Discover and read the best of Twitter Threads about #ARKit
Most recents (8)
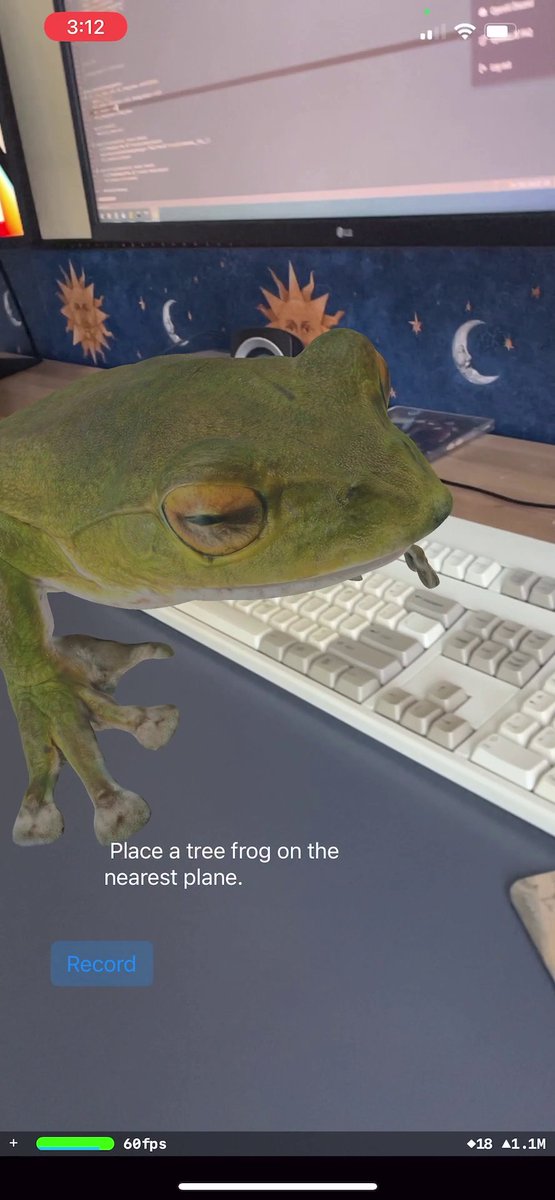
Natural language interfaces have truly arrived. Here's ChatARKit: an open source demo using #chatgpt to create experiences in #arkit. How does it work? Read on. (1/)
JavaScriptCore is used to create a JavaScript environment. User prompts are wrapped in additional descriptive text that inform ChatGPT of what objects and functions are available to use. The code it produces is then executed directly. You'll find this in Engine.swift. (2/)
Follow along as I do a series of structured @Apple RoomPlan tests and share my findings/notes in this thread.
First up, I tried tricking RoomPlan with a large mirror. Surprisingly it wasn't fooled! Also, it was way off on french doors height.
#WWDC22 #AR #ARKit #AI @Scobleizer
First up, I tried tricking RoomPlan with a large mirror. Surprisingly it wasn't fooled! Also, it was way off on french doors height.
#WWDC22 #AR #ARKit #AI @Scobleizer
Test #2 - vaulted ceilings. I noticed that the wall shapes have to be rectangular. It could not follow the slant angle of the ceiling line. This made parts of my walls much taller than in reality.
It did a great job at picking out the desks and bedroom furniture.
It did a great job at picking out the desks and bedroom furniture.
Test #3 - cramped closet. It did a great job at figuring out the walls when almost NOTHING was visible. It couldn't pick up the bend in the wall between the mirror and the door.
Most surprising note: couldn't fool mirror #2!
If my wife sees this thread I am in the doghouse.
Most surprising note: couldn't fool mirror #2!
If my wife sees this thread I am in the doghouse.
So finally: @Spatiate_app. This will be a big 🧵. One hallmark moment was @AndyLanning painting Groot when we were in London, then uploading it direct to @Sketchfab as seen in this sped-up scene filmed on an iPhone using #ARKit
Showing other people the power of multi-user cross-platform technology was always rewarding, and one moment was called back to in today’s @joinClubhouse talk w/@AndreElijah by @FutureMeme4 (who created OpenVerse). People just “got it.” Every time.
What is Spatiate? @continuumtoon explains it pretty well, this is from @mitrealityhack in 2019
Proto 6/10: Copy printed text to desktop with AR+ML
Code: github.com/cyrildiagne/ar…
Book: Neurones, les intelligences simulées, Frédéric Migayroux & al (Editions Hyx 2018 @centrepompidou)
#ML #AR #AI #AIUX #ARCore #ARKit #WebXR
Technical Insights: ↓
Code: github.com/cyrildiagne/ar…
Book: Neurones, les intelligences simulées, Frédéric Migayroux & al (Editions Hyx 2018 @centrepompidou)
#ML #AR #AI #AIUX #ARCore #ARKit #WebXR
Technical Insights: ↓
The magic here is to use ARCore + AugmentedImages rather than SIFT.
Phone gets a new desktop screenshot on touch and adds it to ARCore (< 100ms).
Tracking is crazy fast & precise.
Interesting alternative to touch screen for interactive installations!
Phone gets a new desktop screenshot on touch and adds it to ARCore (< 100ms).
Tracking is crazy fast & precise.
Interesting alternative to touch screen for interactive installations!
We're hiring creative programmers to create AR experiences and effects at the TikTok AI Lab in Mountain View or Los Angeles job.toutiao.com/s/TG92aB
#AR #ARKit #ARCore #AugmentedReality #GLSL
#AR #ARKit #ARCore #AugmentedReality #GLSL
This one is for a tech lead for the TikTok AR effects team
job.toutiao.com/s/TGu5Wm
#AR #ARKit #ARCore #AugmentedReality #GLSL
job.toutiao.com/s/TGu5Wm
#AR #ARKit #ARCore #AugmentedReality #GLSL
Also looking for software engineers for the TikTok platform (C++/iOS/Android/Backend) job.toutiao.com/s/TGunbs
#iOS #AR #ARKit #Android #ARCore #AugmentedReality
#iOS #AR #ARKit #Android #ARCore #AugmentedReality
I've began looking for a full time position creating AR, VR or installation prototypes and experiences (also still accepting contract work). DMs open! #AugmentedReality #VirtualReality #UE4 #UnrealEngine #ARKit
This reminds me of when I was at @QualcommVenture and the @HoloLens came out in 2016. @sdesh & I conducted our own deep tech investigation on why the FOV of #AR wasn’t full-field, & came away with massive respect for what was accomplished by the @Microsoft team.
So ok thread 1/
So ok thread 1/
Great conversation last night about what is a feature vs what is the hook when it comes to “what makes a great product” in #XR.
Start with this list of what is the “Killer App” for #VR and notice how often features are mistaken for apps.
#gamedev 1/10
Start with this list of what is the “Killer App” for #VR and notice how often features are mistaken for apps.
#gamedev 1/10