Discover and read the best of Twitter Threads about #webApp
Most recents (17)
🧵
1/ Get rid of complex, traditional backend servers while building your #websites.
According to @HTTPArchive, now more than 1% of ALL websites are based on the Jamstack architectural approach
👇
(image by C. Fayock)
#webapp #coding #developer #innovation
1/ Get rid of complex, traditional backend servers while building your #websites.
According to @HTTPArchive, now more than 1% of ALL websites are based on the Jamstack architectural approach
👇
(image by C. Fayock)
#webapp #coding #developer #innovation

2/ Whether you are an experienced or a novice web developer, your main, urgent goal is to avoid:
🐢Slow loading times
🔒Security vulnerabilities
📈Scaling issues
😵Headaches
#webdev
🐢Slow loading times
🔒Security vulnerabilities
📈Scaling issues
😵Headaches
#webdev
3/ The Jamstack is a way of building web applications that utilizes modern tools and technologies based on #JavaScript, #APIs, and Markdown (J.A.M. stack), in order to decouple the #frontend from the #backend 

🙃 ¿Te quedas pegado cuando intentas hacer un proyecto de #programacion?
😉 Te explico un método para salir de esa pega y evitar la frustración.
🧵 THREAD
😉 Te explico un método para salir de esa pega y evitar la frustración.
🧵 THREAD
🧠 Cuando no puedes arrancar es porque estás viendo la aplicación como una sola tarea gigante y tu cerebro está tratando de resolverla, pero en realidad lo que debes hacer es resolver muchas tareas pequeñas.
➡️ Vamos con un ejemplo.
➡️ Vamos con un ejemplo.
🤑 Desarrollemos un #app para calcular propinas.
Ok, pero ¿Por dónde comienzo?
☝🏽 Lo primero yo recomiendo es hacer un pequeño dibujo de como se va a ver con anotaciones de como va a funcionar.
Ok, pero ¿Por dónde comienzo?
☝🏽 Lo primero yo recomiendo es hacer un pequeño dibujo de como se va a ver con anotaciones de como va a funcionar.
¿Mal performance en tu #webapp o #paginaweb?
13 tips rápidos, fáciles y accionables para mejorar el #webperf
❤️ RT para repartir amor!
🧵 HILO
13 tips rápidos, fáciles y accionables para mejorar el #webperf
❤️ RT para repartir amor!
🧵 HILO

📊 Lo que no se mide no lo puedes arreglar.
Tienes que medir la performance de tu website.
Mis tools favoritas:
@____lighthouse
@gtmetrix
@pingdom Speed Test
Usa las recomendaciones en los resultados para mejorar.
Tienes que medir la performance de tu website.
Mis tools favoritas:
@____lighthouse
@gtmetrix
@pingdom Speed Test
Usa las recomendaciones en los resultados para mejorar.
🌄 Imágenes 1
Usa el tamaño correcto, si tienes que mostrar la imagen en 300px de width no metas una imagen de 5000px que pesa 5mb te afecta la performance.
Usa el tamaño correcto, si tienes que mostrar la imagen en 300px de width no metas una imagen de 5000px que pesa 5mb te afecta la performance.
1/ A software engineer is a solution provider not only someone who writes code or helps to get code written.
#softwareEngineering #webDevelopment #code #softwareEngineer #solution #value #business
#softwareEngineering #webDevelopment #code #softwareEngineer #solution #value #business

2/ Code is one of the ways to reach a solution, not the only way.
All the points at: geshan.com.np/blog/2022/09/s…
#code #noCode
All the points at: geshan.com.np/blog/2022/09/s…
#code #noCode
3/ Solutions have value, mainly in terms of money earned or money saved. So the software you write is a path to saving money or earning more money for the business.
#businesValue #value #soluiton #softwareEngineering #webDevelopment
#businesValue #value #soluiton #softwareEngineering #webDevelopment
✅ ¿Quieres practicar #frontend sin quedarte pegado?
✨ Te preparé un ejercicio para hoy ✨
👉🏽 AQUÍ EL CÓDIGO: codepen.io/fmontes/pen/QW…
🧵 Thread con tareas y pasos a realizar para completarlo.
❤️ RT please
✨ Te preparé un ejercicio para hoy ✨
👉🏽 AQUÍ EL CÓDIGO: codepen.io/fmontes/pen/QW…
🧵 Thread con tareas y pasos a realizar para completarlo.
❤️ RT please
La aplicación es un #webapp para crear de facturas que les permite a los usuarios crear facturas agregando y/o eliminando ítems.
Los ítems consisten en
- Descripción
- Precio
La aplicación debe calcular el total a medida que se van agregando o ítems.
Los ítems consisten en
- Descripción
- Precio
La aplicación debe calcular el total a medida que se van agregando o ítems.
¿Eres #developer, pero te cuesta diseñar?
Te dejo mi serie: ✨ Diseño para desarrolladores ✨
Donde explico #DisenoUI desde la perspectiva de un #developer.
🧵 HILO
Te dejo mi serie: ✨ Diseño para desarrolladores ✨
Donde explico #DisenoUI desde la perspectiva de un #developer.
🧵 HILO

Aprende a crear lo básico que necesitas para cualquier diseño:
1. Colores
2. Fuentes
3. Variantes
1. Colores
2. Fuentes
3. Variantes
✅ ¿Quieres practicar #frontend sin quedarte pegado?
✨ Te preparé un ejercicio para hoy ✨
🧵 Thread con tareas y pasos a realizar para completarlo.
❤️ RT please
PD. Estoy probando este formato, si les gusta puedo desarrollar muchos más ¡feedback bienvenido!
✨ Te preparé un ejercicio para hoy ✨
🧵 Thread con tareas y pasos a realizar para completarlo.
❤️ RT please
PD. Estoy probando este formato, si les gusta puedo desarrollar muchos más ¡feedback bienvenido!
La aplicación es un #webapp para crear de facturas que les permite a los usuarios crear facturas agregando y/o eliminando items.
Los items consisten en
- Descripción
- Precio
La aplicación debe calcular el total a medida que se van agregando o items.
Los items consisten en
- Descripción
- Precio
La aplicación debe calcular el total a medida que se van agregando o items.
🙃 ¿Te quedas pegado cuando intentas hacer un proyecto de #programación?
😉 Te explico un método para salir de esa pega y evitar la frustración.
🧵 THREAD
😉 Te explico un método para salir de esa pega y evitar la frustración.
🧵 THREAD
🧠 Cuando no puedes arrancar es porque estás viendo la aplicación como una sola tarea gigante y tu cerebro está tratando de resolverla, pero en realidad lo que debes hacer es resolver muchas tareas pequeñas.
➡️ Vamos con un ejemplo.
➡️ Vamos con un ejemplo.
🤑 Desarrollemos un #app para calcular propinas.
Ok, pero ¿Por dónde comienzo?
☝🏽 Lo primero yo recomiendo es hacer un pequeño dibujo de como se va a ver con anotaciones de como va a funcionar.
Ok, pero ¿Por dónde comienzo?
☝🏽 Lo primero yo recomiendo es hacer un pequeño dibujo de como se va a ver con anotaciones de como va a funcionar.
¿Mal performance en tu #webapp o #paginaweb?
13 tips rápidos, fáciles y accionables para mejorar el #webperf
❤️ RT para repartir amor!
🧵 HILO
13 tips rápidos, fáciles y accionables para mejorar el #webperf
❤️ RT para repartir amor!
🧵 HILO

📊 Lo que no se mide no lo puedes arreglar.
Tienes que medir la performance de tu website.
Mis tools favoritas:
@____lighthouse
@gtmetrix
@pingdom Speed Test
Usa las recomendaciones en los resultados para mejorar.
Tienes que medir la performance de tu website.
Mis tools favoritas:
@____lighthouse
@gtmetrix
@pingdom Speed Test
Usa las recomendaciones en los resultados para mejorar.
@____lighthouse @gtmetrix @pingdom 🌄 Imágenes 1
Usa el tamaño correcto, si tienes que mostrar la imagen en 300px de width no metas una imagen de 5000px que pesa 5mb te afecta la performance.
Usa el tamaño correcto, si tienes que mostrar la imagen en 300px de width no metas una imagen de 5000px que pesa 5mb te afecta la performance.
🌅 Buenos días 🌅
Cualquier sitio web o #webapp necesita al menos:
🅰️ Buena combinación de fuentes
🌈 Paleta de colores
📐 Layout correcto
📸 Imágenes hermosas
Te dejo 4 sitios para conseguir cada uno 🧵
Cualquier sitio web o #webapp necesita al menos:
🅰️ Buena combinación de fuentes
🌈 Paleta de colores
📐 Layout correcto
📸 Imágenes hermosas
Te dejo 4 sitios para conseguir cada uno 🧵
🔥 El 95% de la información que se consume en la Web es texto.
Combinar tipografías consume bastante tiempo, pero con esta página vas a poder encontrar combinaciones perfectas en segundos y verlas en tiempo real.
fontjoy.com
Combinar tipografías consume bastante tiempo, pero con esta página vas a poder encontrar combinaciones perfectas en segundos y verlas en tiempo real.
fontjoy.com
🌈 Necesitas al menos un color primario y uno secundario, además variantes oscuras y claras de estos.
Con esta herramienta de Adobe puedes generarlos o explorar las paletas existentes:
color.adobe.com
Con esta herramienta de Adobe puedes generarlos o explorar las paletas existentes:
color.adobe.com
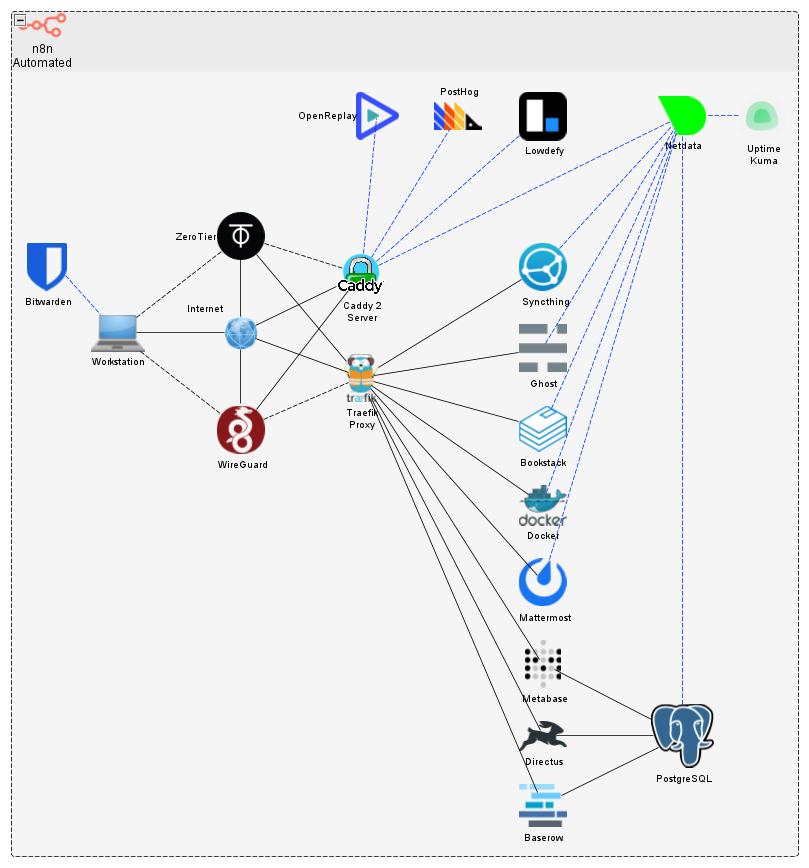
#buildinpublic #automation #startups
At the request of @alistairswilson, here is my present #OpenSource Tech Stack!
Many of these are #Nocode/#Lowcode tools that make your life a lot easier.
So grab a cup of coffee & settle into:
Top 20 Solutions in My Tech Stack
🧵 👇
At the request of @alistairswilson, here is my present #OpenSource Tech Stack!
Many of these are #Nocode/#Lowcode tools that make your life a lot easier.
So grab a cup of coffee & settle into:
Top 20 Solutions in My Tech Stack
🧵 👇

1. n8n (#Automation)
What it is: Connects different systems together and automates the tasks.
How I use it: How don't I use it?! Automated emails. Hardware Endpoint. API creation. System monitor.
Twitter: @n8n_io
Website: n8n.io
What it is: Connects different systems together and automates the tasks.
How I use it: How don't I use it?! Automated emails. Hardware Endpoint. API creation. System monitor.
Twitter: @n8n_io
Website: n8n.io

2. Bitwarden (#Password Safe, #Security)
What it is: Safely stores & remembers your passwords so you don't have to.
How I use it: I have over 2000 username & password pairs. This remembers the very long passwords I create!
Twitter: @Bitwarden
Website: bitwarden.com
What it is: Safely stores & remembers your passwords so you don't have to.
How I use it: I have over 2000 username & password pairs. This remembers the very long passwords I create!
Twitter: @Bitwarden
Website: bitwarden.com

🙃 ¿Te quedas pegado cuando intentas hacer un proyecto de #programación?
😉 Te explico un método para salir de esa pega y evitar la frustración.
🧵 THREAD
😉 Te explico un método para salir de esa pega y evitar la frustración.
🧵 THREAD
🧠 Cuando no puedes arrancar es porque estás viendo la aplicación como una sola tarea gigante y tu cerebro está tratando de resolverla, pero en realidad lo que debes hacer es resolver muchas tareas pequeñas.
➡️ Vamos con un ejemplo.
➡️ Vamos con un ejemplo.
🤑 Desarrollemos un #app para calcular propinas.
Ok, pero ¿Por dónde comienzo?
☝🏽 Lo primero yo recomiendo es hacer un pequeño dibujo de como se va a ver con anotaciones de como va a funcionar.
Ok, pero ¿Por dónde comienzo?
☝🏽 Lo primero yo recomiendo es hacer un pequeño dibujo de como se va a ver con anotaciones de como va a funcionar.
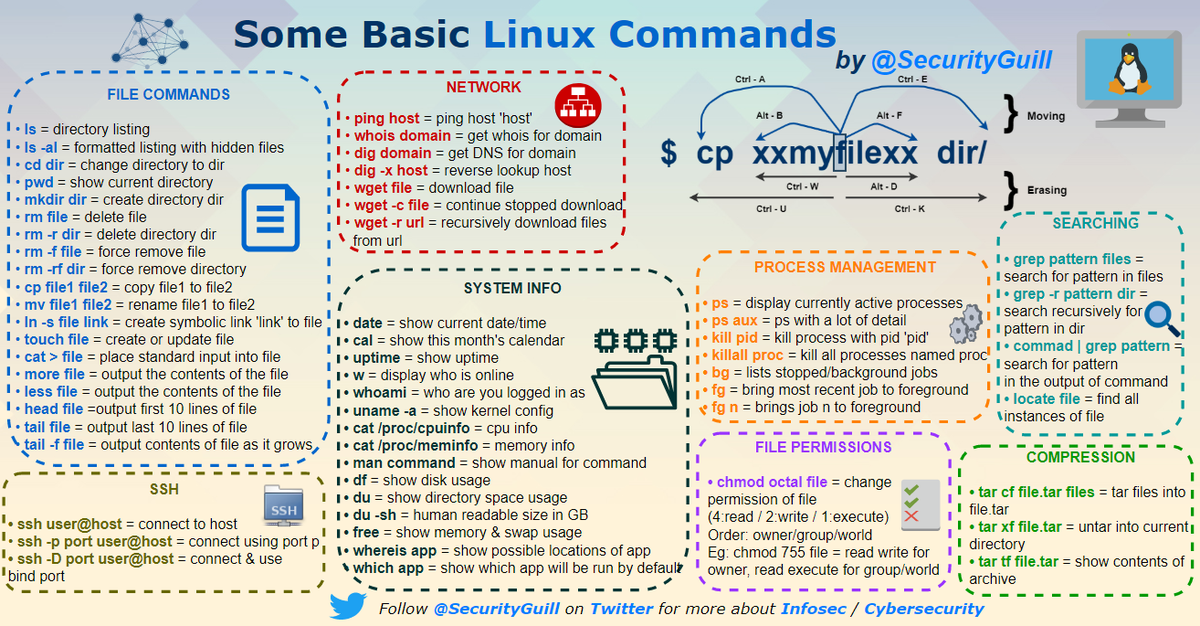
This thread brings together all my #infographics until today (2years of work).
These are all infographics about #infosec 🔐
Feel free to share this tweet if you think it may be useful for your #community 📚
Follow me ➡ @SecurityGuill fore more about #security #hacking #news



These are all infographics about #infosec 🔐
Feel free to share this tweet if you think it may be useful for your #community 📚
Follow me ➡ @SecurityGuill fore more about #security #hacking #news




How does an #Antivirus works? 

Quick presentation of the different #Bluetooth Hacking Techniques 

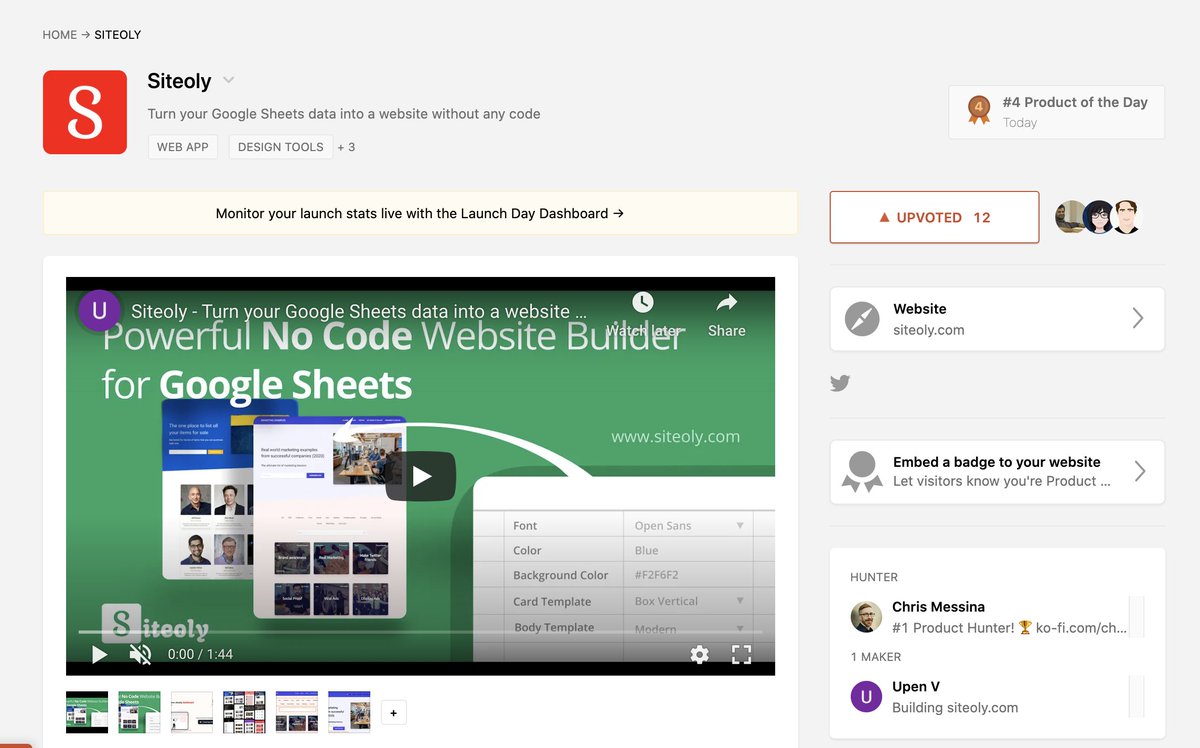
We are live on #ProductHunt at producthunt.com/posts/siteoly
Thankyou @chrismessina for hunting us at siteoly.com - A #nocode website builder for Google sheets.
Thankyou @chrismessina for hunting us at siteoly.com - A #nocode website builder for Google sheets.
Thankyou @chrismessina for the hunt.
Currently trending at Position #4 on Product Hunt. For a product built for #nocode users to build website using Google sheets.
Currently trending at Position #4 on Product Hunt. For a product built for #nocode users to build website using Google sheets.

Thankyou for all the support. We are at 40+ votes on PH and moving between #4 and #5. A #nocode tool to create website from Google sheets data. Any feedback is much appreciated.
Check us at producthunt.com/posts/siteoly
Check us at producthunt.com/posts/siteoly

1/2
Premessa: Andrea Cerri | .@andr900 | non ha la mia simpatia (fa parte del gruppo dei 16 che ho bloccato in poco più di 2 anni di Twitter); però, questo tweet è un palese falso.
E' il 2° che "incrocio2 in poche ore (l'altro riguarda, un'appartenente di "Facciamo Rete").
Premessa: Andrea Cerri | .@andr900 | non ha la mia simpatia (fa parte del gruppo dei 16 che ho bloccato in poco più di 2 anni di Twitter); però, questo tweet è un palese falso.
E' il 2° che "incrocio2 in poche ore (l'altro riguarda, un'appartenente di "Facciamo Rete").

2/2
E ci porta a questo account: @83Marghe
[che segnalo alla mia amica @Moonlightshad1 | ti segue, Cris🤨]
e, a questo tweet:
Fate voi, @TwitterSupport è sempre a disposizione per le segnalazioni 🔚
E ci porta a questo account: @83Marghe
[che segnalo alla mia amica @Moonlightshad1 | ti segue, Cris🤨]
e, a questo tweet:
Fate voi, @TwitterSupport è sempre a disposizione per le segnalazioni 🔚

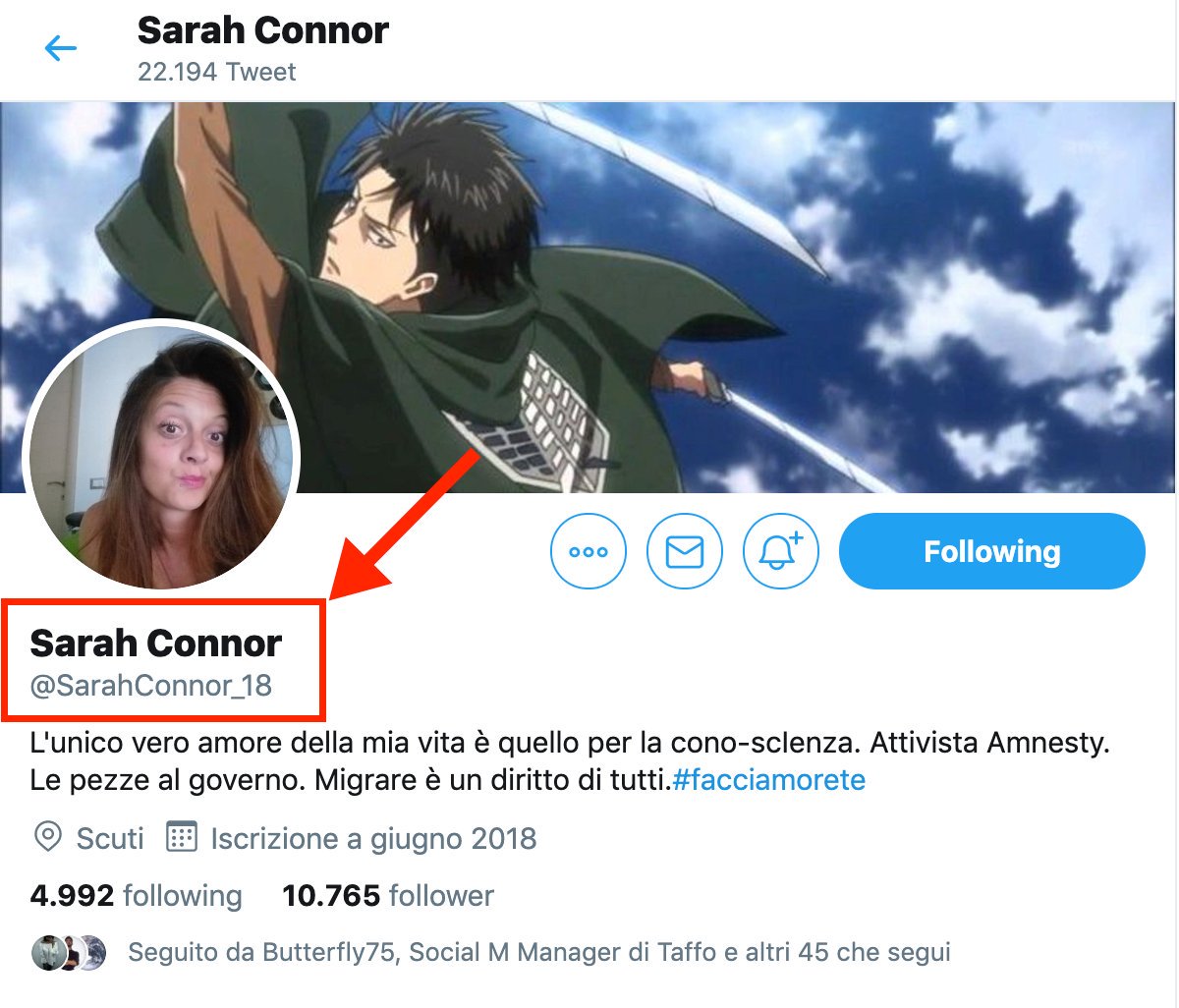
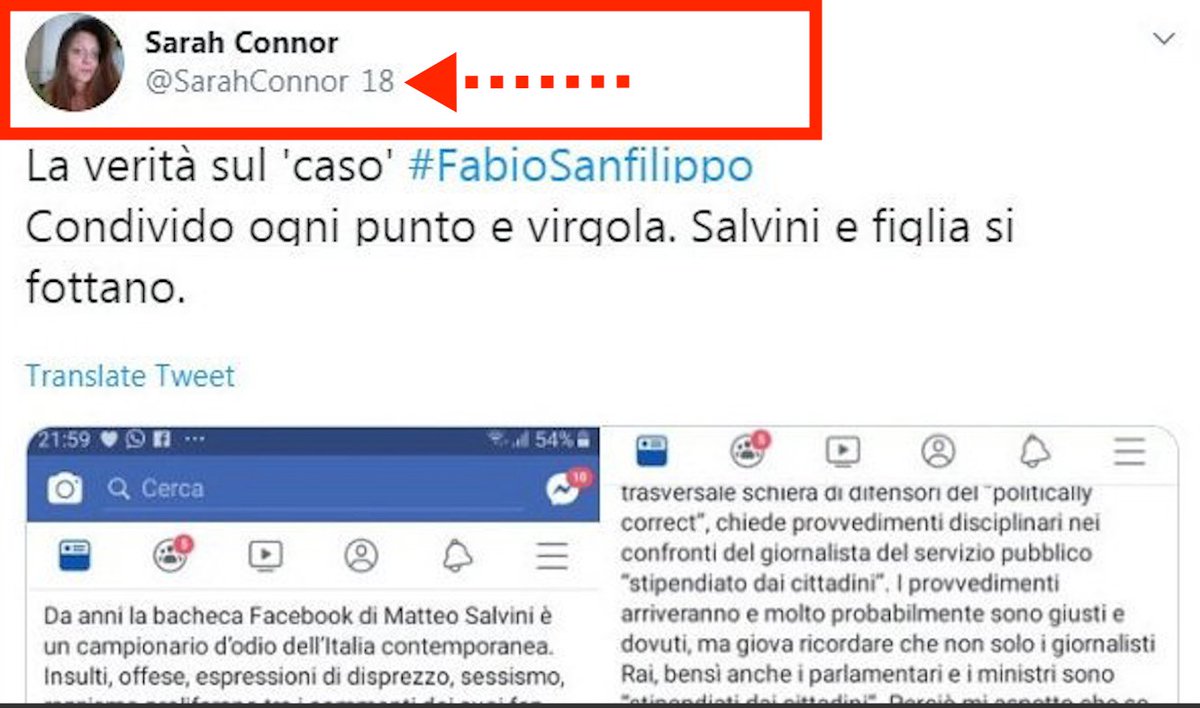
@83Marghe @Moonlightshad1 @TwitterSupport 2/2 bis.
Già che ci siamo, ecco il secondo (ne facevo cenno nel tweet precedente) tweet *palesemente falso*, attribuito a @SarahConnor_18.
E' tutto.

Già che ci siamo, ecco il secondo (ne facevo cenno nel tweet precedente) tweet *palesemente falso*, attribuito a @SarahConnor_18.
E' tutto.


Chez Wedodata, 2018 a été une année en créations. On vous refait un petit point à dérouler #thread ⬇️⬇️⬇️
📱 Des #stories intégrables directement sur votre site, grâce à notre outil maison ⬇️
📱#stories "À data sur la politique" est une obsession imaginée pour "Les Jours" : déjà 6 épisodes en ligne et 2 nouveaux en préparation pour découvrir la présidence Macron en data et en stories. lesjours.fr/obsessions/dat… 

You can live edit your markdown. 

Any markdown slide file can be imported like this mark.show/?source=https:…




