Discover and read the best of Twitter Threads about #InformationArchitecture
Most recents (4)
Hello @trainline_fr. Comme votre nouvelle beta plante quand on veut faire des retours, je vais les faire ici.
En une phrase : j’ai envie de pleurer. Vous avez repris le seul défaut d’#UI actuel (la non-sélection de destination à l’autocomplétion)… et tous ceux du site OUISNCF 😢

En une phrase : j’ai envie de pleurer. Vous avez repris le seul défaut d’#UI actuel (la non-sélection de destination à l’autocomplétion)… et tous ceux du site OUISNCF 😢


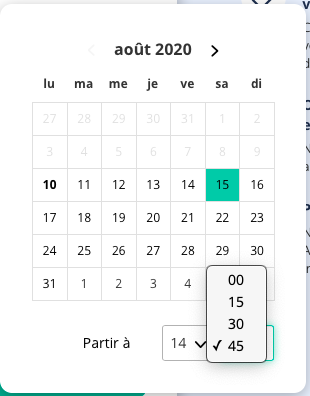
Le sélecteur de date et heure était le meilleur que j’aie rencontré pour ce type d’action. Des plages de 2h, c’est amplement suffisant pour la fréquence des trains.
Remettre une pop-up avec des menus déroulants… Je passe de 3 clics à 7 pour choisir date et heure 😭
#UXdesign

Remettre une pop-up avec des menus déroulants… Je passe de 3 clics à 7 pour choisir date et heure 😭
#UXdesign


Dans les résultats de recherche : qu’est-ce qui est mis en avant ? Les conditions d'échange et remboursement. L’horaire, le déroulé global du trajet, le type de train, le temps de correspondance ? Allons, qui regarde ça pour choisir un trajet de train !
#InformationArchitecture

#InformationArchitecture


Most of the apps and websites are card based these days. They shows a listing. This listing have cards vertically arranges one after another. The content on those card is fixed. Only the most important content is visible. What if we can customise the content?
Suppose I am searching a new House and specifically looking for Dimension. Or I am searching for Mobile and specifically looking for Camera resolution. Suppose I am looking for Restaurants and specifically looking for Distance. I don't want to dig down tapping! Is it possible to
pin the content that appear henceforth on the cards right on the listing page as we open the app. #UX #interactiondesign #Interactions #InformationArchitecture #IA #design #UI #UIDesign #HCD #retail #Digital #ecommerce #apps #productdesign #HCI
#Cart #Checkout #ecommerce #Interactions #InteractionDesign #UX #UserExperience #Checkout #UserJourney #UserFlow #IA #InformationArchitecture #Sales #ROI #Dropoff #Bouncerate #Flight #booking #Amazon #Flipkart.
New Interaction for Checkout User Flow.
New Interaction for Checkout User Flow.
Checkout flow have 5-7 screens starting from Cart to Payment Gateway. Imagine the first screen as a Card. These Cards slide down as we press Next. A new card adds at the top with the next set of info. Next & Back arrow at the top of the new card. That way all the information
will be on one page at all point of time throughout the process. Slide down & Review any info at any point of time just before moving into Payment Gateway.
#Quantitative #Analytics #DigitalMarketing #Digital #CreativeCommon #patent #DesignPatent #Wallmart #Mart #Shopify #Magento
#Quantitative #Analytics #DigitalMarketing #Digital #CreativeCommon #patent #DesignPatent #Wallmart #Mart #Shopify #Magento
Most of the web pages and #apps these days are card based. Why can't we take different cards from different web pages / apps and create our own #dashboard to be used for comparing and #research conveniently? Specially for the small screen like #mobile phones.
Think its implementation for a group discussion over Tour & Travel itinerary #planning. Comparing an #Amazon product with a #Bestbuy product with a #Wallmart product. Drag and drop hotels from different websites and comparing them on a single page side by side.
Comparing any kind of #Sales #Quotation for #enterprise and #business #applications. We have spend good amount of time on creating successful uniform Design System and now we can reap the benefits.
#DesignSystem #integration #UX #Design #Apps #iPhone #Android #FlatDesign
#DesignSystem #integration #UX #Design #Apps #iPhone #Android #FlatDesign
