Discover and read the best of Twitter Threads about #flutterDev
Most recents (23)
📌 TextInputFormatter in Flutter - Format User’s Input on-the-fly
Learn how to format user input in real-time for a text field, minimize errors and improve user experience. 🚀
🔗 towardsdev.com/71510af8a44c
Learn how to format user input in real-time for a text field, minimize errors and improve user experience. 🚀
🔗 towardsdev.com/71510af8a44c

📌 Multi-Step Form with Flutter Bloc and Stepper Widget
Learn how to build a multi-step form flow and how to use bloc to effectively isolate the presentation layer from the business logic layer. 🚀
🔗 towardsdev.com/8d65b611cce1
Learn how to build a multi-step form flow and how to use bloc to effectively isolate the presentation layer from the business logic layer. 🚀
🔗 towardsdev.com/8d65b611cce1

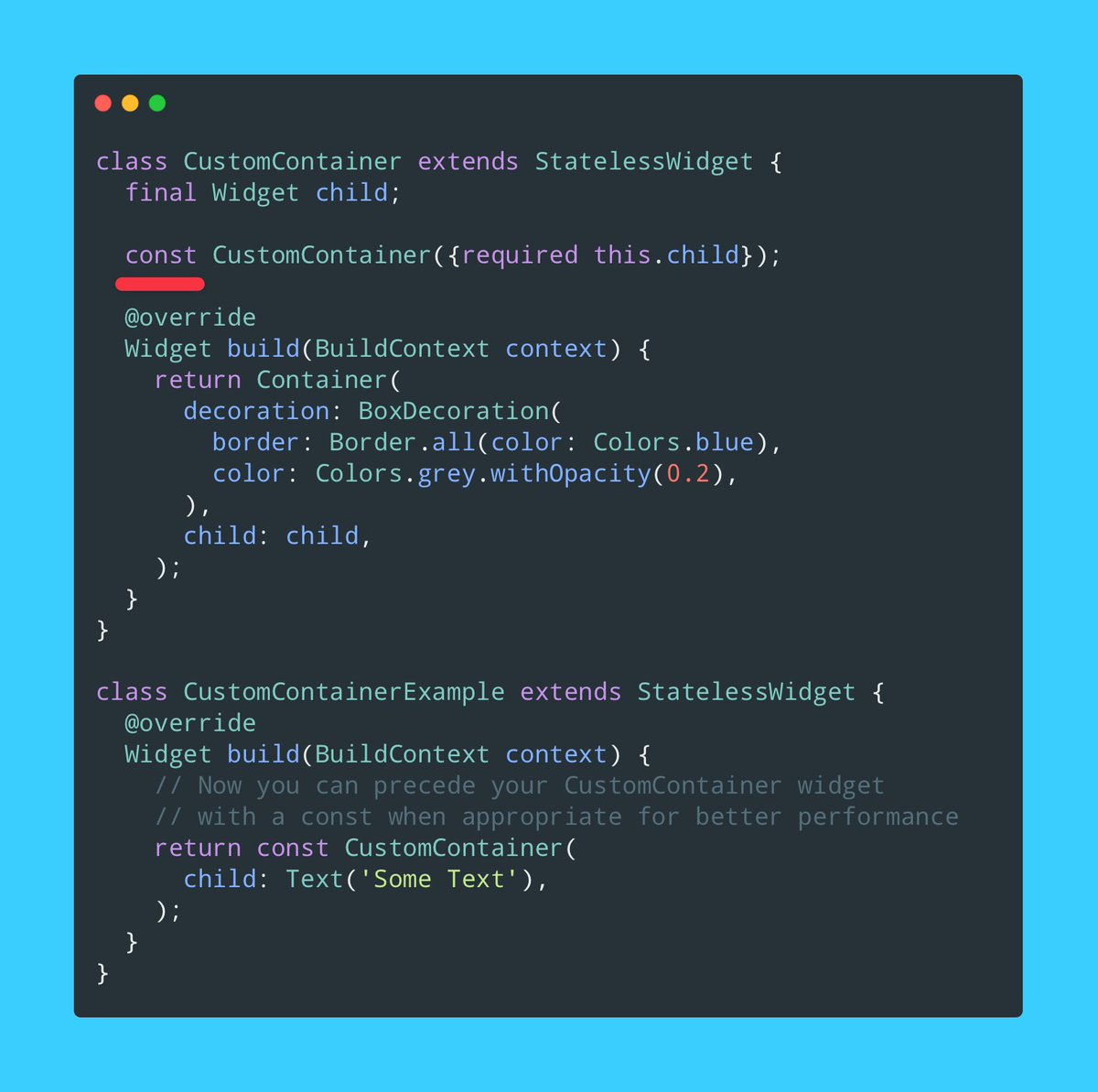
Class constructors in #Dart
With some #Flutter use cases 💙
1️⃣ Generative Constructors
2️⃣ Constant Constructors
3️⃣ Named Constructors
4️⃣ Redirecting Constructors
5️⃣ Factory Constructors
A thread 🧵
#DartDev #FlutterDev #OOP
With some #Flutter use cases 💙
1️⃣ Generative Constructors
2️⃣ Constant Constructors
3️⃣ Named Constructors
4️⃣ Redirecting Constructors
5️⃣ Factory Constructors
A thread 🧵
#DartDev #FlutterDev #OOP
Ever thought about using Dart for your server-side code?
I call it "Dart-as-a-backend".
This 🧵 talks about various Dart packages that you can use to write your server-side code using Dart.
#flutter #flutterdev
I call it "Dart-as-a-backend".
This 🧵 talks about various Dart packages that you can use to write your server-side code using Dart.
#flutter #flutterdev
1. shelf
It's a tooling package published by the Dart team. Shelf makes it easy to create a basic web server and parts of a web server.
It is a Web server middleware for Dart.
pub.dev/packages/shelf
It's a tooling package published by the Dart team. Shelf makes it easy to create a basic web server and parts of a web server.
It is a Web server middleware for Dart.
pub.dev/packages/shelf
2. shelf_router
It is used for defining various routes for your web server. Requests can come in for different endpoints like /api, /user, or even with different HTTP methods like GET, POST, etc.
shelf_router routes them to their appropriate handlers.
pub.dev/packages/shelf…
It is used for defining various routes for your web server. Requests can come in for different endpoints like /api, /user, or even with different HTTP methods like GET, POST, etc.
shelf_router routes them to their appropriate handlers.
pub.dev/packages/shelf…
This thread consists of all the 🧵s i have written on various concepts in Dart and Flutter!
I will update this as i go on…
Anything for this wonderful community that has given me everything 💙
#flutter #flutterdev
I will update this as i go on…
Anything for this wonderful community that has given me everything 💙
#flutter #flutterdev
A 🧵 on Future v/s Streams
A 🧵 on using Futures the right way
Immutability means you cannot change the data stored in a variable during the entire life time of your app.
But why do we use immutable variables ?
But why do we use immutable variables ?
Imagine you are working on an exam portal for your school. You are given the task of building an on-screen scientific calculator.
The most common symbol you use in maths is π (Pi) which is equal to 3.1415.
This remains the same even after 100 years right ?
The most common symbol you use in maths is π (Pi) which is equal to 3.1415.
This remains the same even after 100 years right ?
There are two types of Widgets in Flutter:
1. Stateless Widget : They do not change their state throughout the lifetime of your application. They are like a constant widget.
2. Stateful Widget: They are dynamic, they change their state based on the External Interactions.
1. Stateless Widget : They do not change their state throughout the lifetime of your application. They are like a constant widget.
2. Stateful Widget: They are dynamic, they change their state based on the External Interactions.
A side note: Stateless widgets can change their state if some state management tools are used like Provider, Bloc, etc
But that’s out of the scope of this thread.
Let’s continue 👇🏻
But that’s out of the scope of this thread.
Let’s continue 👇🏻
Mockito + Unit Testing in Flutter 101
This thread talks about Verify and Stubbing using Mockito🧵
#flutter #flutterdev
This thread talks about Verify and Stubbing using Mockito🧵
#flutter #flutterdev
If you are pretty new to Unit Testing, I suggest you read through my previous thread on Unit Testing:
So, what is Mockito and why do we need to use them while testing?
👇🏻
👇🏻
Unit Testing is the most important testing method, that is usually performed by the developer.
Unit Testing tests each individual modules (method, function or a class) for its proper functioning.
Unit Testing tests each individual modules (method, function or a class) for its proper functioning.
This indirectly means you have to maintain loose coupling in your application.
That is, each function or a method should be able to perform only one functionality.
This way it will be easier to test and even debug you codebase.
That is, each function or a method should be able to perform only one functionality.
This way it will be easier to test and even debug you codebase.
In my latest tweet, I talked about how you can prevent multiple calls to your future methods using a variable approach.
What if I say, there is one more efficient approach to it!
Thanks to @DmytroGladkyi for telling me about it
Read on to know about it 👇🏻
#flutterdev #flutter
What if I say, there is one more efficient approach to it!
Thanks to @DmytroGladkyi for telling me about it
Read on to know about it 👇🏻
#flutterdev #flutter
When working with Futures and FutureBuilders, it is recommended not to execute the Future methods inside the FutureBuilder.
I learned it the hard way!
Read on to know why 👇🏻
#flutter #flutterdev
I learned it the hard way!
Read on to know why 👇🏻
#flutter #flutterdev

Every time your UI refreshes (eg: using a setState), the future method is run again, which can turn out to be very expensive!
Sometimes this could be helpful, but most of the times it’s a curse for the application.
So how can you fix it ?
👇🏻
Sometimes this could be helpful, but most of the times it’s a curse for the application.
So how can you fix it ?
👇🏻
We need to set the future in such a way that its run only once, and will never run again until you re-open the screen or you explicitly define a Swipe-down-to-refresh feature.
So, what is that one thing in Flutter, which will run only once in the entire life-cycle of your screen
So, what is that one thing in Flutter, which will run only once in the entire life-cycle of your screen
Imagine you go to a restaurant and your date gives you two options:
1. Takeout and eat at your home
2. Find a table and eat there itself
Well these options in the Flutter world means:
1. Future
2. Stream
1. Takeout and eat at your home
2. Find a table and eat there itself
Well these options in the Flutter world means:
1. Future
2. Stream
Okay! Lets see the first option: Takeout
You ordered:
1. Burgers 🍔
2. Fries 🍟
3. Pizza 🍕
The waiter gave you a token and asked you to wait.
<Few moments later>
Your takeaway is ready and you both leave the place.
You ordered:
1. Burgers 🍔
2. Fries 🍟
3. Pizza 🍕
The waiter gave you a token and asked you to wait.
<Few moments later>
Your takeaway is ready and you both leave the place.
FlexColorScheme V4 for #FlutterDev has a daunting amount of cool new features, including Material3 like looks 😎💙
#Flutter package here:
pub.dev/packages/flex_…
Try it with the Themes Playground here:
rydmike.com/flexcolorschem…
My quick takes feature highlight tweets in a thread
👇
#Flutter package here:
pub.dev/packages/flex_…
Try it with the Themes Playground here:
rydmike.com/flexcolorschem…
My quick takes feature highlight tweets in a thread
👇
FlexColorScheme V4 #FlutterDev 1/10
When opting in on new sub themes, border radius defaults to new Material 3/You guide values and varies by Widget type. Change it to whatever you want for all #Flutter Widgets, 4 dp as before, square or super round, via a single radius value💙😀
When opting in on new sub themes, border radius defaults to new Material 3/You guide values and varies by Widget type. Change it to whatever you want for all #Flutter Widgets, 4 dp as before, square or super round, via a single radius value💙😀
FlexColorScheme V4 #FlutterDev 2/10
When opting in on new sub themes, the Material 3 FAB border radius can feel a bit "too new" in #Flutter. Keep it circular even with M3 defaults, and other border radius settings too, if you so prefer 🙏😇💙
When opting in on new sub themes, the Material 3 FAB border radius can feel a bit "too new" in #Flutter. Keep it circular even with M3 defaults, and other border radius settings too, if you so prefer 🙏😇💙
New and hipper #Flutter FlexColorScheme V4 is out, rough on docs, but we don't mind, cause my golly it is so fun to folly with themes in the playground rydmike.com/flexcolorschem… Go grab the pack and put it on the stack pub.dev/packages/flex_… #FlutterDev 💙 

Wait, what, it is doing this crazy thing, it's like #Flutter flexy color blends, with lots of modes and styles. Flex it here, flex it there, what are all these blendy things? 

To try it, is to love it, play with it for fun 'till you grok all #Flutter flexy colors in a their schemy M3 like material bonanza for You, try it here if you will rydmike.com/flexcolorschem…
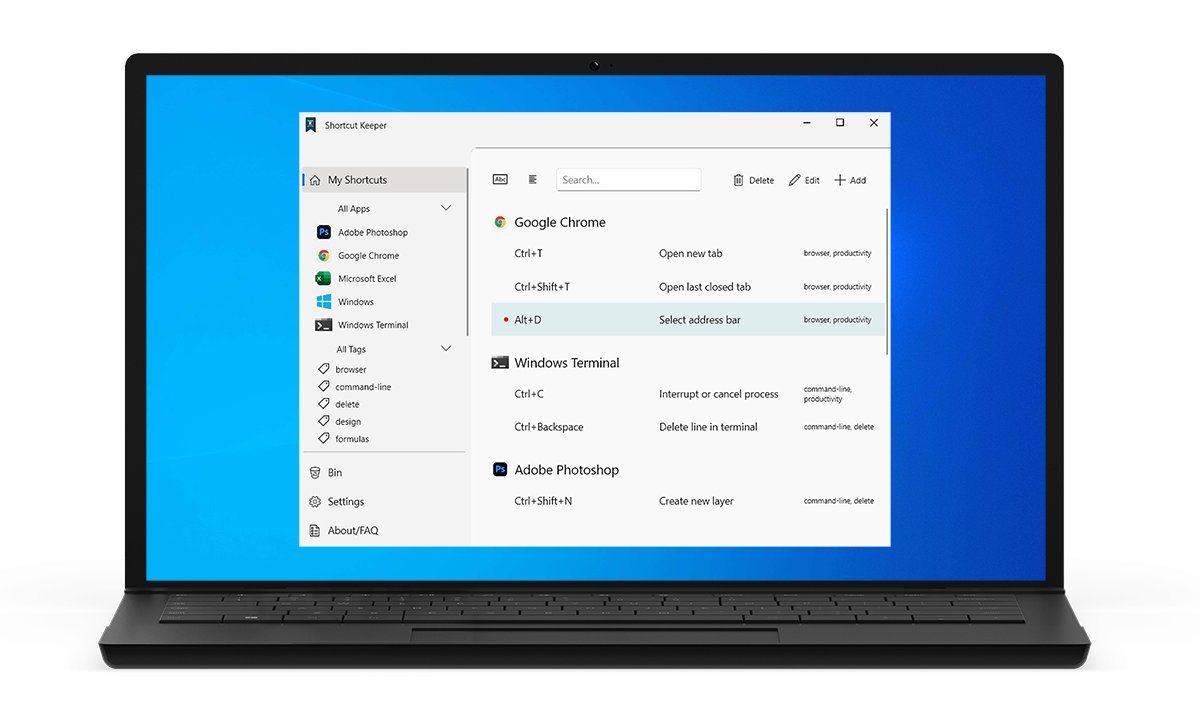
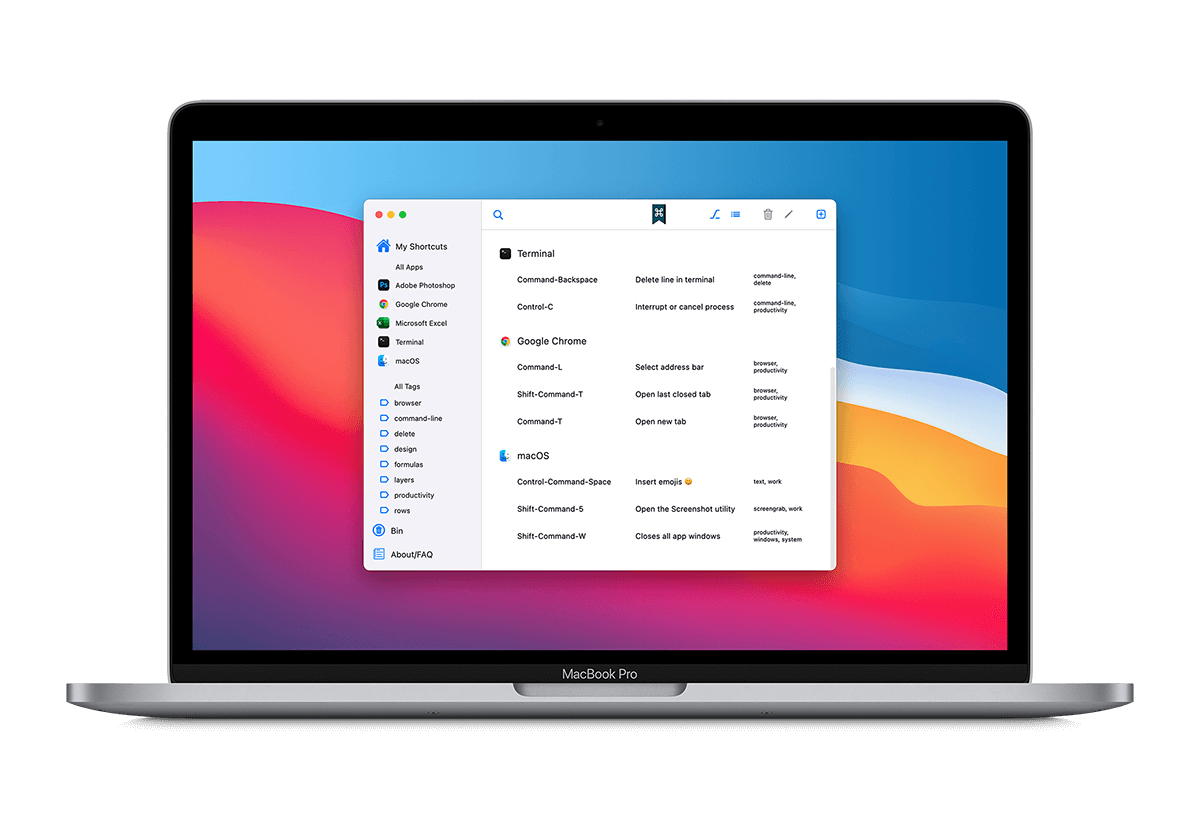
The same desktop app with native-looking UI for both macOS and Windows ⁉
Done with Flutter!✅
#flutter #flutterDev

Done with Flutter!✅
#flutter #flutterDev


Here is the thread documenting some parts of the development process!
And we are live from Windows!
After a sqlite database adjustment, the app seems to work without major issues on Windows as well.
@GroovinChip macos_ui feels like an intruder here 🙃
After a sqlite database adjustment, the app seems to work without major issues on Windows as well.
@GroovinChip macos_ui feels like an intruder here 🙃

Here #FlutterDev connoisseur @biz84 showed us how to make a #Flutter web body like layout, that is centered and width constrained.
What happens if we use this with scrolling content?
What is your solution for it?
Do you have the perfect one? Let us know!
What happens if we use this with scrolling content?
What is your solution for it?
Do you have the perfect one? Let us know!

Meanwhile let us check out how this works with scrolling content. We keep Andrea's nice login card and add a bunch of other things to it and put it all in a scrolling view. Hmm scrollbars next to the body content, not so nice...
So I am preparing a plan for a new #Flutter project. Here is a list of some, in my opinion, must-have things that should be implemented or at least decided early on in any new project 🧵
#flutterdev #dart
#flutterdev #dart
1. Linter
That's one of the easiest things to implement and one of the most helpful ones to keep your code clean. In Dart/Flutter, choose any pre-defined set of rules (e.g. packages like Pedantic, Very Good Analysis or Lint) since you can always adjust them based on your needs.
That's one of the easiest things to implement and one of the most helpful ones to keep your code clean. In Dart/Flutter, choose any pre-defined set of rules (e.g. packages like Pedantic, Very Good Analysis or Lint) since you can always adjust them based on your needs.
2. Localization
Even though you are building a single-language app, I would still recommend you implementing localization (l10n) early on, thus separating your texts from UI code. The documentation explains this process really well: flutter.dev/docs/developme…
Even though you are building a single-language app, I would still recommend you implementing localization (l10n) early on, thus separating your texts from UI code. The documentation explains this process really well: flutter.dev/docs/developme…
As I mentioned earlier am working on developing a quote app using flutter, so in this thread will be posting about the progress
#DEVCommunity
#DEVCommunity
The app idea is so simple; to send daily quotes for users, a home page to display the quote of the day, it can be shared or favorited.
About, Contact, profile pages.
About, Contact, profile pages.
At first, decided to go with a public API.
After struggling for 3 days with the JSON serialization and other stuff, I changed my mind😬
After struggling for 3 days with the JSON serialization and other stuff, I changed my mind😬
A thread on how I managed to encrypt and store a video using #Flutter
Scroll for links, code snippets, and my general thought process...
Scroll for links, code snippets, and my general thought process...
Recording and saving videos locally isn't too difficult.
Dependencies:
- camera
- path_provider
#flutter #android #s21 #video #coding
Below is the code for getting a file reference:
Created with @carbon_app
Dependencies:
- camera
- path_provider
#flutter #android #s21 #video #coding
Below is the code for getting a file reference:
Created with @carbon_app

Encryption on the other hand is a foreign language to me. From my research, I learned that each user needs an #AsymmetricKeyPair that can be used to #encrypt and #decrypt data.
To generate these, I used the rsa_encrypt package.
pub.dev/packages/rsa_e…
To generate these, I used the rsa_encrypt package.
pub.dev/packages/rsa_e…
So yesterday I read this article. There were comments from @RydMike and @gaetschwartz that I really respect, but I find at least misleading. The article itself is very controversial, but mainly wrong. So I guess is time to bisect, and give my own personal opinions
A thread 👇👇
A thread 👇👇
First of all, the article. It's wrong from many povs, but the part I like the less, is that it juxtaposes Dart and kotlin. Those are just two languages, not to rival cities fighting for access to the water. I hear often "Why Dart is not kotlin", and I'll address it in the end 1/n
Quickly through the articles steps:
#1 No null safety
Just to say, article was written the 23th Feb, Flutter Engage was the 3rd March. That's when null safety was presented in stable. I spot the commit already few weeks before. Where is the author leaving? 2/n
#1 No null safety
Just to say, article was written the 23th Feb, Flutter Engage was the 3rd March. That's when null safety was presented in stable. I spot the commit already few weeks before. Where is the author leaving? 2/n
Here are the solutions to my hard/unfair #FlutterDev interview questions:
⬇️ Thread
⬇️ Thread
❓ What's the performance difference between stateful and stateless widget?
None. StatefulWidget is just syntax sugar. StatelessWidget also has an Element (state) but it's harder to access. Read more:
None. StatefulWidget is just syntax sugar. StatelessWidget also has an Element (state) but it's harder to access. Read more:
❓ What can and what can't be transferred as message between Isolates?
Any primitive data (null, num, bool, double, String), Instances of SendPort, lists and maps.
Callbacks, Futures aren't allowed because they aren't serializable.
api.dart.dev/stable/2.10.5/…
Any primitive data (null, num, bool, double, String), Instances of SendPort, lists and maps.
Callbacks, Futures aren't allowed because they aren't serializable.
api.dart.dev/stable/2.10.5/…
Google Pay picks #Flutter to drive its global product development
[Thread]
Google says
After evaluating various options, it was easy to pick Flutter as obvious choice and decided to go all in with Flutter.
The three things that made it click for us were:
1/n
#flutterwave
[Thread]
Google says
After evaluating various options, it was easy to pick Flutter as obvious choice and decided to go all in with Flutter.
The three things that made it click for us were:
1/n
#flutterwave
Reason 1 - We could write once in Dart and deploy on both iOS and Android, which led to a uniform best-in-class experience on both Android and iOS;
2/n
2/n
Reason 2 - Just-in-Time compiler with hot reload during development enabled rapid iteration on UI which tremendously increased developer efficiency; and
Reason 3 - Ahead-of-time compilation ensured high performance deployment.
3/n
Reason 3 - Ahead-of-time compilation ensured high performance deployment.
3/n