Discover and read the best of Twitter Threads about #UXaccessibility
Most recents (1)
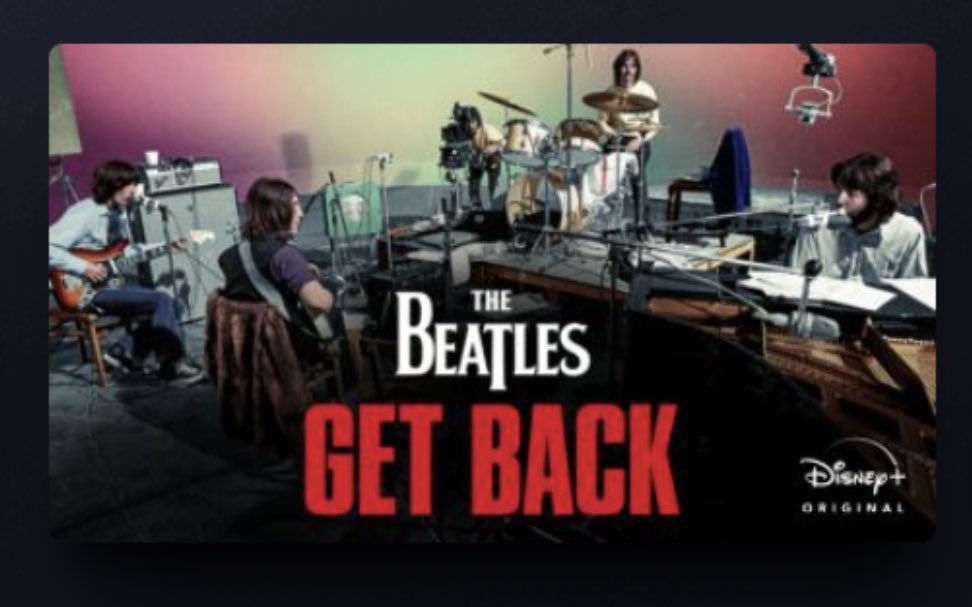
Today I want to talk about good and bad title card design #UXaccessibility. Titles need to be readable for people with low vision or color blindness. Let’s look at a few good and bad examples on #DisneyPlus