Discover and read the best of Twitter Threads about #A11y
Most recents (24)
👋🏻 Hello #a11y folks, but especially those who build software and games: I have a new piece out where I talk about "Option-Driven Design" and how it is not only a huge trend in accessibility, but surprisingly underdiscussed.
PDF here (HTML incoming):
arxiv.org/abs/2304.08748
PDF here (HTML incoming):
arxiv.org/abs/2304.08748
If websites aren't accessible by default, should they use an overlay to give users options?
How do you design for conflicting access needs and access friction?
Does the amount of time someone spends with the software matter?
Do extensions and mods count?
I cover all this!
How do you design for conflicting access needs and access friction?
Does the amount of time someone spends with the software matter?
Do extensions and mods count?
I cover all this!
I hope that this micro-paper serves just to get the conversation started! There's so much to discuss.
Here's a free, simple, easy thing you can do to be more inclusive and accessible in your communication.
But my writer friends aren't going to like this one.
🔡 I think we should rethink spelling.
Here's why spelling is an inclusion issue, and what you can do about it. 👇
But my writer friends aren't going to like this one.
🔡 I think we should rethink spelling.
Here's why spelling is an inclusion issue, and what you can do about it. 👇

English spelling is flamboyantly, cantankerously, ebulliantly, bafflingly irregular.
English is chock full of silent letters, inconsistent patterns and words that look or sound the same.
We have 185 spellings for 44 sounds. (The European average is 50! spellingsociety.org/irregularities…)
English is chock full of silent letters, inconsistent patterns and words that look or sound the same.
We have 185 spellings for 44 sounds. (The European average is 50! spellingsociety.org/irregularities…)
LOTS of people struggle with spelling.
Maybe we're:
✍️ Dyslexic
🛌 Tired
😟 Anxious or distracted.
Maybe we're:
✍️ Dyslexic
🛌 Tired
😟 Anxious or distracted.
A little thread for folks who are new to the #a11y field in light of the news, as LinkedIn and Twitter is full of people talking about the alleged atrocity of firing all of the @TwitterA11y team. There are several assumptions being made and myths I'd like to bust. 🧵
First, I'd like to say that this absolutely abominable, just not the atrocity people are making it out to be. My favorite boss led the @TwitterA11y team, and it is awful that they were fired without proper notice, and I hope the class action about the WARN Act wins.
Myth 1: Twitter is the only tech company with 3,500+ employees and no #accessibility team.
I've been working in #accessibility for over a decade. This isn't just untrue now, but it's been untrue. Lack of jobs is one reason I've been underemployed for nearly a decade.
I've been working in #accessibility for over a decade. This isn't just untrue now, but it's been untrue. Lack of jobs is one reason I've been underemployed for nearly a decade.
WOW do we have a lot going on at @ieeevis this year! @Northeastern @KhouryCollege #dataviz has been busy 🤯
Our website: visualization.khoury.northeastern.edu
Our schedule: docs.google.com/spreadsheets/d… #IEEEVIS
Our website: visualization.khoury.northeastern.edu
Our schedule: docs.google.com/spreadsheets/d… #IEEEVIS

@ieeevis @Northeastern @KhouryCollege ICYMI yesterday, we had THREE submissions to @altVISworkshop (all award-winners!):
"The worst graph layout algorithm ever": visualization.khoury.northeastern.edu/pubs/DiBartolo… cc @codydunne @sara_picorana
#IEEEVIS
"The worst graph layout algorithm ever": visualization.khoury.northeastern.edu/pubs/DiBartolo… cc @codydunne @sara_picorana
#IEEEVIS

@ieeevis @Northeastern @KhouryCollege @altVISworkshop @codydunne @sara_picorana Winning the @altVISworkshop "Most Dystopian" award,
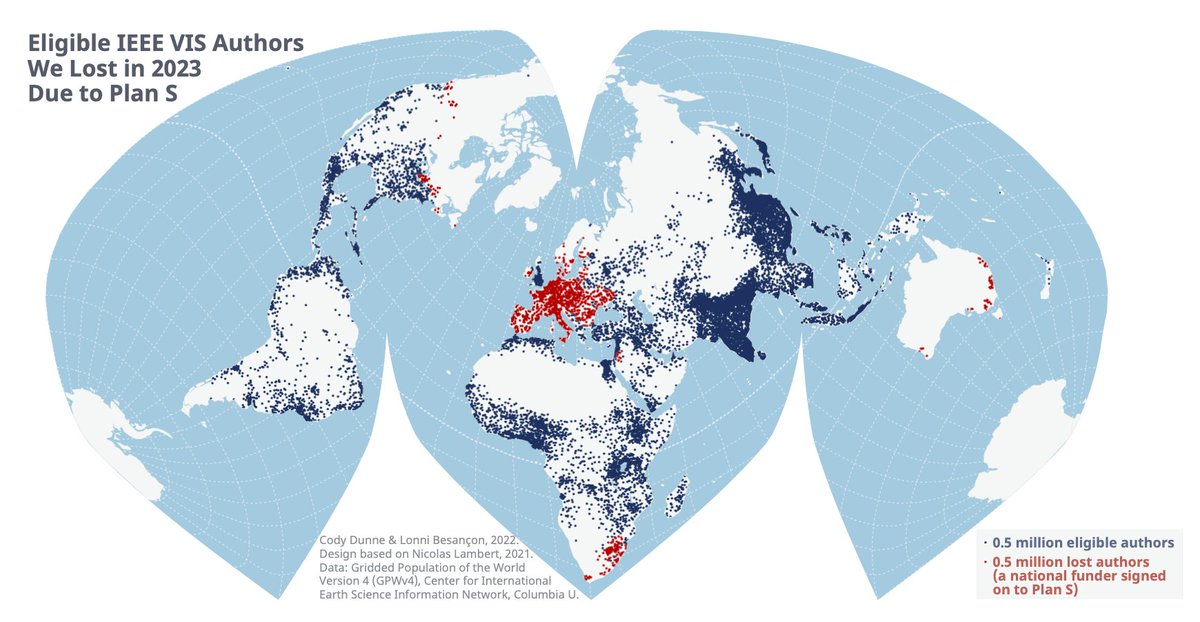
"DyStopia: Into a potential future of IEEE VIS under Plan S" by @codydunne @lonnibesancon #IEEEVIS #planS #openscience
Read more: visualization.khoury.northeastern.edu/pubs/Besancon2…

"DyStopia: Into a potential future of IEEE VIS under Plan S" by @codydunne @lonnibesancon #IEEEVIS #planS #openscience
Read more: visualization.khoury.northeastern.edu/pubs/Besancon2…

@Deeppsycho_EQ Using the Alt-badge: 4 links with simple steps to make your tweets more #inclusive for the visually impaired.
1. blog.twitter.com/en_us/topics/p…
Settings and privacy > Accessibility, display, and languages > Accessibility > Receive image description reminder
#a11y #inclusion
1. blog.twitter.com/en_us/topics/p…
Settings and privacy > Accessibility, display, and languages > Accessibility > Receive image description reminder
#a11y #inclusion
@Deeppsycho_EQ Using the Alt-badge
2. blog.twitter.com/en_us/topics/p…
Good image descriptions are concise and descriptive, helping people understand what’s happening in an image.
#a11y #inclusion
2. blog.twitter.com/en_us/topics/p…
Good image descriptions are concise and descriptive, helping people understand what’s happening in an image.
#a11y #inclusion
@Deeppsycho_EQ Using the Alt-badge
3. help.twitter.com/en/using-twitt…
"ALT" is the abbreviation for alternative text, which is the technical name for image description. The ALT badge on images lets you know when someone has added a description to their image.
#a11y #inclusion
3. help.twitter.com/en/using-twitt…
"ALT" is the abbreviation for alternative text, which is the technical name for image description. The ALT badge on images lets you know when someone has added a description to their image.
#a11y #inclusion
A user-experience thread.
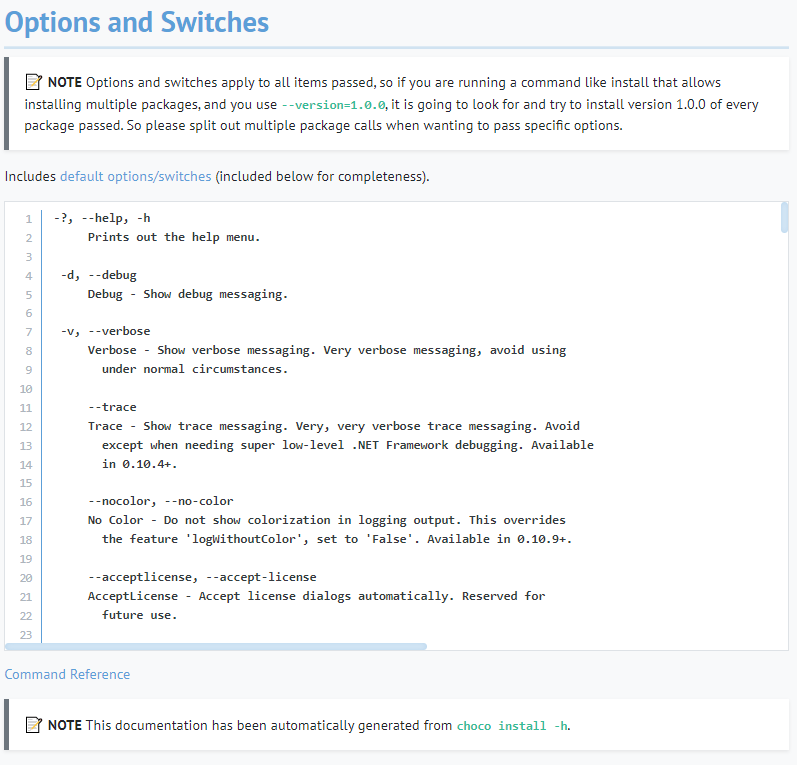
The first image is of the first code on the page.
The second has the last code on the page.
Both are from the @chocolateynuget documentation docs.chocolatey.org/en-us/choco/co…
I totally missed that the second one has more than 23 lines.
1/

The first image is of the first code on the page.
The second has the last code on the page.
Both are from the @chocolateynuget documentation docs.chocolatey.org/en-us/choco/co…
I totally missed that the second one has more than 23 lines.
1/


There are two reasons for this:
1. The last bit of code shows default options and switches like --help, --debug and --verbos, is under a ind of caption pointing to an article about those and followed by a kind of caption about specific options for the "choco install" command
2/
1. The last bit of code shows default options and switches like --help, --debug and --verbos, is under a ind of caption pointing to an article about those and followed by a kind of caption about specific options for the "choco install" command
2/
2. The last bit of code ends exactly at a code line.
3. The light-blue lines look unlike any normal scrollbar on my system and in my browser (in a trimmed down browser like @archiveis uses, they do look like regular scrollbars: archive.ph/2022.09.16-194…).
3/
3. The light-blue lines look unlike any normal scrollbar on my system and in my browser (in a trimmed down browser like @archiveis uses, they do look like regular scrollbars: archive.ph/2022.09.16-194…).
3/
When I worked for government as a digital accessibility person, I had to deal with a lot of venders who claimed that their product was accessible. Here are some questions I used to ask them to find out whether or not they meant it. #a11y #accessibility
Does your company have a VPAT for the product in question? Is it using the current standard? How old is the VPAT? Is it accessible for both content creators and end users?
The folks in these conversations are usually customer reps and lawyers that will repeatedly say “Our products are all compliant. The developers told me.” However, they will not be able to name one single person that can take responsibility for this.
Over the last few months I got back into doing talks for meetups & confs.
I took this chance to go through my bookmars of smart people writing about how to do good tech talks and clean it up; and today I want share it with y'all 🤗 be ready, it's a longish one!
Let's start 👇🧵
I took this chance to go through my bookmars of smart people writing about how to do good tech talks and clean it up; and today I want share it with y'all 🤗 be ready, it's a longish one!
Let's start 👇🧵
1) @hynek's "On conference speaking" - great skeleton on how to approach any talk + ton of insights from an experienced speaker in the #python world
hynek.me/articles/speak…
hynek.me/articles/speak…
2) @reverentgeek's "5 Essential Ingredients for an Awesome Tech Talk" - much lighter tone, good fundamentals to use to review that your talk has all the basics covered
reverentgeek.com/5-essential-in…
reverentgeek.com/5-essential-in…
Att. Gamers w/ Disabilities: The Blizzard Games User Research team is looking for participants for a couple upcoming FULLY REMOTE research opportunities on accessibility in Blizzard games.
Additional Details in 🧵.
#A11y #GameA11y #Accessibility #DisabilityTwitter
Additional Details in 🧵.
#A11y #GameA11y #Accessibility #DisabilityTwitter
If you’re a gamer with a disability/disabilities who is interested in participating, please send us an email at “playtest@blizzard.com”.
NOTE: We cannot take anyone currently working in the games industry, and will need participants to be able to speak/type in English. 🙇♀️
NOTE: We cannot take anyone currently working in the games industry, and will need participants to be able to speak/type in English. 🙇♀️
Please feel free to share with others in your network!
If you have any questions, you can reply here or DM me directly. Happy to provide more details where I can!
We’ll be closing our interest pulse check for these studies on August 12th, so please contact soon!
If you have any questions, you can reply here or DM me directly. Happy to provide more details where I can!
We’ll be closing our interest pulse check for these studies on August 12th, so please contact soon!
Today, I'm thrilled to announce the launch of my self-paced #a11y workshop series with TestingAccessibility.com!
You can now sign up to learn from me and build confidence and pride in your skills, with a combo of text and video created specifically to help you up your game.
You can now sign up to learn from me and build confidence and pride in your skills, with a combo of text and video created specifically to help you up your game.
The digital experiences we create need to be planned, designed, developed, and tested with accessibility in mind to ensure we aren't putting barriers in the way for people with disabilities. My goal is to make more of you into accessibility champions & improve access for good!
TestingAccessibility.com is my complete course for shipping accessible web apps, including manual testing, design & dev with #a11y in mind, people skills, and automated testing. I've worked on the material for a while, so it feels incredible to have it finally available for you!
It’s #HelenKeller’s birthday & the start of #Deafblind Awareness Week! Deafblind people face higher levels of depression in part because ableist barriers often exclude us from conversations. Today, and every day, practice these steps to help make your stories more accessible. 1/5 

1. If you post a photo, add image descriptions, also called alt text. Describe the key details in the image so someone who can’t see it can receive the emotional message through words. If there is text in the image, include that, too. Tap “Alt” on my photo for a sample. 2/5
2. Videos should have captions, on-screen text that captures the video’s audio. Bold, large font that contrasts with the background is easier for people with low vision. 3/5
Excited for todays #WakeletCommunityWeek Live event 

Can't wait to hear about the #a11y updates they are making!
We should not only make research more accessible because it is the right thing to do, but because it provides more accurate results.
Listen to the full podcast on our website: bit.ly/3mdbcda
#AcademicChatter #DisabledInSTEM #DisabledinHigherEd @FractalEcho
Listen to the full podcast on our website: bit.ly/3mdbcda
#AcademicChatter #DisabledInSTEM #DisabledinHigherEd @FractalEcho
Video description: Purple background with a picture of Dr. Rua Williams: a person with light skin, brown hair to their shoulders, and wears circular glasses. They wear a white floral collared shirt, floral bowtie, and blazer/jacket. White text that reads:
Dr. Rua Williams discusses how accessible data collection methods provide better research results that are more comprehensive and valid.
🎉THREAD of an 8-part Voices of VR podcast series on XR Ethics covering the white papers produced by @IEEESA's Global Initiative on the Ethics of Extended Reality.
1st ep is on VR Harassment & Trolling with @theextendedmind & @ellecortese
voicesofvr.com/1089-ieee-glob…
Video Overview
1st ep is on VR Harassment & Trolling with @theextendedmind & @ellecortese
voicesofvr.com/1089-ieee-glob…
Video Overview
2/ Links to PDFs of 1st four IEEE XR Ethics White Papers.
Trolling, Harassment, & Online Safety:
standards.ieee.org/wp-content/upl…
Diversity, Inclusion, & Accessibility in XR:
standards.ieee.org/wp-content/upl…
XR Privacy:
standards.ieee.org/wp-content/upl…
Virtual Clones & Identity:
standards.ieee.org/wp-content/upl…
Trolling, Harassment, & Online Safety:
standards.ieee.org/wp-content/upl…
Diversity, Inclusion, & Accessibility in XR:
standards.ieee.org/wp-content/upl…
XR Privacy:
standards.ieee.org/wp-content/upl…
Virtual Clones & Identity:
standards.ieee.org/wp-content/upl…

3/ Links to 3 other IEEE XR Ethics White Paper PDFs published so far (Metaverse & Governance paper coming soon).
XR Ethics in Business, Finance, & Economics:
standards.ieee.org/wp-content/upl…
XR Ethics in Medicine:
standards.ieee.org/wp-content/upl…
XR Ethics in Education:
standards.ieee.org/wp-content/upl…
XR Ethics in Business, Finance, & Economics:
standards.ieee.org/wp-content/upl…
XR Ethics in Medicine:
standards.ieee.org/wp-content/upl…
XR Ethics in Education:
standards.ieee.org/wp-content/upl…

On #IDPD2018, @_PVRCinemas rolled out its ‘Accessible Cinema Program’ with CEO Gautam Dutta claiming that #A11y is embedded into how they think, design & build cinema. @SanjeevBijli vowed cinema to be an inclusive experience. Reality ✅ #DisabilityDiscrimination & #PatheticPVR 1/
My ♿️-user colleague & other friends booked wheelchair-accessible seats shown online as C9,C10 on @bookmyshow vide ID:WLDGLQ6 for 2:05 pm PVR, EDM, GZB show on 25.5.22. When they reached @PicturesPVR , staff proclaimed we are ♿️ accessible. 2/ #PatheticPVR
This is what they offered on the name of ♿️ accessible seat - a regular one. When asked how she will reach there? They offered a makeshift ramp & said with pride, ‘we will lift’. She refused, & had to watch the film in front row, away from her friends. 3/ #PatheticPVR @LivePvr 







The age of monolithic end-to-end CMS solutions is coming to an end (if it hasn't already ended). The modern and future web is an API-ified web where clients consume data through APIs and nimble front-ends are decoupled from the creation layer.
Right now, tools like @GatsbyJS and @nextjs make it easier to pull and combine data from existing monolithic CMSes and combining it into a coherent and performance focused front-end. From my perspective this is a stepping stone into a fully decoupled future.
Monolithic end-to-end CMS solutions like @drupal, @WordPress, @joomla, and walled gardens like @Shopify and @Wix made web publishing accessible to all. To do that, they had to be everything to everyone. This is the weak link in the system, the anachronism still living.
Hi @jared_w_smith I really enjoyed your talk on typographic accessibility however there are a couple of things I’d like to pick up that I think would are worth a discussion at least.
The main one was about dyslexia. There is so much misinformation about this condition.
The main one was about dyslexia. There is so much misinformation about this condition.
Despite the cultural definitions which seem to include unrelated syndromes and traits, Developmental Dyslexia to give its proper name is a developmental disorder to do with phonological pricessing, see jnnp.bmj.com/content/74/12/…
The definition becomes muddied by psychologists who diagnose the symptoms, which could be caused by other things and attribution of unrelated traits and syndromes such as Irlen and mirroring, where there are as many dyslexic and non-dyslexic cases.
Have you noticed that a lot of games either don't have screen reader support or if they do it ... leaves something to be desired?
This is because it's incredibly hard to create screen reader experiences from a development process.
Let's break it down! #gamdev #a11y
🧵1/10
This is because it's incredibly hard to create screen reader experiences from a development process.
Let's break it down! #gamdev #a11y
🧵1/10
Let's start by talking about screen readers! A screen reader is a form of assistive technology that renders text and image content as speech.
Screen readers use APIs/frameworks offered by the platform (such as UIA on Windows) to know what content is there and read it out loud!
Screen readers use APIs/frameworks offered by the platform (such as UIA on Windows) to know what content is there and read it out loud!
Screen readers exist on Playstation, Xbox, PC/Windows and mobile devices!
... but not the Switch. So we've already hit our first roadblock. 🤷♀️
... but not the Switch. So we've already hit our first roadblock. 🤷♀️
For journalists covering the Ukraine news: A lot of this story involves visuals, like timelines of events, maps, and photos of scenes unfolding. That is all useful information that helps explain complex topics. All of those images need alt text. All of them.
Thread 🧵1/x
Thread 🧵1/x
Please don't hide that info from people who cannot see it, or from people who will be able to better process it by listening to it while looking at it, too. If you add the information to alt text, people using screen readers will be able to get the same information.
Twitter makes it possible for you to add alt text to the images you tweet. If you need a reminder, or never knew this, then this link has the details for you.
help.twitter.com/en/using-twitt…
help.twitter.com/en/using-twitt…
1/ THREAD to cover some of the highlights of @gatherverse Summit by @vrleader, which is starting now.
4-day event on XR Ethics & humanity-first approach to the Metaverse with over 100 speakers. Free:
gatherversesummit.com
Here's the Slides for my talk:
slideshare.net/kentbye/sensem…
4-day event on XR Ethics & humanity-first approach to the Metaverse with over 100 speakers. Free:
gatherversesummit.com
Here's the Slides for my talk:
slideshare.net/kentbye/sensem…

2/ The @gatherverse is starting off with a panel discussion on "Advancing a Disability-Inclusive Metaverse" featuring @reg_inee @cdpatnoe @pzaragoza and moderated by @BCurtisDavidson:
awe.live/session/121779
Glad to see this put at the top of the conference.
awe.live/session/121779
Glad to see this put at the top of the conference.

3/ I gave one of the opening keynotes at the @gatherverse on "Sensemaking Frameworks for
the #Metaverse & XR Ethics"
It's 90 minutes of content in 26 min.
Here's the YouTube version of my talk:
Here are my slides with citations:
slideshare.net/kentbye/sensem…
the #Metaverse & XR Ethics"
It's 90 minutes of content in 26 min.
Here's the YouTube version of my talk:
Here are my slides with citations:
slideshare.net/kentbye/sensem…
Revised font lookup tables.
NEW: when used as body text, table cells outlined in yellow should have Lc 15 added to the listed contrast figure (see the +15). Fonts outlined in blue/teal (ish) may use the value as listed, but may benefit from an additional Lc10 to Lc15. ++


NEW: when used as body text, table cells outlined in yellow should have Lc 15 added to the listed contrast figure (see the +15). Fonts outlined in blue/teal (ish) may use the value as listed, but may benefit from an additional Lc10 to Lc15. ++



--For developers, there are ready-to-go arrays of the look up tables, presorted by Lc value, and also with a table of pre-calculated interpolation values, and more.
They are in the data folder at the main repo:
github.com/Myndex/SAPC-AP…
They are in the data folder at the main repo:
github.com/Myndex/SAPC-AP…
-- Also, the key levels have been described more completely to be useful instead of the lookup tables.
As an alternate conformance you can use the levels without the LUTs for a simpler workflow, or, use the LUT for more accuracy and more flexibility.
myndex.com/APCA/
As an alternate conformance you can use the levels without the LUTs for a simpler workflow, or, use the LUT for more accuracy and more flexibility.
myndex.com/APCA/
Tips for authors and publishers to foster interaction with #OAbooks – a weekly COPIM 🧵 series
Chapter 1️⃣: open #annotation can enrich a document by enabling multifaceted conversation between a text and its audience.
1/20
Chapter 1️⃣: open #annotation can enrich a document by enabling multifaceted conversation between a text and its audience.
1/20
Kicking off this showcase with @hypothes_is – this #opensource project has evolved out of years of work undertaken in conjunction with the @w3c Web Annotation WG, and is nowadays featured in a variety of #openpublishing & #openeducation projects. #socialannotation
2/20
2/20
On a 🛠 technical level, a provision of plugins helps with the integration of hypothes.is functionality in a variety of platforms such as @WordPress, @omeka, or @pkp's Open Monograph System - platforms that are also used for #OAbook publishing
3/20
3/20
Someone has asked me to compile a list of accessibility presentations for a non-technical #a11y beginner so I'll be doing a bit of posting on this thread over the next couple of days of some presentations that have stuck with me... if I can find them online.
Here's one of my all time favourites from the completely awesome @JamieKnight
Cognitive Accessibility 107 (beta)
Thanks @A11yLondon :)
#a11y #accessibility #uxdesign
Cognitive Accessibility 107 (beta)
Thanks @A11yLondon :)
#a11y #accessibility #uxdesign
Here's Richard Kurzik and @scarynige on the history of access services at the BBC from the BBC's GAAD...
...and a URL from hell...
#CC #accessibility
bbc.co.uk/events/e4vgfx/…
...and a URL from hell...
#CC #accessibility
bbc.co.uk/events/e4vgfx/…
Apple Voice Control a thread…
Apple ecosystems face various performance and reliability issues: AirPlay reliability when connecting multiple HomePods, a HomeKit bug that can kill iOS devices, and more…
Apple ecosystems face various performance and reliability issues: AirPlay reliability when connecting multiple HomePods, a HomeKit bug that can kill iOS devices, and more…

However, what no one, (apart from disabled users), ever talks about is how buggy and unreliable dictation is in the company’s flagship accessibility app, Voice Control
It’s maddeningly and frustratingly poor and in 2.5 years since launch Apple has done nothing to improve it. As a tool to help disabled people post to social media, study and work it’s next to useless. A $3 trillion company could and should do better. Here are the problems…

