Discover and read the best of Twitter Threads about #MadeWithUnity
Most recents (24)
🎉 Text Animator 2.0 is out! 🎉 You can:
- Preview effects in Edit mode
- Create your own tags (e.g. "<angry>" or "<cold>" as new variants of the "shake" effect)
- Create even *more* effects and combos
- Hide letters and words individually
and much more! Link 👇🏻 #madewithunity
- Preview effects in Edit mode
- Create your own tags (e.g. "<angry>" or "<cold>" as new variants of the "shake" effect)
- Create even *more* effects and combos
- Hide letters and words individually
and much more! Link 👇🏻 #madewithunity
It was amazing discovering how the asset helped you in your games, and by using it you've also supported our own stuff over the years, so...
...first and foremost: thank you so much to all of you who either shared or picked up 1.X ❤️
...first and foremost: thank you so much to all of you who either shared or picked up 1.X ❤️
I can't wait to see all the new games with this new version, and there are many things in the works already ✨
-> You can get 2.0 on the @AssetStore here: assetstore.unity.com/packages/tools…
Hear you soon with new @unitygames showcases, features and... !! 👀🫶🏻 Cheers!
-> You can get 2.0 on the @AssetStore here: assetstore.unity.com/packages/tools…
Hear you soon with new @unitygames showcases, features and... !! 👀🫶🏻 Cheers!
I accidently built a PixelArt-Editor into my #Indiegame and drew a Charmander because people in my Stream challenged me to do that...
Just a normal day as a #gamedev ... xD
#pixelart #madewithunity #metroidvania #ドット絵
Just a normal day as a #gamedev ... xD
#pixelart #madewithunity #metroidvania #ドット絵

Since many people asked:
I use @aseprite for my Pixelart Assets and I can not recommend it enough <3
I use @aseprite for my Pixelart Assets and I can not recommend it enough <3
Deploy is a Unity package that allows you to build your game for multiple platforms and deploy them to various stores, all in the cloud (rather than on your workstation) with a single click.
It is both free and open source.
More details in thread ⬇️
#madewithunity #cicd
It is both free and open source.
More details in thread ⬇️
#madewithunity #cicd
Under the hood it uses GitHub Actions to run the builds on GitHub servers. So yeah, it only works with GitHub hosted Unity projects.
It supports the following platforms to build for:
- Windows
- Linux
- MacOS
- WebGL
- Android
And the following platforms to deploy:
- Telegram
- Itch.io
- Play Store (Google Play)
However, adding new deploy platforms/stores is relatively easy.
- Windows
- Linux
- MacOS
- WebGL
- Android
And the following platforms to deploy:
- Telegram
- Itch.io
- Play Store (Google Play)
However, adding new deploy platforms/stores is relatively easy.
#UnityTips: 🔥 Fluid 'simulation' trail shader. 🫧
Inspired by a #b3d node animation. [U]V gradient masks control the colour/alpha/width over trail. ✨
('fluid' is 100% rendered in the shader)
#unity3d #gamedev #indiedev #madewithunity #gameart #vfx #realtimevfx #proceduralart
Inspired by a #b3d node animation. [U]V gradient masks control the colour/alpha/width over trail. ✨
('fluid' is 100% rendered in the shader)
#unity3d #gamedev #indiedev #madewithunity #gameart #vfx #realtimevfx #proceduralart
In glorious, full screen 1080p. 🤩
Mesh particles in #Unity3D. 🤩
Shader uses the system's custom vertex stream to read per-particle data, which can then be used to create variation and dissolve over time for each one.
#gamedev #madewithunity #realtimevfx #gameart
Shader uses the system's custom vertex stream to read per-particle data, which can then be used to create variation and dissolve over time for each one.
#gamedev #madewithunity #realtimevfx #gameart
Using time quantization (rounding to nearest discrete steps to force a specific update framerate) to give it a more traditionally-animated look. 📈
Looks like it's squirting fire. I should add more particles. Embers, smoke, and such. 🔥
Noise applied to a solid strip, with strength masked by horizontal gradient. Creates a the illusion of a wispy trial!
Throw in some remapping, bloom/post, and... 🤩
#gamedev #indiedev #vfx
Throw in some remapping, bloom/post, and... 🤩
#gamedev #indiedev #vfx
Quantized time + colour gradients would be useful for styling and that toon look.
You could use it as a trail attached to either your mouse or a particle system. Imagine using it with this effect?
Plexus and all!
Plexus and all!
Using Unity to make an interactive art thing for an elementary school STEAM (science, tech, engineering, arts, math) event - progress thread! 👇
Context: My wife is a K-5 art teacher, I ocassionally help out with events to show kids how games and art overlap. For the STEAM event, she asked me to run a "tech" booth. Usually the booths are some sort of craft/interactive thing, and I have a big screen to work with!
Project requirements: Create a cool *thing* that showcases technology. Any input/activity needs to be simple enough for a 5 year old. We're expecting a few hundred kids to come through the booth over 3 hours. I have a big screen and a lot of table space.
Guess I can finally share this! A spider shader I made for Tomb Rainder Reloaded. It uses world position, sine waves and vertex colors to animate the spider, all done on the vertex shader. Those are projectiles so they had to be cheap and not skinned. #VFX #madewithunity
First thing I do is make a dot product of the mesh rotation with the world position, so it increments the motion correctly and don't play it backwards when going up or left. I put that on a sine node and I use it to offset the mesh left and right...
Then I add a number to that motion value and repeat the sine to get a "future position". This way I can get a direction that I can use to rotate the mesh (took me a while to figure that out. There are some overlapping sines to give some extra motion on top of all that...
FEEDBACK IS EVERYTHING
I was amazed by this short footage.
The game responds to every player’s action with a tone of feedback!
So I decided to break down what makes it so tactile and alive and counted 27 methods.
1/15
#gamedev #GoMechaBall #madewithunity #indiegames #vfx
I was amazed by this short footage.
The game responds to every player’s action with a tone of feedback!
So I decided to break down what makes it so tactile and alive and counted 27 methods.
1/15
#gamedev #GoMechaBall #madewithunity #indiegames #vfx
EFFECTS
1) The ball leaves dust and a trail that has a fixed lifetime, thus it stretches when the ball moves faster - conveying speed
2) Dust ring, sparks, and distortion effect on dashing with the spider - conveying dashing feel
2/15
1) The ball leaves dust and a trail that has a fixed lifetime, thus it stretches when the ball moves faster - conveying speed
2) Dust ring, sparks, and distortion effect on dashing with the spider - conveying dashing feel
2/15

3) The ball has an orange effect - responding to dashing
4) There is dust on the character's steps - adding life to the movement
5) Shells fly out on every shot - adding feel to the shooting and changing environment for a time
3/15
4) There is dust on the character's steps - adding life to the movement
5) Shells fly out on every shot - adding feel to the shooting and changing environment for a time
3/15
4 years ago, we made a series of VFX breakdowns to share with our fellow indie game devs. While we’re working on new ones, here’s a little recap’ of the tutorials we’ve made so far:
⬇⬇⬇
#unitytips #madewithunity #tutorial #Unity3D #shader #indiegame #gamedev #gameart
⬇⬇⬇
#unitytips #madewithunity #tutorial #Unity3D #shader #indiegame #gamedev #gameart
Retrowave Image Effect Shader 🕹
Electric Arc Effect⚡
Here is a list of free, open-sourced #Unity packages that i’ve found very useful. Most of them are oriented to improve productivity. 🧵[1/X]
#madewithunity #unitytips
#madewithunity #unitytips
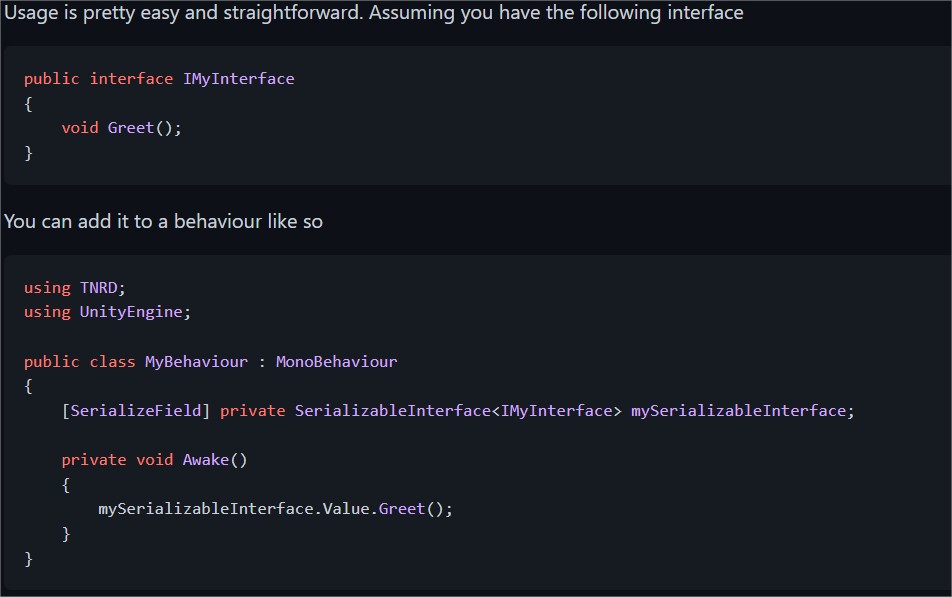
1. Serializable Interface by @Chrusb, github.com/Thundernerd/Un…
This package allows you to serialize interfaces and select, in the inspector, a game object, asset or even C# classes that implement that interface.🧵[2/X]

This package allows you to serialize interfaces and select, in the inspector, a game object, asset or even C# classes that implement that interface.🧵[2/X]


2. NaughtyAttributes by @DenisRizov, github.com/dbrizov/Naught…
This one is pretty well known. It provides a lot of attributes to modify the looks of the inspector. Some of the most useful (IMO) attributes are shown in the images.🧵[3/X]



This one is pretty well known. It provides a lot of attributes to modify the looks of the inspector. Some of the most useful (IMO) attributes are shown in the images.🧵[3/X]




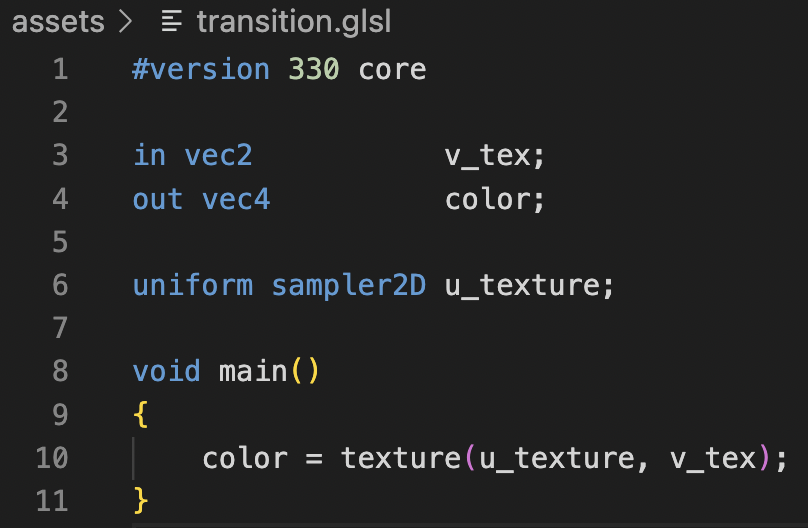
1/ Everybody told me they liked the last thread about simple effects in Pinni, so why not another one?
Customizable transition shaders in less than 4 lines 🧵:
#gamedev #tutorial #shader #hlsl #madewithunity
Customizable transition shaders in less than 4 lines 🧵:
#gamedev #tutorial #shader #hlsl #madewithunity
Hey all, as promised I wanted to take some time to discuss how I feel things are with #Unity lately. I’ll make a thread of thoughts-as always, if you disagree with something- I’m not gonna try to win you over, your opinion is yours and valid based on your experiences. 🧵
Let’s do this one more time. My name is Will, I got bitten by a radioactive game engine, and for the past 11 years, I’ve been working at Unity doing everything from Support, to Education, to Product Management and now Product Design. I love my job because I help people create.
My opinions on this account are my own, and I do not always agree with every move the company makes. When I joined in 2011 I was employee 102, and it was easy to be involved in lots of decisions if you so wished, nowadays with around 7k employees, that’s less realistic.
Explorations for a side (side!) project called Sanguine that I like to mess around with when real work is too hard. #madewithunity #gamedev #indiedev 







🧵
Here is a small breakdown of the impact frame effect I used in my previous tweet (The effect is inspired by @__grit 's hand drawn impact effect). It's post process based.
#VFX #RealtimeVFX #shader #madewithunity #gamedev
Here is a small breakdown of the impact frame effect I used in my previous tweet (The effect is inspired by @__grit 's hand drawn impact effect). It's post process based.
#VFX #RealtimeVFX #shader #madewithunity #gamedev
The first step of the effect is to get the scene outlines. I used some color/normal/depth edge detection algorithm from @alexanderameye alexanderameye.github.io/notes/edge-det… and made some BIG outlines. 



The second step is to blur the outlines to get rid of the hard edges. So radial blur + simple blur. (Radial blur example from @HarryAlisavakis : halisavakis.com/my-take-on-sha… ) 



#GameDev #IndieDev #PixelArt #MadeWithUnity
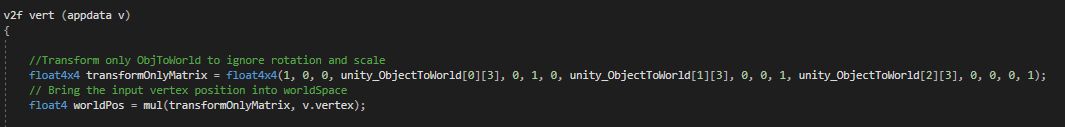
Small addition to yesterday's post for correct pixel-grid lighting 💡
Updated the grid stay consistent even with rotations.
Explanation below 👇
Small addition to yesterday's post for correct pixel-grid lighting 💡
Updated the grid stay consistent even with rotations.
Explanation below 👇

We need to create our own TRS matrix, by ignoring the 3x3 scale and rotation part. We use that to go into 'Kind of world-space'.
Scale is still going to be weird. Don't think there's an easy way to separate scale from rotation in the TRS inside shader code.
Scale is still going to be weird. Don't think there's an easy way to separate scale from rotation in the TRS inside shader code.

Original thread:
💡☀️Working on the pixel-art cell shading for #BoneToPix & The Bleak Divine
A short thread on how I got lighting data to work on *art* pixels instead of *screen* pixels 🖥️
👇🧵 #MadeWithUnity #GameDev #PixelArt
A short thread on how I got lighting data to work on *art* pixels instead of *screen* pixels 🖥️
👇🧵 #MadeWithUnity #GameDev #PixelArt
Fragment shaders work on screen pixels, not texture pixels. In pixel-art styles 1 pixel in your art is going to be rendered over a bunch of screen pixels
That means you'll have different data for different parts of a texture pixel-> so you won't get the neat per-art-pixel look
That means you'll have different data for different parts of a texture pixel-> so you won't get the neat per-art-pixel look
🔽How I made this cool "LED panel" effect in Unity
⚠️Disclaimer: I have no idea what I'm actually doing
#madewithunity #unitytips #shader #vfx #unity
⚠️Disclaimer: I have no idea what I'm actually doing
#madewithunity #unitytips #shader #vfx #unity
Now, the easiest way of doing this would be with a simple scrolling texture. However, if you need many different messages, you need many different textures, and file size can be a problem if you are targeting mobile platforms (which I'm doing)
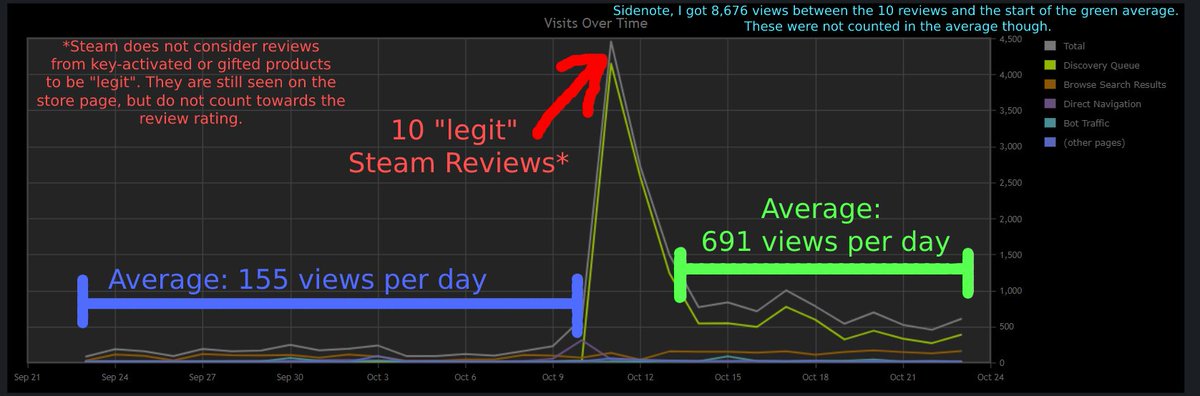
Here's a graph showing how "Legit" Steam Reviews influenced my game.
So yeah- if you have a relatively obscure game you like, write a review.
#indiedev #gamedev #madewithunity #indiegamedev
So yeah- if you have a relatively obscure game you like, write a review.
#indiedev #gamedev #madewithunity #indiegamedev

Yoooooooooooooo 106 likes. Most liked tweet. Thanks you guys for all the interaction and getting word about reviewing games.
I appreciate it.
You fools better review some obscure indie game you have.
I appreciate it.
You fools better review some obscure indie game you have.
Rain Ripples with normals yayyy☔️
No flipbooks or particles used:D Also already have ideas on how to remove the tiling for example. (Full explanation in the comments~)
#madewithunity #unity3d #gamedev #shader #screenshotsaturday #vfx #Realtime
No flipbooks or particles used:D Also already have ideas on how to remove the tiling for example. (Full explanation in the comments~)
#madewithunity #unity3d #gamedev #shader #screenshotsaturday #vfx #Realtime
I didn't really liked the approach of using a large flipbook or a realtime rendered texture for rain. Kinda seems overkill for such a small effect. Also the flipbook approach has a limited framerate on top.
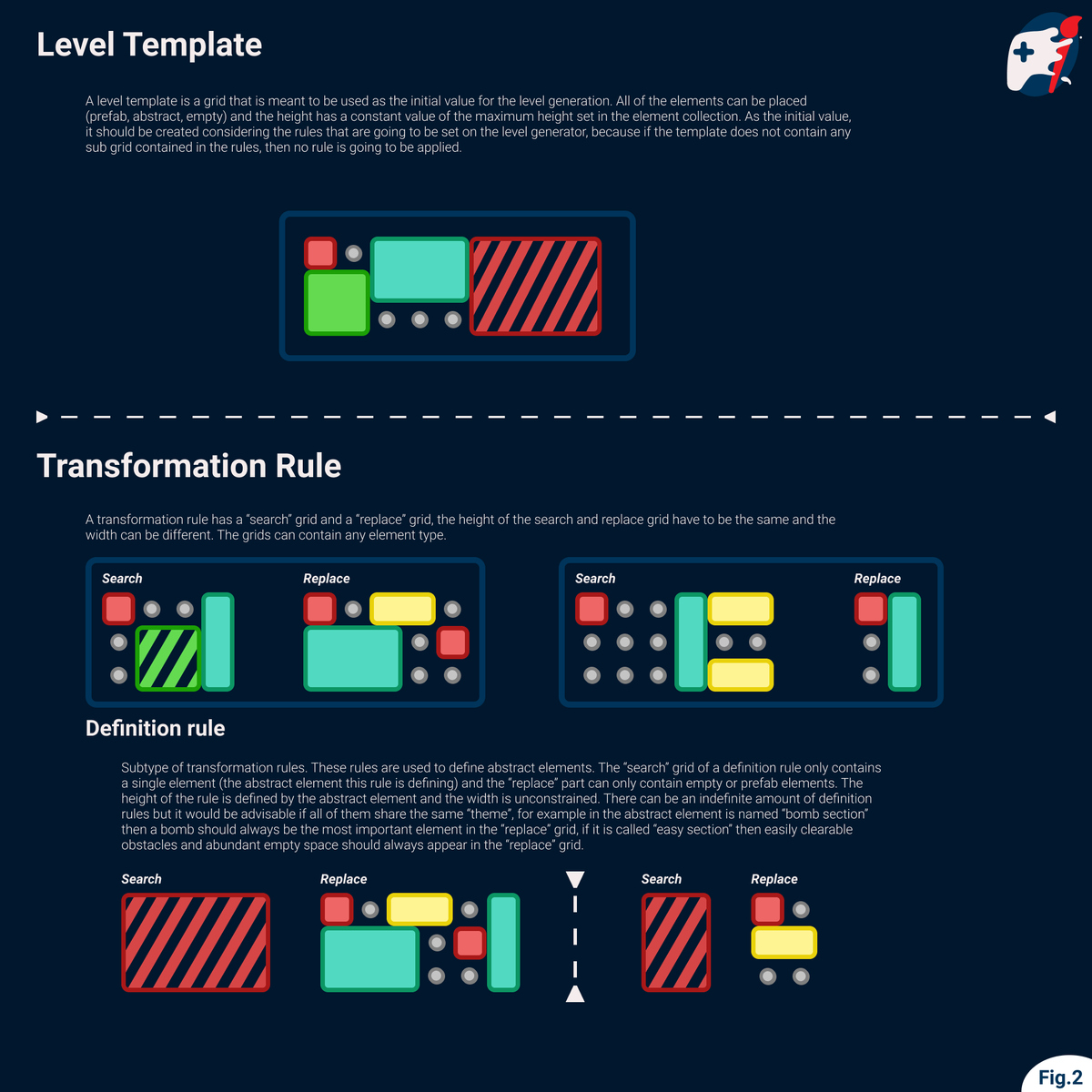
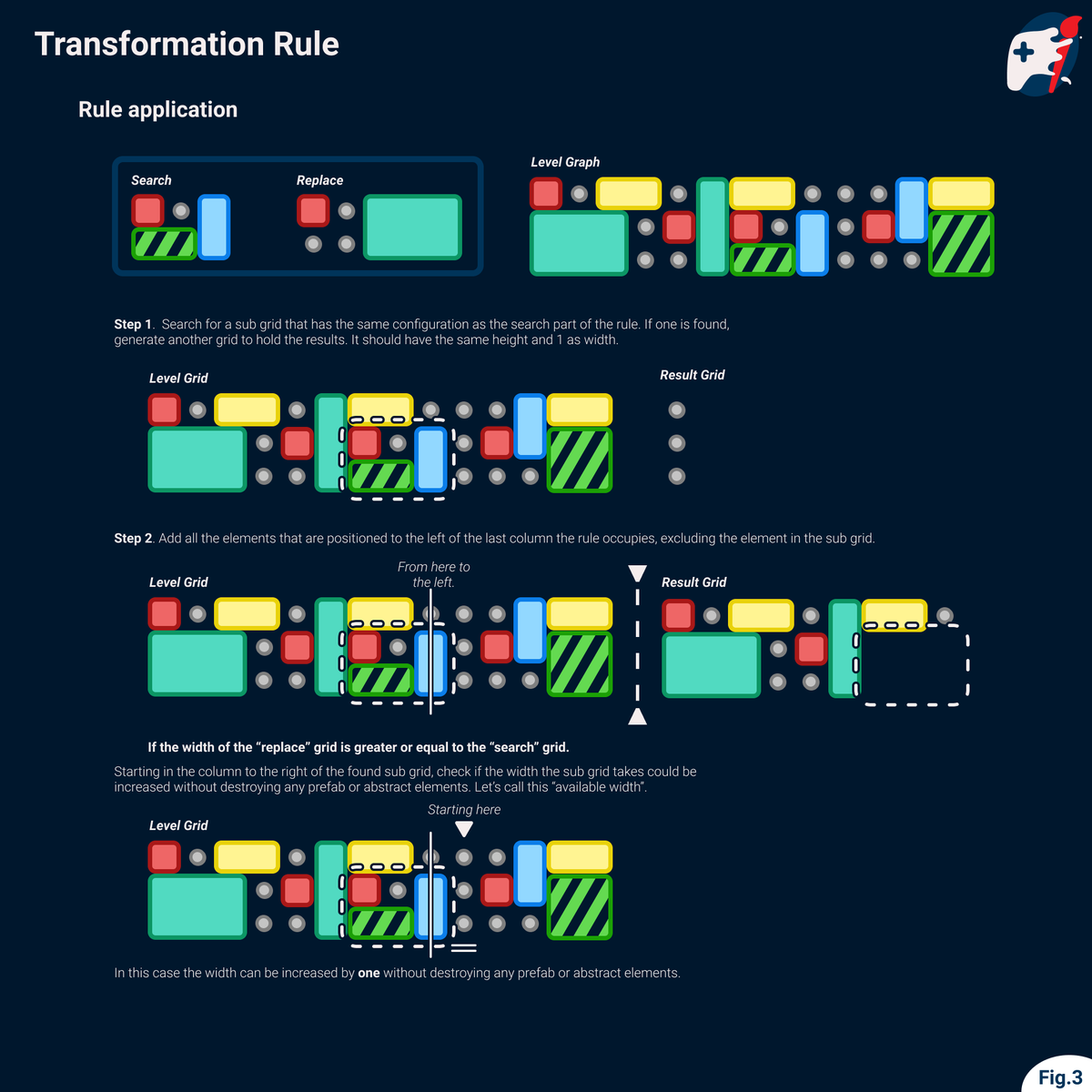
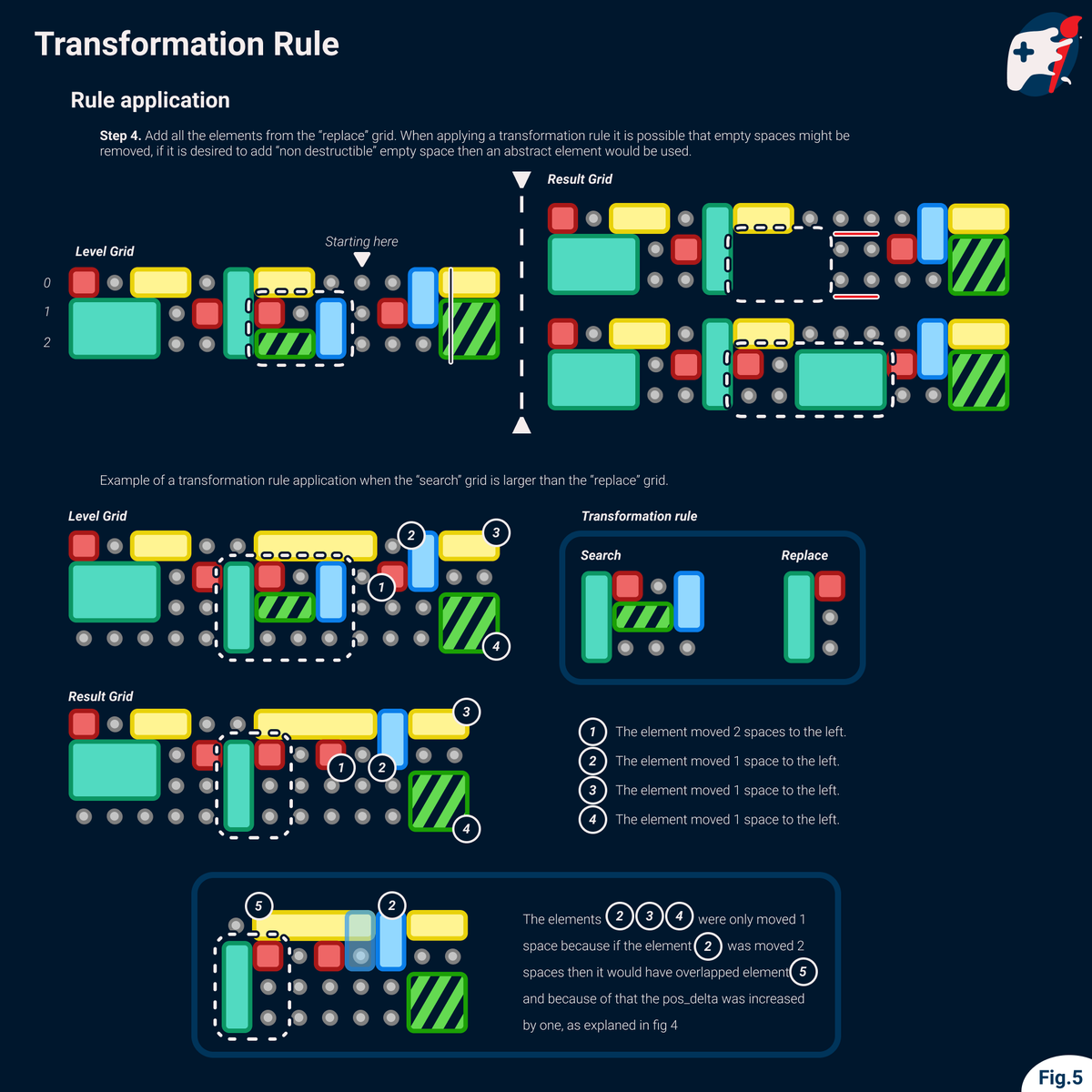
Hello everyone! I have been working on a grammar system for a while, and learning the “old” #Unity Editor GUI system. It could be called “Grammar System for obstacle placement in linear runner type games”. I hope you like it / find it useful. (1/11) #madewithunity #procgen
I also made some images that explain the idea behind the grammar system (2/11) #procgen 







#procgen(3/11) 



It is done, I can now happily sail the blue oceans on my new water shader 🌊
It has a bunch of features, which are shown off one by one in the breakdown video🎞️
Long thread ahead of (better quality) videos and tutorials
🧵1/9
#madewithunity #shaders #VFX #gamedev #indiedev
It has a bunch of features, which are shown off one by one in the breakdown video🎞️
Long thread ahead of (better quality) videos and tutorials
🧵1/9
#madewithunity #shaders #VFX #gamedev #indiedev
Close-up of the caustics and flow particles, as they might be hard to see (even if the compression gods are favourable, which I doubt) 🔍
🧵2/9
🧵2/9
Links to better quality videos:
My website: kelvinvanhoorn.wordpress.com/2021/08/26/a-w…
Youtube:
Reddit: reddit.com/r/Unity3D/comm…
Also enjoy this still image🖼️
🧵3/9
My website: kelvinvanhoorn.wordpress.com/2021/08/26/a-w…
Youtube:
Reddit: reddit.com/r/Unity3D/comm…
Also enjoy this still image🖼️
🧵3/9