Discover and read the best of Twitter Threads about #Nextjs
Most recents (18)
Take your web development skills to new heights with this comprehensive, premium course on #Nextjs
Master the art of building blazing-fast and scalable web applications with the industry-leading React framework.
🔴 Free Download Link 🔗👇
mega.nz/folder/MYlHHKq…
Master the art of building blazing-fast and scalable web applications with the industry-leading React framework.
🔴 Free Download Link 🔗👇
mega.nz/folder/MYlHHKq…
Download link will stay for few hours, download as soon as possible 🙂 after some hours it didn't work , don't know why
Try to refresh the page if not opened
Ya sabes que #Web3 es un ecosistema incipiente pero con gran futuro del #SectorIT. ¿Quieres aprender sobre el futuro de la #web con 4⃣ recursos 🔝🔝 GRATIS y 1⃣ de pago? En este HILO 🧵lo tienes TODO ⬇️⬇️⬇️ #blockchain #programacion #software #it
Como introducción, en sólo 2⃣h, @midudev con @gndx nos ofrecen esta tremenda introducción a #web3 con #javascript 💛 #programacion #blockchain #informatica #tecnologia
Si estás un poco perdido con el tema de #Web3, este vídeo de @CaveCoder es ORO puro. Un roadmap con todo lo que necesitas para adentrarte en este ecosistema. MUY 🔝🔝 #informatica #blockchain #bitcoin #programacion #tecnologia
1/4 Step-by-Step Guide to #Nostr NIP-05 Verification on a Next.js Site w/ #DamusApp
Create a folder called .well-known in the p ublic folder of your #Nextjs project, then create a file named nostr.json with the following content: { "names": { "name": "hex key" } }.
Create a folder called .well-known in the p ublic folder of your #Nextjs project, then create a file named nostr.json with the following content: { "names": { "name": "hex key" } }.

2/4 If you don't know your public hex key, convert your nsub key to a hex key using damus.io/key/ and replace the placeholder text ‘hex key’ with the converted hex key in nostr.json. Don’t forget to set your name. (e.g., ‘tony’, ‘jack’)
3/4 Deploy your Next.js site and check for CORS issues using cors-test.codehappy.dev. You can view your nostr.json file by navigating to yourdomain.com/.well-known/no…
Aprender a llevar nuestras aplicaciones a producción es algo que siempre nos cuesta. Hay Saas que nos ayudan, pero su precio puede ser elevado (sobre todo en proyectos pequeños o personales). Aquí una guía de cómo hacerlo por menos de 5€/mes.
Dentro hilo! 🧵
Dentro hilo! 🧵
0/14 - Nuestra infraestructura se compone de:
- Una API con @symfony
- Un cliente con #NextJS
- Una base de datos #MySQL
- Una API con @symfony
- Un cliente con #NextJS
- Una base de datos #MySQL

1/14 - Lo primero que debemos hacer es tener un esquema de lo que queremos. Esto nos ayudará a saber qué servicios usar
7 days. 2 people. 160 hrs.
That was the effort @elishaterada and I put into @bentossell’s Ben’s Bites AI Hackathon!
So, what did we build?
brancher.ai (@brancherdotai)
The fastest most accessible way to leverage & connect AI models to build apps without code.
🧵👇
That was the effort @elishaterada and I put into @bentossell’s Ben’s Bites AI Hackathon!
So, what did we build?
brancher.ai (@brancherdotai)
The fastest most accessible way to leverage & connect AI models to build apps without code.
🧵👇
We used ChatGPT for the name ideation: chatgpt-static.s3.amazonaws.com/chats/qwwy8h3s…
We came up with “brancher”:
(French) To connect. To Plug.
(English) One who shows growth in various directions. Part of a larger whole, like branches in a tree.
The .ai extension was available so we scooped it up!
We came up with “brancher”:
(French) To connect. To Plug.
(English) One who shows growth in various directions. Part of a larger whole, like branches in a tree.
The .ai extension was available so we scooped it up!

Chose our tech & tool stack for MVP:
Comms: @SlackHQ & @Zoom
Design: @figma
Interactions: @principleapp
Tasks: @NotionHQ
Landing page: @framer
App Build: @reactjs, #nextjs, @nodejs, @PostgreSQL w/ @auth0, @googleanalytics, @googlefonts
Support & Requests: @typeform & @cannyHQ
Comms: @SlackHQ & @Zoom
Design: @figma
Interactions: @principleapp
Tasks: @NotionHQ
Landing page: @framer
App Build: @reactjs, #nextjs, @nodejs, @PostgreSQL w/ @auth0, @googleanalytics, @googlefonts
Support & Requests: @typeform & @cannyHQ
Vercel is Introducing Turbopack: Rust-based successor to Webpack
Turbopack will be the Web’s next-generation bundler.
(Thread)
Turbopack will be the Web’s next-generation bundler.
(Thread)

Webpack has become an integral part of building the Web, it has been downloaded more than 3 billion times.
Vercel, the company behind NextJS, mission is to provide the speed and reliability innovators need to create at the moment of inspiration and thus introducing Turbopack.
Vercel, the company behind NextJS, mission is to provide the speed and reliability innovators need to create at the moment of inspiration and thus introducing Turbopack.
Led by the creator of Webpack, Tobias Koppers, Turbopack will be the Web’s next-generation bundler, it is built on a new incremental architecture for the fastest possible development experience
6 core elements of every bundler
Content Creator: @jerry__chang
#webdevelopment #frontenddev #javascript #Reactjs #vuejs #nextjs #remix
1/n
Content Creator: @jerry__chang
#webdevelopment #frontenddev #javascript #Reactjs #vuejs #nextjs #remix
1/n

📚 React = Next.JS ⚛️
Beaucoup de dev apprennent à faire du React et pense que Next.JS est compliqué a appréhendé.
Ils pensent qu'ils l'apprendront plus tard etc...
Je t'explique quand l'apprendre et pourquoi tu dois l'utiliser
#rt ❤️
🧵 #thread #react #nextjs
Beaucoup de dev apprennent à faire du React et pense que Next.JS est compliqué a appréhendé.
Ils pensent qu'ils l'apprendront plus tard etc...
Je t'explique quand l'apprendre et pourquoi tu dois l'utiliser
#rt ❤️
🧵 #thread #react #nextjs
Au départ tu dois apprendre React. Tu peux utiliser vite vitejs.dev/guide/#scaffol… en créant un projet simple React one page
Une fois que tu as compris les hooks, les components, les states etc... ➡️ Go sur Next.js
Voici le tuto simple nextjs.org/learn/basics/c…
Une fois que tu as compris les hooks, les components, les states etc... ➡️ Go sur Next.js
Voici le tuto simple nextjs.org/learn/basics/c…

Pour ton portfolio, ton premier site web avec de la navigation etc... utilise Next.js
C'est la norme dans beaucoup d'entreprises ->
Et, ça va rendre ton premier site vraiment plus cool
C'est la norme dans beaucoup d'entreprises ->
Et, ça va rendre ton premier site vraiment plus cool
Cursos gratis y cortos de los programadores más cracks que yo conozco:
- #JavaScript (de todo) y Flexbox de @wesbos
- #CSS grids de @jensimmons
- #ReactJS y NextJS de @leeerob
❤️ RT comparte el amor!
🧵 HILO
- #JavaScript (de todo) y Flexbox de @wesbos
- #CSS grids de @jensimmons
- #ReactJS y NextJS de @leeerob
❤️ RT comparte el amor!
🧵 HILO

El #javascript30 de @wesbos es un clásico javascript30.com son 30 videos de vainilla #JavaScript code challenges. Aprendes de todo, #arrays, #canva, sonido, etc.
También de @wesbos tenemos cssgrid.io para aprender #cssgrids en 25 videos y flexbox.io para aprender #flexbox en 20 videos.
So I've been hearing some good things about @nextjs for some time, and seeing only enhanced it. Also I'm bored, and (arguably?) have some free time, so I'm going to try to remake my blog (with 1 whole post) in next.js just for fun. Let's #Frontend!
To give some context, my only exposure to frontend development is from developing a couple #AndroidDev apps 3 years ago, and I have no experience with JS and hardly any familiarity with HTML/CSS (except making my @firefox look sexier with custom CSS) #BackendDevFrontends
HMB while I spend the next 4 hours setting up and customizing the Ultimate Development Environment™️ for Next.js for 10X productivity™️ #Developer #productivity
It may seem simple as you may have some data in tables (hello, MySQL) and you want them on a web page (hi, <table>). But you start joining data from other tables and you end up displaying a tree in a table. How? You never know how to do it until you try to use that. UX!
(2/6)
(2/6)
I have seen @astrodotbuild this morning. The upcoming "meta web framework" from @skypackjs team (@FredKSchott, @matthewcp, @n_moore and maybe other I don't know 😅)
I think it's showing us something important. Here is my humble take on it and the emerging meta frameworks
(1/11)
I think it's showing us something important. Here is my humble take on it and the emerging meta frameworks
(1/11)
You can preview @astrodotbuild in this video: pscp.tv/w/1nAJELQkljlGL
with @FredKSchott and @feross
(2/11)
with @FredKSchott and @feross
(2/11)
In my words, @astrodotbuild is a meta web framework with properties introduced by Ruby on Rails: File based routing, layouts and taking the component models that we have seen in #nextjs, #nuxt, #sapper and now #sveltekit.
But! It's framework agnostic. Let me explain
(3/11)
But! It's framework agnostic. Let me explain
(3/11)
Cursos gratis y cortos de #desarrolloweb de los desarrolladores más cracks que yo conozco:
- @wesbos
- @jensimmons
- @leeerob
❤️ RT comparte el amor!
👇🏽 HILO 👇🏽
- @wesbos
- @jensimmons
- @leeerob
❤️ RT comparte el amor!
👇🏽 HILO 👇🏽
El #javascript30 de @wesbos es un clásico javascript30.com son 30 videos de vanilla #JavaScript code challenges. Aprendes de todo, #arrays, #canva, sonido, etc.
Tambien de @wesbos tenemos cssgrid.io para aprender #cssgrids en 25 videos y flexbox.io para aprender #flexbox en 20 videos.
Girlfriend out for the weekend, it's time for a side project! I like @yieldwatch but it's not giving me the changes over time. Let's plug a @TimescaleDB and let's create a website with nice charts for that 😎 #DeFi #BSC
wow, that was easy to bootstrap and I've found a name as well 🙌
- jobs to track the price in @TimescaleDB
- jobs to update user wallet content
- @HasuraHQ for GraphQL subscriptions over WebSockets
- #nextjs + @tailwindcss + recharts.org for the frontend
- jobs to track the price in @TimescaleDB
- jobs to update user wallet content
- @HasuraHQ for GraphQL subscriptions over WebSockets
- #nextjs + @tailwindcss + recharts.org for the frontend

Next steps are:
- add github.com/Web3Modal/web3… for login
- display more portfolio information
- (fancy?) home page with explanations
- deploy to production
I want to make it live the fastest possible and then work on the improvements.
- add github.com/Web3Modal/web3… for login
- display more portfolio information
- (fancy?) home page with explanations
- deploy to production
I want to make it live the fastest possible and then work on the improvements.
🧵 M E G A T H R E A D
Check out all of my amazing threads that cover various topics like #JavaScript, #React, my favourite podcasts and many more...
👇#100DaysOfCode #CodeNewbie
Check out all of my amazing threads that cover various topics like #JavaScript, #React, my favourite podcasts and many more...
👇#100DaysOfCode #CodeNewbie
Thread #1: This is the place where you can find most of the amazing resources, tutorials, code snippets, tips and tricks about #JavaScript. Happy Coding Days 😎
👇#100DaysOfCode #CodeNewbie #React
👇#100DaysOfCode #CodeNewbie #React
Thread #2: This is the place where you can learn most of the thing about #React. Find out some of the best resources, tutorials, code snippets, tips and tricks to enhance your React skills.
👇#100DaysOfCode #CodeNewbie #JavaScript #ReactHooks
👇#100DaysOfCode #CodeNewbie #JavaScript #ReactHooks
What a year! Here’s a way too long twitter thread about all the things we have done as the planet drew yet another circle around the medium-sized star commonly known as “the sun”.
Our source plugin for @gatsbyjs! The first with keystroke level instant preview that also prevents accidentally missing fields while featuring CDN-backed gatsby-image support and that uses only 2 API requests to build your entire site.
We brought the above to Vue.js developers by shipping our source plugin for @gridsome. And had a lovely chat co-founder @tommyvedvik at our global summer meetup.
sanity.io/blog/introduci…
sanity.io/blog/introduci…
Opening Keynote highlights
Platform:
- focus on fully capable web applications (PWA)
- WebAssembly Summit, Feb 10 (bit.ly/wasm-summit-20…)
- Backdrop filter
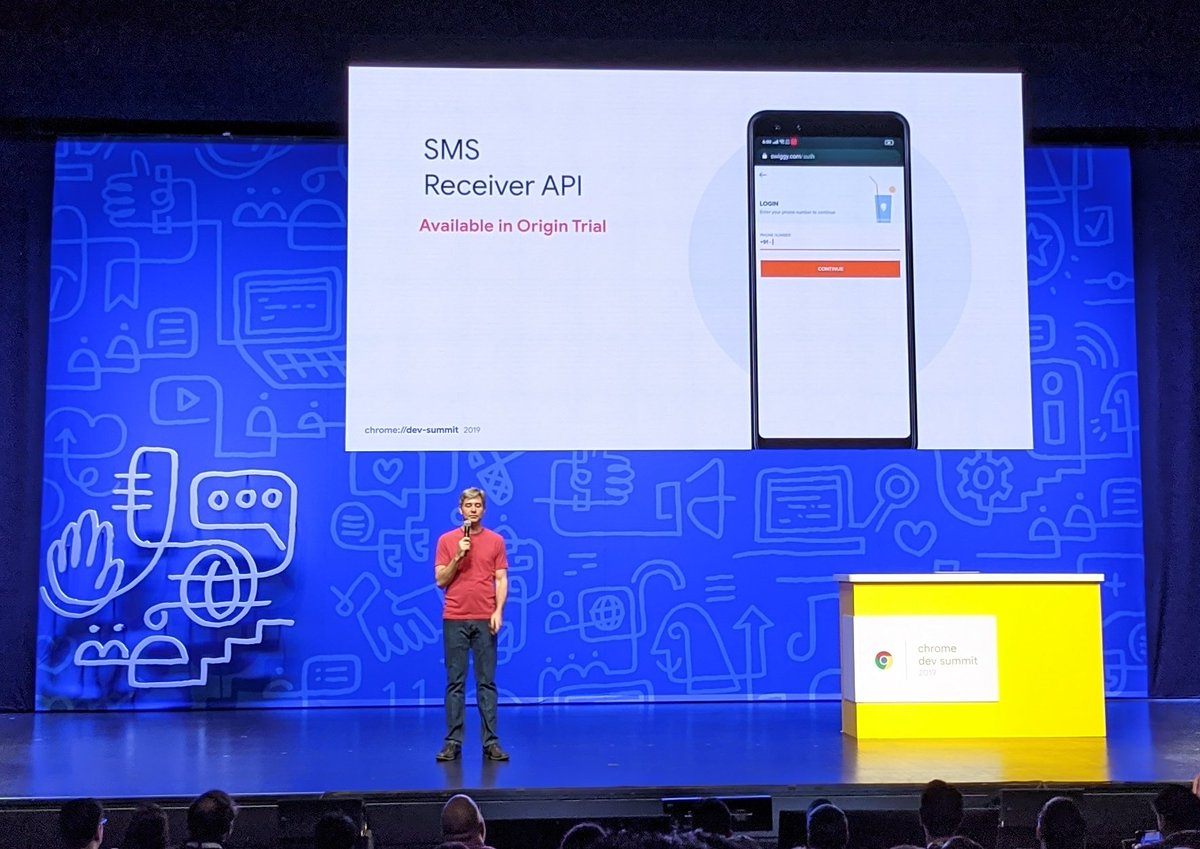
- SMS receiver API


Platform:
- focus on fully capable web applications (PWA)
- WebAssembly Summit, Feb 10 (bit.ly/wasm-summit-20…)
- Backdrop filter
- SMS receiver API