Discover and read the best of Twitter Threads about #WCAG
Most recents (11)
attn @UTDCLisa @joan_zoellner -- no 3 on this list, "Quality Matters Accessibility Policy for Online Courses," (20pp PDF) is among best overviews I've seen on enacting organization-wide work to make #digital #content #accessible
Item 10, resources, lists core a11y
1/3
Item 10, resources, lists core a11y
1/3
2/3
resources (#WCAG, which is foundational is covered n part 5b of pdf)
Resources I didn't see, so will add here for completeness -
DAISY Consortium - access to reading
kb.daisy.org/publishing/docs
kb.daisy.org/publishing/doc…
resources (#WCAG, which is foundational is covered n part 5b of pdf)
Resources I didn't see, so will add here for completeness -
DAISY Consortium - access to reading
kb.daisy.org/publishing/docs
kb.daisy.org/publishing/doc…
3/3
CAST: Center for Applied Special Technologies
AEM at CAST: (National Center on) Accessible Educational Materials
cast.org/impact/univers…
aem.cast.org
STARK LIBRARY
getstark.co/library
What else? Still questing for 1 #accessibility #wiki to rule them all!
CAST: Center for Applied Special Technologies
AEM at CAST: (National Center on) Accessible Educational Materials
cast.org/impact/univers…
aem.cast.org
STARK LIBRARY
getstark.co/library
What else? Still questing for 1 #accessibility #wiki to rule them all!
Here are my top 10 plugins for managing, organizing, and polishing my design system in @figma.
A thread (pt.2).
🧵
A thread (pt.2).
🧵
Appearance by @glmrvn
This plugin helps generate a dark and light theme from your UI kit styles.
The plugin can apply custom themes (bulk update styles) to your selection, which makes it extremely helpful for managing multi-brand projects in #figma.
figma.fun/gpbUWn
This plugin helps generate a dark and light theme from your UI kit styles.
The plugin can apply custom themes (bulk update styles) to your selection, which makes it extremely helpful for managing multi-brand projects in #figma.
figma.fun/gpbUWn
Contrast by @alex_a_carr
A tool to ensure your system is digitally accessible and meets the #WCAG standards.
Run the plugin and select a layer. The plugin will instantly tell the contrast ratio between the background and foreground of your selection.
figma.fun/XM8yyu
A tool to ensure your system is digitally accessible and meets the #WCAG standards.
Run the plugin and select a layer. The plugin will instantly tell the contrast ratio between the background and foreground of your selection.
figma.fun/XM8yyu
Revised font lookup tables.
NEW: when used as body text, table cells outlined in yellow should have Lc 15 added to the listed contrast figure (see the +15). Fonts outlined in blue/teal (ish) may use the value as listed, but may benefit from an additional Lc10 to Lc15. ++


NEW: when used as body text, table cells outlined in yellow should have Lc 15 added to the listed contrast figure (see the +15). Fonts outlined in blue/teal (ish) may use the value as listed, but may benefit from an additional Lc10 to Lc15. ++



--For developers, there are ready-to-go arrays of the look up tables, presorted by Lc value, and also with a table of pre-calculated interpolation values, and more.
They are in the data folder at the main repo:
github.com/Myndex/SAPC-AP…
They are in the data folder at the main repo:
github.com/Myndex/SAPC-AP…
-- Also, the key levels have been described more completely to be useful instead of the lookup tables.
As an alternate conformance you can use the levels without the LUTs for a simpler workflow, or, use the LUT for more accuracy and more flexibility.
myndex.com/APCA/
As an alternate conformance you can use the levels without the LUTs for a simpler workflow, or, use the LUT for more accuracy and more flexibility.
myndex.com/APCA/
A lot of the times, when we discuss the Web Content Accessibility Guidelines (WCAG) 2.1, there is a misconception that if you meet all of the criteria then your service will work for everyone. Here is a little thread to explain why #WCAG itself is not enough.
It's very difficult to gauge how accessible something is or isn't based on WCAG alone. There are 3 levels (A, AA, and AAA). However, AA is pretty much the minimum standard, and even @w3c who wrote WCAG do not advocate for trying to meet AAA across the board.
So, if #WCAG level AA is the minimum, and AAA is not recommended across the board, we can almost think of WCAG 2.1 AA as a binary standard. You meet it or you don't. Until WCAG 3.0, there is not really scale to measure how accessible or inaccessible something is.
Hello #a11y crowd!
I know that a lot of people have been following some comments I made regarding content/trigger warnings, so I figured I'd gather all my comments in a thread with some anecdotal best practices and food for thought for people who are interested. (1/20)
I know that a lot of people have been following some comments I made regarding content/trigger warnings, so I figured I'd gather all my comments in a thread with some anecdotal best practices and food for thought for people who are interested. (1/20)
First off, I'm humbled by the number of #accessibility professionals who are following this conversation and taking my words so seriously. I meant my comment to be a one-off comment regarding better care and consideration in UX regarding mental health in/and digital #a11y. (2/20)
But wait, I say
Is there a way
To tell me my alt-text’s ok?
Yep! The tool you seek
Is there under
“Sufficient technique.”
Pick a technique
Fitting your case best
And check it with the
provided tests.
#AccessibleCoffee #WCAG
Is there a way
To tell me my alt-text’s ok?
Yep! The tool you seek
Is there under
“Sufficient technique.”
Pick a technique
Fitting your case best
And check it with the
provided tests.
#AccessibleCoffee #WCAG
“at the bottom of the section, see,
Your failing case. Specifically:”
Failure of Success Criterion 1.1.1 due to omitting the alt attribute or text alternative on img elements, area elements, and input elements of type "image"
w3.org/WAI/WCAG21/Tec…
#AccessibleCoffee #WCAG
Your failing case. Specifically:”
Failure of Success Criterion 1.1.1 due to omitting the alt attribute or text alternative on img elements, area elements, and input elements of type "image"
w3.org/WAI/WCAG21/Tec…
#AccessibleCoffee #WCAG
Shall I consult this specification
For techniques for my situation?
Oh hey. What’s in section 1.1.1 Sufficient Techniques: Situation A?
“If a short description can serve the same purpose and present the same information as the non-text content”
#AccessibleCoffee #WCAG
For techniques for my situation?
Oh hey. What’s in section 1.1.1 Sufficient Techniques: Situation A?
“If a short description can serve the same purpose and present the same information as the non-text content”
#AccessibleCoffee #WCAG
I’m having a coffee and wondering how to invite everyone I possibly can to share this momentous occasion.
Let me see how far the Web Content Accessibility Guidelines will take me.
#AccessibleCoffee
Let me see how far the Web Content Accessibility Guidelines will take me.
#AccessibleCoffee
If I let myself get all caught up
In how much there is to ask
And do to include everyone
I’ll never start this task.
I likely won’t get everyone,
But I can include a lot
So in place of wondering why do this,
I ask myself, why not?
#AccessibleCoffee #WCAG
In how much there is to ask
And do to include everyone
I’ll never start this task.
I likely won’t get everyone,
But I can include a lot
So in place of wondering why do this,
I ask myself, why not?
#AccessibleCoffee #WCAG
One thing to help my brain work sweet
Is to break this into bite-size tweets
#AccessibleCoffee #WCAG
Is to break this into bite-size tweets
#AccessibleCoffee #WCAG
🔴 Responsabilité numérique : l'exemple des #musées 🏛️
Je publie aujourd'hui une étude pour analyser l'état du web muséal français autour des enjeux d'#opendata, de #privacy, d'#a11y et d'#ecoconception.
Thread à dérouler ⬇️ 1/33
Je publie aujourd'hui une étude pour analyser l'état du web muséal français autour des enjeux d'#opendata, de #privacy, d'#a11y et d'#ecoconception.
Thread à dérouler ⬇️ 1/33
tl;dr : déroulez le thread ;
📰 Sinon, l'étude est accessible ici : musees-responsables.karl-pineau.fr
📊 Les données sont ici : docs.google.com/spreadsheets/d… (eh oui, #opendata oblige)
Tout est sous licence @creativecommons, n'hésitez pas à la réutiliser. 2/X
📰 Sinon, l'étude est accessible ici : musees-responsables.karl-pineau.fr
📊 Les données sont ici : docs.google.com/spreadsheets/d… (eh oui, #opendata oblige)
Tout est sous licence @creativecommons, n'hésitez pas à la réutiliser. 2/X
❔ Partie 1 - Méthode - Quel périmètre d'analyse ?
Je me suis intéressé aux 100 #musées les plus fréquentés en France, en 2018. En repartant des données en #opendata du @MinistereCC.
Si on soustrait quelques doublons de sites, on obtient 89 sites web étudiés.
3/X
Je me suis intéressé aux 100 #musées les plus fréquentés en France, en 2018. En repartant des données en #opendata du @MinistereCC.
Si on soustrait quelques doublons de sites, on obtient 89 sites web étudiés.
3/X
Accessibility & Inclusivity 📝
⬇️ Thread ⬇️
“There's no such thing as normal“
Inclusive design aims to produce the most effective user expertise for as many of us as attainable. Accessibility isn't solely a problem that applies to individuals with disabilities -
#a11y #WCAG
⬇️ Thread ⬇️
“There's no such thing as normal“
Inclusive design aims to produce the most effective user expertise for as many of us as attainable. Accessibility isn't solely a problem that applies to individuals with disabilities -
#a11y #WCAG

it's a problem that affects everyone. An inclusive world may be a higher world. As a result, we wish to be in the vicinity of that.
What are you saying?? It’s just the domain of UX designer and developer, why does accessibility matter for anyone other:
#accessibility #UX
What are you saying?? It’s just the domain of UX designer and developer, why does accessibility matter for anyone other:
#accessibility #UX
- The inclusive design will increase access. A social media strategy that considers inclusive design will a similar. while not accessible, you miss out on connecting along with your full potential audience.
#Inclusivity
#Inclusivity
We're immensely excited to launch the @colorsinspo Official Plugin for @AdobeXD
A Free suite of integrated Colors & Accessibility tools.
- Smart Contrast Checker
- Color Blind Simulation
- 8 more tools 🔥
Read more: bit.ly/3oHdfVv
#XDPlugins #AdobeXD
⬇️ Thread ⬇️
A Free suite of integrated Colors & Accessibility tools.
- Smart Contrast Checker
- Color Blind Simulation
- 8 more tools 🔥
Read more: bit.ly/3oHdfVv
#XDPlugins #AdobeXD
⬇️ Thread ⬇️

Why do we care about accessibility & accessible design?
Recently I was on Fiverr browsing through jobs & there was one pop-up that came asking for to enable the accessible mode for the site.
#a11y #WCAG #accessibility #ux
Recently I was on Fiverr browsing through jobs & there was one pop-up that came asking for to enable the accessible mode for the site.
#a11y #WCAG #accessibility #ux
I was curious and enabled the accessible mode & I got answers for every question on accessibility’s needs.
#A11y #AccessibilityAwards
#A11y #AccessibilityAwards
Aujourd’hui, les #WCAG ont 20 ans ! 🎉🎂
Pour fêter ça, voici un p’tit zrèd #accessibilité web où je vais donner une recommandation par jour, en espérant que ça serve à qlq personnes.
Il sera question ici d’accessibilité et pas nécessairement de conformité.
On commence par UX-UI.
Pour fêter ça, voici un p’tit zrèd #accessibilité web où je vais donner une recommandation par jour, en espérant que ça serve à qlq personnes.
Il sera question ici d’accessibilité et pas nécessairement de conformité.
On commence par UX-UI.

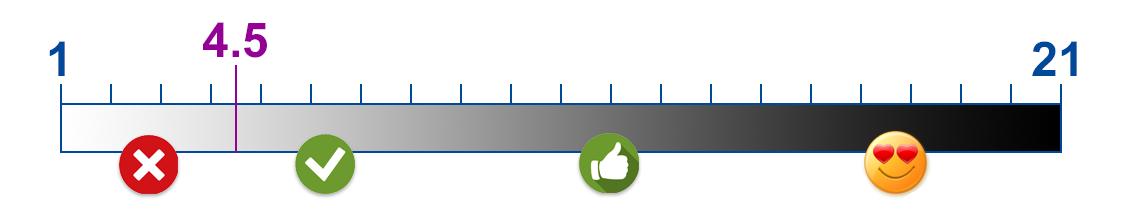
👀 Visibilité du texte
Un ratio de contraste d’au moins 4,5 avec la couleur qui l’entoure est nécessaire.
Tolérance d’au moins 3 pour du “grand” texte (rendu équiv. à au moins 24 px ou 18,5 px pour du texte en gras) et les graphs / pictos non décoratifs.
Un ratio de contraste d’au moins 4,5 avec la couleur qui l’entoure est nécessaire.
Tolérance d’au moins 3 pour du “grand” texte (rendu équiv. à au moins 24 px ou 18,5 px pour du texte en gras) et les graphs / pictos non décoratifs.