Discover and read the best of Twitter Threads about #each
Most recents (8)
React a gagné 👑
Statistiquement, c'est celui à apprendre 🥇
Fin du débat.
Voici MON avis avec mes arguments, stats à l'appui 📈
Ne lis pas ce Thread si tu n'aimes pas React, car tu vas tomber in love ❤️
#RT et partage ton avis et contre-arguments 💪
🧵 #thread #react #web
Statistiquement, c'est celui à apprendre 🥇
Fin du débat.
Voici MON avis avec mes arguments, stats à l'appui 📈
Ne lis pas ce Thread si tu n'aimes pas React, car tu vas tomber in love ❤️
#RT et partage ton avis et contre-arguments 💪
🧵 #thread #react #web

0. Préambule
Je ne dis à aucun moment que les autres frameworks sont mauvais.
J'explique pourquoi j'ai fait le choix de React.
Je ne dirais aucun contre-argument car ce n'est pas le but ici ! C'est à toi de les faire !
Je suis ouvert à toutes les library.
Je ne dis à aucun moment que les autres frameworks sont mauvais.
J'explique pourquoi j'ai fait le choix de React.
Je ne dirais aucun contre-argument car ce n'est pas le but ici ! C'est à toi de les faire !
Je suis ouvert à toutes les library.
1. La communauté
Et oui… C'est mon argument principal.
Dans le sondage 2021.stateofjs.com/en-US/libraries on voit que React arrive largement devant en nombre d'utilisateurs et en satisfactions !
L'intérêt a baissé certes mais les deux valeurs principales sont au RDV
Et oui… C'est mon argument principal.
Dans le sondage 2021.stateofjs.com/en-US/libraries on voit que React arrive largement devant en nombre d'utilisateurs et en satisfactions !
L'intérêt a baissé certes mais les deux valeurs principales sont au RDV

“interconnection queues” and obtaining the necessary #ImpactStudies and #permits from #each grid operator has risen from around 2.1 years for projects built in 2000-2010 to around 3.7 years for those built in 2011-2021.
#decentralizedgrid issues are key.
wired.com/story/everyone…
#decentralizedgrid issues are key.
wired.com/story/everyone…
"researchers found that only 23% of the projects seeking grid connection between 2000 and 2016 have actually been built."
“The grid operators have limited staff to conduct these studies,”
“Maybe they haven't ramped up their workforce quickly enough.”
#Gridlock
#SkillShortages
“The grid operators have limited staff to conduct these studies,”
“Maybe they haven't ramped up their workforce quickly enough.”
#Gridlock
#SkillShortages
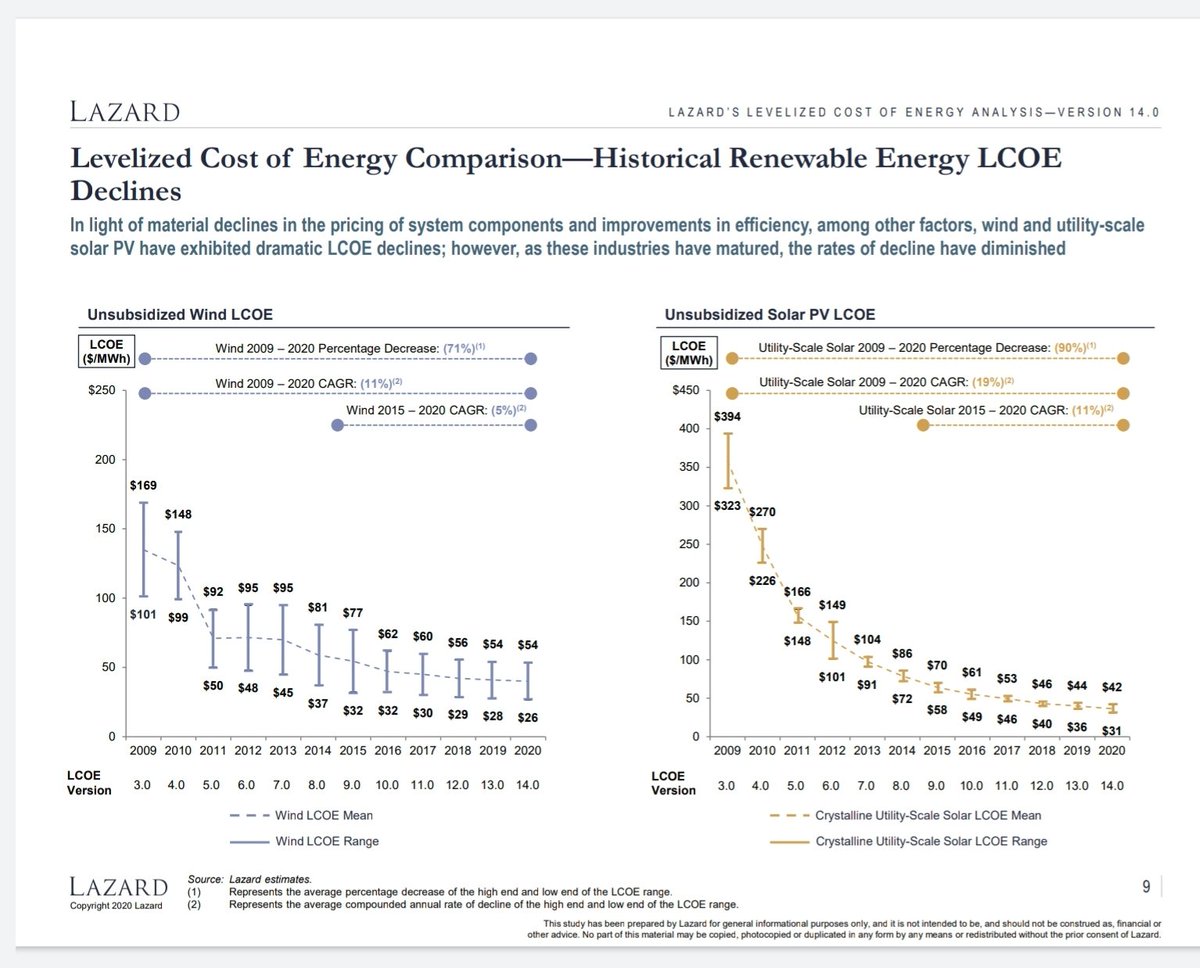
The inability of #renewables to deliver #LargeScale solutions may NOT be due to #financing constraints. #Regulatory ones matter too.
As prices fall, the gap btw #LevelisedCostOfEnergy for #Rooftop and #SolarUtility shows, scale matters.
Alot.
#LCoE
#Investment
#DrawDownLabs

As prices fall, the gap btw #LevelisedCostOfEnergy for #Rooftop and #SolarUtility shows, scale matters.
Alot.
#LCoE
#Investment
#DrawDownLabs


I've a experimented with a few different ways of handling SVG icons in Svelte. Here's a brief thread about the workflow that I'm enjoying lately.
↓↓↓
↓↓↓
I looked at using <img> tags, directly inlining the SVG, and passing the SVG as a component. Of these three, the last is the one that seems to result in the most maintainable code
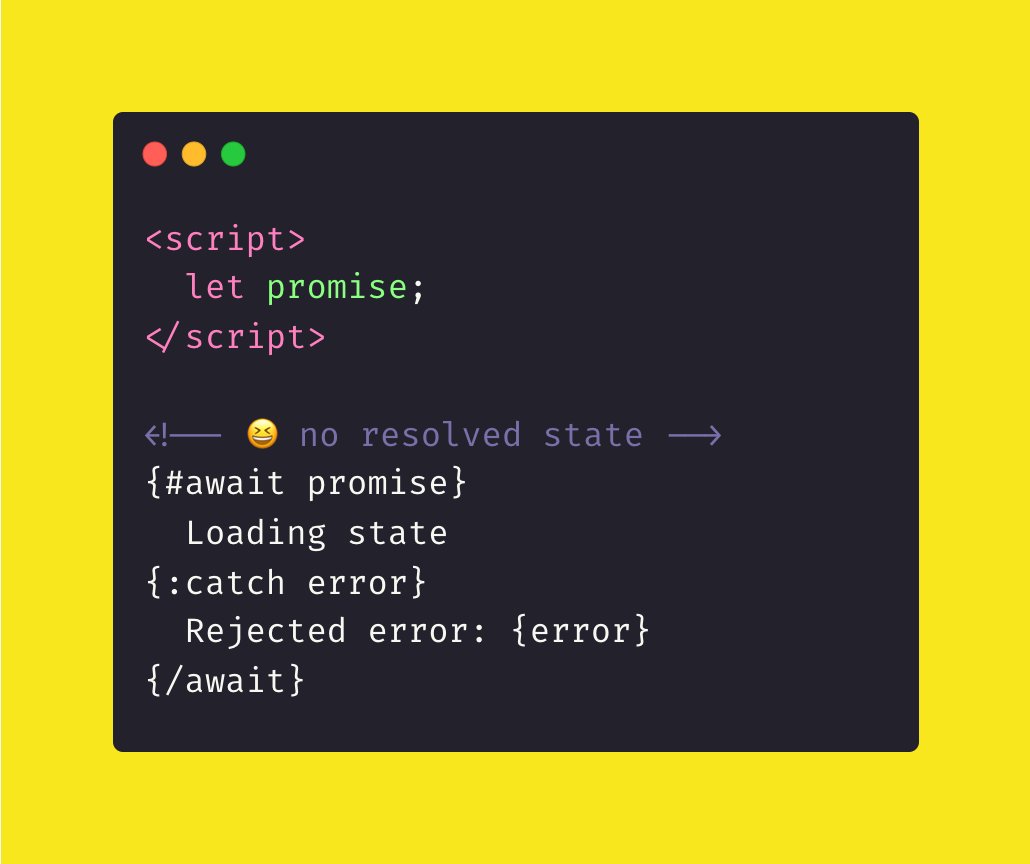
If you have a promise waiting for your data, {#await} block makes it easy to express your content in the loading 🕑, resolved ✅ and rejected ❌ state
So, let's talk about the {#await} block in @sveltejs
👇🧵[THREAD]
So, let's talk about the {#await} block in @sveltejs
👇🧵[THREAD]
We've seen how we can use {#each} to repeat content in @sveltejs ,
let's talk about the keyed each block, and what does it mean to have a key for each block
👇🧵[THREAD]
let's talk about the keyed each block, and what does it mean to have a key for each block
👇🧵[THREAD]
💡 You can always subscribe to my channel to get notified for the next awesome content!
👉👉 youtube.com/lihautan?sub_c…
👉👉 youtube.com/lihautan?sub_c…
HTML doesn't have a way of expressing logic, like conditionals and loops. @sveltejs does.
Let's take a look at the 1st logic block in @sveltejs, 👉 {#if} 👈
👇🧵 [THREAD]
Let's take a look at the 1st logic block in @sveltejs, 👉 {#if} 👈
👇🧵 [THREAD]
If you prefer watching video, the following thread is a summary from my @YouTube video
Okay, I've managed to create this @sveltejs JIRA/Kanban board with Todo/In Progress/Done states with a single item moving through those on click.
I've been trying for quite some time and I don't think it's possible to fit it in a single tweet :(
Maybe someone will be able to 🤔
I've been trying for quite some time and I don't think it's possible to fit it in a single tweet :(
Maybe someone will be able to 🤔
Script:
<script>
let t,d,o,q=1,w=2,r=3,a=[{k:1,l:0,s:q}],s=(a,q)=>a.filter(x=>x.s==q),u=(z,n)=>a[a.findIndex(h=>h.k==z)].s=n
$:{t=s(a,q),d=s(a,w),o=s(a,r)}
</script>
<script>
let t,d,o,q=1,w=2,r=3,a=[{k:1,l:0,s:q}],s=(a,q)=>a.filter(x=>x.s==q),u=(z,n)=>a[a.findIndex(h=>h.k==z)].s=n
$:{t=s(a,q),d=s(a,w),o=s(a,r)}
</script>
National DNA Day:
🧬April 25
🧬Commemorates the day in 1953 when Watson, Crick, Wilkins, Franklin and colleagues published papers in the journal @nature on the structure of DNA
🧬Also commemorates the completion of the Human Genome Project in April 2003, took 13 years
#DNADay

🧬April 25
🧬Commemorates the day in 1953 when Watson, Crick, Wilkins, Franklin and colleagues published papers in the journal @nature on the structure of DNA
🧬Also commemorates the completion of the Human Genome Project in April 2003, took 13 years
#DNADay


DNA Double Helix:
🧬The two #DNA strands are reverse-complements
🧬Reading one strand in #reverse order and exchanging each base with its #complement gives the other strand
🧬A and T are complements, C and G are complements
DNA Sequence: AGTAGCAT
Reverse-Complement: ATGCTACT
🧬The two #DNA strands are reverse-complements
🧬Reading one strand in #reverse order and exchanging each base with its #complement gives the other strand
🧬A and T are complements, C and G are complements
DNA Sequence: AGTAGCAT
Reverse-Complement: ATGCTACT
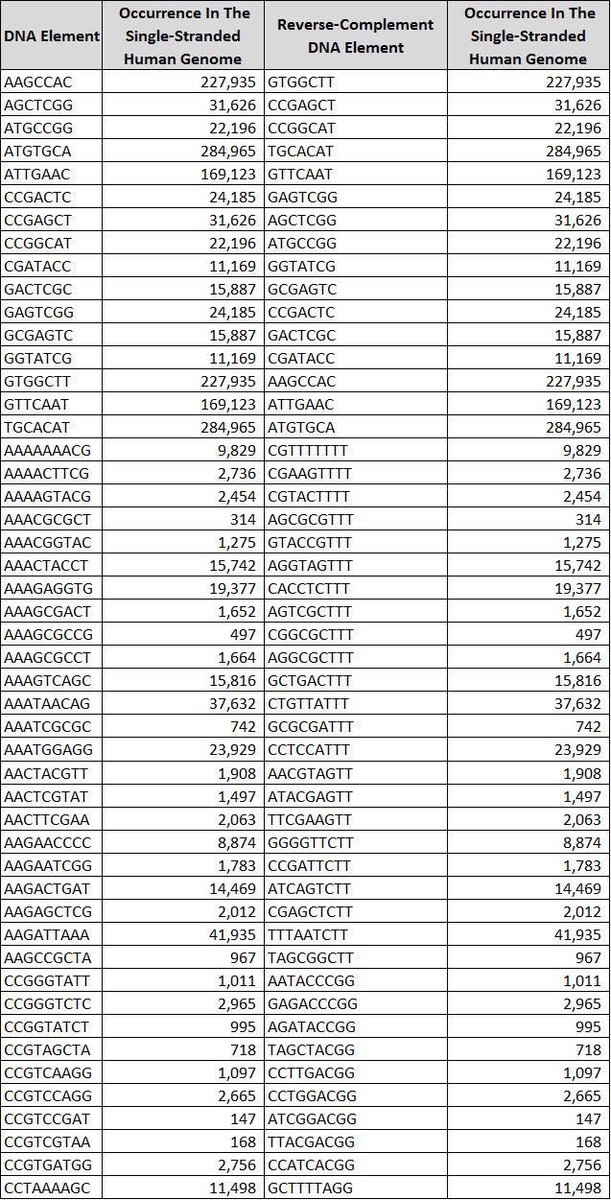
In #Each DNA Strand:
🧬Pull the #DNA double helix apart, leaving the two single DNA strands
🧬The population (or occurrence) of every DNA sequence in that single-strand is #equivalent to the population of its reverse-complement DNA sequence in that same single-strand
#Genomics
🧬Pull the #DNA double helix apart, leaving the two single DNA strands
🧬The population (or occurrence) of every DNA sequence in that single-strand is #equivalent to the population of its reverse-complement DNA sequence in that same single-strand
#Genomics