Discover and read the best of Twitter Threads about #WebDev
Most recents (24)
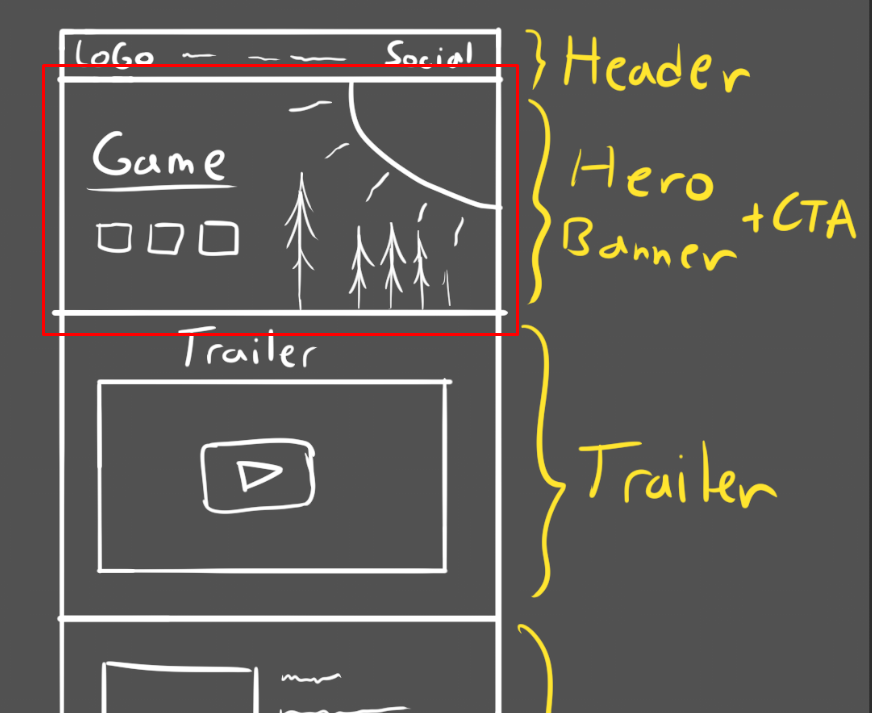
Okay so How to Make a Good Hero Banner for your Indie Game Website?
There are a few ways you can do them but here are the Top 3:
1. Background Video + Game's Logo
2. Game Art + Game's Logo
3. Animated Game Art + Game's Logo
Let me explain:
#gamedev #indiegame #webdev
There are a few ways you can do them but here are the Top 3:
1. Background Video + Game's Logo
2. Game Art + Game's Logo
3. Animated Game Art + Game's Logo
Let me explain:
#gamedev #indiegame #webdev

1. Background Video + Game's Logo
is by far the MOST popular one that I've seen. This is essentially using a part of your trailer as a background looped video with the logo in front of it.
is by far the MOST popular one that I've seen. This is essentially using a part of your trailer as a background looped video with the logo in front of it.
This is really good in capturing your user's engagement and can be used to showcase the gameplay with less words. It's simple yet very effective in delivering what your game is all about.
Here's a good example of it from Hollow Knight:
Here's a good example of it from Hollow Knight:
Incredible GPT-4 uses in just a few days! Super inspiring summary thread 🧵👇
#ui #ui #uidesign #ux #uxdesign #design #innovation #AI #ArtificalIntelligence #games #microsoft #powerpoint #food #recipes #chatbot #business #money #OpenAI #code #programming #webdev #ios #iphone



#ui #ui #uidesign #ux #uxdesign #design #innovation #AI #ArtificalIntelligence #games #microsoft #powerpoint #food #recipes #chatbot #business #money #OpenAI #code #programming #webdev #ios #iphone




1. Microsoft Copilot
GPT4 in powerpoint, excel, word, outlook, teams, more.
blogs.microsoft.com/blog/2023/03/1…
GPT4 in powerpoint, excel, word, outlook, teams, more.
blogs.microsoft.com/blog/2023/03/1…
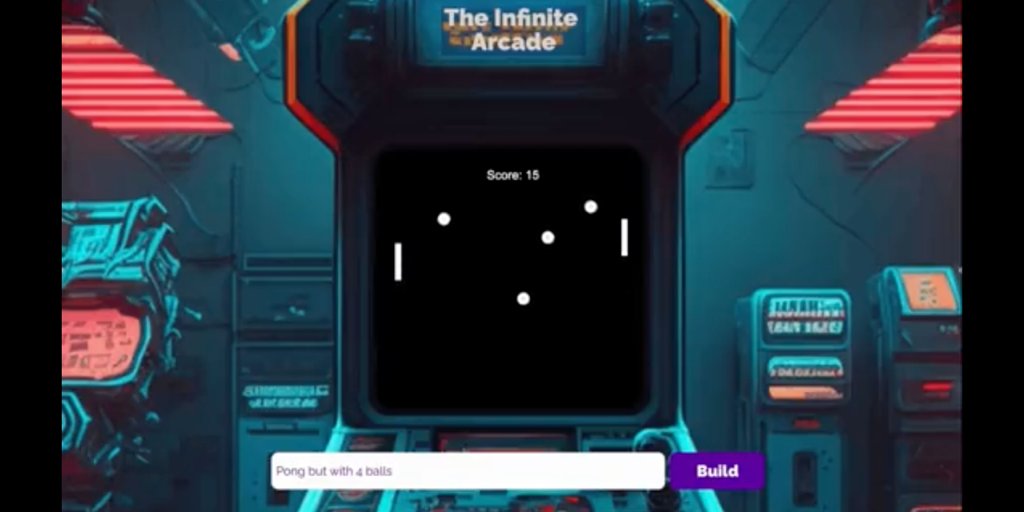
2. Arcade Game
@thegarrettscott made a website that uses GPT-4 to code any arcade game you can think of and let you play it instantly.
@thegarrettscott made a website that uses GPT-4 to code any arcade game you can think of and let you play it instantly.
10 Useful Design Systems to Learn From (Mega thread) 👇🧵
#ui #uidesign #ux #uxdesign #design #productdesign #designsystems #uikit #sketch #figma #adobexd #google #apple #ibm #airbnb #audi #shopify #ecommerce #atlassian #webdev #ios #materialdesign #iphone #react #js #css



#ui #uidesign #ux #uxdesign #design #productdesign #designsystems #uikit #sketch #figma #adobexd #google #apple #ibm #airbnb #audi #shopify #ecommerce #atlassian #webdev #ios #materialdesign #iphone #react #js #css




2. Apple
The Human Interface Guidelines contains guidance and best practices that can help you design a great experience for any Apple platform
developer.apple.com/design/human-i…
The Human Interface Guidelines contains guidance and best practices that can help you design a great experience for any Apple platform
developer.apple.com/design/human-i…
SSH local port forwarding, explained to humans:
ssh -L [local_address:]local_port:remote_address:remote_port [user@]ssh_server
ssh -L [local_address:]local_port:remote_address:remote_port [user@]ssh_server
1.🌐💻 Have you ever wanted to access a remote server as if it were running on your local machine? That's where local port forwarding comes in!
2.🛣️📬 Think of it like a mail forwarding service: just as you'd tell the service to forward your mail to your new address, you can tell SSH to forward traffic from a remote server to your local machine.
#willwritesandcodes #100DaysofCode #Day31
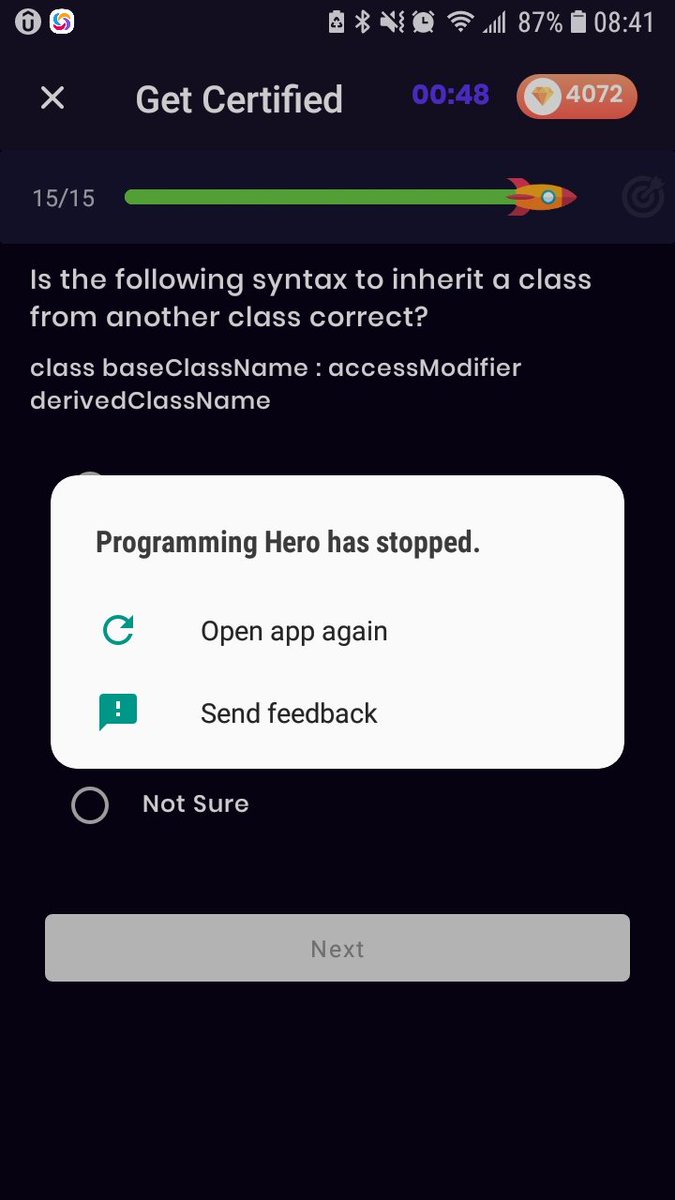
Uninstalled and reinstalled @ProgrammingHero again, did the exam for #Cpp course, and it still crashed at the end.
:/
It could be my phone. I'll have to try installing it on another device. Still a bummer
Uninstalled and reinstalled @ProgrammingHero again, did the exam for #Cpp course, and it still crashed at the end.
:/
It could be my phone. I'll have to try installing it on another device. Still a bummer

Also resinstalled the very different app, @Prghub, which has much shorter courses and as a result felt deceptive about how much you were learning. I haven't uses it in over a year for sure. They have a bunch of new courses. I'll try some-I don't know if I'll keep at it w this app
#willwritesandcodes #100DaysofWriting #Day23-#Day27, need to keep track of how much I write and where. I kind of write a lot, but not always towards the goals I want to write toward. So I'm writing this tweet to stand in for missing those days' record while noting that I do write
If you were building a new web app/SaaS in 2023, what would your tech stack be?
(Rails, @laravelphp? Fancy new JS framework? What database setup would you use? Where would you host it?)
(Rails, @laravelphp? Fancy new JS framework? What database setup would you use? Where would you host it?)
Personally, I'm still on team "full stack web dev" (Laravel, Rails).
Most indie SaaS these days are still being built on mature web frameworks:
@SnapShooterio (Laravel)
@bannerbearHQ (Rails)
@TransistorFM (Rails)
@usefathom (Laravel)
@hostifi_net (Laravel)
@ZipMessage (Rails)
Most indie SaaS these days are still being built on mature web frameworks:
@SnapShooterio (Laravel)
@bannerbearHQ (Rails)
@TransistorFM (Rails)
@usefathom (Laravel)
@hostifi_net (Laravel)
@ZipMessage (Rails)
If I was in charge of PR for Rails/Laravel, I'd focus on getting more young people to learn these frameworks.
- Make it easier to get started
- Make it more fun (sample projects)
- Get it into more bootcamps
@taylorotwell and I chatted about this here:
- Make it easier to get started
- Make it more fun (sample projects)
- Get it into more bootcamps
@taylorotwell and I chatted about this here:
Where to learn for Free in 2023
1. HTML
w3schools.com
2. CSS
web.dev/learn/css
3. JavaScript
javascript.info
4. Git & GitHub
git-scm.com
5. API
rapidapi.com/learn
6. Python
learnpython.org
1. HTML
w3schools.com
2. CSS
web.dev/learn/css
3. JavaScript
javascript.info
4. Git & GitHub
git-scm.com
5. API
rapidapi.com/learn
6. Python
learnpython.org
Data structures introduction:
w3schools.in/data-structure…
Data algorithms:
programiz.com/dsa
Sorting algorithms:
toptal.com/developers/sor…
Tech interview cheat sheet:
github.com/TSiege/Tech-In…
w3schools.in/data-structure…
Data algorithms:
programiz.com/dsa
Sorting algorithms:
toptal.com/developers/sor…
Tech interview cheat sheet:
github.com/TSiege/Tech-In…
🧵
1/ Get rid of complex, traditional backend servers while building your #websites.
According to @HTTPArchive, now more than 1% of ALL websites are based on the Jamstack architectural approach
👇
(image by C. Fayock)
#webapp #coding #developer #innovation
1/ Get rid of complex, traditional backend servers while building your #websites.
According to @HTTPArchive, now more than 1% of ALL websites are based on the Jamstack architectural approach
👇
(image by C. Fayock)
#webapp #coding #developer #innovation

2/ Whether you are an experienced or a novice web developer, your main, urgent goal is to avoid:
🐢Slow loading times
🔒Security vulnerabilities
📈Scaling issues
😵Headaches
#webdev
🐢Slow loading times
🔒Security vulnerabilities
📈Scaling issues
😵Headaches
#webdev
3/ The Jamstack is a way of building web applications that utilizes modern tools and technologies based on #JavaScript, #APIs, and Markdown (J.A.M. stack), in order to decouple the #frontend from the #backend 

What to learn in 2023 (for Web developers):
Must-know section:
- HTML/CSS/Javascript
- One of the frontend frameworks (React/VueJs/Svelte)
- Git + GitHub
- API Access
- master your code editor (e.g., VSCode)
If going Full-stack:
- One of the DBs (MongoDB/Postgres)
more👇👇
Must-know section:
- HTML/CSS/Javascript
- One of the frontend frameworks (React/VueJs/Svelte)
- Git + GitHub
- API Access
- master your code editor (e.g., VSCode)
If going Full-stack:
- One of the DBs (MongoDB/Postgres)
more👇👇
- REST API/ GraphQL architecture
- Tests
- Debugging
Worth learning:
- CSS frameworks like Tailwind CSS
- Linux
- CI/CD
- AI and ML (GPT-3/ChatGPT)
- Docker/Kubernetes
- DevOps
- Serverless architecture and usage
- Web Design basics (Figma)
- SEO
- Copywriting
- Tests
- Debugging
Worth learning:
- CSS frameworks like Tailwind CSS
- Linux
- CI/CD
- AI and ML (GPT-3/ChatGPT)
- Docker/Kubernetes
- DevOps
- Serverless architecture and usage
- Web Design basics (Figma)
- SEO
- Copywriting
If you like this post, you can bookmark and tag it by replying with @SaveToBookmarks #webdev
You can view your bookmarks on savetobookmarks.com
You can view your bookmarks on savetobookmarks.com

I'm a web developer, and a lover of anagrams.
Here's how I create animated #anagrams for the @AnagramPost. (LONG THREAD 🧵)
#webdev #html #css #javascript #php #thread
Here's how I create animated #anagrams for the @AnagramPost. (LONG THREAD 🧵)
#webdev #html #css #javascript #php #thread
In November 2022, I made a Python program to animate anagrams of tweets as an experiment.
It wasn't very easy to use or maintain, though. It's over 1,000 lines, ~160 of which are to work around Pygame being unable to wrap text or render emojis in color.
It wasn't very easy to use or maintain, though. It's over 1,000 lines, ~160 of which are to work around Pygame being unable to wrap text or render emojis in color.
Sometime later, I decided to try refactoring it to make it less of a headache.
But partway through, I thought to myself, "Wait, why am I trying to recreate a web layout in Pygame? I should just...do it on the web!"
So I did.
But partway through, I thought to myself, "Wait, why am I trying to recreate a web layout in Pygame? I should just...do it on the web!"
So I did.
You want to monetize 💰 your coding skills, right?
Here are 5 web application ideas you can build and monetize👇
Here are 5 web application ideas you can build and monetize👇
1️⃣ Online store builder from Notion doc
An online store builder that allows businesses to create and manage their online stores.
It's specific because it would pull data from Notion docs.
You'll leverage Notion API.
An online store builder that allows businesses to create and manage their online stores.
It's specific because it would pull data from Notion docs.
You'll leverage Notion API.
2️⃣ Simple Task Manager App.
A task management tool that helps users organize and prioritize their tasks and to-do lists.
It could be used by individuals and teams looking to increase productivity and efficiency.
A task management tool that helps users organize and prioritize their tasks and to-do lists.
It could be used by individuals and teams looking to increase productivity and efficiency.
Hey there! Are you interested in learning web development? Struggling with figuring out where to start and how to focus on one particular area? I've been there too! I used to jump from one technology to another, trying to learn everything at once and ended up becoming a Jack ...
of all Trades, Master of None.
But then I decided to drop everything and focus on becoming a Master of JavaScript, particularly the Backend (Node). And let me tell you, it was the best decision I ever made! Not only is it a highly paid and in-demand technology, but it also ...
But then I decided to drop everything and focus on becoming a Master of JavaScript, particularly the Backend (Node). And let me tell you, it was the best decision I ever made! Not only is it a highly paid and in-demand technology, but it also ...
brings me so much joy and fulfillment.
If you want to start your journey in web development, I highly recommend taking @yu_angela's Development Bootcamp on Udemy. She has a unique way of teaching that keeps you engaged and interested. And the best part? ...
If you want to start your journey in web development, I highly recommend taking @yu_angela's Development Bootcamp on Udemy. She has a unique way of teaching that keeps you engaged and interested. And the best part? ...
1) If you're wondering how successful was @SoulashGame and what it took to get here, I bring some data, some advice, a little about me and how I got here, and what it took to make it.
Thread below!
#indiedev #gamedev #solodev #indiegamedev
Thread below!
#indiedev #gamedev #solodev #indiegamedev
2) I worked on @SoulashGame for 7.5k hours over 5 years. After all asset costs, store cuts, and taxes I earned 14.95$ per hour as of today.
This includes Steam, Itch, Gog, and Patreon over the full duration, including EA.
#gamedev #indiedev
This includes Steam, Itch, Gog, and Patreon over the full duration, including EA.
#gamedev #indiedev
3) Speaking strictly in terms of income per hour, I ended my career as a Systems Architect / Team Lead when I released @SoulashGame, and I was earning twice the rate in #webdev than in #indiedev
But when I started working on Soulash, I was a PHP developer earning 6 times less
But when I started working on Soulash, I was a PHP developer earning 6 times less
Don't waste your time!
Do things 3 times faster with these fantastic Free Tools for web developers.
Can save you tens of hours every month. (believe me)
Do things 3 times faster with these fantastic Free Tools for web developers.
Can save you tens of hours every month. (believe me)
{1} @appwrite
Excellent open-source Firebase alternative.
It's a secure backend server for web, mobile & flutter developers.
Out-of-the-box support for:
✅ Authentication and Users (including social logins)
✅ Database
✅ Storage
✅ Functions
👉 appwrite.io
Excellent open-source Firebase alternative.
It's a secure backend server for web, mobile & flutter developers.
Out-of-the-box support for:
✅ Authentication and Users (including social logins)
✅ Database
✅ Storage
✅ Functions
👉 appwrite.io

{2} Retool
Retool is the fast way to build internal tools.
Drag-and-drop building blocks and connect them to your databases and APIs to build your own tools, instantly.
🔗 retool.com
Retool is the fast way to build internal tools.
Drag-and-drop building blocks and connect them to your databases and APIs to build your own tools, instantly.
🔗 retool.com

🌅 Buenos días 🌅
¿Buscando proyectos para practicar o para portafolio?
🧵 Te dejo 3 que me gustan por acá
#frontend #webdev
¿Buscando proyectos para practicar o para portafolio?
🧵 Te dejo 3 que me gustan por acá
#frontend #webdev
Desarrollar una pagina de producto para crowfunding y aprende:
1️⃣ Responsive design
2️⃣ Transiciones en hover states
3️⃣ Layouts con #CSS
frontendmentor.io/challenges/cro…
1️⃣ Responsive design
2️⃣ Transiciones en hover states
3️⃣ Layouts con #CSS
frontendmentor.io/challenges/cro…
🏠 Room homepage
El layout de este está retador, pero te queda un proyecto interesante para mostrar en tu portafolio.
frontendmentor.io/challenges/roo…
El layout de este está retador, pero te queda un proyecto interesante para mostrar en tu portafolio.
frontendmentor.io/challenges/roo…
¿Nadie visita tu perfil de LinkedIn?
✨ 5 MEJORAS RÁPIDAS para tu LinkedIn y que te lluevan ofertas de trabajo de #webdev y #programacion.
🧵 THREAD CORTO
❤️ RT para repartir amor
✨ 5 MEJORAS RÁPIDAS para tu LinkedIn y que te lluevan ofertas de trabajo de #webdev y #programacion.
🧵 THREAD CORTO
❤️ RT para repartir amor
Yo soy feo, pero me acomodo para las fotos y tú también deberías.
🌅 Bien iluminada
☘️ Que se vea natural
👀 Mira la cámara
😬 Sonríe, pero bonito, no creepy
Evita esas fotos raras con ropa de iglesia.
🌅 Bien iluminada
☘️ Que se vea natural
👀 Mira la cámara
😬 Sonríe, pero bonito, no creepy
Evita esas fotos raras con ropa de iglesia.
El "headline" no es solo tu título, descríbete a ti y que te hace único porque tienes habilidades que nadie más puede ofrecer.
Eres frontend developer, bien, pero ¿Qué más tienes para ofrecer? Esta es tu oportunidad de decirlo.
Eres frontend developer, bien, pero ¿Qué más tienes para ofrecer? Esta es tu oportunidad de decirlo.
10 Web sites web developers may feel illegal to know.
But trust me, they can save you tens of hours every month.🧵👇
But trust me, they can save you tens of hours every month.🧵👇
{1} @appwrite
Excellent open-source Firebase alternative.
It's a secure backend server for web, mobile & flutter developers.
Out-of-the-box support for:
✅ Authentication and Users (including social logins)
✅ Database
✅ Storage
✅ Functions
👉 appwrite.io
Excellent open-source Firebase alternative.
It's a secure backend server for web, mobile & flutter developers.
Out-of-the-box support for:
✅ Authentication and Users (including social logins)
✅ Database
✅ Storage
✅ Functions
👉 appwrite.io

{2} Magic Eraser
Use AI to remove unwanted things from images in seconds
Upload an image, mark the bit you need to be removed, and download the fixed-up image.
👉 magiceraser.io
Use AI to remove unwanted things from images in seconds
Upload an image, mark the bit you need to be removed, and download the fixed-up image.
👉 magiceraser.io

Vercel is Introducing Turbopack: Rust-based successor to Webpack
Turbopack will be the Web’s next-generation bundler.
(Thread)
Turbopack will be the Web’s next-generation bundler.
(Thread)

Webpack has become an integral part of building the Web, it has been downloaded more than 3 billion times.
Vercel, the company behind NextJS, mission is to provide the speed and reliability innovators need to create at the moment of inspiration and thus introducing Turbopack.
Vercel, the company behind NextJS, mission is to provide the speed and reliability innovators need to create at the moment of inspiration and thus introducing Turbopack.
Led by the creator of Webpack, Tobias Koppers, Turbopack will be the Web’s next-generation bundler, it is built on a new incremental architecture for the fastest possible development experience
Want to improve your coding skills?
11 FREE Coding Websites that will help you to be a better Web Developer (I'm 100% sure).
Thread 🧵👇
11 FREE Coding Websites that will help you to be a better Web Developer (I'm 100% sure).
Thread 🧵👇
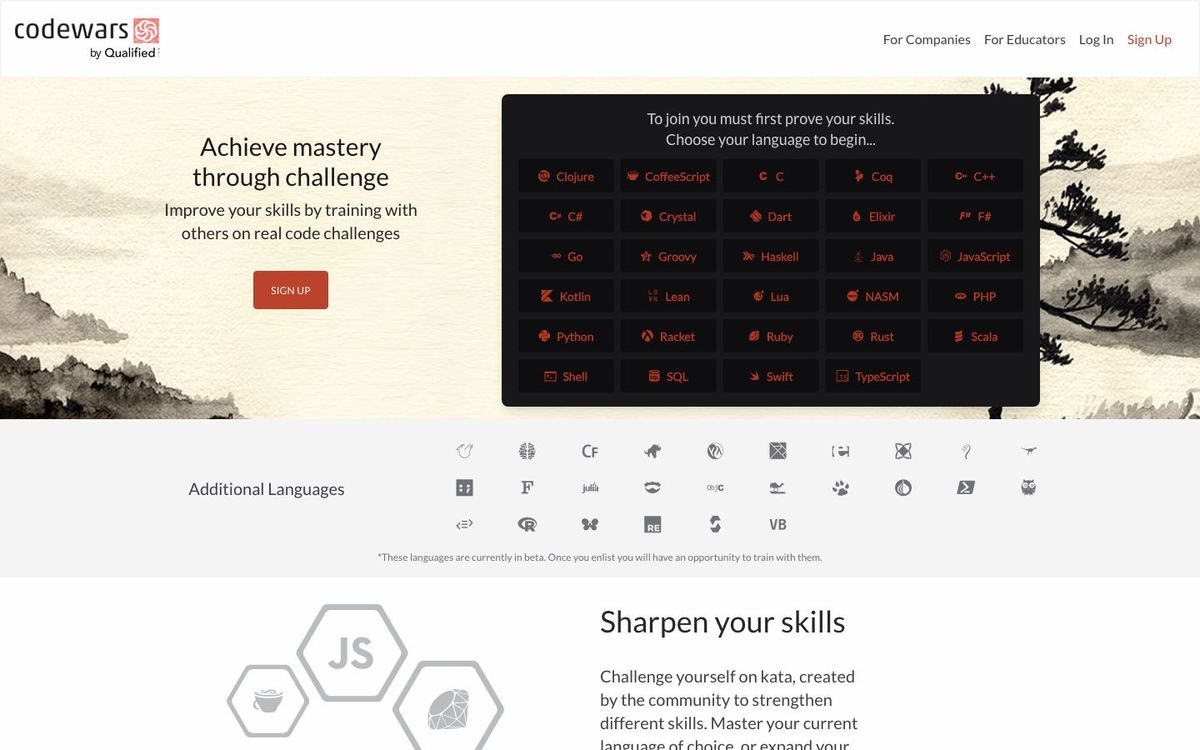
1️⃣ Codewars
Codewars is where developers achieve code mastery through challenge. Train on kata in the dojo and reach your highest potential.
codewars.com
Codewars is where developers achieve code mastery through challenge. Train on kata in the dojo and reach your highest potential.
codewars.com

2️⃣ HackerRank
HackerRank is the market-leading technical assessment and remote interview solution for hiring developers.
hackerrank.com
HackerRank is the market-leading technical assessment and remote interview solution for hiring developers.
hackerrank.com

👋🏼 8 Awesome YouTube Channels for Web Developers You Probably Do Not Follow Yet (and you should )
Thread 🧵👇
Thread 🧵👇
1️⃣ WebDevMentors
A Youtube Channel for emerging technologies and already established technologies in the Computer or IT field. We make courses on various IT or Computer-based stuff that enables you to learn and excel on the same.
youtube.com/user/webdevmen…
A Youtube Channel for emerging technologies and already established technologies in the Computer or IT field. We make courses on various IT or Computer-based stuff that enables you to learn and excel on the same.
youtube.com/user/webdevmen…

20 Youtube Channels for Web Developers
✅ Academind
✅ Clever Programmer
✅ Codecourse
✅ Coder Coder
✅ DevTips
✅ DerekBanas
✅ FreeCodeCamp
✅ Google Developers
✅ Joseph Smith
✅ KevinPowell
✅ LearnCode academy
✅ LearnWebCode
✅ LevelUpTuts
more👇👇
✅ Academind
✅ Clever Programmer
✅ Codecourse
✅ Coder Coder
✅ DevTips
✅ DerekBanas
✅ FreeCodeCamp
✅ Google Developers
✅ Joseph Smith
✅ KevinPowell
✅ LearnCode academy
✅ LearnWebCode
✅ LevelUpTuts
more👇👇
✅ Programming with Mosh
✅ SteveGriffith
✅ TheNetNinja
✅ TheNewBoston
✅ TraversyMedia
✅ Treehouse
✅ WebDevSimplified
You can learn to code for free. Leverage it.
✅ SteveGriffith
✅ TheNetNinja
✅ TheNewBoston
✅ TraversyMedia
✅ Treehouse
✅ WebDevSimplified
You can learn to code for free. Leverage it.
If you like this post, you can bookmark and tag it by replying with @SaveToBookmarks #youtube #webdev
You can view your bookmarks on savetobookmarks .com
You can view your bookmarks on savetobookmarks .com
1/ A software engineer is a solution provider not only someone who writes code or helps to get code written.
#softwareEngineering #webDevelopment #code #softwareEngineer #solution #value #business
#softwareEngineering #webDevelopment #code #softwareEngineer #solution #value #business

2/ Code is one of the ways to reach a solution, not the only way.
All the points at: geshan.com.np/blog/2022/09/s…
#code #noCode
All the points at: geshan.com.np/blog/2022/09/s…
#code #noCode
3/ Solutions have value, mainly in terms of money earned or money saved. So the software you write is a path to saving money or earning more money for the business.
#businesValue #value #soluiton #softwareEngineering #webDevelopment
#businesValue #value #soluiton #softwareEngineering #webDevelopment
🌅 Buenos días 🌅
¿Buscando proyectos para practicar o para portafolio?
🧵 Te dejo 3 que me gustan por acá
#frontend #webdev
¿Buscando proyectos para practicar o para portafolio?
🧵 Te dejo 3 que me gustan por acá
#frontend #webdev
Desarrollar una pagina de producto para crowfunding y aprende:
1️⃣ Responsive design
2️⃣ Transiciones en hover states
3️⃣ Layouts con #CSS
frontendmentor.io/challenges/cro…
1️⃣ Responsive design
2️⃣ Transiciones en hover states
3️⃣ Layouts con #CSS
frontendmentor.io/challenges/cro…
🏠 Room homepage
El layout de este está retador, pero te queda un proyecto interesante para mostrar en tu portafolio.
frontendmentor.io/challenges/roo…
El layout de este está retador, pero te queda un proyecto interesante para mostrar en tu portafolio.
frontendmentor.io/challenges/roo…