Discover and read the best of Twitter Threads about #creativeCoding
Most recents (12)
🧵1/n Why art and technology belong together.
(and why Cardano is ideal for this)
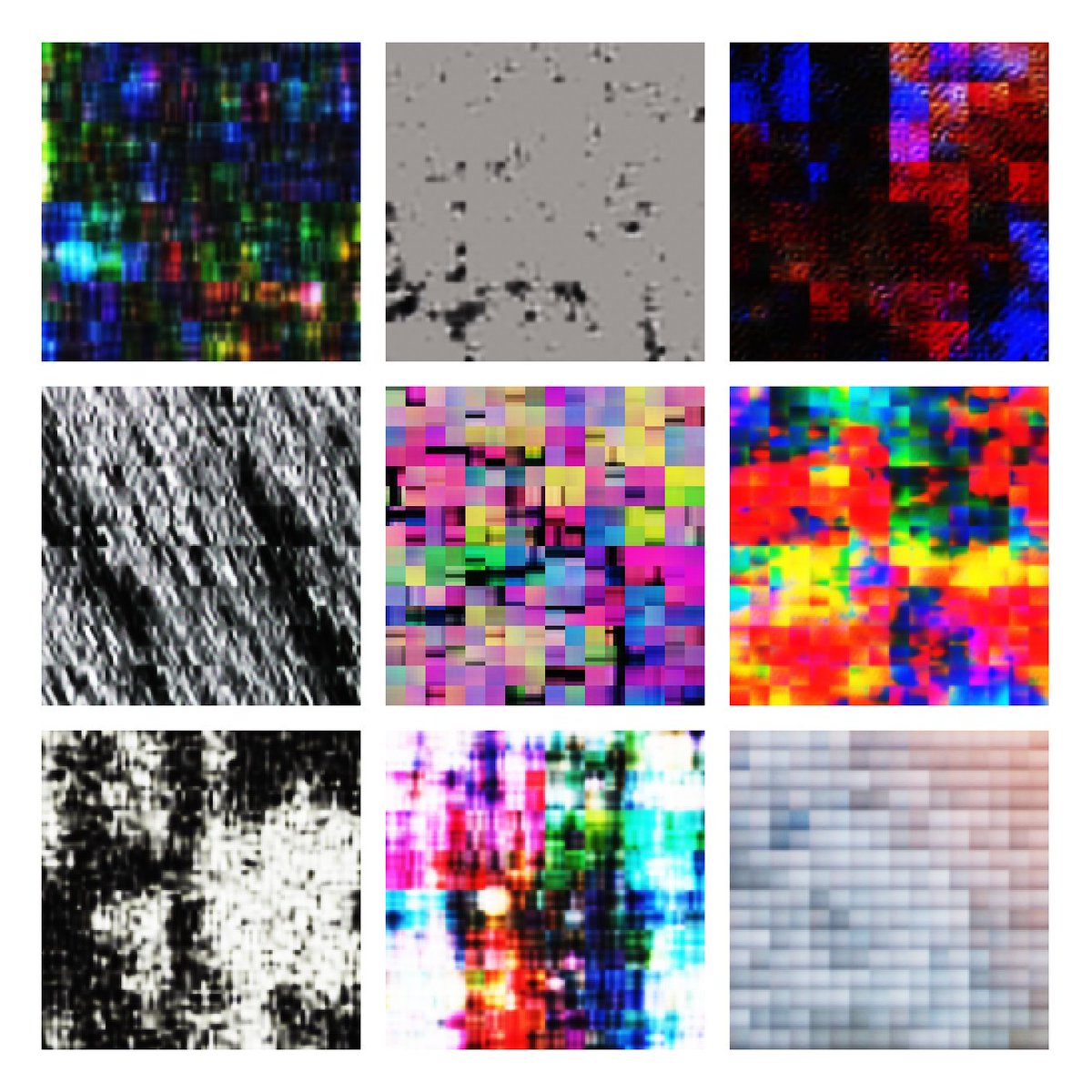
Those 9 abstract art pieces are AI generated each by a custom model, which is only a few kB in size.
What makes this approach different?
#generativeart #CardanoNFTs #creativecoding
(and why Cardano is ideal for this)
Those 9 abstract art pieces are AI generated each by a custom model, which is only a few kB in size.
What makes this approach different?
#generativeart #CardanoNFTs #creativecoding

2/n Within the 16 kB space available for on-chain NFTs, one can then not only put the image file, but the whole AI code and model - you can generate arbitrarily many variations yourself with the NFT!
Or cycle through an infinite loop of variations like in this example.
Or cycle through an infinite loop of variations like in this example.
3/n The first NFT collection with full AI code and model on-chain is beta.fxy.re/collection?id=…
which is limited to only 99 pieces for holders of Rorschach Algorithm Beasts, Butterflies and Squiggles. 👾🦋👀
The pieces in this collection are trained on the holders NFTs.
which is limited to only 99 pieces for holders of Rorschach Algorithm Beasts, Butterflies and Squiggles. 👾🦋👀
The pieces in this collection are trained on the holders NFTs.
Have you seen #videoart on @fx_hash_ before?
Teleport Loopr is my genesis💫
Mints open in 10 hours!⏳
[ Sept 14th / 15:00 UTC ]
Follow this thread ! 🧵#fxhash
#creativecoding #p5js #generativeart #CleanNFT
Teleport Loopr is my genesis💫
Mints open in 10 hours!⏳
[ Sept 14th / 15:00 UTC ]
Follow this thread ! 🧵#fxhash
#creativecoding #p5js #generativeart #CleanNFT
Videos per iteration:
[3], [4] or [5]
Color inversion effect may be applied to:
[ one video ], [ none (rare) ] or [ variable (super rare) ]
[3], [4] or [5]
Color inversion effect may be applied to:
[ one video ], [ none (rare) ] or [ variable (super rare) ]
Have you seen #videoart on @fx_hash_ before?
Teleport Looper is my genesis💫
Mint opens:
Sept 13th / 15:50 UTC
Follow this thread ! 🧵#fxhash #tezos
#creativecoding #p5js #generativeart #CleanNFT
Teleport Looper is my genesis💫
Mint opens:
Sept 13th / 15:50 UTC
Follow this thread ! 🧵#fxhash #tezos
#creativecoding #p5js #generativeart #CleanNFT
Link:
fxhash.xyz/generative/192…
There are 30 .mp4 files available to be randomly chosen by the code ~
~ videos per iteration:
[3], [4] or [5]
~ color inversion effect may be applied to:
[ one video ], [ none (rare) ] or [ variable (super rare) ]
fxhash.xyz/generative/192…
There are 30 .mp4 files available to be randomly chosen by the code ~
~ videos per iteration:
[3], [4] or [5]
~ color inversion effect may be applied to:
[ one video ], [ none (rare) ] or [ variable (super rare) ]
All videos are part of my audiovisual research and were recorded from 2016 to 2021 in Brasil, Chile and Canary Islands ~
They're all short and looped in Teleport Looper project, just like moving photos:
They're all short and looped in Teleport Looper project, just like moving photos:
I've been #creativecoding #videoart for 5 years in python (check my vimeo) and now that I transposed my codes to #p5js, I feel like I found my NFT place on @fx_hash_
This is my genesis and will be droped sept 11th
More info and iteration tests bellow!🧵
#generativeart #fxhash
This is my genesis and will be droped sept 11th
More info and iteration tests bellow!🧵
#generativeart #fxhash
There are 30 videos available to be randomly chosen by the code. Each iteration creates a loop with:
3, 4 or 5 videos
A chance of inverting colors in one of them
A small chance of applying the invertion to a variable video each loop
3, 4 or 5 videos
A chance of inverting colors in one of them
A small chance of applying the invertion to a variable video each loop
All videos take part on my audiovisual research and were recorded from 2016 to 2021 in Brasil, Chile and Canary Islands
They're all short and looped in this project, just like moving photos💫
They're all short and looped in this project, just like moving photos💫
Do you want to learn #RStats, but aren't quite sure where to start?
Myself and some great colleagues from @_bios2 wrote down our best tips for learning R on your own, out today in @PLOSCompBiol 🔓
✨Ten Simple Rules for Teaching Yourself R✨
journals.plos.org/ploscompbiol/a…
🧵:
Myself and some great colleagues from @_bios2 wrote down our best tips for learning R on your own, out today in @PLOSCompBiol 🔓
✨Ten Simple Rules for Teaching Yourself R✨
journals.plos.org/ploscompbiol/a…
🧵:
RULE 1: Prepare for a steep learning curve 📈
#RStats is a language, and as such, won't be picked up in a day. When learning R, remember that progress will be slow and you may have some growing pains. As you get more practice, you'll become better at picking up new techniques.
#RStats is a language, and as such, won't be picked up in a day. When learning R, remember that progress will be slow and you may have some growing pains. As you get more practice, you'll become better at picking up new techniques.

RULE 2: Take the time to read a book 📚
No matter how general or specific an R skill you want to
learn, there is probably a great book on that skill!
One great place to look is the "Books" section on the
@rstudio website:
rstudio.com/resources/book…, but plenty more exist, too!
No matter how general or specific an R skill you want to
learn, there is probably a great book on that skill!
One great place to look is the "Books" section on the
@rstudio website:
rstudio.com/resources/book…, but plenty more exist, too!
Thrilled to announce that my generative art program, Running Moon, will be launched as the first release of @artblocks_io Curated Series 8 next Wed., July 13th, at 12 pm CT.
artblocks.io/project/334
Here’s token #0!
#genrativeart #creativecoding #artblocks
1/
artblocks.io/project/334
Here’s token #0!
#genrativeart #creativecoding #artblocks
1/

Running Moon depicts the nuanced interaction between clouds and moonlight. It is a search for boundaries between structure and fluidity, precision and errors. It's a quest for harmony. The rendering of Running Moon is inspired by stained glass and watercolor.
Ropsten #114
2/
Ropsten #114
2/

Super excited to share Running Moon with you. Before I dive into the story behind it, here are sites where you can view sample outputs.
Ropsten: artist-staging.artblocks.io/project/219
More: eyesofpanda.com/project/runnin…
Project Site: eyesofpanda.com/project/runnin…
Ropsten #124
3/
Ropsten: artist-staging.artblocks.io/project/219
More: eyesofpanda.com/project/runnin…
Project Site: eyesofpanda.com/project/runnin…
Ropsten #124
3/

Color is probably the trickiest thing to master, especially using code. I wrote a thread breaking down color models and how to manipulate color in @p5xjs 🧵 1/n 

There are several color models out there, you're probably already familiar with RGB - Red, Green, Blue. Each color is represented by three values ranging between 0 - 255 (256 Possibilities). 

The problem with RGB is that it is meant to be machine-readable, your brain doesn't intuitively know why 212,24,118 is the color it is. It's meant to control the pixels on the screen and doesn't translate well to other uses, especially in making art.
Independent tool makers appreciation thread 💜🛠💻🧵
Let's send some love to the individuals (or tiny teams) who tirelessly create and maintain the tools that enable our #creativeCoding 🥰
This will be far from a complete list so please add your favorite indie tool makers! 🙏🏻
Let's send some love to the individuals (or tiny teams) who tirelessly create and maintain the tools that enable our #creativeCoding 🥰
This will be far from a complete list so please add your favorite indie tool makers! 🙏🏻
Olivia Jack (@_ojack_) makes Hydra, a livecoding visual synthesizer that runs in the browser.
🔗 hydra.ojack.xyz
🔗 hydra.ojack.xyz
Patricio Gonzalez Vivo @patriciogv is the creator of GlslEditor, a "Friendly GLSL Shader editor"
🔗 github.com/patriciogonzal…
🔗 github.com/patriciogonzal…
#Genuary Day 3: Something human. (1/4)
#genuary2021 #generative #generativeart #creativecoding #genartclub


#genuary2021 #generative #generativeart #creativecoding #genartclub



(2/4) Human experience is in fact precisely what a plotter lacks--it can't see what it draws, it doesn't feel the pressure of the pen on the paper, in fact it doesn't even know it's current position. It just knows that the computer tells it how to move its motors.
(3/4) That is why it was up to me to program some of these features in the algorithm that ultimately controls the motor movements. I use signed distance fields and ray marching to give it a feeling of shape, light and shadow.
“𝗪𝗵𝗲𝗻 𝗜 𝗮𝗺 𝗮𝗺𝗮𝘇𝗲𝗱 𝗯𝘆 𝗺𝗲𝗱𝗶𝗮 𝗮𝗿𝘁, 𝗜 𝗰𝗮𝗻 𝘁𝗿𝘂𝗹𝘆 𝗯𝗲 𝗶𝗻 𝘁𝗵𝗲 𝗺𝗼𝗺𝗲𝗻𝘁 & 𝗳𝗲𝗲𝗹 𝗵𝘂𝗺𝗮𝗻 & 𝗮𝗹𝗶𝘃𝗲” - @lucidlien, co-founder of @cc_utr & @DEFRAME_ is currently teaching @Scratchweb_nl to primary school pupils through our LIVE webinars! 

Our #livestream is on every Friday at 11 am Utrecht time (CEST) on creativecodingutrecht.nl/scratch 👩💻 Working & playing on computers we hope to inspire kids to be creators of their own digital content, instead of merely being consumers #creativecoding #oc #kidswhocode #homeschooling
In half an hour we kickoff our free weekly webinar programming for ages 9 & up! This week's theme: "Turn your own home into an escaperoom!" 🏠 We all know we're supposed to stay inside in these times, so let's create an indoor adventure by #creativecoding! creativecodingutrecht.nl/scratch
Shaders requires an understanding of light and other basic principles that rules our perception. @pixelspiritdeck can be your guide on that path pixelspiritdeck.com









