Discover and read the best of Twitter Threads about #WebAssembly
Most recents (18)
$CSPR 👻📚🧵From A-Z
Easy to digest, high level overview of $CSPR for newcomers.
We'll look at:
✅Consensus Mechanism
✅Unique features & security
✅The VM
✅Tokenomics
✅Wallets
✅Staking
✅Ecosystem
✅Partnerships
✅Use Cases
Ill be as concise as possible. Let's begin. twitter.com/i/web/status/1…
Easy to digest, high level overview of $CSPR for newcomers.
We'll look at:
✅Consensus Mechanism
✅Unique features & security
✅The VM
✅Tokenomics
✅Wallets
✅Staking
✅Ecosystem
✅Partnerships
✅Use Cases
Ill be as concise as possible. Let's begin. twitter.com/i/web/status/1…
What is the Casper Network👻🌐?
A decentralized, proof of stake, smart contract, & enterprise grade blockchain
What is their mission?
To build a network that is highly scalable, secure, & decentralized for everyone🌎
Full vid on mission 👇🏽:
A decentralized, proof of stake, smart contract, & enterprise grade blockchain
What is their mission?
To build a network that is highly scalable, secure, & decentralized for everyone🌎
Full vid on mission 👇🏽:
✅ $CSPR's underlying consensus mechanism known as "Highway" was built in collaboration with Ethereum developers around early CBC Casper research.
$ETH is developing their CBC Casper
As of now, $CSPR is the 1st & only provably live CBC Casper protocol
rb.gy/ss0im
$ETH is developing their CBC Casper
As of now, $CSPR is the 1st & only provably live CBC Casper protocol
rb.gy/ss0im

📖 This brings me so much joy when people share these things... Thank you for your kind words 🤓.
I'm doing a book signing at my next talk (next week 🔥), #grateful.
meetup.com/Wisconsin-Net-…
I'm doing a book signing at my next talk (next week 🔥), #grateful.
meetup.com/Wisconsin-Net-…

I'm looking forward to @ThatConference in Wisconsin this year, thrilled to return here! Please check out all these amazing sessions 💜:
#developercommunity
that.us/events/wi/2023…
#developercommunity
that.us/events/wi/2023…
I'm nearly done with my updated article and app for the @twilio programmable video rewrite, coming soon - I promise ☎️ 📹 (built with @aspnet #minimalapis and #blazor #webassembly) #blazorators:
github.com/IEvangelist/Bl…
github.com/IEvangelist/Bl…

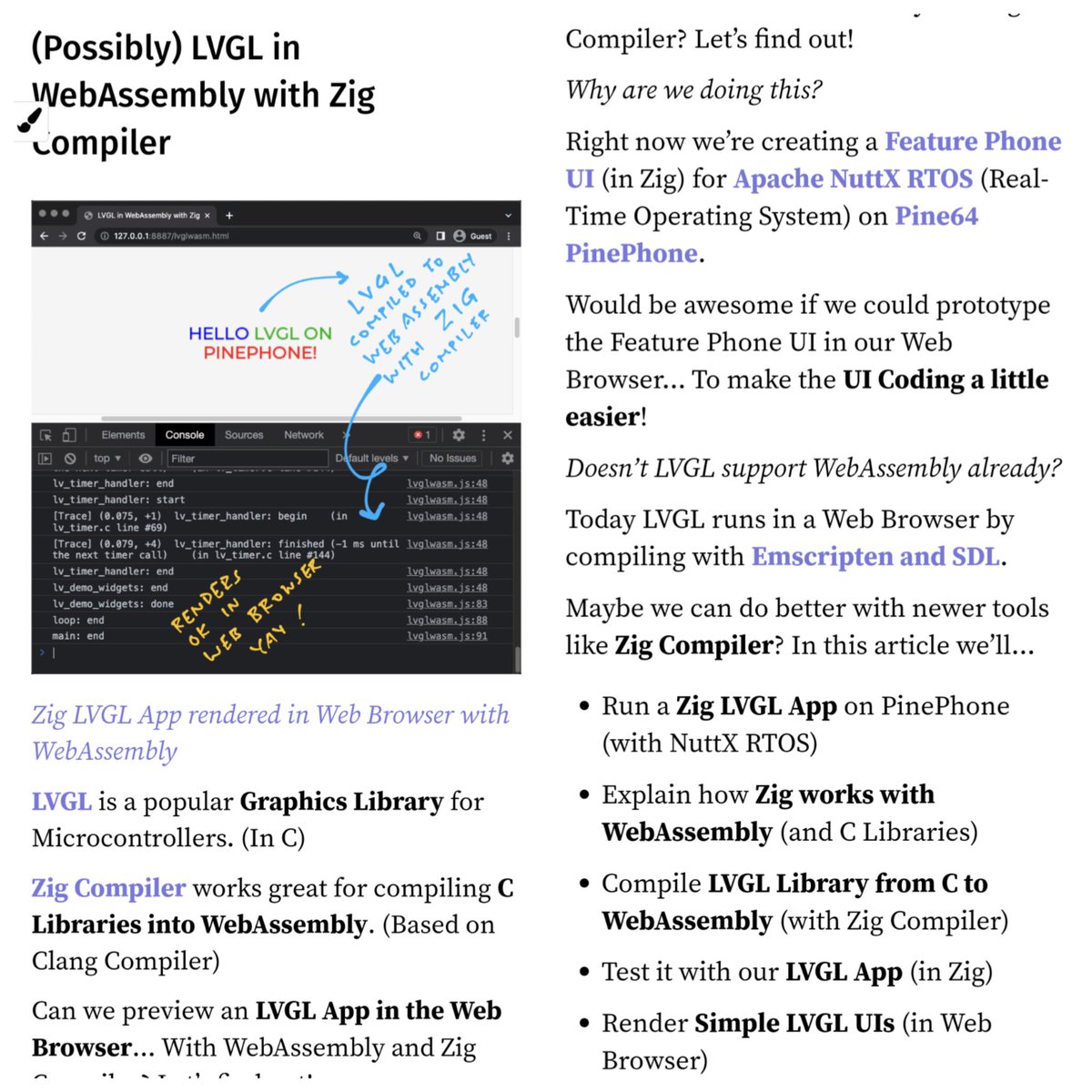
Will #LVGL Graphical Apps run in the Web Browser ... With #WebAssembly and #ZigLang Compiler? Let's find out!
Article: lupyuen.codeberg.page/articles/lvgl3…
Article: lupyuen.codeberg.page/articles/lvgl3…

#ZigLang and JavaScript will happily interoperate in #WebAssembly ... Both ways!
Article: lupyuen.codeberg.page/articles/lvgl3…
Article: lupyuen.codeberg.page/articles/lvgl3…

While on sabbatical for health reasons, I've been reflecting on $JUNO and why I want to build on it. This is a long one. 🧵
First, I know what #WebAssembly is and I strongly encourage holders to read about it, learn about it, and keep up on its growth and adoption as a hardware and platform-agnostic open standard.
First some context : WebAssembly Component Model (WIT) is maturing in order to standardize reusable components.
When ready, WIT components will be published in a repository (like @npmjs or Maven Central but for Wasm) in a polyglot fashion targeting any language that supports Wasm.
After FOUR-plus YEARS of development, we've merged support for 32-bit platforms (including #WebAssembly) into @scala_native 🎉🎉🎉 (github.com/scala-native/s…). 🧵 on the story of how this happened 👇 (1/n) 

It all started back in 2017, on my high-school's robotics team. We had been using Scala (github.com/team846/potass…), but on the JVM. This had a brutal performance impact, with the robot taking 2+ min to boot up and having to use a USB drive for swap (!). (2/n)
At Scala Days 2016, I had attended @den_sh's talk introducing Scala Native (), and was immediately intrigued. Low memory usage, more predictable performance, and efficient FFI? That's exactly what we needed! (3/n)
🧵of all my blogposts on #WebAssembly/#WASM
I shall keep updating the thread as and when I post more content, so stay tuned!
I shall keep updating the thread as and when I post more content, so stay tuned!
Part #1:
Part #2:
En el temario del Taller de Web Performance de marzo, uno de los puntos es "Conceptos avanzados".
Te explico lo que veremos 🧵
👉🏼 nucliweb.net/workshops/web-…
#WebPerf #Performance #PerfCrafters #WPO #JS #JavaScript #WebAssembly
Te explico lo que veremos 🧵
👉🏼 nucliweb.net/workshops/web-…
#WebPerf #Performance #PerfCrafters #WPO #JS #JavaScript #WebAssembly

🚆I see the #webassembly train quickly gaining momentum. Here is a summary of all the action in this space over the last week. Exciting times! 🧵
A demo of ASP.NET and #webassembly with WASI
Wazero - A #Golang WebAssembly execution environment.
I’m currently working on a poc for my app.
It uses @BevyEngine, @dimforge’s rapier physics engine both compiled to #WebAssembly and #React for the GUI. I had to do some nasty things to make this work. Read below
#rustlang #gamedev #html5 #blockchain #nft #gaming #playtoearn
It uses @BevyEngine, @dimforge’s rapier physics engine both compiled to #WebAssembly and #React for the GUI. I had to do some nasty things to make this work. Read below
#rustlang #gamedev #html5 #blockchain #nft #gaming #playtoearn
So first of all there are basically two approaches how you could implement a GUI for your WASM game. Either write it in the same language as the game itself. This would result in it being rendered via WebGL in the same canvas, or you could somehow try to connect a JavaScript lib
I chose the 2nd approach, because it allows me to develop the GUI much faster. I love Rust, but prototyping and reloading cycles are way faster with JavaScript. Bundling that WASM debug file with @webpack takes a painful amount of time, which brings me to another point.
1/ The evolution and future of cryptocurrencies... or how we ended up with where are today with #Bitcoin, #DeFi and blockchains.
A (long) thread.
👇👇👇
Hold tight, I'll be your ride operator.
A (long) thread.
👇👇👇
Hold tight, I'll be your ride operator.

2/ "You have to know the past to understand the present."
-Carl Sagan
-Carl Sagan
3/ The material presented here is originally from my guest presentation given on @uniofjyvaskyla course "Blockchain in Digital Business."
As far as I know, it is the first interdisciplinary course on blockchains in Finland, and likely one of the firsts in Nordics.
As far as I know, it is the first interdisciplinary course on blockchains in Finland, and likely one of the firsts in Nordics.
Here's an informative 🧵 thread on ⧩
6 Databases For The Frontend
#100DaysOfCode #freeCodeCamp
Continue reading 👇
6 Databases For The Frontend
#100DaysOfCode #freeCodeCamp
Continue reading 👇

ᐉ PouchDB
PouchDB is a 99% JavaScript database inspired by CouchDB. It enables applications to store data locally while offline, then synchronize it with CouchDB when the application is back online, keeping the user's data in sync.
Link 👉 pouchdb.com
PouchDB is a 99% JavaScript database inspired by CouchDB. It enables applications to store data locally while offline, then synchronize it with CouchDB when the application is back online, keeping the user's data in sync.
Link 👉 pouchdb.com

ᐉ AlaSQL
Focuses on query execution speed, supports both relational as well as schemaless data, works in Node.js, mobile apps as well as in the browser. Data can also be imported from Excel, IndexedDB, Localstorage, JSON, etc.
Link 👉 github.com/agershun/alasql
Focuses on query execution speed, supports both relational as well as schemaless data, works in Node.js, mobile apps as well as in the browser. Data can also be imported from Excel, IndexedDB, Localstorage, JSON, etc.
Link 👉 github.com/agershun/alasql

周末分享一个 #WebAssembly 导学文档
提起 WebAssembly/Wasm 可能会想起它是一种允许在浏览器里运行 C/C++/Rust 的技术。
实际上它是一个虚拟机标准,它的实现可以在 MCU(单片机)、移动设备、桌面电脑到服务器里面跑;
可以嵌入到浏览器、嵌入到应用程序或者独立运行,没有具体的边界。
1/5
提起 WebAssembly/Wasm 可能会想起它是一种允许在浏览器里运行 C/C++/Rust 的技术。
实际上它是一个虚拟机标准,它的实现可以在 MCU(单片机)、移动设备、桌面电脑到服务器里面跑;
可以嵌入到浏览器、嵌入到应用程序或者独立运行,没有具体的边界。
1/5
WebAssembly 特点:
1. 编译一次到处可运行(有点类似 JVM 虚拟机哈),源语言可以是 C/C++,Rust,Go,Swift ,TypeScript,C#,Kotlin 等等。
2. 具体的功能依赖于导入的接口(Import API),否则只是一个单纯的运算器(严格来说是栈式虚拟机)。
2/5
1. 编译一次到处可运行(有点类似 JVM 虚拟机哈),源语言可以是 C/C++,Rust,Go,Swift ,TypeScript,C#,Kotlin 等等。
2. 具体的功能依赖于导入的接口(Import API),否则只是一个单纯的运算器(严格来说是栈式虚拟机)。
2/5
目前 WebAssembly 接口主要有 Web JS 和 WASI 两种,前者用在浏览器里,后者可以作为独立应用程序(比如调用文件系统、socket 等)。
3. 在 WASM 虚拟机里,只能调用宿主导入的方法和共享的内存,无法直接调用宿主的资源(比如 Web DOM 对象、文件系统等),所以天然具有沙盘安全特性。
3/5
3. 在 WASM 虚拟机里,只能调用宿主导入的方法和共享的内存,无法直接调用宿主的资源(比如 Web DOM 对象、文件系统等),所以天然具有沙盘安全特性。
3/5
1/ In the series of "Let's explore #Ethereum killers Tuesday" we have NEAR blockchain or @NEARProtocol in Twitter
If you are a smart contract dev or blockchain investor you will find this thread interesting.
👇👇👇
If you are a smart contract dev or blockchain investor you will find this thread interesting.
👇👇👇
2/ I participated in an online hackathon sponsored by NEAR: "Hack the rainbow".
This was around NEAR's Rainbow bridge product that allows tokens to move forth and back between NEAR and Ethereum blockchains.
gitcoin.co/hackathon/hack…
This was around NEAR's Rainbow bridge product that allows tokens to move forth and back between NEAR and Ethereum blockchains.
gitcoin.co/hackathon/hack…
3/ The good
👇👇👇
NEAR project started back in 2018 as "decentralised platform", aim to be the developer-friendly blockchain solution. However, it was not until 2019 when the project evolved a full blockchain and things became more interesting.
👇👇👇
NEAR project started back in 2018 as "decentralised platform", aim to be the developer-friendly blockchain solution. However, it was not until 2019 when the project evolved a full blockchain and things became more interesting.
THREAD 👇
The #WebAssembly Summit livestream is starting now, and I'll be covering it remotely.
It's the 4th language of the Web, & the biggest architectural shift since JavaScript.
Schedule: webassembly-summit.org/schedule/
Stream:
The #WebAssembly Summit livestream is starting now, and I'll be covering it remotely.
It's the 4th language of the Web, & the biggest architectural shift since JavaScript.
Schedule: webassembly-summit.org/schedule/
Stream:
Opening Summit intros from @ag_dubs, @DasSurma
#WebAssembly Discord
discordapp.com/invite/nsYZMZw
Upcoming #WebAssembly Proposals
bigwebquiz.com
Starting now: #WebAssembly evangelist & code cartoonist @linclark talk on "WebAssembly: Building a new kind of ecosystem"
#WebAssembly Discord
discordapp.com/invite/nsYZMZw
Upcoming #WebAssembly Proposals
bigwebquiz.com
Starting now: #WebAssembly evangelist & code cartoonist @linclark talk on "WebAssembly: Building a new kind of ecosystem"
Another Web Assembly Summit organizer is @torch2424.
@linclark talking about security with #webassembly.
Recapping many points she made in this talk:
Malicious code via modular code on NPM dependencies has been one of the biggest attack vectors.
@linclark talking about security with #webassembly.
Recapping many points she made in this talk:
Malicious code via modular code on NPM dependencies has been one of the biggest attack vectors.
Announcing a template for C → #WebAssembly on @Cloudflare Workers with Emscripten! Link to repo: github.com/cloudflare/wor… 

Shout out to @dassurma for his gist gist.github.com/surma/b2705b6c… that gave me a great starting point for using Emscripten with webpack. Dockerized Emscripten made the experience very clean!
In lieu of a blogpost, here is a tweet storm on the creation of this template, and some of the tricks used to get all these tools playing nicely together.
I am very proud that @brave decided to base their new Rust adblocker upon github.com/cliqz-oss/adbl…, closely following our implementation and design. I think now might be a good time to reflect on the state of content blockers! #thread
This architecture was the result of lots of research and innovation to push the state of performance in @cliqz and @Ghostery and we think we reached a sweet spot in terms of efficiency: memory usage and performance are *both* great! #cakeandeatittoo
We already showed a few months ago in response to Manifest v3's announcement, how content blockers could be implemented extremely efficiently, even in #javascript, and even without #webassembly (whotracks.me/blog/adblocker…)
I am so impressed with @rustlang support for #WebAssembly using the wasm-bindgen tools! Just finished implementing a #WebGL backend to my toy renderer in addition to #OpenGL. This makes it possible to build the same application to both desktop and web!
@rustwasm #rustwasm
@rustwasm #rustwasm
The only difference between the web and desktop version is whether to use OpenGL or WebGL functions (provided by the web-sys crate) and of course window setup and input handling. Worth noticing, the web version seems to perform significantly better than the Mac desktop version!
Live example: asny.github.io/spider-web/ind… (It takes a little while to load, so be patient. Also, it is only tested in Chrome.)
Source code: github.com/asny/Dust (Not really meant to be published - at least not yet - so it is at your own risk!)
Source code: github.com/asny/Dust (Not really meant to be published - at least not yet - so it is at your own risk!)




