5mb te afecta la performance.
Usa el tamaño correcto, si tienes que mostrar la imagen en 300px de width no metas una imagen de 5000px que pesa 5mb te afecta la performance.
TL;DR
- Synthetic tools only
- Trust Lighthouse Score
- Improper metrics
- Mobile (or Desktop) only
- Confound domain and page-level data
- Slow outcomes validation
- Measure all your internal pages
- ...
- Synthetic tools only
- Trust Lighthouse Score
- Improper metrics
- Mobile (or Desktop) only
- Confound domain and page-level data
- Slow outcomes validation
- Measure all your internal pages
- ...
Synthetic tools only
They are useful during debug/dev but never represent your real users' experiences.
You should primarily monitor with RUM (Real User Monitoring) tool and combine it with a synthetic one.
They are useful during debug/dev but never represent your real users' experiences.
You should primarily monitor with RUM (Real User Monitoring) tool and combine it with a synthetic one.
Bonne nouvelle 1: nous avons réduit de 21% l’empreinte carbone du site @lemondefr ♻️
Bonne nouvelle 2: Ça nous a demandé quelques efforts, mais ce que nous avons fait est accessible à tous. Tout le monde peut réduire l’impact carbone d’un site web assez facilement. Vous trouverez tous les détails de nos travaux ici marmelab.com/blog/2022/01/2…
Bonne nouvelle 3: nous avions fait de la webperf un sujet inévitable, nous l’accompagnerons désormais d’une pratique supplémentaire, celle de l’optimisation de la conso énergétique de nos produits numériques.
Es todo un honor para mí ser el MC de este evento en @CodemoMadrid enfocado a hablar de Web Performance ⚡️
"La Web Performance no es una moda"
live.codemotion.com/devcast/la-web…
Regístrate!, es gratis, conoceremos a grandes cracks y aprenderemos muchas cosas 😊
#WebPerf #PerfCrafters 🧵
"La Web Performance no es una moda"
live.codemotion.com/devcast/la-web…
Regístrate!, es gratis, conoceremos a grandes cracks y aprenderemos muchas cosas 😊
#WebPerf #PerfCrafters 🧵
Mastering web performance metrics
📅 3 Marzo
🕑 11:00 am CET
🎙 @carlesnunez
✅ #PerfCrafter
#WebPerf #Performance #Metrics
📅 3 Marzo
🕑 11:00 am CET
🎙 @carlesnunez
✅ #PerfCrafter
#WebPerf #Performance #Metrics

SEO y Web Performance
📅 10 Marzo
🕑 11:00 am CET
🎙 @guaca
✅ #PerfCrafter
#WebPerf #Performance #SEO #WPO
📅 10 Marzo
🕑 11:00 am CET
🎙 @guaca
✅ #PerfCrafter
#WebPerf #Performance #SEO #WPO

En el temario del Taller de Web Performance de marzo, uno de los puntos es "Conceptos avanzados".
Te explico lo que veremos 🧵
👉🏼 nucliweb.net/workshops/web-…
#WebPerf #Performance #PerfCrafters #WPO #JS #JavaScript #WebAssembly
Te explico lo que veremos 🧵
👉🏼 nucliweb.net/workshops/web-…
#WebPerf #Performance #PerfCrafters #WPO #JS #JavaScript #WebAssembly

Under-the-hood working of the streaming SSR server with the new React 14's suspense.
A thread. 🧵👇
#reactjs #webperf #perfmatters
A thread. 🧵👇
#reactjs #webperf #perfmatters
1/10, at 0ms.
The browser sends an HTTP GET request to the server and the request reaches the handler responsible for SSR and that invokes `react-dom/server`'s `renderToPipeableStream`.
The browser sends an HTTP GET request to the server and the request reaches the handler responsible for SSR and that invokes `react-dom/server`'s `renderToPipeableStream`.
2/10, at 50ms.
The react-dom/server then preps the app for rendering and does an initial rendering of the component tree.
At this point, react-dom/server would have identified the list of suspenses in the tree.
The react-dom/server then preps the app for rendering and does an initial rendering of the component tree.
At this point, react-dom/server would have identified the list of suspenses in the tree.
🧵 Liste d’outils en ligne #webdev
Ce sont principalement des outils techniques, orientés #frontend, qui n’ont pas (ou peu) d’équivalent offline.
Je les utilise à chaque projet. 💕
Ce sont principalement des outils techniques, orientés #frontend, qui n’ont pas (ou peu) d’équivalent offline.
Je les utilise à chaque projet. 💕
2. Mail-tester
On envoie un mail à une adresse, l’outil nous indique quels sont les problèmes potentiels de déliverabilité (DKIM mal configurés, serveur blacklisté…) mail-tester.com

On envoie un mail à une adresse, l’outil nous indique quels sont les problèmes potentiels de déliverabilité (DKIM mal configurés, serveur blacklisté…) mail-tester.com

Data and thoughts after enabling HTTP/3 at @Wix for our user domains #webperf #http3 #quic
Positive impact from TTFB to later phases such as FCP and LCP
1. TTFB p75 for CDN hits is considerably faster (~2x), especially in countries with weak devices or connections
Positive impact from TTFB to later phases such as FCP and LCP
1. TTFB p75 for CDN hits is considerably faster (~2x), especially in countries with weak devices or connections

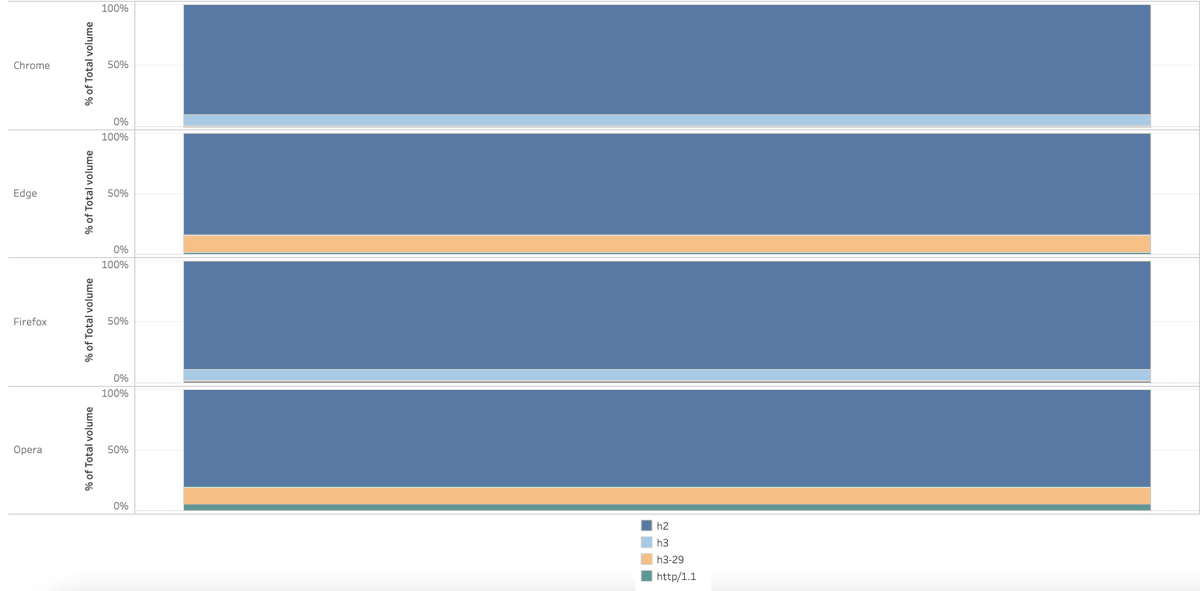
2. Browser Adoption - Chrome/Firefox currently support the latest h3, Edge/Opera support h3-29
60% - 70% of requests are using HTTP/3 in Chromium based browsers (Chrome, Edge, Opera), and 40% of Firefox requests
Only 2% of Safari (experimental, will it be the default in iOS 15?)
60% - 70% of requests are using HTTP/3 in Chromium based browsers (Chrome, Edge, Opera), and 40% of Firefox requests
Only 2% of Safari (experimental, will it be the default in iOS 15?)
Google's page experience update is now slowly rolling out. And It will be complete by the end of August 2021.
What's new in this Update?🤷
A thread 🧵👇
#pageexperience #Corewebvitals #webperf #pagespeed #wordpress #seo #blogging #Google #perfmatters #website #blogger #chrome
What's new in this Update?🤷
A thread 🧵👇
#pageexperience #Corewebvitals #webperf #pagespeed #wordpress #seo #blogging #Google #perfmatters #website #blogger #chrome
1️⃣ As previously announced, the page experience update will consider several page experience signals, including the three Core Web Vitals metrics: LCP, FID, and CLS.
2️⃣ Top Stories feature on Google Search will be updated to include all news content. This means that using the AMP format is no longer required & that any page, irrespective of its CWV score or page experience status, will be eligible to appear in the Top Stories.
Page speed affects user experience, which can make or break your site. Faster Site makes for better UX & can increase page views, conversions & reduce bounce rate.
Benefits of improving page speed🧵👇
#pageexperience #Corewebvitals #webperf #pagespeed #wordpress #seo #blogging
Benefits of improving page speed🧵👇
#pageexperience #Corewebvitals #webperf #pagespeed #wordpress #seo #blogging
1. Improve User Experience by Increasing Website Speed 🕵️
[1/4]
[1/4]
2. Increase Page Views 📰
[2/4]
[2/4]
Google announced the release of Lighthouse 8.0 with a mix of stricter
& easier scoring. Most sites are estimated to enjoy improved scores.
What Changes to Google Lighthouse Tool?👇
#Lighthouse #Corewebvitals #webperf #pagespeed #wordpress #seo #blogging #Google #perfmatters
& easier scoring. Most sites are estimated to enjoy improved scores.
What Changes to Google Lighthouse Tool?👇
#Lighthouse #Corewebvitals #webperf #pagespeed #wordpress #seo #blogging #Google #perfmatters
1️⃣ Performance score has been re-weighted
2️⃣ Total Blocking Time (TBT) Scoring is Stricter
How Website Speed Impacts Visitors and Sales 🏷️?
Real-world Examples:👇
#pageexperience #Corewebvitals #webperf #pagespeed #wordpress #seo #blogging #Google #sales #perfmatters #WebPerformance #bbc #Amazon #Tokopedia
Real-world Examples:👇
#pageexperience #Corewebvitals #webperf #pagespeed #wordpress #seo #blogging #Google #sales #perfmatters #WebPerformance #bbc #Amazon #Tokopedia
1. @amazon: Every 100ms of Latency Cost them lose 1% of sales.
2. @Walmart: +2% conversion per 1 second load time improvement.
Sales are dropping?
88% of online Buyers say they wouldn’t return to a Site after having a bad User Experience.
Poor Cumulative Layout Shift score can be the reason for bad UX.
#pageexperience #Corewebvitals #webperf #pagespeed #wordpress #seo #blogging #UX #perfmatters #Sales
88% of online Buyers say they wouldn’t return to a Site after having a bad User Experience.
Poor Cumulative Layout Shift score can be the reason for bad UX.
#pageexperience #Corewebvitals #webperf #pagespeed #wordpress #seo #blogging #UX #perfmatters #Sales
What is Cumulative Layout Shift❓:
The Cumulative Layout Shift (CLS) represents the visual stability of a website. A shift in a layout can occur any time when a visible element changes its position from one rendered frame to the next.
Focus on these to improve CLS 🏆👇
The Cumulative Layout Shift (CLS) represents the visual stability of a website. A shift in a layout can occur any time when a visible element changes its position from one rendered frame to the next.
Focus on these to improve CLS 🏆👇
1️⃣ Add Dimensions for Image and Video Elements:
Always include size attributes on images and video elements, or provide the necessary space with a CSS aspect ratio box.
Always include size attributes on images and video elements, or provide the necessary space with a CSS aspect ratio box.
Out of million sites,
52.01% has a Poor LCP (Largest Contentful Paint) Score that directly affects their Ranking and UX.
Only 47.99% has a good LCP Score.
Here's How to Improve LCP 🚀
#pageexperience #Corewebvitals #webperf #pagespeed #wordpress #seo #blogging #perfmatters
52.01% has a Poor LCP (Largest Contentful Paint) Score that directly affects their Ranking and UX.
Only 47.99% has a good LCP Score.
Here's How to Improve LCP 🚀
#pageexperience #Corewebvitals #webperf #pagespeed #wordpress #seo #blogging #perfmatters
1️⃣ Preload Important Assets:
If you think that a particular resource on a page should be prioritized, use <link rel=”preload”> to load it sooner.
If you think that a particular resource on a page should be prioritized, use <link rel=”preload”> to load it sooner.
2️⃣ Load CSS after HTML loading:
Load CSS Codes after HTML Loading. To optimize your website, it is also a good idea to remove unused CSS code.
Load CSS Codes after HTML Loading. To optimize your website, it is also a good idea to remove unused CSS code.
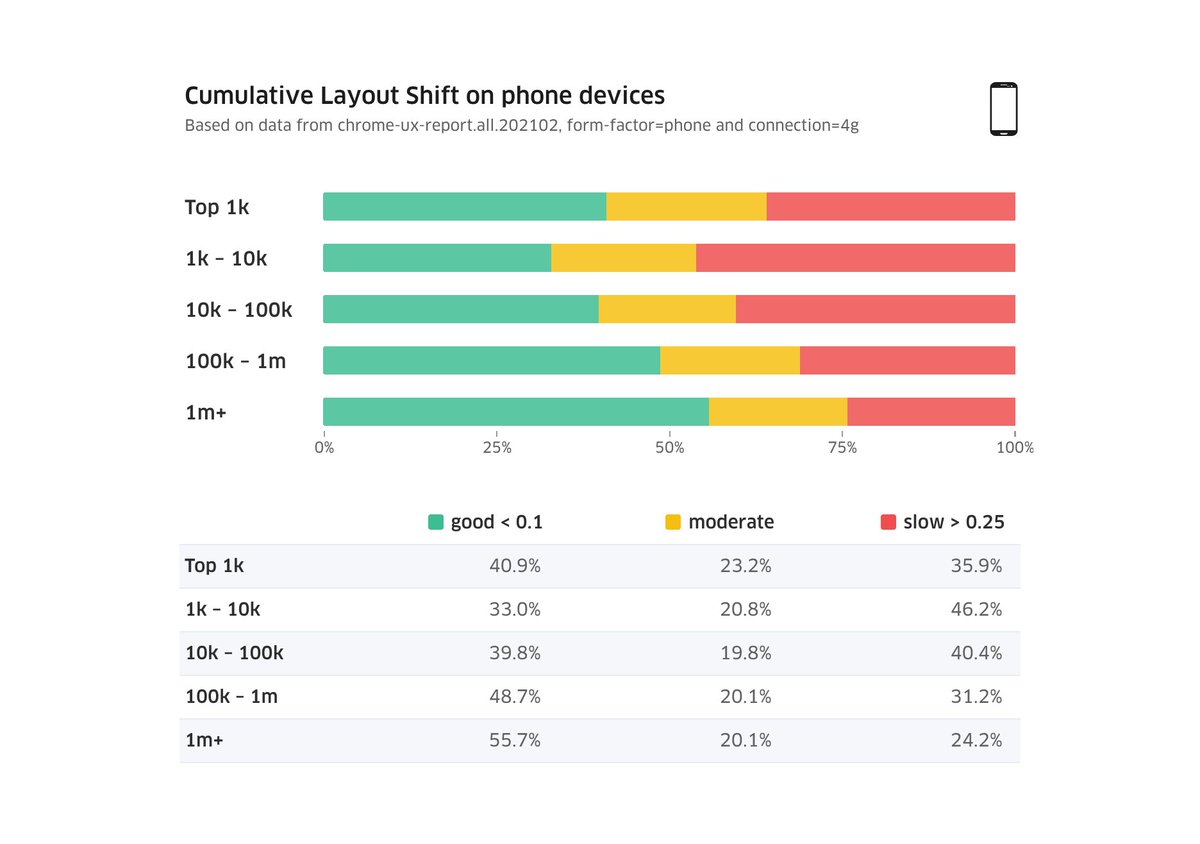
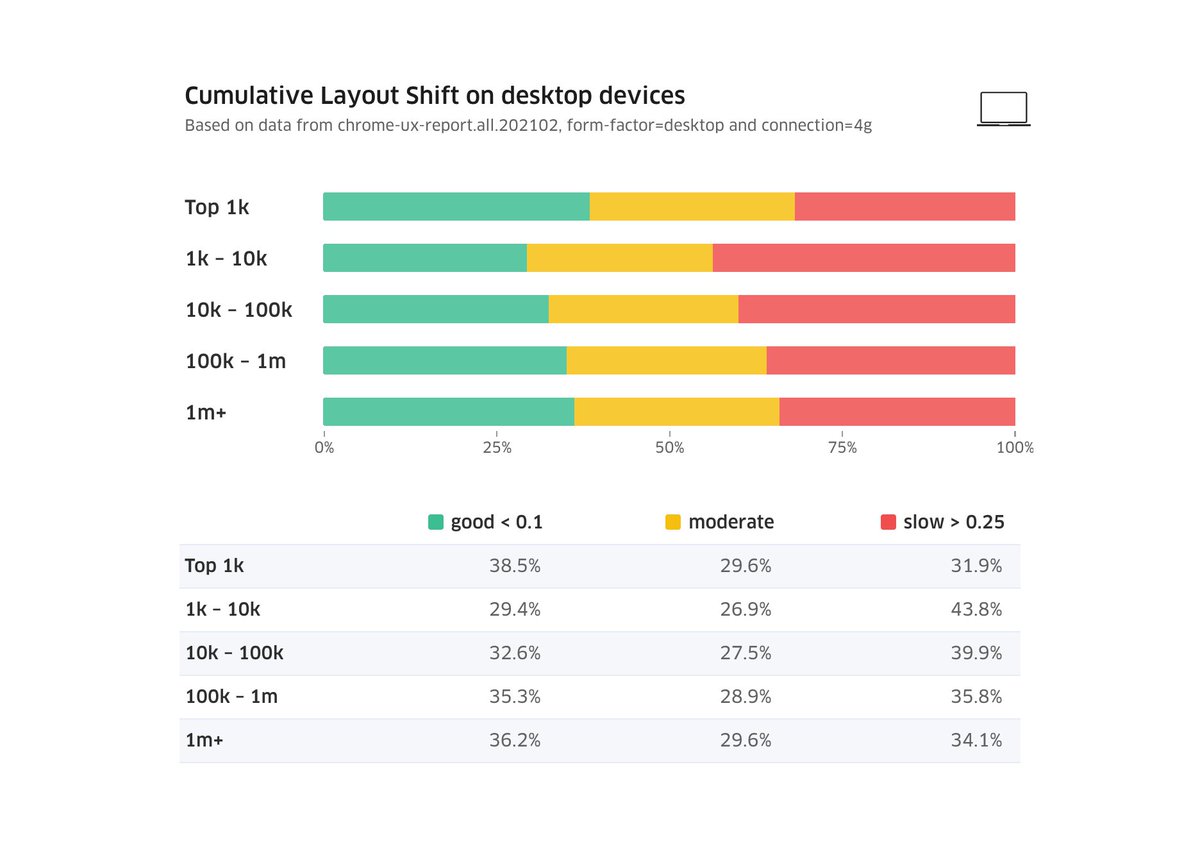
📊 We analyzed Core Web Vitals based on domain popularity.
Here're the findings:
• LCP is awesome – popular websites have better LCP
• FID is irrelevant – 99% of desktop sessions are good
• CLS is problematic – poor CLS is the reason sites don't pass CWV #webperf
Thread ⤵



Here're the findings:
• LCP is awesome – popular websites have better LCP
• FID is irrelevant – 99% of desktop sessions are good
• CLS is problematic – poor CLS is the reason sites don't pass CWV #webperf
Thread ⤵




Friendly reminder for everyone that network payload a.k.a. page size is *the* most impactful metric on your Lighthouse report.
Because of page size, a child in the U.S. – or anywhere – may have to choose between eating lunch or doing homework.
Here is why… 🧵 (thread)
Because of page size, a child in the U.S. – or anywhere – may have to choose between eating lunch or doing homework.
Here is why… 🧵 (thread)
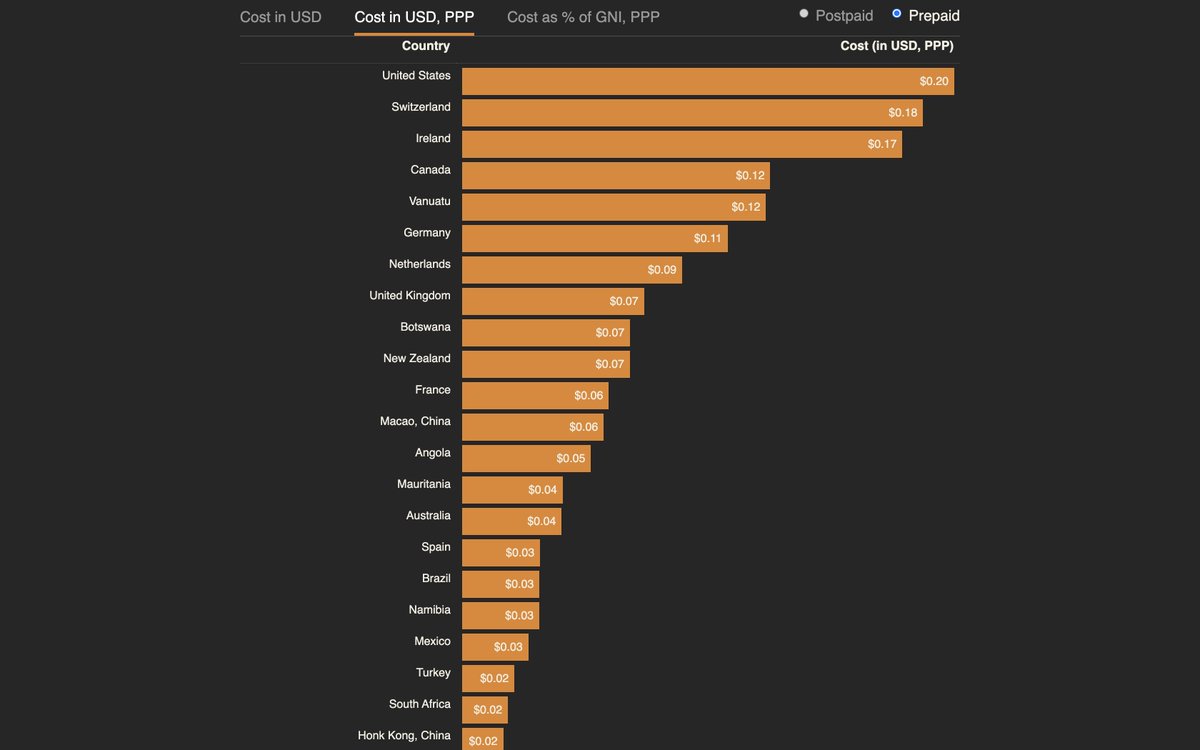
The median website in 2020 weighs 2.4MB.
This translates into 20¢ per page load on a cheap U.S. pre-paid plan. Cheap – that’s a best case scenario.
Btw, does it surprise you that countries like U.S., Switzerland, Ireland, or Canada lead that cost graph?
whatdoesmysitecost.com
This translates into 20¢ per page load on a cheap U.S. pre-paid plan. Cheap – that’s a best case scenario.
Btw, does it surprise you that countries like U.S., Switzerland, Ireland, or Canada lead that cost graph?
whatdoesmysitecost.com

🚨 Did you know the IMG tag was introduced 25 yrs ago TODAY on Nov 24th 🎂🎉, as part of the HTML 2.0 spec -or- RFC 1866. In celebration, I’d like to release the videos from IMAGE READY, a series of talks on modern images, recorded Oct 2. A thread ⬇ #imageReady 

🎥 Improving the load experience by reducing layout shift by @jensimmons of the @webkit team. #imageReady
bit.ly/image_ready_la…
bit.ly/image_ready_la…
🎥 @DasSurma discussed the details of the client side compression Squoosh! app #imageReady
bit.ly/image_ready_sq…
bit.ly/image_ready_sq…
In this thread.
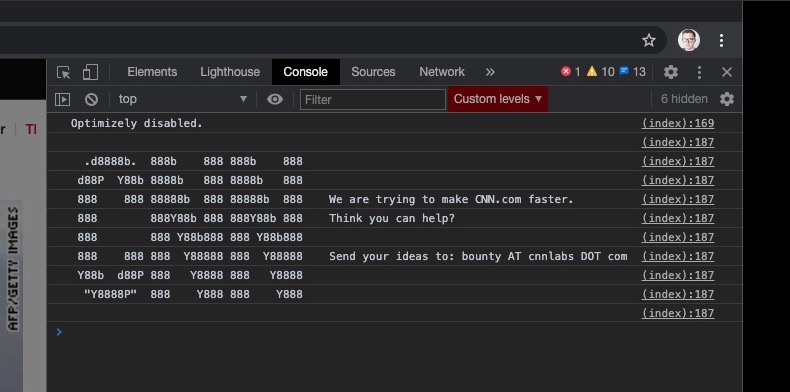
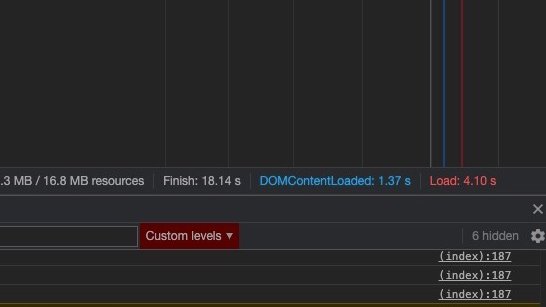
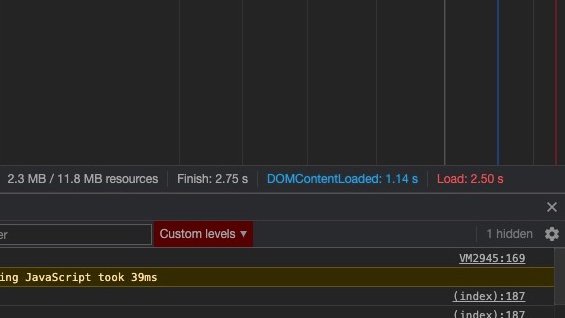
"How I lowered the page load time of CNN.com from 18 seconds to 2.75 seconds with no development work".
#pagespeed #webperf #techseo
"How I lowered the page load time of CNN.com from 18 seconds to 2.75 seconds with no development work".
#pagespeed #webperf #techseo

Here is some more proof. Below you can see the before and after screenshots of my tests and times in the Chrome Network tab.
Caveat: the Finish time never stops on CSS due to external scripts constantly running. The screenshot was when it stabilised though.

Caveat: the Finish time never stops on CSS due to external scripts constantly running. The screenshot was when it stabilised though.


Post 3! The game is up! I didn’t really do this. :D
I’m going to show you how in DevTools you can measure the potential gains that can be had by removing bloated scripts. This method is great to get buy-in from other teams before going ahead deleting anything from the code.
I’m going to show you how in DevTools you can measure the potential gains that can be had by removing bloated scripts. This method is great to get buy-in from other teams before going ahead deleting anything from the code.
Great to see some fantastic #webperf work happening on GOV.UK at the moment. The team have been gradually removing the shard domain for critical assets, and it's made quite a difference! Images from Chrome on a 3G connection and S4 on 3G. 1/4 







Considering where we were at the start of Feb: HTTP/1.1, SRI, shard domain, ~13 TCP connections. Now down to just 1 TCP connection in many cases. 2/4 



And we can finally make the most the features H2 has to offer. Serving all assets off a single domain allows:
• all assets to use a connection that is up to speed (TCP slow start)
• prioritisation can happen across all assets
• no more h2 connection coalescing required
3/4
• all assets to use a connection that is up to speed (TCP slow start)
• prioritisation can happen across all assets
• no more h2 connection coalescing required
3/4
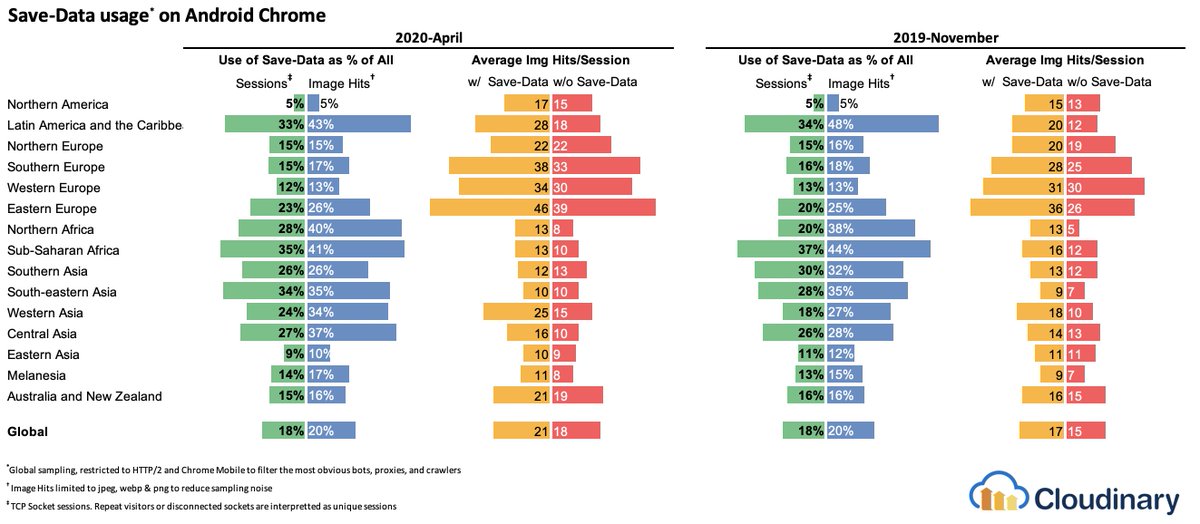
18% of global Android Chrome users have Lite Mode enabled (aka Save-Data). Digging into the data, I now have more questions than answers. Is this a signal that users want #webperf? Or something else?
(cont…)
(cont…)

First impression: Save-Data gives users what they want, which is a different quality/performance tradeoff. And with @cloudinary’s q_auto it appears to yield a 10% greater consumption. Yay!
But then why is Lite Mode only at 5% in the Americas, while 30+% in Africa and Asia? Is it:
* intentional, users who want better web performance?
* enabled by default by android manufacturers?
* or just cargo-cult stories we tell, like 'enable dark mode to save battery’?
* intentional, users who want better web performance?
* enabled by default by android manufacturers?
* or just cargo-cult stories we tell, like 'enable dark mode to save battery’?