Discover and read the best of Twitter Threads about #swiftui
Most recents (17)
Hope you had a great week of #WWDC23! 🎉
As a yearly tradition, I wrote a #SessionSummary tweet with my key takeaways for 23 selected sessions covered on @WWDCNotes.
Get a sense of each session & find ones that pique your interest!
And don't forget to share! 🔁
Thread 🧵🧵🧵👇
As a yearly tradition, I wrote a #SessionSummary tweet with my key takeaways for 23 selected sessions covered on @WWDCNotes.
Get a sense of each session & find ones that pique your interest!
And don't forget to share! 🔁
Thread 🧵🧵🧵👇

What's new in Xcode 15:
🚀 Smart code completion
🌈 Image/Color Symbols
💬 Auto-extraction of Strings
🗂️ String catalog + visual editor
⚡ Quick Actions ⇧⌘A
🔖 Bookmark line/query
✏️ Editable Git staging
🧪 Test report redesign
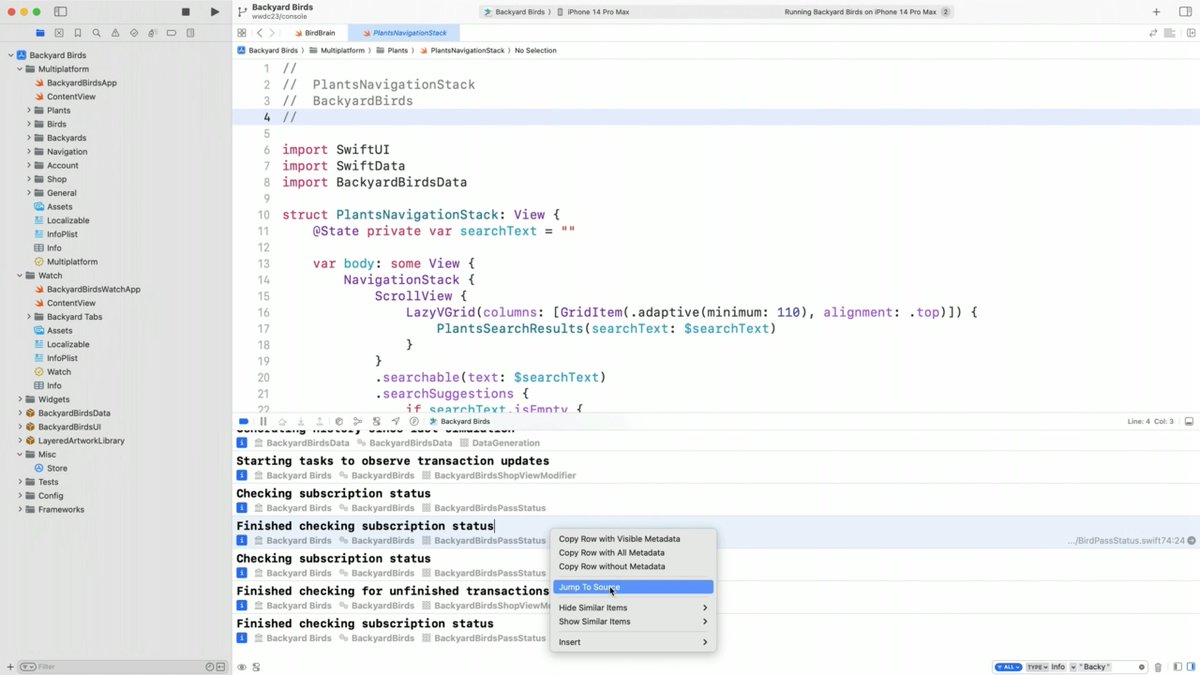
📝 OSLog in console
More: wwdcnotes.com/notes/wwdc23/1…



🚀 Smart code completion
🌈 Image/Color Symbols
💬 Auto-extraction of Strings
🗂️ String catalog + visual editor
⚡ Quick Actions ⇧⌘A
🔖 Bookmark line/query
✏️ Editable Git staging
🧪 Test report redesign
📝 OSLog in console
More: wwdcnotes.com/notes/wwdc23/1…




What’s new in Swift:
🔀 if/else & switch expressions -> concise code
📦 Param Packs overcome API overload limits
🛠️ Macros eliminate boilerplate
⚡ Foundation rewrite -> more performance
🔗 C++ interop, like ObjC
🎭 Actor executors for custom sync
More: wwdcnotes.com/notes/wwdc23/1…



🔀 if/else & switch expressions -> concise code
📦 Param Packs overcome API overload limits
🛠️ Macros eliminate boilerplate
⚡ Foundation rewrite -> more performance
🔗 C++ interop, like ObjC
🎭 Actor executors for custom sync
More: wwdcnotes.com/notes/wwdc23/1…




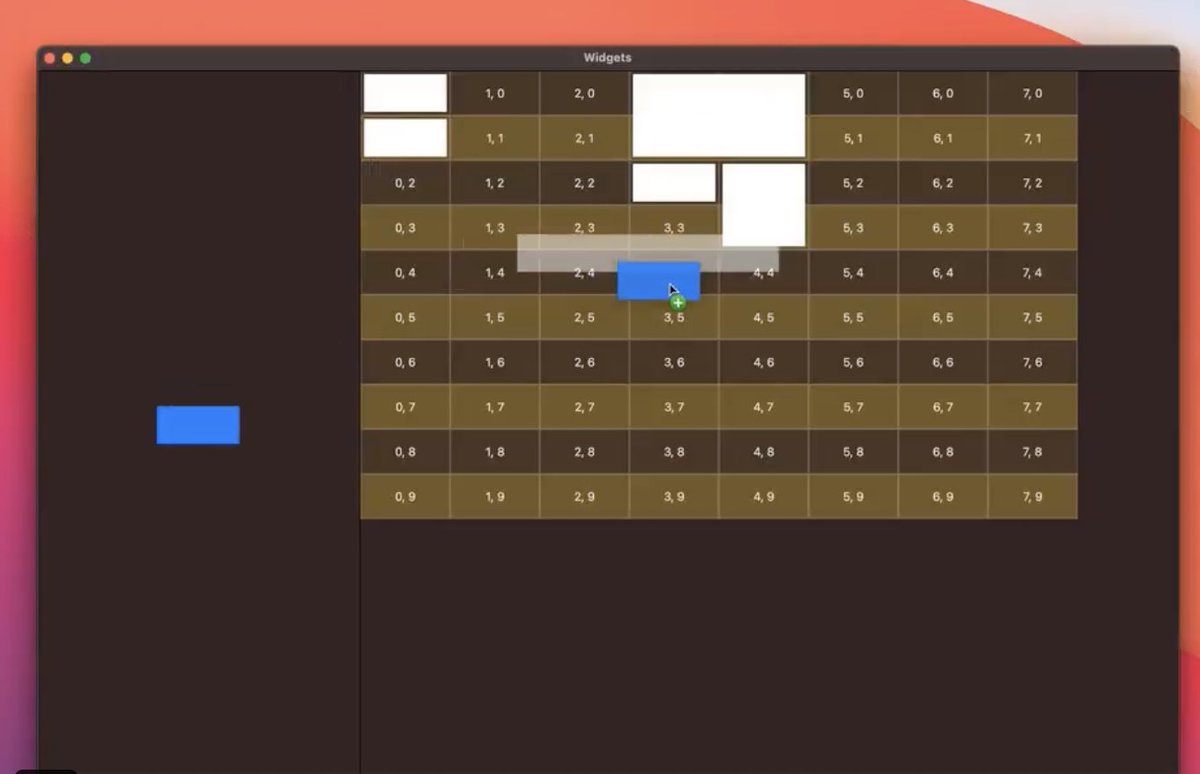
❓How can I change any SF Symbol to have the plus, minus, or any badge on it in #SwiftUI?
You've seen existing symbols with badges (delete, question mark, etc).
But what if the symbol you want to use doesn't have the badge you want?
You've seen existing symbols with badges (delete, question mark, etc).
But what if the symbol you want to use doesn't have the badge you want?

Let's start a thread on my best finding in #SwiftUI for iOS 16 exclusively, as I've used it to write #IceCubesApp
The 1.0 about to get released on the App Store (well if Apple finally decide so) so this is a good time for that thread.
github.com/Dimillian/IceC…
The 1.0 about to get released on the App Store (well if Apple finally decide so) so this is a good time for that thread.
github.com/Dimillian/IceC…
1. .toolbar is more powerful than ever. You can use ToolbarTitleMenu to have a complexe menu right in the title of navigation bar. Don't forget you can also use .toolbar with keyboard placement on TextField for keyboard accessory view. 

2. .presentationDetents is finally available in #SwiftUI for presenting sheet. You can use medium, large, a fraction of the height of the screen and a totally custom size. 

SwiftUI helps make apps faster, and I've started to use it in all my production apps
Here are some #SwiftUI tips I've learned along the way that will help you write better SwiftUI apps ✨✨
Here are some #SwiftUI tips I've learned along the way that will help you write better SwiftUI apps ✨✨
After working on SwiftUI using MVVM for few years, I am realizing that MVVM may not be the best fit for the job. I may end up writing a post about it but here are few thoughts about my experience.
* If you had success with MVVM and SwiftUI then more power to you!
#SwiftUI
* If you had success with MVVM and SwiftUI then more power to you!
#SwiftUI
1/N I have written many articles regarding SwiftUI and MVVM, I have written books and even created courses on SwiftUI and MVVM. But each time I implemented a solution in SwiftUI and MVVM I felt not comfortable. The main reason was that I was always fighting the framework.
2/N When you work on a large application using MVVM with SwiftUI and you want to share state then it becomes extremely hard.
The main reason is that you cannot access EnvironmentObject inside the view model. Well, you can pass it using a constructor but then it a pain.
The main reason is that you cannot access EnvironmentObject inside the view model. Well, you can pass it using a constructor but then it a pain.
✨✨ SwiftUI tips
Y probably using SwiftUI in iOS 15 by now, here are 10 good practices to make good use of #SwiftUI #iosdev
Y probably using SwiftUI in iOS 15 by now, here are 10 good practices to make good use of #SwiftUI #iosdev
I’m a senior macOS & iOS engineer with:
🖤 12years of Objective-C
🧡 6years of Swift
❤️ 0years of SwiftUI
When I said 0years, it’s 0minutes 🙀🙀🙀
Think it’s time, what are the best resources to start learning? #swiftui
🖤 12years of Objective-C
🧡 6years of Swift
❤️ 0years of SwiftUI
When I said 0years, it’s 0minutes 🙀🙀🙀
Think it’s time, what are the best resources to start learning? #swiftui
I had a successful way in the past (when moving from Obj-c to Swift) that was to take an idea, and build an app and it worked, so I think I will make an app with SwiftUI 🎉 🎉 🎉
Also, it’s time to give props to people that create content for us. 🙏 thank you @ios_dev_alb for this 👉 iosdevalb.gumroad.com/l/learnandcode…
(1/9) How to make beautiful rounded corners in #SwiftUI, a thread: 

What are some new things you learn about #SwiftUI lately?
Over the course of making several SwiftUI apps, I've discovered quite a few hidden magic of SwiftUI that are quite fun.
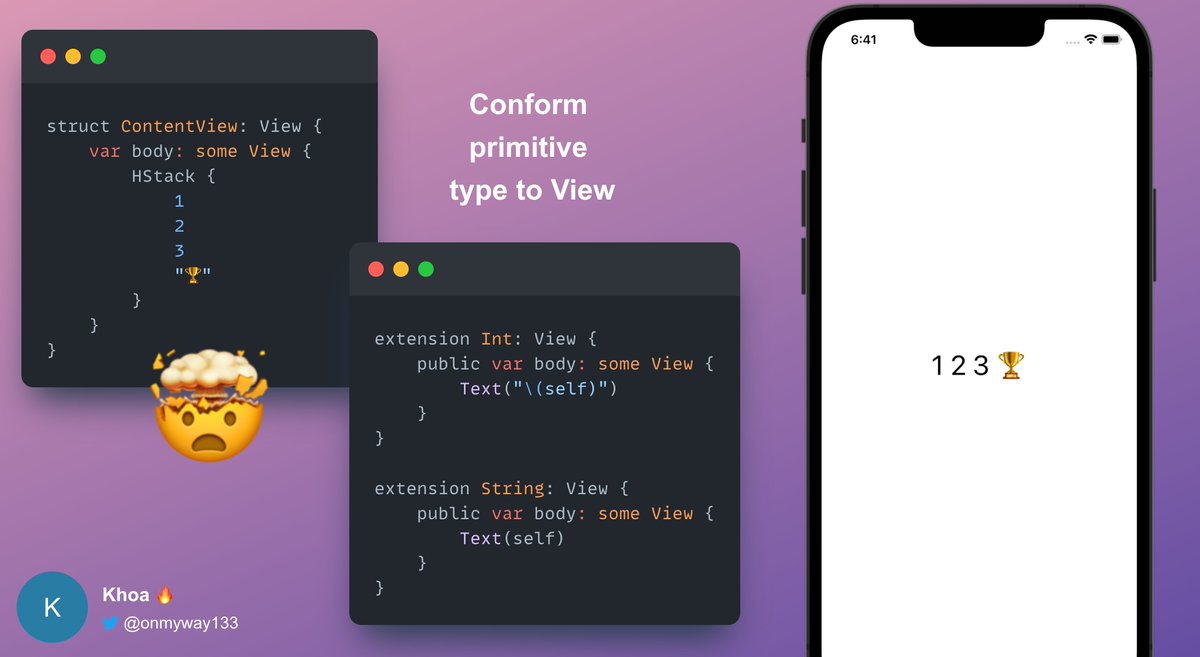
Here are 6 interesting SwiftUI features in View Builder many don't know are even possible 🤯
Over the course of making several SwiftUI apps, I've discovered quite a few hidden magic of SwiftUI that are quite fun.
Here are 6 interesting SwiftUI features in View Builder many don't know are even possible 🤯
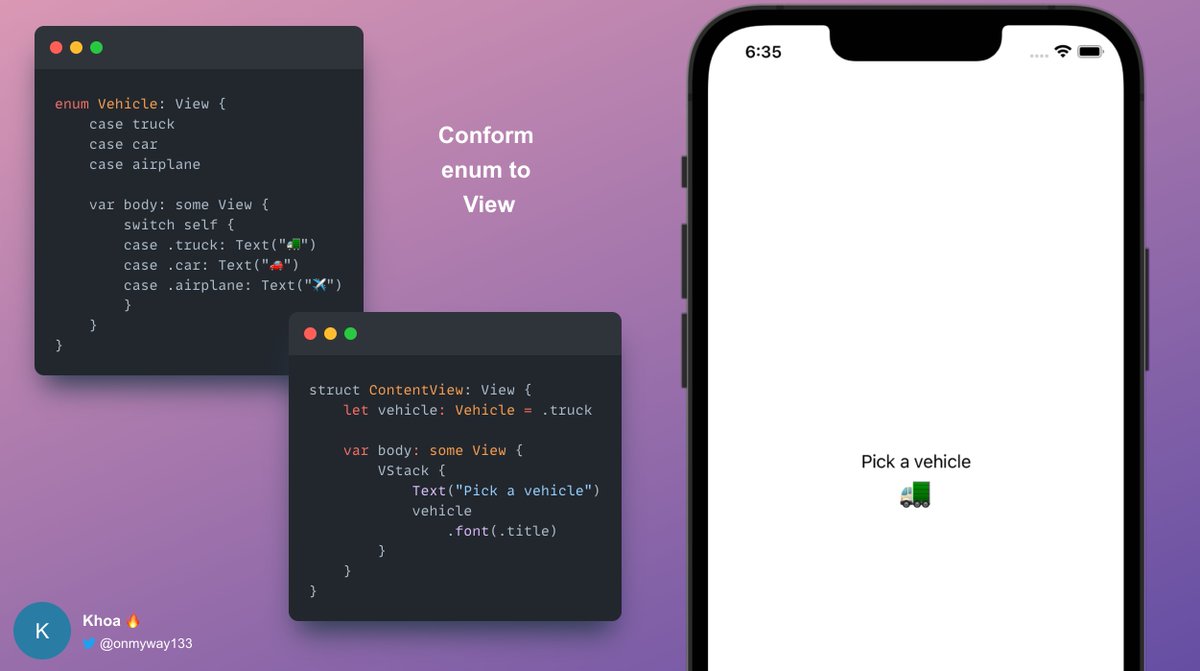
🤯 View protocol with enum
Struct is not the only way to describe #SwiftUI views. Learn how you can achieve the same thing with just enum
Struct is not the only way to describe #SwiftUI views. Learn how you can achieve the same thing with just enum

Alright, this Saturday we’re going to use Swift Playgrounds on iPad to start a ridiculous todo app: ToDon’t: where we add things to NOT DO to your todo list so that you can cross them off & feel more productive.
#iOSDev #SwiftUI #iPad
1/n
#iOSDev #SwiftUI #iPad
1/n
Starting with the little todo bit I made from Core Data in Swift Playgrounds here: cephalopod.studio/blog/build-an-…
2/n
2/n
One thing I want to do is use the new SectionedFetchResults from Core Data so that my crossed off items go to a different area. Also made my task.name a non-optional string.
And I added a bit of animation and voila!
3/n
And I added a bit of animation and voila!
3/n
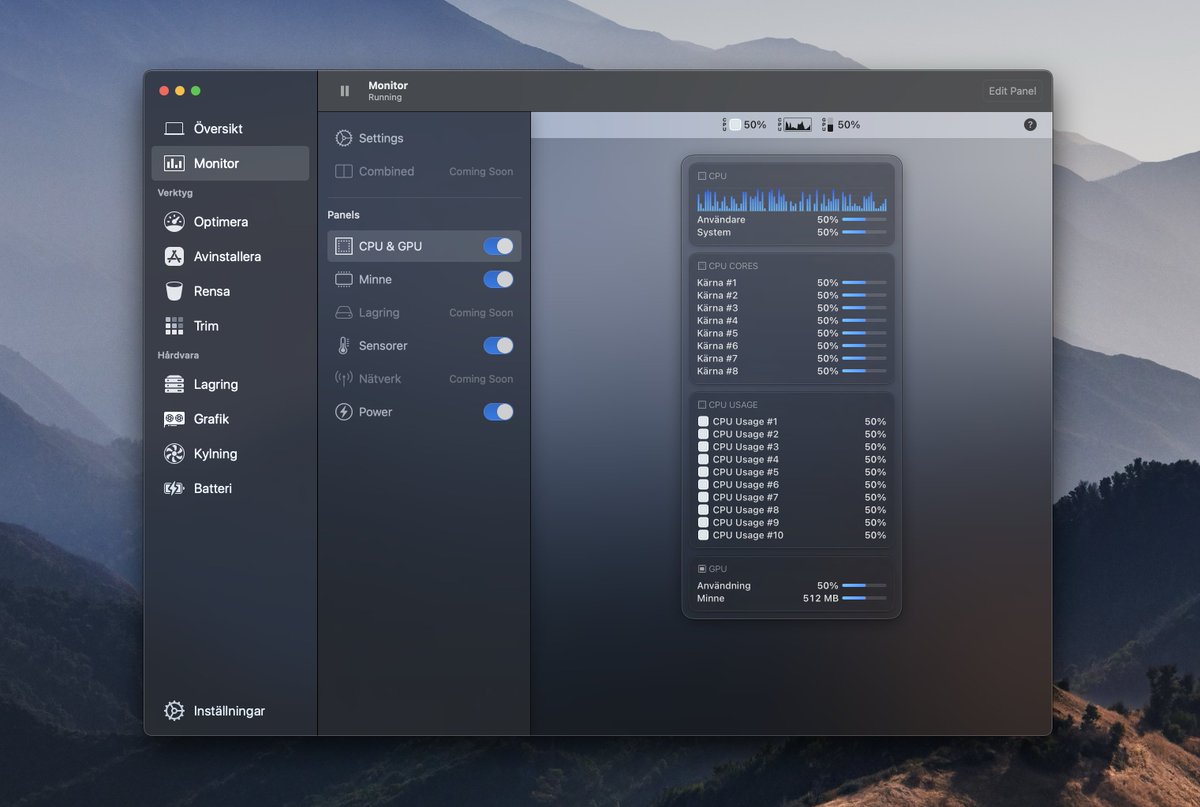
Sensei Monitor is getting very close to a public release. I've reworked the design, fixed all the bugs, and optimised performance as much as I can. I'm finally feeling very happy about the state of this feature. [1/12] #SwiftUI #AppKit 

I've done some #SwiftUI lately for @pushheroapp @PastePalApp , and amazed by how easy and fun it is to make apps. If you want to get into SwiftUI but don't know where to start, here are my recommended resources #iosdev
Thread 👇
Thread 👇
1) First thing first is @Apple official guides. Apple has done a stunning job to make SwiftUI tutorials fun and interactive
- Introducing SwiftUI developer.apple.com/tutorials/swif…
- Develop Apps with SwiftUI developer.apple.com/tutorials/app-…
- Creating a macOS App developer.apple.com/tutorials/swif…
- Introducing SwiftUI developer.apple.com/tutorials/swif…
- Develop Apps with SwiftUI developer.apple.com/tutorials/app-…
- Creating a macOS App developer.apple.com/tutorials/swif…
2) Next is a mini-series focusing on fundamental blocks which are Stack and ScrollView
- Creating Performant Scrollable Stacks developer.apple.com/documentation/…
- Aligning Views Across Stacks developer.apple.com/documentation/…
- Building Layouts with Stack Views developer.apple.com/documentation/…
- Creating Performant Scrollable Stacks developer.apple.com/documentation/…
- Aligning Views Across Stacks developer.apple.com/documentation/…
- Building Layouts with Stack Views developer.apple.com/documentation/…
Building a Netflix-like app for iOS and iPadOS in #SwiftUI - a thread: 

Two weeks ago, I wrote about my experience with building a video streaming app for @cineasterna (). The app lets people watch movies for free with their public library card. This thread will discuss how porting that app to a universal #SwiftUI app went.
Fun experiment: since a #swiftui view is just a struct, which is automatically serialisable if its members are, you can — safely! — pull an entire view hierarchy out of JSON. I’m considering using it to communicate with beta testers at some point in the future: 

Could use HTML instead, but that’s slower to render, less domain-specific. This technique is fully native (fonts, glyphs, dark mode etc), can include custom interactive controls if you want. Can’t send code, only data, so each “item type” needs to be already in the app, but still
It’s simple to extend to support all sorts of layouts/features if you need to, and there’s… like… _nothing_ there — no parsing, almost nothing to write or maintain. Entire demo including test data fits in one screen. Not as general as HTML — but absurd power-to-weight ratio 🙂
Am I right in saying #SwiftUI doesn't really have undo/redo support? It does make an UndoManager available in the Environment, but if you (say) hook up a Toggle, Slider, Picker etc to a binding, it won't support undo/redo and doesn't seem to have any built-in mechanism to do so?
This is my attempt to fill in the gap, but I wouldn't be suprised if there are better ways. If instead of binding a widget to $someItem.someProperty you bind it to UndoableBinding(target: someItem, undoManager: undoManager).someProperty (you can cache this struct & reuse it…) 

…then undo & redo should work as expected. Surprisingly, sliders don't seem to spam the undo stack with continuous updates, even tho the binding itself updates continuously? This seems to suggest something, somewhere is context-aware, but not sure what...
i'm so bored i started designing a fake stocks app this morning i might build with Swift to learn.
lot of stock apps optimize for density, assume you care about many stocks & require more tapping for basic info. kinda want the opposite: focus on fewer, bigger, one view
lot of stock apps optimize for density, assume you care about many stocks & require more tapping for basic info. kinda want the opposite: focus on fewer, bigger, one view

#swiftkotlin
(Не)-большой тредик о том, какой подход, вероятнее всего, в скором времени приживется в большинстве компаний: от маленьких галер, до больших корпоратов.
Суть подхода заключается в том, что...
(Не)-большой тредик о том, какой подход, вероятнее всего, в скором времени приживется в большинстве компаний: от маленьких галер, до больших корпоратов.
Суть подхода заключается в том, что...
#swiftkotlin
Он призван помирить два часто абсолютно зря враждующих друг меж другом лагеря — адептов ведра и овесеров и сплотить их перед единой задачей: написанием единого кода.
Один из его главных плюсов в том, что вкатиться в него проще простого и возможно на любом проекте,
Он призван помирить два часто абсолютно зря враждующих друг меж другом лагеря — адептов ведра и овесеров и сплотить их перед единой задачей: написанием единого кода.
Один из его главных плюсов в том, что вкатиться в него проще простого и возможно на любом проекте,
#swiftkotlin
где уже используется swift или kotlin.
Инструментарий и сами подходы к созданию языков дают возможность писать практически полностью интерполируемый друг меж другом код.
где уже используется swift или kotlin.
Инструментарий и сами подходы к созданию языков дают возможность писать практически полностью интерполируемый друг меж другом код.