Discover and read the best of Twitter Threads about #typescript
Most recents (24)
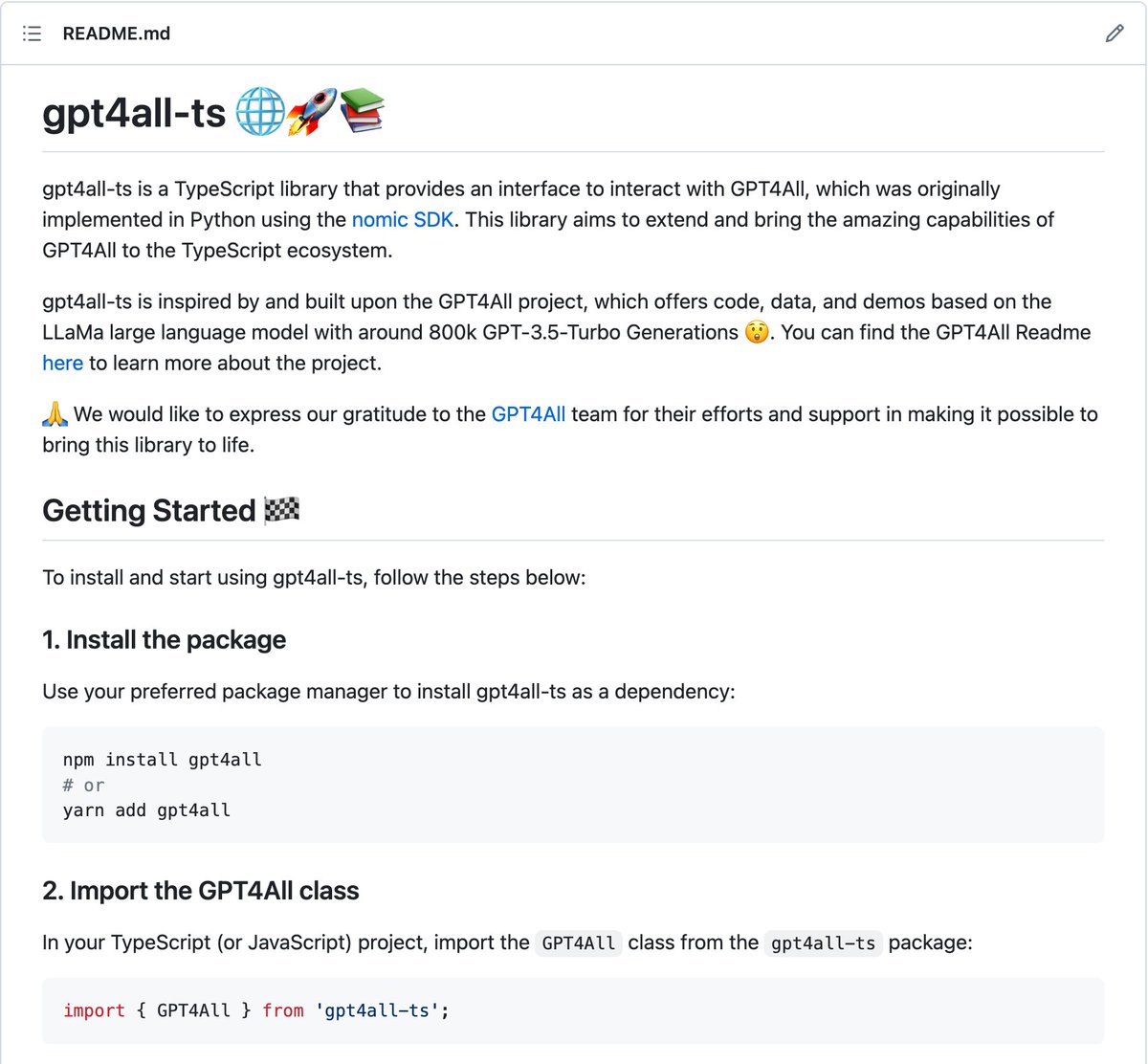
📢 Announcing `gpt4all-ts` 🌐🚀📚 - a new TypeScript library that extends GPT4All's amazing capabilities to the TypeScript ecosystem! Originally only available in Python, #gpt4all-ts is here to make your TypeScript projects more powerful than ever. 👩💻👨💻 

🧼 gpt4all-ts makes using GPT4All a breeze with its clean and intuitive API! It's perfect for TypeScript devs who want to tap into the power of AI without the fuss. Focus on what matters—creating amazing projects—& let gpt4all-ts handle the rest. 🔝💯 #gpt4allts #TypeScript #AI 

After publishing near 100 #TypeScript packages, I just realized that I am doing it wrong, and so are you (probably) 🧵
I looked at dozens of popular TypeScript libraries and virtually all of them have the same developer experience problem:
If you try to command+click the dependency in your IDE, it will take you to the .d.ts file... In this example, it is going to load index.d.ts of Turbowatch
If you try to command+click the dependency in your IDE, it will take you to the .d.ts file... In this example, it is going to load index.d.ts of Turbowatch

...which is useless if you are trying to understand how module works b/c this file does not contain the actual source code.
Turns out, the fix is super simple! Just add "declarationMap"
github.com/gajus/slonik/c…
(No clue why this isn't true by default!)
Turns out, the fix is super simple! Just add "declarationMap"
github.com/gajus/slonik/c…
(No clue why this isn't true by default!)
Problem:
TypeScript errors are typed "unknown".
Solution:
Throw custom errors. They're easy to inspect.
How:
1. Create an ErrorBase class.
2. Create an instance ErrorBase for each feature and specify the feature's potential errors.
#typescript


TypeScript errors are typed "unknown".
Solution:
Throw custom errors. They're easy to inspect.
How:
1. Create an ErrorBase class.
2. Create an instance ErrorBase for each feature and specify the feature's potential errors.
#typescript



Note that the base class also enforces including a cause property, so the original error's info remains available.
Here's why cause is handy:
Here's why cause is handy:
I've used a similar pattern on previous projects. It's quite helpful.
Credit to @KolbySisk who wrote a post that gave me the idea of creating the base class.
See his excellent post for more info on creating custom errors: engineering.udacity.com/handling-error…
Credit to @KolbySisk who wrote a post that gave me the idea of creating the base class.
See his excellent post for more info on creating custom errors: engineering.udacity.com/handling-error…
GM! Here are the top trending repos in web3, curated by top devs in the last 24 hours ✨.
Check the 3 projects in the thread below 🧵👇🏻
Check the 3 projects in the thread below 🧵👇🏻
Repo awesome-algorithmic-game-theory by @badcryptobitch (32 ⭐️)
+5 new ⭐️ in the last 24h from top devs
An Awesome list for resources on algorithmic game theory
#algorithmic-game-theory #algorithms #game-theory
github.com/Mikerah/awesom…
+5 new ⭐️ in the last 24h from top devs
An Awesome list for resources on algorithmic game theory
#algorithmic-game-theory #algorithms #game-theory
github.com/Mikerah/awesom…
@badcryptobitch Repo tsparticles by @HollowMatt_ITA (4684 ⭐️)
+4 new ⭐️ in the last 24h from top devs
tsParticles - Easily create highly customizable JavaScript particles effects, confetti exp...
#particles #typescript #npm #javascript #animat...
github.com/matteobruni/ts…
+4 new ⭐️ in the last 24h from top devs
tsParticles - Easily create highly customizable JavaScript particles effects, confetti exp...
#particles #typescript #npm #javascript #animat...
github.com/matteobruni/ts…
Implementing a get function that narrows union types and rejects invalid paths is tricky.
But it's doable if you know some type-level programming!
Want to become a #TypeScript expert in 2023?
Here is what you need to know to type this function
👇
But it's doable if you know some type-level programming!
Want to become a #TypeScript expert in 2023?
Here is what you need to know to type this function
👇
First, you need a precise understanding of how assignability works in TypeScript.
Types like `never` or `unknown` are super useful, but often misunderstood!
The second chapter of Type-Level TypeScript covers this in depth (you can read it for free!)
type-level-typescript.com/types-are-just…
Types like `never` or `unknown` are super useful, but often misunderstood!
The second chapter of Type-Level TypeScript covers this in depth (you can read it for free!)
type-level-typescript.com/types-are-just…
Second, you need to know how to manipulate type-level data structures like objects and tuples.
You can learn this by reading chapter 3 and 4 (still free)!
type-level-typescript.com/objects-and-re…
type-level-typescript.com/arrays-and-tup…
You can learn this by reading chapter 3 and 4 (still free)!
type-level-typescript.com/objects-and-re…
type-level-typescript.com/arrays-and-tup…
Ya sabrás que se puede programar con #JavaScript 💛 en servidor: #Node 💚. Cada vez más demanda. En este HILO 🧵te dejo 5⃣ cursos GRATIS para que aprendas #Nodejs DESDE CERO ⬇️⬇️⬇️ #software #programacion #backend #typescript #it
En este curso de 8⃣h de @freecodecampES vas a aprender a usar #Node 💚y #Express completamente DESDE CERO y viendo todos los conceptos básicos que necesites. MUY 🔝🔝🔝 #software #programacion #backend #typescript #it
Si quieres un curso algo más corto, aquí en 4⃣h agarrarás todos los conceptos básicos de #Node 💚. Curso más que recomendable de @FaztTech. #software #programacion #backend #typescript #it
In #Angular Typed Forms, the `get` method takes a string with dot-separated control names, and returns a fully typed value. How is this possible?
We can actually parse the argument at compile time, using the magic of #TypeScript template literal types! Let's see how it works. 🧵
We can actually parse the argument at compile time, using the magic of #TypeScript template literal types! Let's see how it works. 🧵

¿Quieres practicar haciendo proyectos con #React 💙 y no tienes ni idea de qué hacer? ¡En este HILO 🧵te dejo 5⃣ proyectos 🔝 con React para crecer como #programador! #informatica #frontend #javascript #typescript
Este vídeo de 5⃣h aprox. de @vidamrr es 🔝. 5⃣ proyectos para aprender desde un nivel más básico: lista de tareas, widget de clima 🌥️, selector de emojis... #informatica #frontend #javascript #typescript
Aquí @vidamrr nos trae 5⃣ proyectos de #React 💙 más avanzados: un acortador de URLs, un clon de TikTok, componentes estilo Notion... #informatica #frontend #javascript #typescript
Hoy en un nuevo episodio de Twitter es mi #StackOverflow, os traigo una duda de #Angular ❤️, que entre que soy junior y hace 🔟 meses que no lo toco aprox. lo tengo un poco oxidado. Dejo la duda por aquí, os cuento mis sospechas y a ver cómo lo resolvemos. #typescript #it
Aquí tenemos el menú que estoy intentando implementar. Este sería el HTML del componente public header. Teóricamente debería funcionar. #angular #programacion #typescript 

Aquí tenemos el módulo de Layout, que creo que es por dónde puede estar el problema, pero no acabo de identificarlo. #angular #programacion #typescript #frontend 

#RxJS 🐉es una librería básica para trabajar con #Angular ❤️. ¿Quieres aprender a trabajar con esta librería GRATIS y DESDE CERO? ¡Adentro HILO 🧵! ⬇️⬇️⬇️ #frontend #programacion #software
En menos de 1⃣ hora, @domini_code nos hace una magnífica introducción a los conceptos básicos de #RxJS, a través de ejemplos prácticos. MUY recomendable. #frontend #angular #programacion #typescript #software
Este vídeo de Laith Academy da una introducción a esta librería, abordando los conceptos más básicos de una forma muy masticadita. 1⃣h para meter los pies en el barro de #RxJS de forma apropiada. #frontend #angular #programacion #typescript #software
The #TypeScript compiler might not be the fastest - but why is that such a big problem?
"We have a large project" - I get that, but there are other things you can do that will impact development speed and DX:
"We have a large project" - I get that, but there are other things you can do that will impact development speed and DX:
1) decouple type checking from development
Coupling your dev server start & reload with type-checking is not only slow and mostly unnecessary, it's also hindering. Comment out one line of code, see an error in the browser because of unnecessary import... why?
Coupling your dev server start & reload with type-checking is not only slow and mostly unnecessary, it's also hindering. Comment out one line of code, see an error in the browser because of unnecessary import... why?
TS6133: 'IconArrowRight' is declared but its value is never read.
I know, I'll fix it later. Who cares? TypeScript is perfectly capable of emitting JS even though you have type errors. Use that!
I know, I'll fix it later. Who cares? TypeScript is perfectly capable of emitting JS even though you have type errors. Use that!
Understanding directive composition API in Angular 15
@angular #angular #angular15 #typescript #javascript
It’s one of the most requested feature from the Angular community since 2016. (From Angular 2 onwards)
(1/n)
@angular #angular #angular15 #typescript #javascript
It’s one of the most requested feature from the Angular community since 2016. (From Angular 2 onwards)
(1/n)
Bienvenidos a mi twitter profesional. Aquí encontrarás contenido relacionado con #programacion 💻y #psicologia 🧠. ¡Sígueme para no perderte nada de este contenido! Aquí te dejo todos los hilos que he ido haciendo, con muchísimo contenido útil y gratis. Hope it helps 😉⬇️⬇️⬇️ #it
Los mejores recursos GRATIS para comprender #React #Context 🔯 #reacthooks #typescript #javascript #frontend
Los mejores recursos GRATIS para aprender #Angular ❤️desde CERO #typescript #javascript #frontend #programacion
Te dejo un HILO 🧵con los 5⃣ mejores recursos para #aprender #Angular ❤️ desde cero (Y GRATIS). ¡Sigue leyendo! #informatica #frontend #typescript
Aquí tienes un tutorial de casi 5⃣ horas de @domini_code dónde aprenderás desde los conceptos básicos de #Angular ❤️ hasta crear una aplicación sencilla para ponerlos en práctica #informatica #frontend #typescript #javascript
Si buscas algo más avanzado, aquí tienes un curso de 1⃣7⃣h de @freeCodeCamp dónde vas a ver desde lo más básico (introducción a #TypeScript 💙, introducción a #Angular ❤️) hasta conceptos más avanzados como Routing Avanzado, Formularios Reactivos...
Master NodeJS for free.
Free resources & guides I wish I had 🥺😰
A Thread 🧵🧵
#100DaysOfCode #DearTechies #NodeJS
Free resources & guides I wish I had 🥺😰
A Thread 🧵🧵
#100DaysOfCode #DearTechies #NodeJS
I studied top Node.js Engineers and this is what I learned.
Here is how to quickly Master Node.js.
What to learn:👇👇👇
Here is how to quickly Master Node.js.
What to learn:👇👇👇
Basic javascript ( array, map, reduce, ffilter string operations, ECMAscript..... more)
Resources
javascript.info
codecademy.com/learn/introduc…
Resources
javascript.info
codecademy.com/learn/introduc…
Master Backend Development for free.
Free resources & guides I wish I had 🥺😰
A Thread 🧵🧵
#100DaysOfCode #DearTechies
Free resources & guides I wish I had 🥺😰
A Thread 🧵🧵
#100DaysOfCode #DearTechies
I studied top Backend Engineers and this is what I learned.
Here is how to quickly get started with Backend Engineering.
Here is how to quickly get started with Backend Engineering.
1. Web Development Fundamentals.
In every career path, learning the basics is paramount. The same is said for backend engineers.
It would help if you learned the basics of:
a. HTTP
b. Hosting
c. HTML & CSS
d. JavaScript
e. Some Frontend Frameworks
f. Internet
Resources 👇👇👇
In every career path, learning the basics is paramount. The same is said for backend engineers.
It would help if you learned the basics of:
a. HTTP
b. Hosting
c. HTML & CSS
d. JavaScript
e. Some Frontend Frameworks
f. Internet
Resources 👇👇👇
TS-Pattern is over 3K ⭐️ on GitHub now! This is nuts 🤯
I started TS-Pattern as an experiment to see how far the type system of #TypeScript could go.
Here are 4 of my favorites features I've built into TS-Pattern! 🧵👇
I started TS-Pattern as an experiment to see how far the type system of #TypeScript could go.
Here are 4 of my favorites features I've built into TS-Pattern! 🧵👇

First, keep in mind that Pattern Matching is usually a language feature.
Trying to make a library as good as native support is challenging! A key aspect of this is type inference.
The features I'll talk about have little to no runtime. It's only types!
Trying to make a library as good as native support is challenging! A key aspect of this is type inference.
The features I'll talk about have little to no runtime. It's only types!
Feature nº1: Type narrowing 🔎
TS-Pattern infers a precise type for your input based on the pattern you provide:
TS-Pattern infers a precise type for your input based on the pattern you provide:
"Yo, why are #JavaScript and its ecosystem so messy?!" 😡
Well, I am glad you asked... Let me tell you a story! 🤓
🧵👇
Well, I am glad you asked... Let me tell you a story! 🤓
🧵👇
For starting... #JavaScript was not designed to be the language that it is today!
JS was created in 1995 by @BrendanEich for Netscape, a web browser that was trying to come up with a language to make the web more interactive
JS was created in 1995 by @BrendanEich for Netscape, a web browser that was trying to come up with a language to make the web more interactive

@BrendanEich #JS wasn't related w/ #Java, so why did they call it Java-Script?! Duh! 😳
Java was trendy! it was possible to build interactive sites by embedding Java apps in pages (applets). So it was mostly a #mktg move: "JS: the lightweight Java alternative" or something like that I guess
Java was trendy! it was possible to build interactive sites by embedding Java apps in pages (applets). So it was mostly a #mktg move: "JS: the lightweight Java alternative" or something like that I guess
Hace 20 años cuando empece a programar me inventaba mis propios proyectos para practicar y mejorar.
✨ Tú no tienes que hacer eso ✨
Te dejo 10 #sitiosweb para practicar y mejorar tus skills como programador.
❤️ ¿Me ayudas con un RT?
✨ Tú no tienes que hacer eso ✨
Te dejo 10 #sitiosweb para practicar y mejorar tus skills como programador.
❤️ ¿Me ayudas con un RT?
Empecemos con el más conocido, HackerRank.
No solo tiene ejercicios de algoritmos, sino también una sección para prepararte para una entrevista.
Además, tener un buen puntaje en HR te puede sumar puntos cuando estés buscando empleo.
hackerrank.com
No solo tiene ejercicios de algoritmos, sino también una sección para prepararte para una entrevista.
Además, tener un buen puntaje en HR te puede sumar puntos cuando estés buscando empleo.
hackerrank.com
Code Wars tiene "kata" que son pequeños ejercicios de código para afianzar tus conocimientos.
Soporta desde #JavaScript hasta #Ruby o #Go o #PHP, lo que quieras.
Los ejercicios comienzan fácil, pero se van poniendo más complicados.
codewars.com
Soporta desde #JavaScript hasta #Ruby o #Go o #PHP, lo que quieras.
Los ejercicios comienzan fácil, pero se van poniendo más complicados.
codewars.com
🧵Spent an hour this week with a squad building new #Serverless API on #AWS.
My main advises were-
- Break-down the #domain & think of set-piece #microservices
- Identify sync & async parts
- Think #events & event-driven
- Do event storming & develop event-driven thinking
1/3
My main advises were-
- Break-down the #domain & think of set-piece #microservices
- Identify sync & async parts
- Think #events & event-driven
- Do event storming & develop event-driven thinking
1/3
- Identify core & support #microservices
- Perform data modelling for each microservice - queries, indexes...
- Follow #API guidelines
- Remember you're building an intelligent service. Not a proxy to 3rd party
- Make your service's contract with its clients as simple & easy
2/3
- Perform data modelling for each microservice - queries, indexes...
- Follow #API guidelines
- Remember you're building an intelligent service. Not a proxy to 3rd party
- Make your service's contract with its clients as simple & easy
2/3
- Don't build a #monolith microservice
- #Observability - structure logs, metrics, monitoring
- API usage plan for each client & monitor
- Native #serverless service integration
- Reach out to experts for help
They're on separate #AWS a/c, repo, #CDK & #typescript. Happy😀👍
3/3
- #Observability - structure logs, metrics, monitoring
- API usage plan for each client & monitor
- Native #serverless service integration
- Reach out to experts for help
They're on separate #AWS a/c, repo, #CDK & #typescript. Happy😀👍
3/3
More helpful examples in the #ElrondDevGuild. Scripts in #Python #Typescript, smart contract examples, and complete #dapp template. A must-have bookmark for every #Elrond #developer
github.com/ElrondDevGuild
github.com/ElrondDevGuild
Smart contracts: github.com/ElrondDevGuild…
Python tools: github.com/ElrondDevGuild…
Typescript tools: github.com/ElrondDevGuild…
Awesome list: github.com/ElrondDevGuild…
Python tools: github.com/ElrondDevGuild…
Typescript tools: github.com/ElrondDevGuild…
Awesome list: github.com/ElrondDevGuild…
Also, the Guild has opened its library. For now, there is an intro article for new $egld warriors. Check it out: elrond-dev-guild.gitbook.io/scrolls/. It will have more 'scrolls' soon. Keep an eye on it!
Segunda feira é dia de dica de ouro e essa aqui é uma técnica para te ajudar a extrair elementos de um Array (ou qualquer objeto) usando destructuring em #JavaScript 🔥🧵 /1
Destructuring é uma forma sensacional de extrair somente o necessário dos objetos, como no exemplo:
const obj = {name: 'test', a1: 1, a2: 2, a3: 3}
const { name } = obj // extrai apenas o nome e ignora o resto /2
const obj = {name: 'test', a1: 1, a2: 2, a3: 3}
const { name } = obj // extrai apenas o nome e ignora o resto /2
ou até, remover uma propriedade e assinar as propriedades restantes à outra variável:
const {name, ...allWithoutName} = obj
// allWithoutName terá todas as props exceto o name /3
const {name, ...allWithoutName} = obj
// allWithoutName terá todas as props exceto o name /3
1/ While working @metaplex I created a few tools to make working with #Solana more fun and productive.
I'll introduce them in this thread. 🧵
I'll introduce them in this thread. 🧵

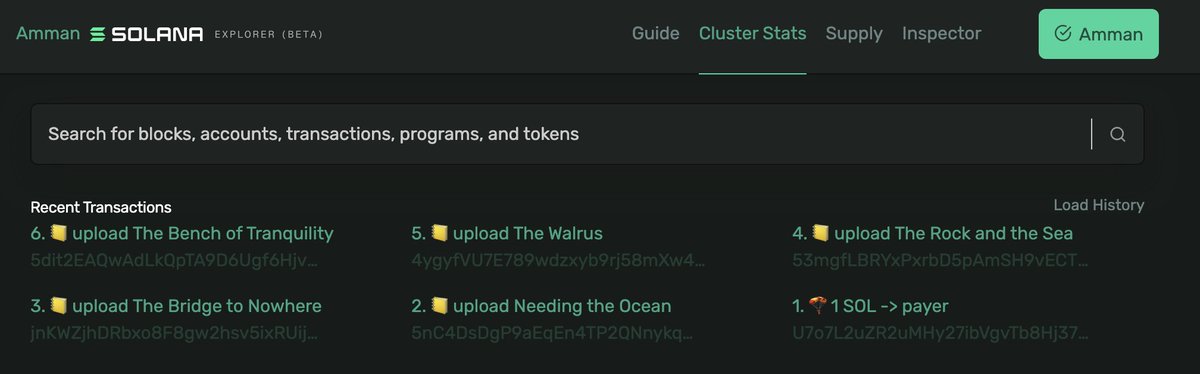
2/ First up, amman-explorer.metaplex.com connects with a locally running #solana validator, tracks recent transactions, labels accounts, and deserializes account data to help you diagnosing issues and understanding how your transactions execute. 



Hace 20 años cuando empece a programar me inventaba mis propios proyectos para practicar y mejorar.
✨ Tú no tienes que hacer eso ✨
Te dejo 10 #sitiosweb para practicar y mejorar tus skills como programador.
❤️ ¿Me ayudas con un RT?
✨ Tú no tienes que hacer eso ✨
Te dejo 10 #sitiosweb para practicar y mejorar tus skills como programador.
❤️ ¿Me ayudas con un RT?
Empecemos con el más conocido, HackerRank.
No solo tiene ejercicios de algoritmos, sino también una sección para prepararte para una entrevista.
Además, tener un buen puntaje en HR te puede sumar puntos cuando estés buscando empleo.
hackerrank.com
No solo tiene ejercicios de algoritmos, sino también una sección para prepararte para una entrevista.
Además, tener un buen puntaje en HR te puede sumar puntos cuando estés buscando empleo.
hackerrank.com
Code Wars tiene "kata" que son pequeños ejercicios de código para afianzar tus conocimientos.
Soporta desde #JavaScript hasta #Ruby o #Go o #PHP, lo que quieras.
Los ejercicios comienzan fácil, pero se van poniendo más complicados.
codewars.com
Soporta desde #JavaScript hasta #Ruby o #Go o #PHP, lo que quieras.
Los ejercicios comienzan fácil, pero se van poniendo más complicados.
codewars.com






