Discover and read the best of Twitter Threads about #responsive
Most recents (6)
When it comes to designing a #Logo that can be used across many different platforms, products, and applications, one size does not fit all, but it also doesn’t have to! Here are some tips for designing a #responsive logo that will look great in every context.
By @ThornwolfArt
By @ThornwolfArt

A responsive logo reflects your brand’s attention to detail and professionalism that can help you build brand recognition across multiple platforms. By creating different versions that follow a cohesive design scheme, you’ll ensure that your logo looks beautiful in every context.
Identify all the ways your logo will be used. For products, will it be used in embroidery, video, print, or against colorful backgrounds? For social media avatars and web, are there size and format constraints? The formats will determine how many versions you’ll need to design.
¡Gran sesión de plugins "no mainstream" la de hoy en #WordPress Irun! Os dejamos todos los plugins comentados en la meetup en este hilo ⬇️
Convertir las páginas en enlaces fuera de tu web manteniendo el título y el post: es.wordpress.org/plugins/page-l…
Lanza ventanas modales y mensajes simulando un chat de forma automatizada: es.wordpress.org/plugins/holler…
🔴 Responsabilité numérique : l'exemple des #musées 🏛️
Je publie aujourd'hui une étude pour analyser l'état du web muséal français autour des enjeux d'#opendata, de #privacy, d'#a11y et d'#ecoconception.
Thread à dérouler ⬇️ 1/33
Je publie aujourd'hui une étude pour analyser l'état du web muséal français autour des enjeux d'#opendata, de #privacy, d'#a11y et d'#ecoconception.
Thread à dérouler ⬇️ 1/33
tl;dr : déroulez le thread ;
📰 Sinon, l'étude est accessible ici : musees-responsables.karl-pineau.fr
📊 Les données sont ici : docs.google.com/spreadsheets/d… (eh oui, #opendata oblige)
Tout est sous licence @creativecommons, n'hésitez pas à la réutiliser. 2/X
📰 Sinon, l'étude est accessible ici : musees-responsables.karl-pineau.fr
📊 Les données sont ici : docs.google.com/spreadsheets/d… (eh oui, #opendata oblige)
Tout est sous licence @creativecommons, n'hésitez pas à la réutiliser. 2/X
❔ Partie 1 - Méthode - Quel périmètre d'analyse ?
Je me suis intéressé aux 100 #musées les plus fréquentés en France, en 2018. En repartant des données en #opendata du @MinistereCC.
Si on soustrait quelques doublons de sites, on obtient 89 sites web étudiés.
3/X
Je me suis intéressé aux 100 #musées les plus fréquentés en France, en 2018. En repartant des données en #opendata du @MinistereCC.
Si on soustrait quelques doublons de sites, on obtient 89 sites web étudiés.
3/X
This week's thread on #images by
chief @souvikdg. When it comes to #performance images play a big role. (1/11) #ContentWeb
chief @souvikdg. When it comes to #performance images play a big role. (1/11) #ContentWeb
@souvikdg #Images occupy large visual space in most #websites. They are also among the heaviest network payloads. On average, images account for about 50-60% of page weight i.e. bytes transferred to load a #webpage. (2/11) #ContentWeb
@souvikdg Two main aspects of image-related optimizations are:
1. Optimizing #image properties: size (scaling or cropping), format, quality and compression.
2. Optimizing #network/requests – fewer requests (sprites, base64encoded URLs), #CDN, lazy loading, caching, etc. (3/11) #ContentWeb
1. Optimizing #image properties: size (scaling or cropping), format, quality and compression.
2. Optimizing #network/requests – fewer requests (sprites, base64encoded URLs), #CDN, lazy loading, caching, etc. (3/11) #ContentWeb
Hello tweeps!
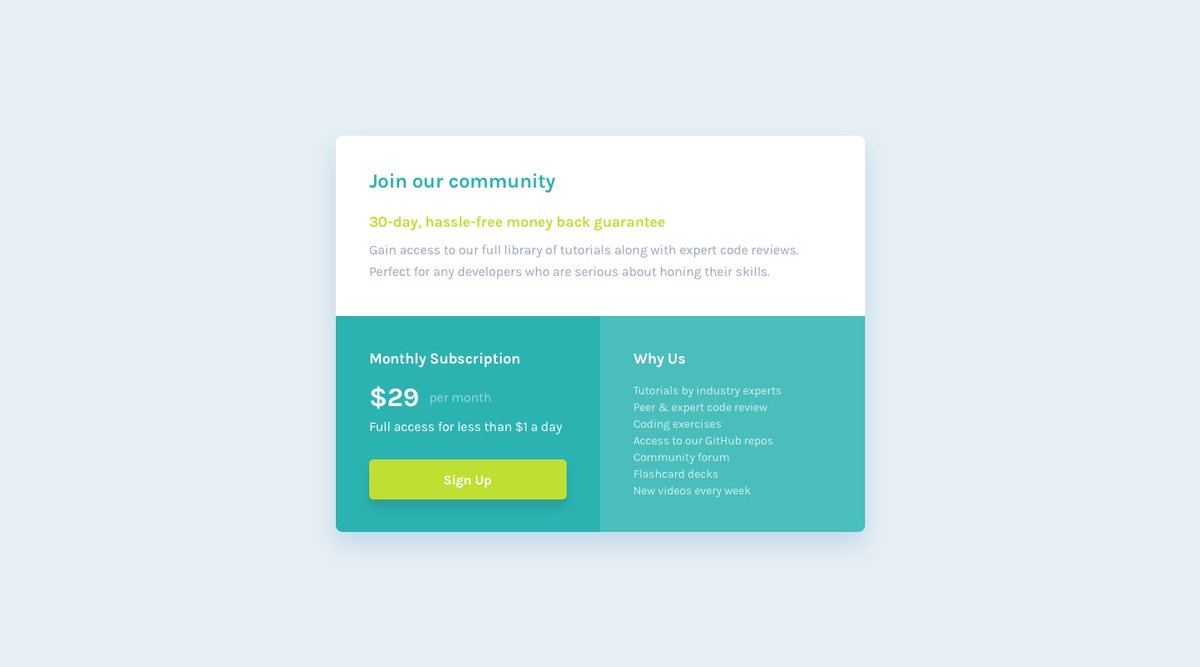
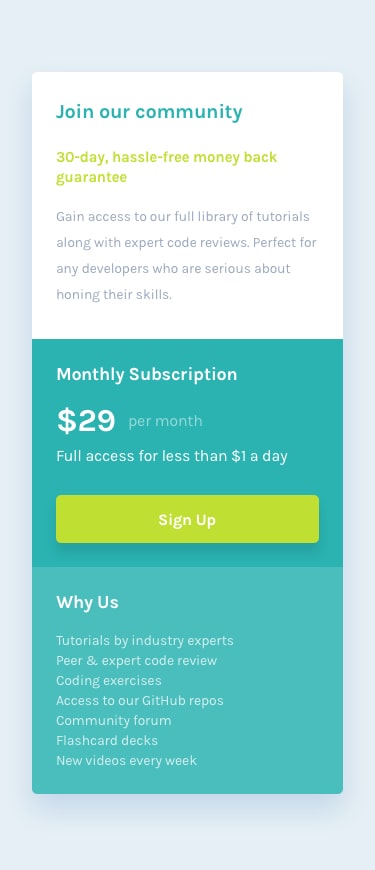
In this #Thread, I'll be explaining step-by-step process of designing the below #UI #Mockup (by @frontendmentor) with only #html & #css.
You can follow along by typing out the #codes in the images.
#100DaysOfCode #CodeNewbie
#WomenWhoCode #freeCodeCamp
1/25

In this #Thread, I'll be explaining step-by-step process of designing the below #UI #Mockup (by @frontendmentor) with only #html & #css.
You can follow along by typing out the #codes in the images.
#100DaysOfCode #CodeNewbie
#WomenWhoCode #freeCodeCamp
1/25


2/25
We'll learn how to look at mockups so we can do the following:
1. Deduce #html tags to #code the #webpage
2. Declare #css properties to style the webpage
3. Establish #breakpoints to make the webpage #responsive.
.
.
First, let's set up our html page.
#webdev
We'll learn how to look at mockups so we can do the following:
1. Deduce #html tags to #code the #webpage
2. Declare #css properties to style the webpage
3. Establish #breakpoints to make the webpage #responsive.
.
.
First, let's set up our html page.
#webdev
3/25
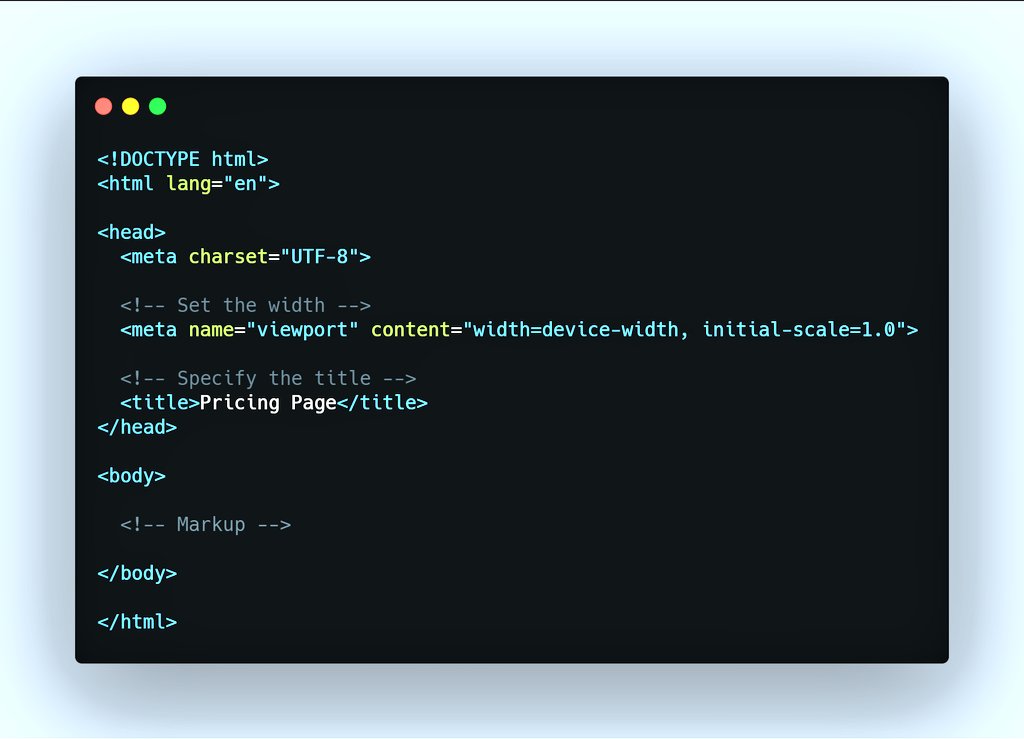
As shown below, we started with the following:
1. Create an #html document.
2. Specify the title.
3. Set the width.
The width is set to equal the viewport width. This means that it'll be as wide as the screen viewing the page - first step to #responsive #designs!
As shown below, we started with the following:
1. Create an #html document.
2. Specify the title.
3. Set the width.
The width is set to equal the viewport width. This means that it'll be as wide as the screen viewing the page - first step to #responsive #designs!

Here is my lovely website! csclub.co #madewithbulma
My needs are simple while choosing #CSS framework:
No #JavaSript because I don't mind writing in #JS for the things I need.
I came across Skeleton (getskeleton.com) when I was looking for CSS #Framework, which was not included JS.
No #JavaSript because I don't mind writing in #JS for the things I need.
I came across Skeleton (getskeleton.com) when I was looking for CSS #Framework, which was not included JS.
I used to like #Skeleton by @dhg, it's true that it is dead simple #responsive #boilerplate. Skeleton is truly #mobile-first. Not only in terms of mobile web experience but also the code is written in CSS.
